当前位置:网站首页>01 Encounter typescript, build environment
01 Encounter typescript, build environment
2022-07-31 15:12:00 【It's a cloud!】
The typescript code we write will eventually be compiled into javascript code to run, so we need to build the corresponding environment
npm install typescript globally
npm install typescript -gView Version
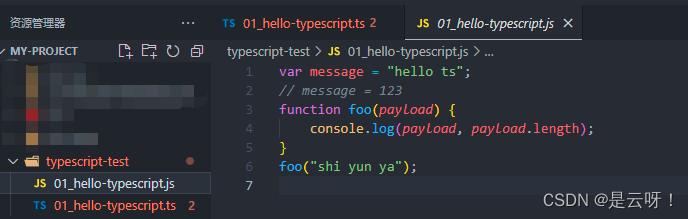
tsc --versionWrite the first ts file

Running this ts file directly at this time is an error, we need to convert it to a js file, through the tsc we just installed
// Enter tsc in the console to add your filetsc .\01_hello-typescript.tsAt this point, you will find that there is one more file in your directory, this js file is the converted file

It's too troublesome to deal with ts code in this way, there are two solutions at present
Option 1: Build a webpack environment
Option 2: Install ts-node, ts-node helps us do two things, compile and run in the node environment
Here, use ts-node in the learning stage first
npm install ts-node -g// ts-node also depends on two other packages, which we also need to install globallynpm install tslib @types/node -gRun ts files through ts-node,
![]()
webpack builds ts environment (skipable)
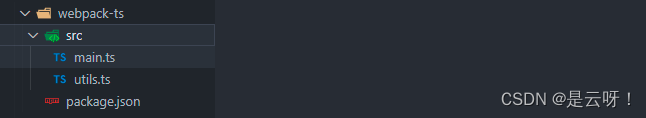
This is my initial directory. After creating main.ts util.ts, after npm init, keep pressing Enter to create the package.json file

Partially install webpack webpack-cli
npm install webpack webpack-cli -DConfigure the build command in package.json first,

Create index.html in the root directory (template for creating local services)! After generating the template, it is OK
Then create the webpack.config.js file
const path = require("path");const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {mode: "development",entry: "./src/main.ts",output: {path: path.resolve(__dirname, "./dist"),filename: "bundle.js",},resolve: {extensions: [".ts", ".js", ".json", ".cjs"],},devServer: {},module: {rules: [{test: /\.ts$/,loader: "ts-loader",},],},plugins: [new HtmlWebpackPlugin({template: "./index.html",}),],};The following are various installations, at the command line
// ts-loader depends on typescriptnpm install ts-loader typescript -D// The tsconfig.json file is required, here we generate it automaticallytsc --init// You can package it here, refer to the packaged file// debugging trouble, we start the local servicenpm install webpack-dev-server -D// specify the template herenpm install html-webpack-plugin -DSet the serve script

npm run serveIt's ok
边栏推荐
- 工程水文学复习资料
- AVH部署实践 (一) | 在Arm虚拟硬件上部署飞桨模型
- 工程水文学试卷
- charles进行弱网测试(app弱网测试怎么做)
- 数据库的范式(第一范式,第二范式,第三范式,BCNF范式)「建议收藏」
- ASP.NET Core 产生连续 Guid
- PDF 拆分/合并
- NPM Taobao mirror (latest version) released a new version of npm mirror at 2021-11-21 16:53:52 [easy to understand]
- NC | 中国农大草业学院杨高文组揭示发现多因子干扰会降低土壤微生物多样性的积极效应...
- SIGABRT 报错时的注意事项和解决方法
猜你喜欢
随机推荐
《微信小程序-进阶篇》Lin-ui组件库源码分析-Icon组件
abaqus find contact pairs报错:surface name is already in use
NPM淘宝镜像(最新版本)于2021-11-21 16:53:52发布新版本npm镜像[通俗易懂]
Nuget打包并上传教程
NPM Taobao mirror (latest version) released a new version of npm mirror at 2021-11-21 16:53:52 [easy to understand]
DeepLab系列学习
删除 状态良好(恢复分区)的磁盘
TCP详解
力扣:56. 合并区间
小试牛刀:Go 反射帮我把 Excel 转成 Struct
谷歌CTS测试(cta测试)
leetcode303 Weekly Match Replay
公告
Getting started with UnityShader (1) - GPU and Shader
R语言ggplot2可视化:使用ggpubr包的ggmaplot函数可视化MA图(MA-plot)、font.legend参数和font.main参数设置标题和图例字体加粗
[CUDA study notes] First acquaintance with CUDA
svn安装及使用(身体功能手册)
Synchronized和volatile 面试简单汇总
蔚来杯2022牛客暑期多校训练营4
R language ggplot2 visualization: use the ggboxplot function of the ggpubr package to visualize the box plot, use the font function to customize the font size, color, style (bold, italic) of the legen