当前位置:网站首页>Online Excel based on Next.js
Online Excel based on Next.js
2022-08-04 15:07:00 【51CTO】
If you want to start from scratch React 构建一个完整的 Web 应用程序,需要哪些步骤?
It's certainly not as simple as putting an elephant in the fridge,Just divide it into three steps:打开冰箱,拿起大象,Just put it in the fridge.

There are many details we need to consider,比如:
- A packer must be used(例如 webpack)打包代码,并使用 Babel Wait for the compiler to convert the code.
- It needs to be optimized for production environments,例如代码拆分.
- Some pages need to be pre-rendered to improve page performance and performance SEO,Might also want to use server-side rendering or client-side rendering.
- Some server-side code has to be written to get the React The application connects to the data store.
These issues are all we need to pay attention to,但是Next.js的出现,完美地解决了这些问题,You can get them all with one frame.
Next.jsThe framework has the right level of abstraction and is great“开发人员体验”,包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能,无需任何配置,开箱即用,These are things that development teams have when they write code“Serve with chocolate on a rainy day”A generally silky experience.

认识 Next.js
Next.js是一款React 开发框架,It helps us build React 应用程序.作为一个轻量级React服务端渲染应用框架,It has many built-in functions,包括不仅限于:
- 直观的、 基于页面的路由系统(并支持动态路由)
- 预渲染——支持在页面级的 静态生成 (SSG) 和 服务器端渲染 (SSR)
- 自动代码拆分,提升页面加载速度
- Client-side routing with optimized prefetching
- 内置 CSS 和 Sass 的支持,并支持任何 CSS-in-JS 库
- The development environment supports fast refresh
- 利用 Serverless Functions 及 API 路由 构建 API 功能
- 完全可扩展
当前,Next.js is being used by tens of thousands of websites and Web 应用程序,Including many world-renowned well-known companies and head brands.可以说,Its visible ease of use has firmly captured the hearts of users,Whether it is for enterprise users or small and micro developers,From basic framework to release operation and maintenance,It all provides corresponding solutions.

接下来,We'll take everyone based on thatNext.js实现类ExcelThe online form editing function of the control.
实战之旅
首先需要安装Node.js,并且Node.js版本需要高于10.13,
You can refer to the installation process: https://nodejs.org/en/
安装完成后,就可以创建Next.js应用.
打开终端窗口,Go to the program directory where the application was created,然后执行以下命令:
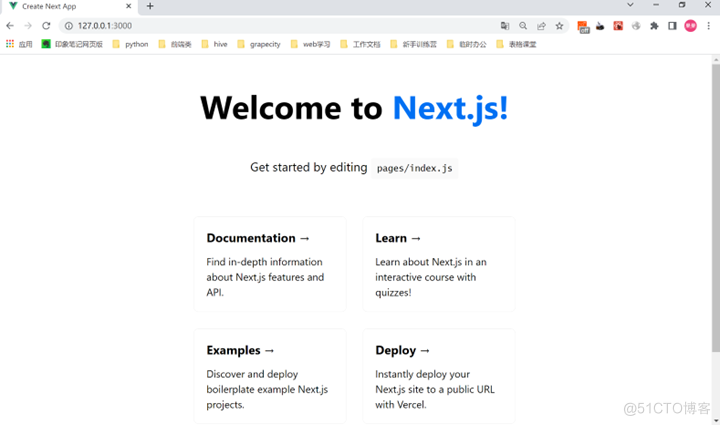
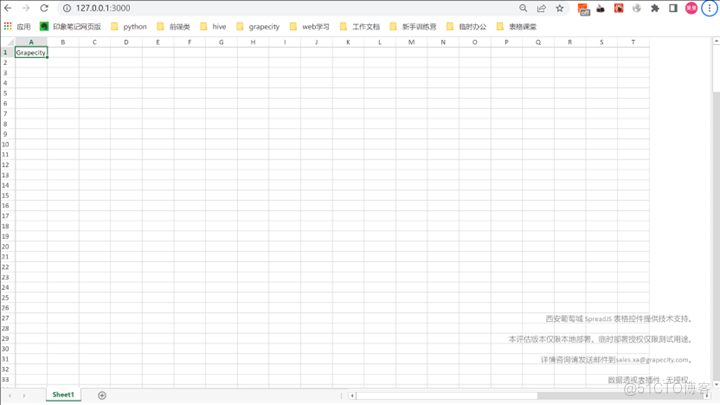
安装完成后执行npm run dev,If the project can start normally,It means that the project has been created normally,The project created by default will start at3000端口,展示如下:

The item can then be movedpages下的index.jsSome unnecessary content elements are removed,Load the class we wrote next under the project pathExcel表格控件.
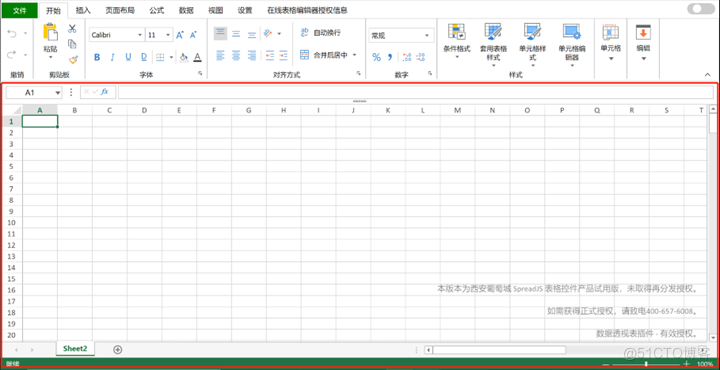
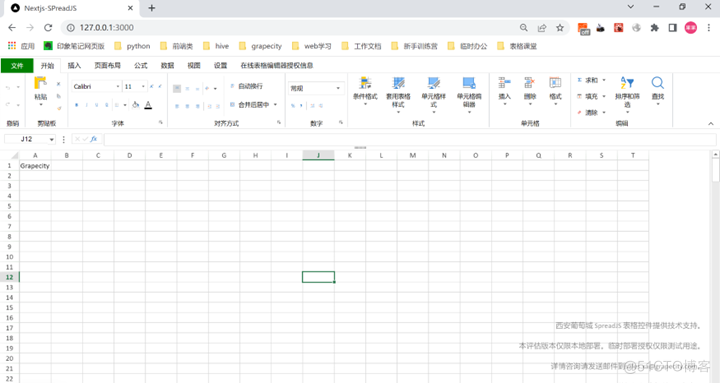
最终展示效果如图:

The red area is the main body of the table,The upper toolbar is the online form editor.在实际项目中,We can introduce component runtimes individually,You can also import all the online form editing areas(The online table editor will have a runtime associated with it).
首先,我们需要在package.json中加入如下依赖:
接下来,我们在项目根目录下新建components文件夹,并创建OnlineDesigner.js文件,在该文件中,我们引入spreadjs相关资源,And introduce the component runtime.详细代码如下所示:
创建完成之后,我们需要在pages目录下的index.jsIntroduce defined components.这里要注意的时,Don't use server-side rendering when importing components(SSR),will appeardocument undefined的错误,这种错误,一般和nodejs无法操作dom对象有关,The specific introduction method is:
执行npm run dev,显示效果如下:

接下来.我们需要继续在components文件夹下新建一个OnlineDesigner.js,Introduce online form editor:
编写完成之后,在index.jsIntegration can be introduced in:
执行npm run dev,显示效果如下:

Here we have successfully completed the basisNext.jsRealize online form editing function.
The example in this article gets the address: https://gitee.com/GrapeCity/nextjs-spreadjs
If you are interested in more application examples,可以查看:
https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
边栏推荐
猜你喜欢
随机推荐
C# 局部函数与事件
ASA归因:如何评估关键词的投放价值
Notes for xpath getting node with namespace
B. Construct a simple sequence (greedy)
7 天找个 Go 工作,Gopher 要学的条件语句,循环语句 ,第3篇
【云原生 | 从零开始学Kubernetes】kubernetes之StatefulSet详解
LeetCode_模拟_中等_498.对角线遍历
在腾讯,我的试用期总结!
Android Sqlite3 basic commands
Hangzhou electric the competition team arrangement (ACM)
杭电校赛(逆袭指数)
leetcode: 251. Expanding 2D Vectors
苏秋贵:揭秘绿联科技用5年时间从0做到6亿,如何一枝独秀?
leetcode: 250. Count subtrees of equal value
企业级优化
IP第十五天笔记
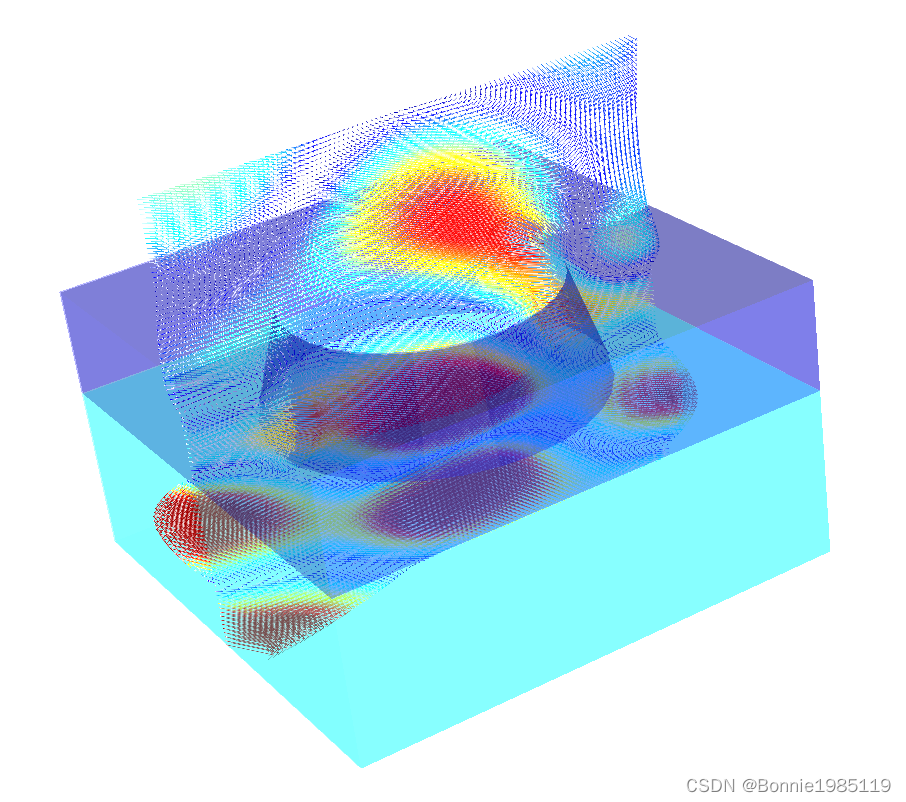
JCMsuite Application: Oblique Plane Wave Propagation Transmission Through Aperture
如何优雅的消除系统重复代码?
基于数据库实现分布式锁
How to fall in love with a programmer