当前位置:网站首页>mockjs生成假数据的基本使用
mockjs生成假数据的基本使用
2022-08-02 02:28:00 【未成年梦想】
mockjs生成假数据的基本使用
1.安装
npm install mockjs --save
- 截止写这篇文章的时候,mockjs安装的版本为
"mockjs": "^1.1.0"
2.建立一个文件夹(mock)和文件(mock.js)
- 注意: mock文件夹和
components组件或者是store是同级的(不是说一定,而是一般这样子做~) - 建立的文件如下

3.编辑mock.js文件夹
//引入mockjs库
import mockjs from "mockjs";
//引入数据
// import bannerData from "./bannerData.json";
//这里为了演示,就不单独建立一个bannerData的文件了
const bannerData = [
{
"id|1-3": "001",
"name|1": ["家用电器1", "家用电器2", "家用电器3"],
"keywords": ["节能补贴", "4K电视", "空气净化器", "IH电饭煲", "滚筒洗衣机"],
}
]
// 记录数据模板。当拦截到匹配 url 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
Mock.mock("/mock/bannerData",{
code:200,
data:bannerData
});
4.在main.js中引入
import Vue from "vue"
import App from "@/App"
import "@/mock/mock";
new Vue({
el:"#app",
render:h=>h(App)
})
5.测试
- 为了测试mock,这里安装了下axios
App.vue测试mock
<template>
<divdiv>
</template>
<script>
import axios from "axios";
export default {
name: "",
data() {
return {
}
},
mounted(){
axios.get("/mock/bannerData").then(res=>{
console.log("假数据结果",res.data);
}).catch(error=>{
console.log(error);
})
}
};
</script>
输出结果

mockjs的数据生成规范
疑问
- 我们刚刚编写了下面这段代码,去生成假数据,那么下面这段代码是什么意思呢?
const bannerData = [
{
"id|1-3": "001",
"name|1": ["家用电器1", "家用电器2", "家用电器3"],
"keywords": ["节能补贴", "4K电视", "空气净化器", "IH电饭煲", "滚筒洗衣机"],
}
]
- 根据规范的说明,大概如下
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
并且根据官方提供的生成规则和示例:
1.属性值是字符串 String
'name|min-max': string通过重复
string生成一个字符串,重复次数大于等于min,小于等于max。'name|count': string通过重复
string生成一个字符串,重复次数等于count。
2. 属性值是数字 Number
'name|+1': number属性值自动加 1,初始值为
number。'name|min-max': number生成一个大于等于
min、小于等于max的整数,属性值number只是用来确定类型。'name|min-max.dmin-dmax': number生成一个浮点数,整数部分大于等于
min、小于等于max,小数部分保留dmin到dmax位。
Mock.mock({
'number1|1-100.1-10': 1,
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123
})
// =>
{
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814
}
3. 属性值是布尔型 Boolean
'name|1': boolean随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
'name|min-max': value随机生成一个布尔值,值为
value的概率是min / (min + max),值为!value的概率是max / (min + max)。
4. 属性值是对象 Object
'name|count': object从属性值
object中随机选取count个属性。'name|min-max': object从属性值
object中随机选取min到max个属性。
5. 属性值是数组 Array
'name|1': array从属性值
array中随机选取 1 个元素,作为最终值。'name|+1': array从属性值
array中顺序选取 1 个元素,作为最终值。'name|min-max': array通过重复属性值
array生成一个新数组,重复次数大于等于min,小于等于max。'name|count': array通过重复属性值
array生成一个新数组,重复次数为count。
6. 属性值是函数 Function
'name': function执行函数
function,取其返回值作为最终的属性值,函数的上下文为属性'name'所在的对象。
7. 属性值是正则表达式 RegExp
'name': regexp根据正则表达式
regexp反向生成可以匹配它的字符串。用于生成自定义格式的字符串。Mock.mock({ 'regexp1': /[a-z][A-Z][0-9]/, 'regexp2': /\w\W\s\S\d\D/, 'regexp3': /\d{5,10}/ }) // => { "regexp1": "pJ7", "regexp2": "F)\fp1G", "regexp3": "561659409" }
那么我们接着下面这段代码的含义
const bannerData = [
{
//属性名为id,生成规则为1-3 属性值为 字符串'001'
//所以根据规则,是重复字符串'001',重复次数为1-3次
"id|1-3": "001",
//属性名为name,生成规则为1 属性值为 数组
//根据规则,从数组当中随机选取一个并返回
"name|1": ["家用电器1", "家用电器2", "家用电器3"],
//属性名为name,生成规则为空 属性值为 数组
//根据规则,原封不动返回,因为生成规则为空
"keywords": ["节能补贴", "4K电视", "空气净化器", "IH电饭煲", "滚筒洗衣机"],
}
]
边栏推荐
- Remember a pit for gorm initialization
- From 2023 onwards, these regions will be able to obtain a certificate with a score lower than 45 in the soft examination.
- oracle query scan full table and walk index
- 【ORB_SLAM2】void Frame::AssignFeaturesToGrid()
- 罗德里格斯公式(Rodrigues‘ Rotation Formula)推导
- 【LeetCode每日一题】——103.二叉树的锯齿形层序遍历
- ¶ Backtop back to the top is not effective
- 欧拉公式的证明
- 拼多多借力消博会推动国内农产品品牌升级 看齐国际精品农货
- Rasa 3 x learning series - Rasa - 4873 dispatcher Issues. Utter_message study notes
猜你喜欢
![[Unity entry plan] 2D Game Kit: A preliminary understanding of the composition of 2D games](/img/8a/07ca69c6dcc22757156cb615e241f8.png)
[Unity entry plan] 2D Game Kit: A preliminary understanding of the composition of 2D games

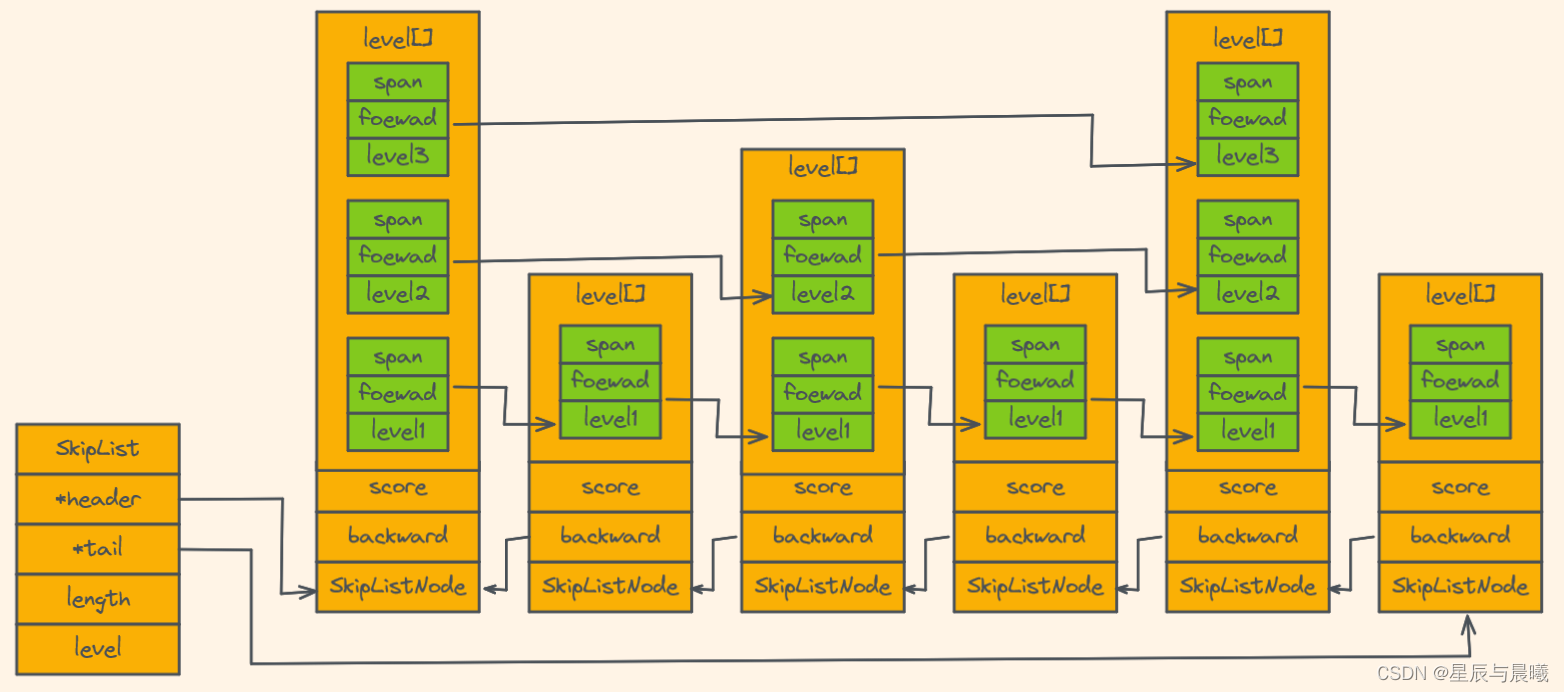
The underlying data structure of Redis

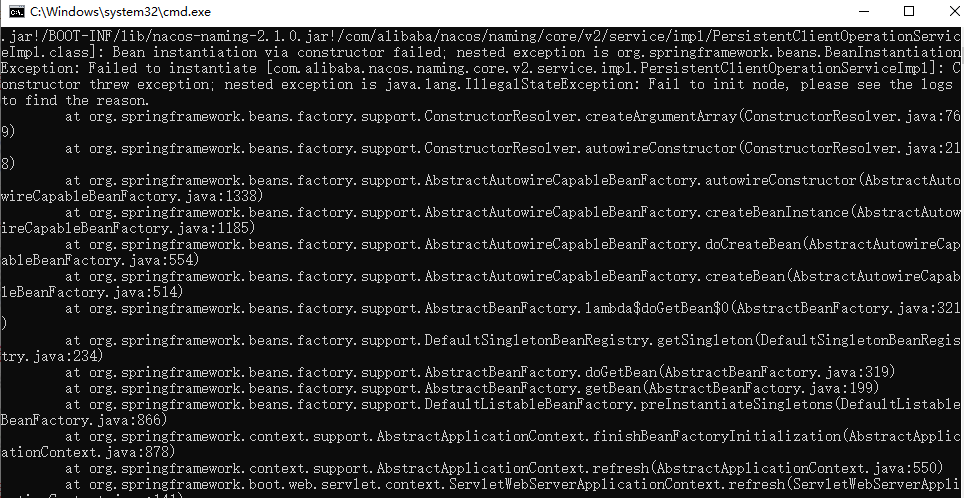
nacos启动报错,已配置数据库,单机启动

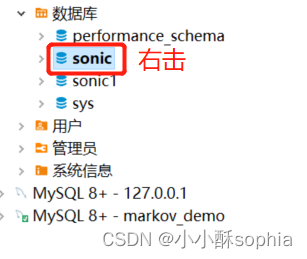
Use DBeaver for mysql data backup and recovery

Golang分布式应用之定时任务

FOFAHUB使用测试

esp32经典蓝牙和单片机连接,,,手机蓝牙作为主机

Handwriting a blogging platform ~ Day 3

【LeetCode每日一题】——704.二分查找

ros多客户端请求服务
随机推荐
Outsourcing worked for three years, it was abolished...
bool框架::PosInGrid (const简历:关键点kp, int &posX, int诗句)
51. 数字排列
IMU预积分的简单理解
PAT甲级打卡-1001-1004
Software testing Interface automation testing Pytest framework encapsulates requests library Encapsulates unified request and multiple base path processing Interface association encapsulation Test cas
[ORB_SLAM2] void Frame::ComputeImageBounds(const cv::Mat & imLeft)
Nanoprobes纳米探针丨Nanogold偶联物的特点和应用
罗德里格斯公式(Rodrigues‘ Rotation Formula)推导
Unable to log in to the Westward Journey
60 Feature Engineering Operations: Using Custom Aggregate Functions【Favorites】
Swift运行时(派发机制)
OC和Swift语言的区别
nacos startup error, the database has been configured, stand-alone startup
cocos中使用async await异步加载资源
Project Background Technology Express
Redis Persistence - RDB and AOF
A good book for newcomers to the workplace
BI - SQL 丨 WHILE
Remember a pit for gorm initialization