当前位置:网站首页>超美星空特效,你Get了吗?
超美星空特效,你Get了吗?
2022-08-04 11:13:00 【是乃德也是Ned】
前言
最近真是越来越对CSS感兴趣了,于是再来整一手,夜晚的星星,再配合上皎洁的月光,这唯美的星空,它来了!
今天带领大家,用CSS实现一下,这美丽的星空。
开始实现星空
我是找了张图片,这毕竟功力有限,目前还不能人造星~,下面说一下如何将它放置在夜空中,并实现眨眼睛的效果:
运用了一个span标签,将此图片作为其背景图,来生成星星:
var screenW = document.documentElement.clientWidth;
var screenH = document.documentElement.clientHeight;
for(var i=0; i<150; i++){
var span = document.createElement('span');
document.body.appendChild(span);
var x = parseInt(Math.random() * screenW);
var y = parseInt(Math.random() * screenH);
span.style.left = x + 'px';
span.style.top = y + 'px';
span.style.zIndex = "0";
var scale = Math.random() * 1.5;
span.style.transform = 'scale('+ scale + ', ' + scale + ')';
}
先获取屏幕宽高,完后用上随机数使得星星的位置随机,大小随机,频率随机。
image.png
会眨眼睛的才是好星星
星星还要是一眨一眨的,才好看,所以我们给它加上一个动画,更改其的透明度就好:
@keyframes flash {
0%{opacity: 0;}
100%{opacity: 1;}
}
但是我们很快发现一个问题,就是它太过于整齐划一:
我们在生成星星的时候,给它每一个的延迟频率随机一下,这样就能保证它们有一种参差错落的感觉。
var rate = Math.random() * 1.5;
span.style.animationDelay = rate + 's';
现在来看看我们美丽的星空吧~:
星空.gif
最后再给星星加一个hover效果,将其放大一点,完后旋转个180
span:hover{
transform: scale(3, 3) rotate(180deg) !important;
transition: all 1s;
}
hover.gif
开始实现月亮
一个美丽的夜晚,天空中除了星星,应当还有月亮:月亮主要是两个动画,一个是从左下往右上移动,达到一个月亮升起的效果,另一个是随着升起,月亮周围的光辉变得越来越亮眼。
做法:将月亮放到一个容器中,用容器来做移动的特效,月亮本身只关注光辉就好。
<div id="wrapper">
<div id="circle"></div>
</div>
#wrapper {
position:absolute;
top:50px;
left:80%;
width:200px;
height:200px;
margin-left:-100px;
animation: moonline 5s linear;
}
@-webkit-keyframes moonline {
0% {top:250px;left:0%;opacity:0;}
30% {top:150px;left:40%;opacity:0.5;}
80% {top:50px;left:80%;opacity:1;}
}
#circle {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: #EFEFEF;
box-shadow:0 0 40px #FFFFFF;
border-radius: 100px;
animation:moonlight 5s linear;
}
@-webkit-keyframes moonlight {
0% {-webkit-box-shadow:0 0 10px #FFFFFF;}
30% {-webkit-box-shadow:0 0 15px #FFFFFF;}
40% {-webkit-box-shadow:0 0 20px #FFFFFF;}
50% {-webkit-box-shadow:0 0 25px #FFFFFF;}
100% {-webkit-box-shadow:0 0 30px #FFFFFF;}
}
看一下最终效果:
月亮升起.gif
写在最后
我是Ned,一个前端学习者,希望可以同大家一起学习进步,一起加油~
你可以在掘金找到我:Ned
也可以前往我的个人博客:blog.wangez.site
可以来交换友链哟~
边栏推荐
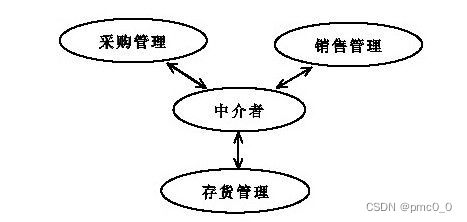
- 中介者模式(Mediator)
- MySql数据库入门的基本操作
- MATLAB程序设计与应用 3.1 特殊矩阵
- AWS Lambda相关概念与实现思路
- 使用.NET简单实现一个Redis的高性能克隆版(二)
- Learn to use the basic interface of set and map
- Zikko launches new Thunderbolt 4 docking station with both HDMI2.1 and 2.5GbE
- 面试蚂蚁(P7)竟被MySQL难倒,奋发图强后二次面试入职蚂蚁金服
- 【Idea系列】idea配置
- 8月活动|51CTO十七周年庆,发博文得茶具/笔记本/T恤等礼品!
猜你喜欢
随机推荐
将博客搬至CSDN
mongo-导出数据到mysql
RL78开发环境
ORA-00054 资源正忙
Xilinx VIVADO 中 DDR3(Naive)的使用(3)仿真测试
学会使用set和map的基本接口
光盘刻录步骤
*iframe*
Why are all hotel bathrooms transparent?
MySQL不提供数组,只能做成表吗?
Events in August | 51CTO's 17th Anniversary Celebration, post a blog post to get gifts such as tea sets/notebooks/T-shirts!
8月活动|51CTO十七周年庆,发博文得茶具/笔记本/T恤等礼品!
临床研究方法学,到现场,到数据真实发生的地方 | 对话数智 x 张维拓
datax oracle to oracle incremental synchronization
Heap Sort
Google Earth Engine APP ——制作上传GIF动图并添加全球矢量位置
[Hongke case] Assembling furniture based on 3D camera
强烈推荐一款优秀且通用的后台管理系统
Xilinx VIVADO 中 DDR3(Naive)的使用(2)读写设计
Maple 2022软件安装包下载及安装教程