当前位置:网站首页>uni-app进阶之内嵌应用【day14】
uni-app进阶之内嵌应用【day14】
2022-07-31 05:09:00 【黎燃(主号)】
如今,各大app平台都有自己的小程序系统,各种应用可以直接嵌入app中,实现一站式体验。使用uniapp开发的应用程序如何实现这样的功能?答案是嵌入式web视图。
获取android页面中的中的webView嵌入H5页面。
WebView webView = findViewById(R.id.webView_h5);//
webView.loadUrl("http://127.0.0.1/asset/pages/forAndroidAndH5.html");//嵌入H5页面
添加辅助处理JS,否则一些JS函数会失败,如alert()方法
webView.setWebChromeClient(new WebChromeClient(){
public boolean onJsAlert(WebView view, String url, String message, JsResult result){
return super.onJsAlert(view, url, message, result);
}
});
每个Vue页面实际上都是一个WebView,Vue页面中的web视图组件实际上是WebView中的一个子WebView。子WebView附加到父WebView。
Vue页面将自动覆盖整个页面,并使用@消息接收web视图页面通信;
Nvue页面需要指定页面宽度和高度,使用@onpostmessage接收web视图页面通信;
app Vue中的web视图组件不支持自定义样式,但v-show的本质是更改组件样式。也就是说,该组件支持V-IF而不是V-show。
默认情况下,组件是全屏的,并且高于前端组件。应用程序端需要使用plus规范来调整大小或覆盖其上的内容。
H5端的web视图实际上使用当前浏览器转换为iframe;
应用程序端IOS分为uiwebview和wkwebview。自2.2.5版本起,默认为wkwebview;
Nvue web视图必须指定样式宽度和高度;
应用程序网页向应用程序发送实时消息;
默认情况下,App nvue web视图没有大小。可以按样式设置大小。如果要填充整个窗口,可以将flex设置为:
1。标题栏不会在web视图页面中自动显示标题。如果要填充整个窗口并显示标题,建议使用Vue页面的web视图(无法控制默认全屏),如果要自定义web视图的大小,请使用nvue web视图;
如果参数是字符串,则需要“单引号”。如果参数是数值,则不需要该参数。如果没有参数,只需留下一个()
使用无/无参数和返回值调用JS函数
int arg1 = 10;
int arg2 = 12;
String methodH5 = "androidtoh5WithResult(" + arg1 + "," + arg2 + ")";
webView.evaluateJavascript(methodH5, new ValueCallback<String>() {
@Override
public void onReceiveValue(String s) {
System.out.println("=====s:" + s);
}
});
JSBridge
它就像连接web端和本机端的桥梁,因此本机可以调用web端的代码,web端可以调用本机端的代码。
为web端调用提供的方法:
fnname(STR)的参数传递
–Fnname:方法名称,通过窗口的web端。androidjsbridge Fnname(‘xxxx’)调用,窗口。androidjsbridge XX是一种固定的写入方法,后跟方法名,参数类型为string。传入对象时,需要使用json.strict
如果fnname()不传递参数,则获取函数的返回值
window.fnName = function (str) {
return 'web提供给native的方法';
}
顶部导航栏
顶部导航栏的性能不同:因为嵌入式web view应用程序需要全屏显示,并且标题栏也是由嵌入式应用程序自定义的,所以在JSON中定义页面时,标题栏显示在页面中,您必须将页面的标题视图设置为false。但即便如此,其表现仍不一致。Android端页面的起始位置是移动屏幕的顶部(包括状态栏),IOS端从状态栏下方开始呈现页面。为了消除差异,可以使用WebView的setstyle来统一
边栏推荐
- 基于web3.0使用钱包Metamask的三方登陆
- MySQL8--Windows下使用压缩包安装的方法
- C语言教程(三)-if和循环
- Temporal对比Cadence
- 剑指offer专项突击版 ---- 第2天
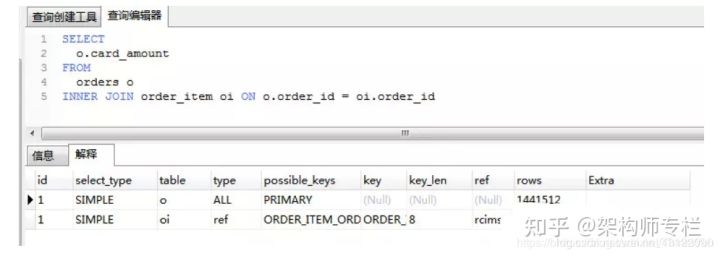
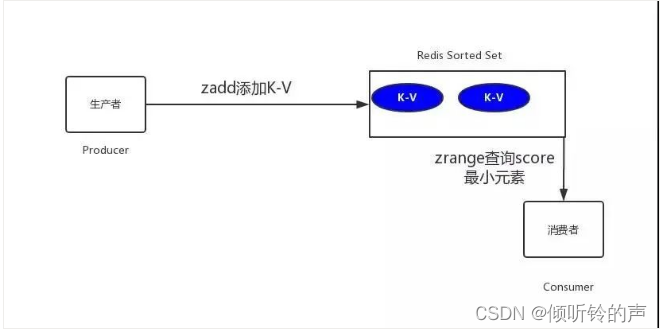
- Interviewer: If the order is not paid within 30 minutes, it will be automatically canceled. How to do this?
- MySQL8.0安装教程,在Linux环境安装MySQL8.0教程,最新教程 超详细
- uni-app进阶之生命周期【day8】
- Temporal介绍
- Kubernetes 证书可用年限修改
猜你喜欢

剑指offer专项突击版 ---- 第 6 天

Flask-based three-party login process

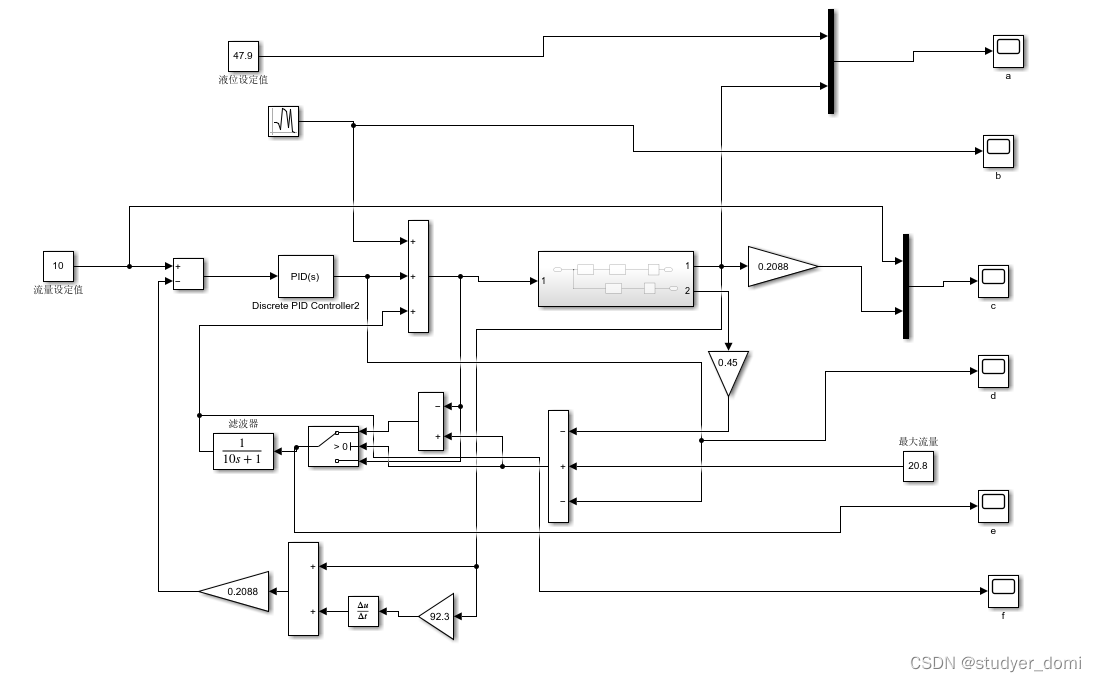
Shell重油常压塔模拟仿真与控制

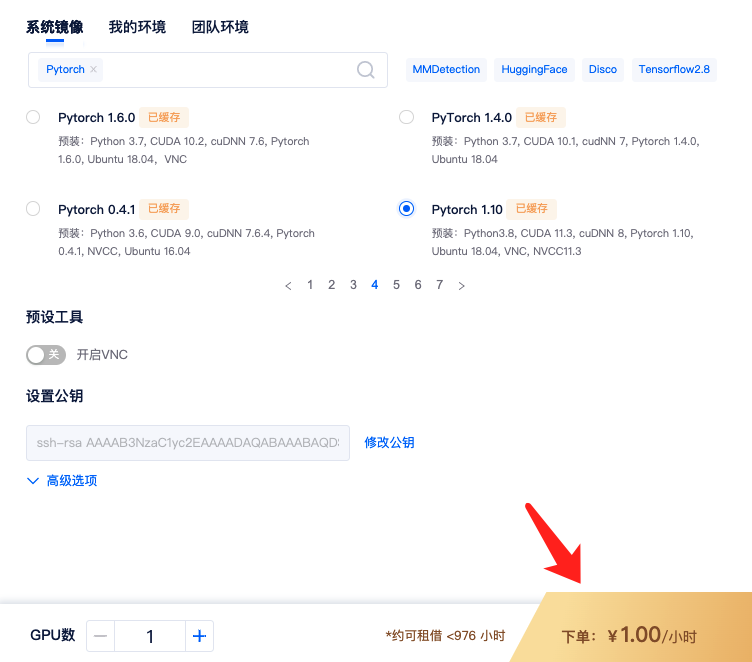
Moment Pool Cloud quickly installs packages such as torch-sparse and torch-geometric

110 MySQL interview questions and answers (continuously updated)

Interviewer: If the order is not paid within 30 minutes, it will be automatically canceled. How to do this?

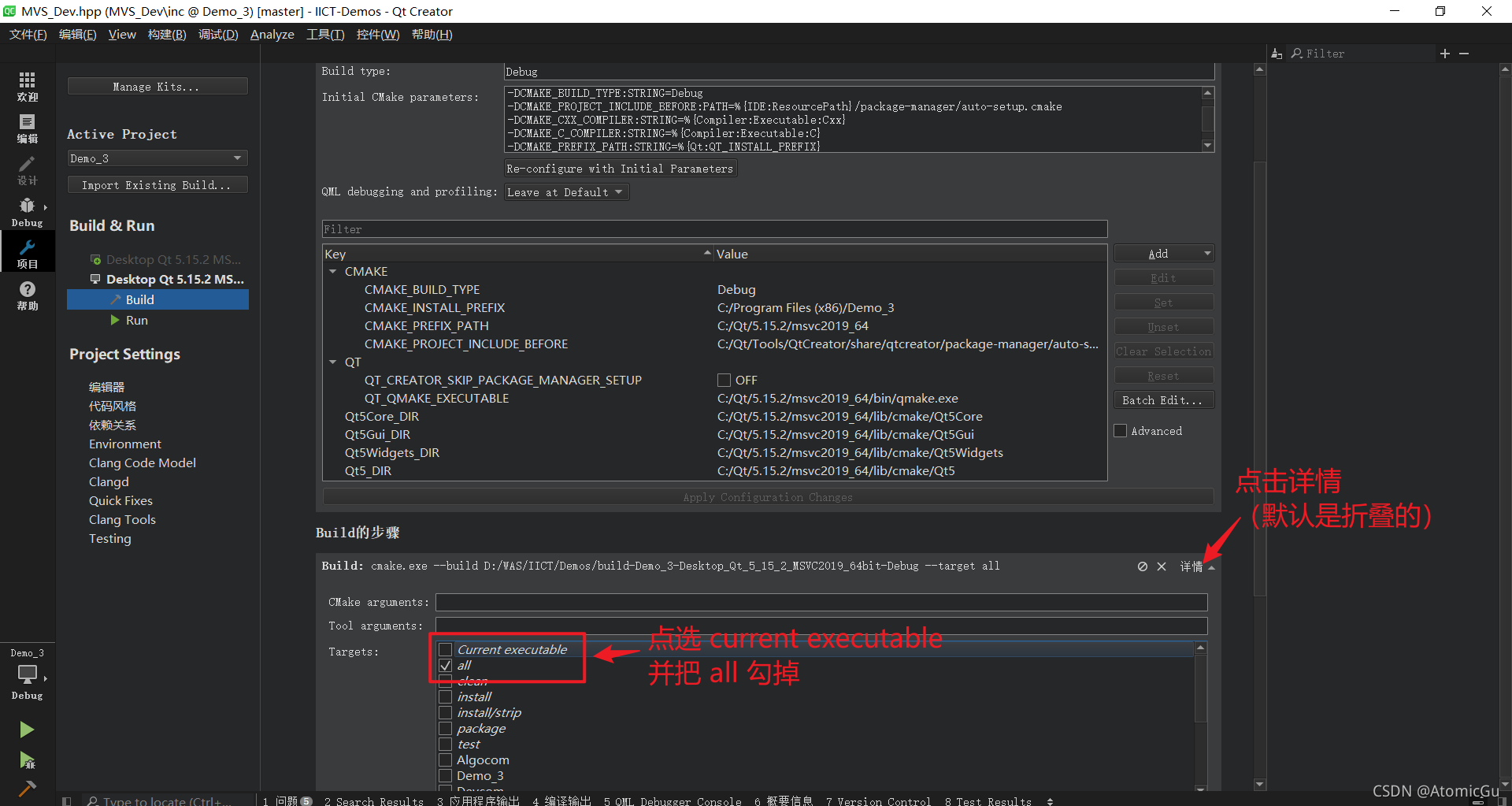
Qt Creator + CMake 运行调试总会自动 build 所有目标

Unity resources management series: Unity framework how to resource management

MySQL8--Windows下使用压缩包安装的方法

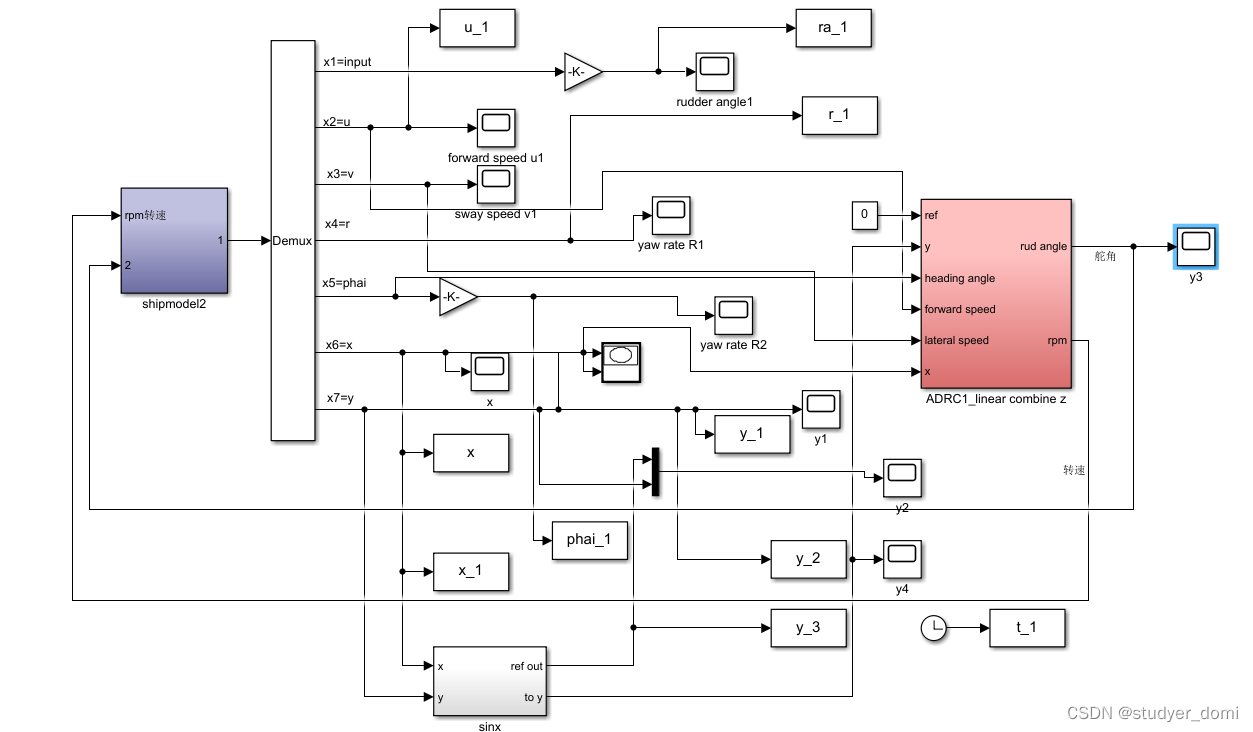
matlab simulink欠驱动水面船舶航迹自抗扰控制研究
随机推荐
Three handshakes and four waves
Sword Point Offer Special Assault Edition ---- Day 1
MySQL8--Windows下使用压缩包安装的方法
Anaconda configure environment directives
numpy和pytorch中的元素拼接操作:stack,concatenat,cat
Minio upload file ssl certificate is not trusted
有了MVC,为什么还要DDD?
“档次法”——用于物品体积分布不均匀的01背包问题的求解方法
Swordsman Offer Special Assault Edition --- Day 3
On-line monitoring system for urban waterlogging and water accumulation in bridges and tunnels
基于flask的三方登陆的流程
面试官问我TCP三次握手和四次挥手,我真的是
联盟链的真实场景在哪里
C语言指针详解
可点击也可直接复制指定内容js
基于web3.0使用钱包Metamask的三方登陆
数据库上机实验5 数据库安全性
Flask-based three-party login process
剑指offer基础版 ---- 第29天
Paginate the list collection and display the data on the page
