当前位置:网站首页>【微信小程序】全局配置
【微信小程序】全局配置
2022-07-29 13:30:00 【web18224617243】
目录
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的 全局配置文件 。常用的配置项如下:
① pages
记录当前小程序所有页面的存放路径
② window
全局设置小程序窗口的外观
③ tabBar
设置小程序底部的 t9abBar 效果
④ style
是否启用新版的组件样式
全局配置 - window
1. 小程序窗口的组成部分

2. 了解 window 节点常用的配置项
属性名
类型
默认值
说明
navigationBarTitleText
String
字符串
导航栏标题文字内容
navigationBarBackgroundColor
HexColor
#000000
导航栏背景颜色,如 #000000
navigationBarTextStyle
String
white
导航栏标题颜色,仅支持 black / white
backgroundColor
HexColor
#ffffff
窗口的背景色
backgroundTextStyle
String
dark
下拉 loading 的样式,仅支持 dark / light
enablePullDownRefresh
Boolean
false
是否全局开启下拉刷新
onReachBottomDistance
Number
50
页面上拉触底事件触发时距页面底部距离,单位为px
3. 设置导航栏的****标题
设置步骤: app.json -> window -> navigationBarTitleText
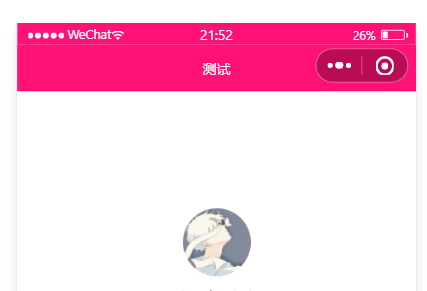
需求:把导航栏上的标题,从默认的 “ WeChat ”修改为“测试 ”,效果如图所示:

"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "测试",
"navigationBarTextStyle": "black"
},
4. 设置导航栏的****背景色
设置步骤: app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #ff1176 ,效果如图所示:
"navigationBarBackgroundColor": "#ff1176",

5. 设置导航栏的****标题颜色
设置步骤: app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
6. 全局开启下拉刷新功能
概念: 下拉刷新 是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而 重新加载页面数据 的行为。
设置步骤: app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
7. 设置下拉刷新时****窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:
app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef 。效果如下:

代码:
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ff1176",
"navigationBarTitleText": "测试",
"navigationBarTextStyle": "white",
"enablePullDownRefresh" :true,
"backgroundColor":"#efefef"
},

8. 设置下拉刷新时loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:

注意: backgroundTextStyle 的可选值只有 light 和 dark
9. 设置上拉触底的距离
概念: 上拉触底 是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而 加载更多数据 的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意: 默认距离为50px ,如果没有特殊需求,建议使用默认值即可。
边栏推荐
- 了解 AQS 底层原理
- 程序员入门的第一个程序,打印输出 “ HelloWorld “
- 这么多年了,还搞不懂正则语法?
- 线上支付,出款和收款
- app小程序开发的营销优势有什么?
- 超年轻!34岁教授,任985王牌学院副院长!
- How to merge the code when there is a code conflict in the collaborative development of multiple people?
- 期货合约知多少
- The 10,000-character long article reveals the secrets of Huawei's data governance system!
- 【论文阅读】异常检测的视频通过Self-Supervised和多任务学习
猜你喜欢
随机推荐
leetcode134. 加油站
期货合约知多少
微信小程序的登录
线程池工作流程-图示
Bika LIMS 开源LIMS集—— SENAITE的使用(分析/测试、方法)
PHP代码审计得这样由浅入深地学
开关电源-PWM外设简介及MCC配置
R Error in :missing values are not allowed in subscripted assignments of data frames
Research on the thinking and application methods of the frontier of ESI research
这么多年了,还搞不懂正则语法?
中国电信首发全新加密通话产品!有效防止网络监听
ISME | 沈其荣团队韦中组-土壤生物障碍发生的根际微生物组诊断
在金融服务行业数字化转型中,低代码值得被关注
Sentinel vs Hystrix 限流到底怎么选?(荣耀典藏版)
上线前配置
2022年七夕情人节有什么值得推荐的礼物选择?实用且高级礼物推荐
简单了解单例模式
轻松学Pytorch-Pytorch可视化
超年轻!34岁教授,任985王牌学院副院长!
第二轮Okaleido Tiger热卖的背后,是背后生态机构战略支持








![[Numpy] 创建数组](/img/a8/1c2dc07d08b70a4ec66d8070f218b9.png)
