当前位置:网站首页>【Es6中的promise】
【Es6中的promise】
2022-08-04 15:28:00 【香饽饽慧】
文章目录
- 前言
- 一、promise是什么?
- 二、通过 promise 能够解决什么问题?
- 三、promise 的特点?也就是三种状态?
- 四、 promise 怎么⽤?
- 五、promise 的 all 和 race 方法?
- 六、Promise与async/await有什么区别?
- 总结
前言
文章简单的介绍了es6中的promise是什么,用什么作用,怎么使用的以及它的三种状态,和它的all和race的方法,最后简单的概括了Promise与async/await有什么区别
---------------------------------------------------------------------------------------------------------------------------------
一、promise是什么?
Promise是es6新增的语法,用来处理异步请求,解决了es5中回调地狱的问题
promise 是 es6 提供的一种异步解决方案,在我的理解中 promise 就是把异步操作换了一种写法
从之前的嵌套回调函数 变成了链式的写法
二、通过 promise 能够解决什么问题?
promise 可以解决回调地狱的问题
回调地狱就是拿到 a 接口的数据后才能根据 a 返回的数据请求 b 接口
这样回调函数嵌套回调函数的写法就叫回调地狱
这种写法会让代码臃肿 并且后期难以维护
除了 promise 之外 async 是解决回调地狱的最终方案
三、说⼀下 promise 的特点?也就是三种状态?
promise ⼀共有三个状态,分别是进⾏中,成功或者失败 如何成功的话可以通过 resolve ⽅法将正确结果返回出去,通过.then 的⽅式进⾏接受,失败的话可以通过 reject 的⽅式将失败的结果返回出去,通 过.catch 的⽅式进⾏接受,pending 状态是进⾏中,⼀旦进⾏之后,他的状态是不可逆的
Promise的回调函数中接收两个参数,第一个表示请求成功的回调,第二个表示请求失败的回调,分别是resolve和reject。
使用.then()去获取结果,使用.catch()去捕获异常,并且上一个Promise的执行结果会返回一个Promise对象。
四 、说⼀下 promise 怎么使用?
如果要使⽤ promise,我们需要对 promise 进⾏实例化,在实例化的构造函数⾥⾯有⼀个回调函数,这个回调函数⾥⾯有两个参数,分别是 resolve 和 reject,我们可以通过 promise 的实例化对象调⽤.then 或 者.catch ⽅式接受结果
五、promise 的 all 和 race 方法?
promise 还给我们提供了.all 和 race, 其中 all ⽅法的作⽤是将多个请求合并成⼀个请求, ⽐如当⾸⻚要请求 10 个接⼝,我们可以 promise.all 进⾏合并,.race 的作⽤也可以将多个请求合并成⼀个请求,不过是谁先请求成功就先返回谁.
Promise.all()
Promise.all传入一个数组,数组对象都是Promise对象,就是Promise.all中,所有的promise对象均出现结果后才会执行.all中的.then回调,
参数是一个数组,返回的是一个promise,有一个出错,就被认定为失败
使用场景:比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
返回值:成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
Promse.race()
就是Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
六、Promise与async/await有什么区别?
Promise是ES6中处理异步请求的语法,使用.then()来实现链式调用,使用.catch()来捕获异常。
async/await 是对Promise的升级,async用于声明一个函数是异步的,await是等待一个异步方法执行完成(await一个Promise对象),async/await的捕获异常可以使用try/catch语法。(也可以使用.catch语法)
边栏推荐
猜你喜欢

直播回放含 PPT 下载|基于 Flink & DeepRec 构建 Online Deep Learning

【北亚数据恢复】IBM System Storage存储lvm信息丢失,卷访问不了的数据恢复方案

你以为在做的是微服务?不!你做的只是分布式单体!

Legal education combined with VR panorama, intuitively feel and learn the spirit of the rule of law

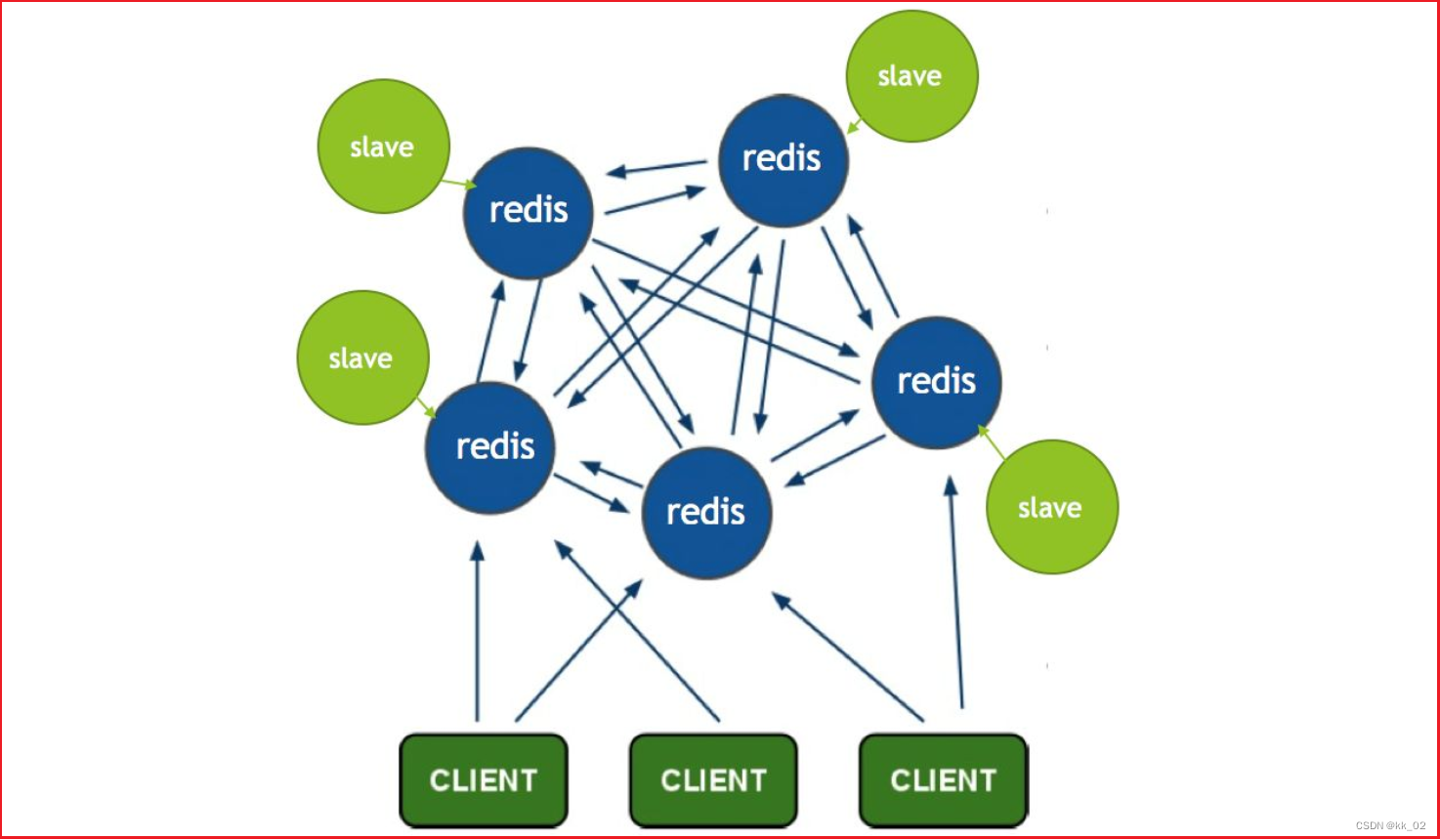
Redis 高可用

普法教育结合VR全景,直观感受和学习法治精神

NUS颜水成等发布首篇《深度长尾学习》综述

解决dataset.mnist无法加载进去的情况

Li Mu's deep learning notes are here!

Why, when you added a unique index or create duplicate data?
随机推荐
X-ray grazing incidence focusing mirror
一文详解什么是软件部署
HarePoint Analytics for SharePoint Online
RSA306B,500,600系列API接口代码
Go 言 Go 语,一文看懂 Go 语言文件操作
Next -19- 开启fancybox查看图片大图
实战:10 种实现延迟任务的方法,附代码!
多线程编程之优先级翻转问题
leetcode: 255 Verify preorder traversal sequence binary search tree
Nuget 通过 dotnet 命令行发布
RepVGG学习笔记
程序猿七夕礼物-如何30分钟给女朋友快速搭建专属语聊房
2022年7月国产数据库大事记-墨天轮
初学爬虫笔记(收集数据)
LeetCode_模拟_中等_498.对角线遍历
Codeforces Round #811 A~F
学 Go,最常用的技能是什么?打日志
C端折戟,转战B端,联想的元宇宙梦能成吗?
ping的原理
I love Tanabata hahaha