当前位置:网站首页>$parent/$children 与 ref
$parent/$children 与 ref
2022-07-31 03:19:00 【大象与小蚂蚁的生活】
- ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
- $parent / $children:访问父 / 子实例
需要注意的是:这两种都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据。我们先来看个用 ref 来访问组件的例子:
// component-a 子组件
export default {
data () {
return {
title: 'Vue.js'
}
},
methods: {
sayHello () {
window.alert('Hello');
}
}
}
// 父组件
<template>
<component-a ref="comA"></component-a>
</template>
<script>
export default {
mounted () {
const comA = this.$refs.comA;
console.log(comA.title); // Vue.js
comA.sayHello(); // 弹窗
}
}
</script>
不过,这两种方法的弊端是,无法在跨级或兄弟间通信。
// parent.vue
<component-a></component-a>
<component-b></component-b>
<component-b></component-b>
我们想在 component-a 中,访问到引用它的页面中(这里就是 parent.vue)的两个 component-b 组件,那这种情况下,就得配置额外的插件或工具了,比如 Vuex 和 Bus 的解决方案。
总结
常见使用场景可以分为三类:
1.父子通信:
父向子传递数据是通过 props,
子向父是通过 events($emit);
通过父链 / 子链也可以通信($parent/$children);
ref 也可以访问组件实例;
provide/inject API;$attrs/$listeners
2.兄弟通信:
Bus;Vuex
3.跨级通信:
Bus;Vuex;provide/inject API、$attrs/$listeners
边栏推荐
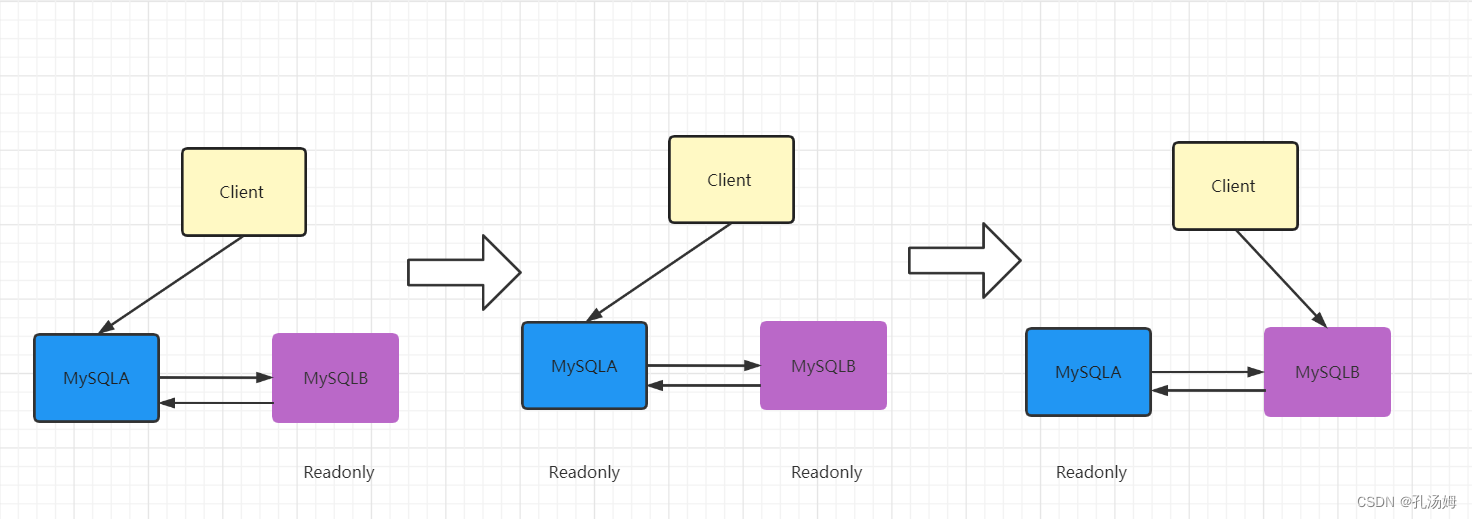
- Mysql 45 study notes (twenty-five) MYSQL guarantees high availability
- SQL injection Less54 (limited number of SQL injection + union injection)
- 什么是系统?
- postgresql 15源码浅析(5)—— pg_control
- VS QT——ui不显示新添加成员(控件)||代码无提示
- 品牌广告投放平台的中台化应用与实践
- 递归查询单表-单表树结构-(自用)
- Detailed explanation of TCP (3)
- els 方块向右移动边界判断、向下加速
- IDEA comment report red solution
猜你喜欢

TCP详解(一)

5. SAP ABAP OData 服务如何支持 $filter (过滤)操作

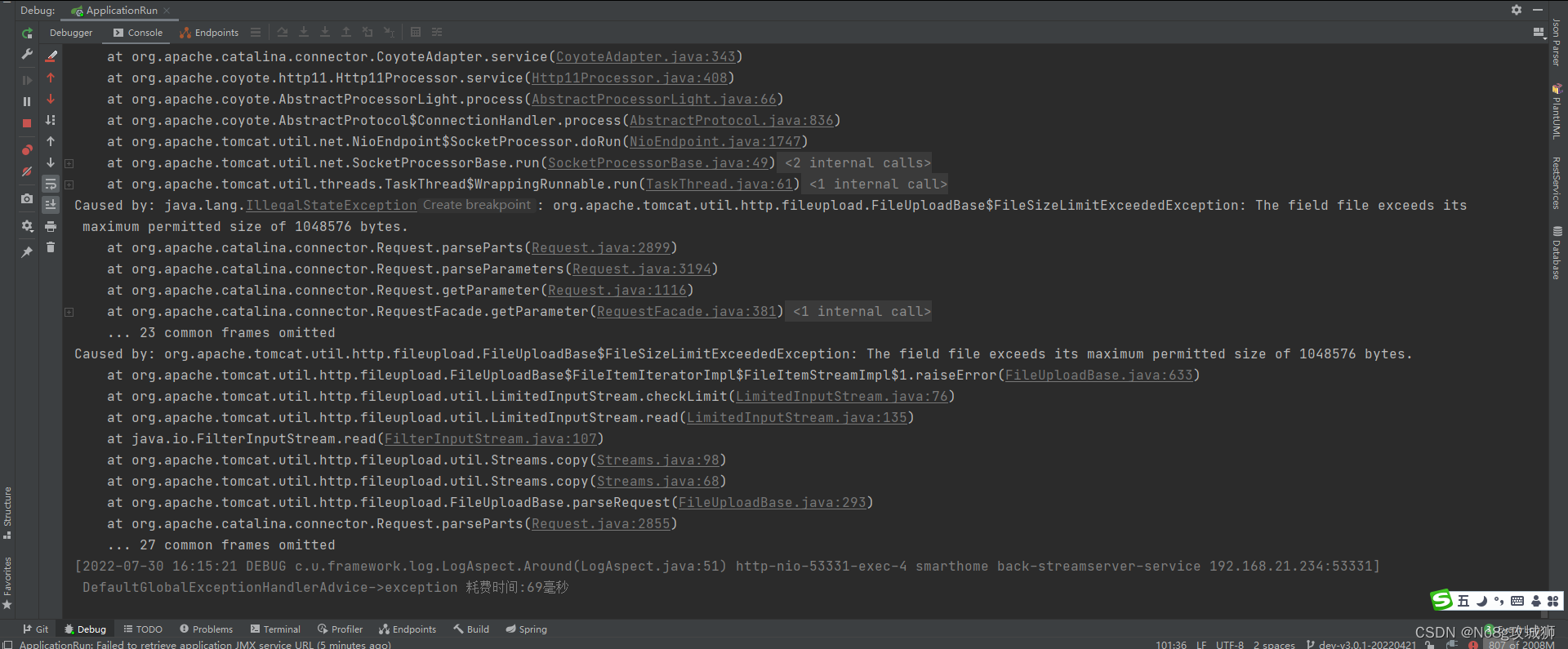
【异常】The field file exceeds its maximum permitted size of 1048576 bytes.

How to develop a high-quality test case?

浅识Flutter 基本组件之CheckBox组件

LeetCode每日一练 —— OR36 链表的回文结构

Mysql 45讲学习笔记(二十五)MYSQL保证高可用

Ambiguous method call.both

Redis implements distributed locks

endian mode
随机推荐
【CocosCreator 3.5】CocosCreator get network status
Installation of mysql5.7.37 under CentOS7 [perfect solution]
Recursive query single table - single table tree structure - (self-use)
【CocosCreator 3.5】CocosCreator 获取网络状态
Detailed explanation of TCP (2)
Chapter 9 SVM Practice
Ambiguous method call.both
Point Cloud DBSCAN Clustering (MATLAB, not built-in function)
Problems that need to be solved in distributed system architecture
观察者模式
LeetCode简单题之找到和最大的长度为 K 的子序列
【编译原理】词法分析程序设计原理与实现
Key Technologies of Interface Testing
[Godot][GDScript] 二维洞穴地图随机生成
Is interprofessional examination difficult?Low success rate of "going ashore"?Please accept this practical guide!
大小端模式
Mysql 45讲学习笔记(二十三)MYSQL怎么保证数据不丢
[C language] Preprocessing operation
一份高质量的测试用例如何养成?
IDEA 注释报红解决