当前位置:网站首页>Export default the exported object cannot be deconstructed, and module Differences between exports
Export default the exported object cannot be deconstructed, and module Differences between exports
2022-07-02 00:20:00 【Ronin alley 7】
Recently in the process of doing the project , There's a problem , To a UI Components , Deconstruct the components we need , To register , But there was an error in the operation , I wrote a little example
//user.js
export default {
obj:{name:1111},
obj2:{name:22222},
}
// index.js
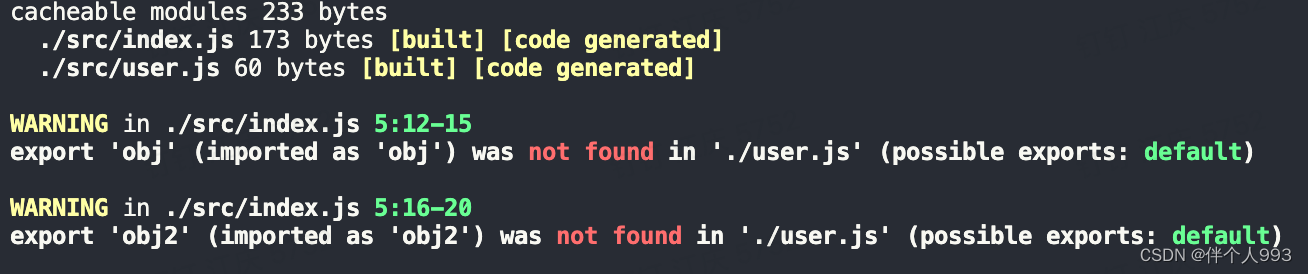
import {obj,obj2} from "./user.js"
console.log(obj,obj2)An error is reported when the code is running and compiling

Said he didn't find obj and obj2, Why is that ?
Now let's go into webpack Take a deep look at the principle of packaging , adopt import What is imported ?
Let's modify the code
//user.js
export default {
obj:{name:1111},
obj2:{name:22222},
}
// index.js
// index.js page
import user from "./user.js"
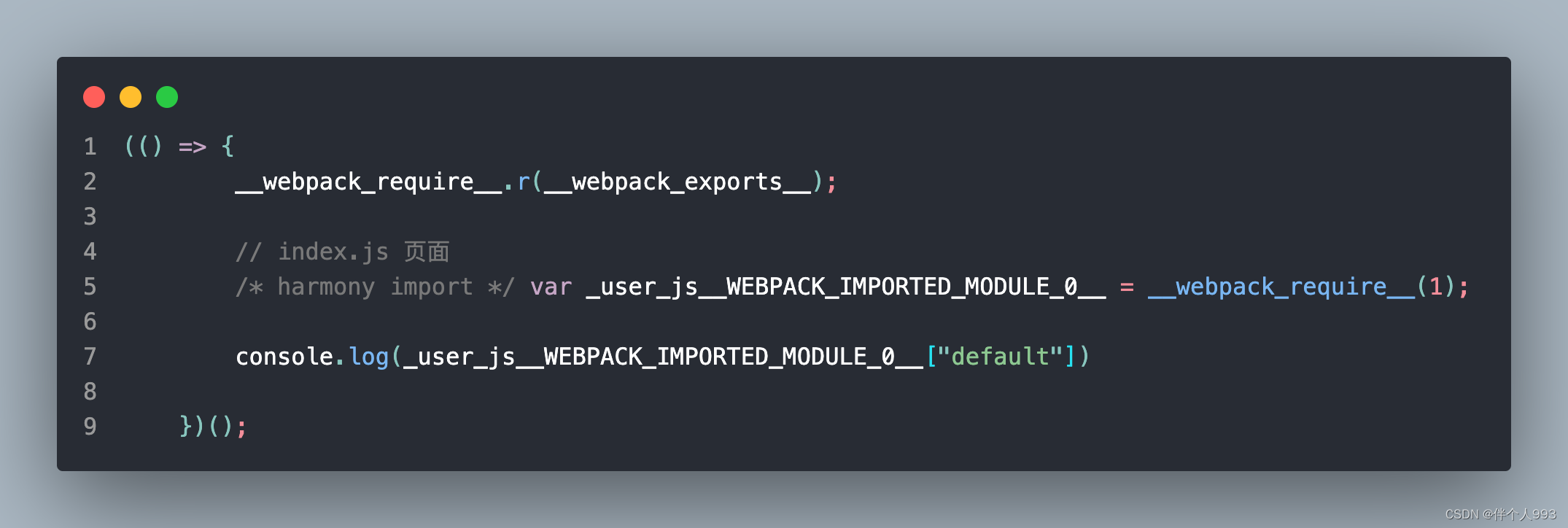
console.log(user)adopt webpack Pack up , And let's see , After packing , stay main.js, hold index.js What does it look like to package and compile

seen webpack Everyone who packages the source code knows , adopt import Import when packaging
import Will be replaced by __webapck_require_ Method , To get , Parameters 1 Because we now have two files , One is index.js, One is user.js, When packing , Will put them in an array ,1 The code is in the array index Location
We are console Input user, But after packaging, an object is returned to get the object default attribute ,
_user_js__WEBPACK_IMPORTED_MODULE_0__ This returns an object , We knew , Through export In the exported file , Returns a similar
var _user_js__WEBPACK_IMPORTED_MODULE_0__ = {
default:...,
}import user from "./user.js"
console.log(_user_js__WEBPACK_IMPORTED_MODULE_0__["default"])
user The value taken is the return object default Property value , But not directly in import Deconstruct here , Because he hasn't converted yet , We can assign values first , Deconstruction
import user from "./user.js"
let { obj, obj2 } = user
So we can deconstruct , because user What you get is the return object default The attribute value
We can also get the large object returned
// user.js
export default {
obj:{name:1111},
obj2:{name:22222},
}
export const name = ' Kobe '
// index.js
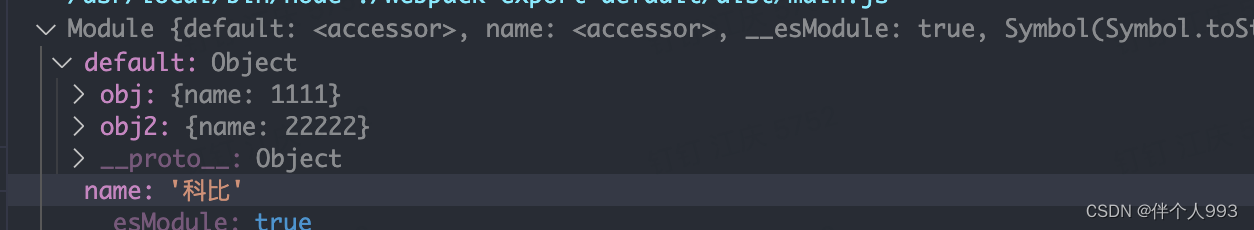
import * as user from "./user.js"
console.log(user)Print it out and have a look , You can get all the objects

that export and module.exports What's the difference ?
module.exports The export of will be simple , Take a look webpack Of main.js file
(() => {
"use strict";
__webpack_require__.r(__webpack_exports__);
var _news_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(1);
var _news_js__WEBPACK_IMPORTED_MODULE_0___default = __webpack_require__.n(_news_js__WEBPACK_IMPORTED_MODULE_0__);
console.log((_news_js__WEBPACK_IMPORTED_MODULE_0___default()))
})();adopt __webpack_require__ obtain news.js, Take a look __webpack_require__ The function returns

You can see __webpack_require__ Back to you module.exports, Namely news Return that array
And then it calls again __webpack_require__.n Method

Because we use module.exports, yes common.js, No __esModule, So go to the later function , So the return is still the original news.js Inside module.exports Array of
边栏推荐
- 实例讲解将Graph Explorer搬上JupyterLab
- EMC circuit protection device for surge and impulse current protection
- 【CTF】bjdctf_2020_babystack2
- Halcon knowledge: an attempt of 3D reconstruction
- Jielizhi Bluetooth headset quality control and production skills [chapter]
- Shell custom function
- Using multithreaded callable to query Oracle Database
- Use pair to do unordered_ Key value of map
- SQL数据分析之窗口排序函数rank、dense_rank、raw_number与lag、lead窗口偏移函数【用法整理】
- 使用htaccess文件禁止目录里的脚本执行权限
猜你喜欢

Take the enclave Park as a sample to see how Yuhua and Shaoshan play the song of Chang Zhu Tan integrated development

Asp .NetCore 微信订阅号自动回复之文本篇

起床困难综合症(按位贪心)

Learn online case practice

4. Object mapping Mapstercover

heketi 记录

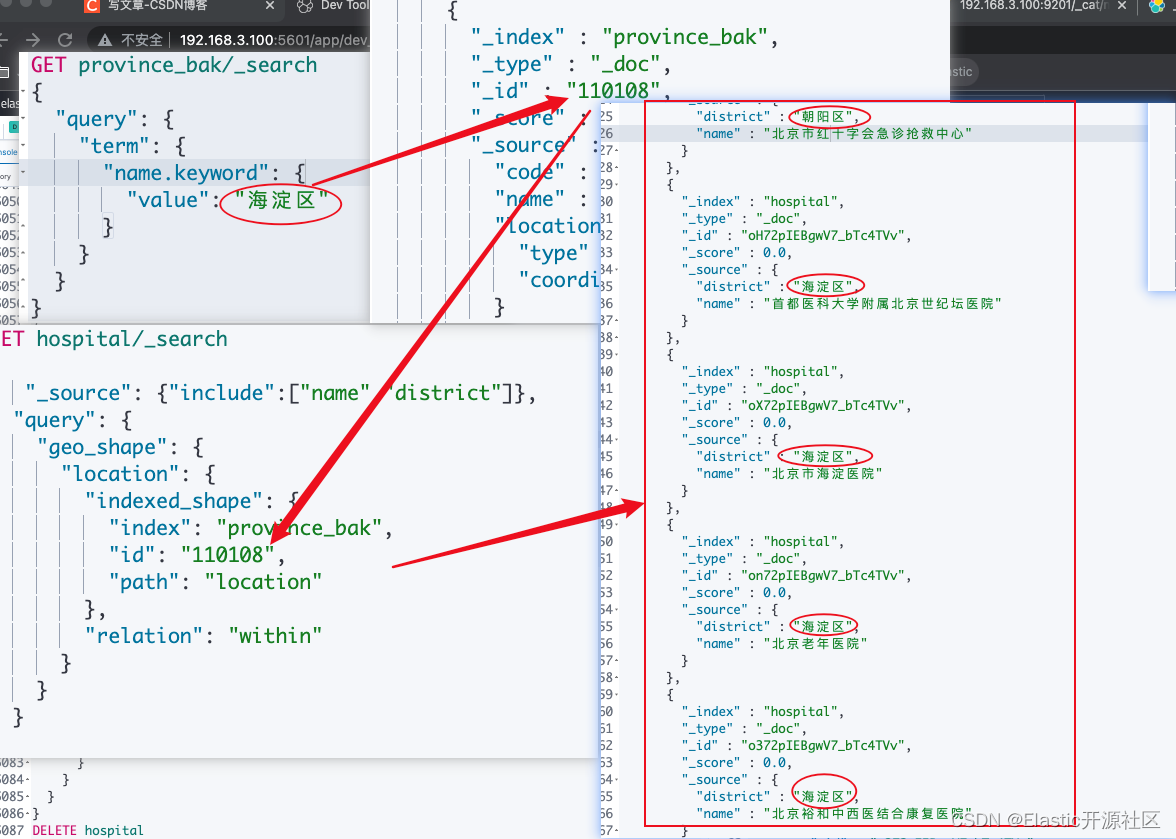
使用 ES 实现疫情地图或者外卖点餐功能(含代码及数据)

Using multithreaded callable to query Oracle Database

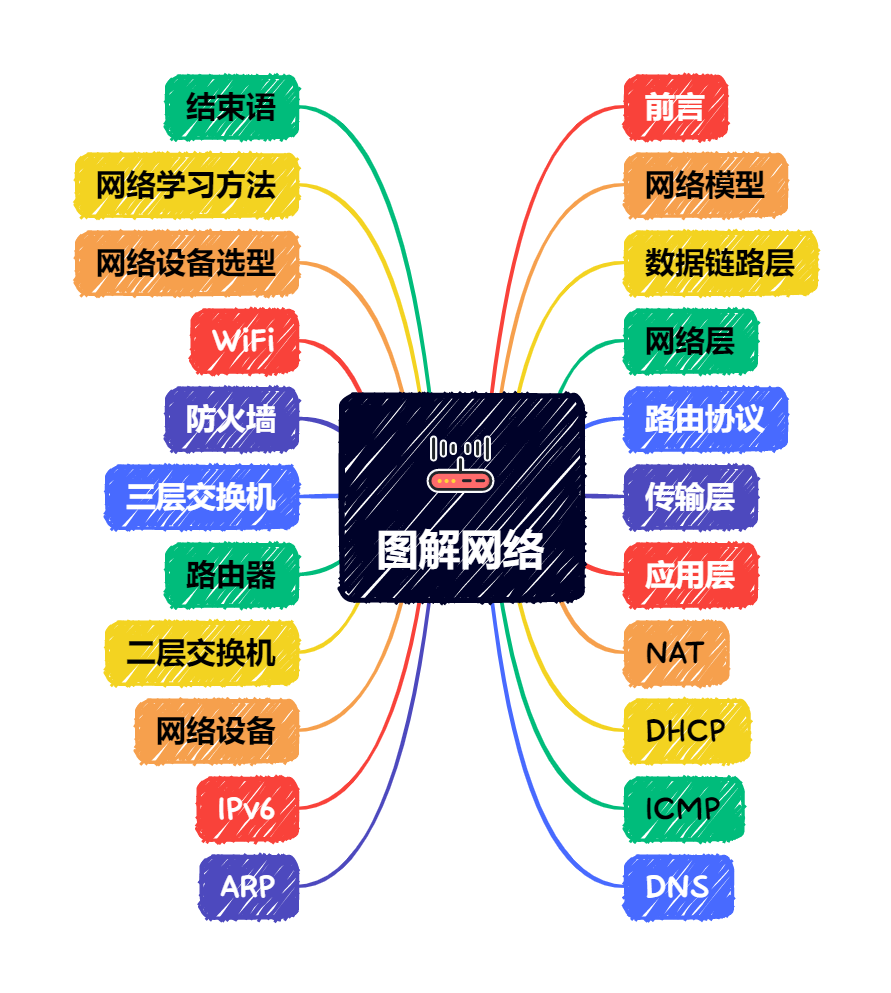
The new version of graphic network PDF will be released soon

Leetcode96 different binary search trees
随机推荐
I want to ask, which is the better choice for securities companies? I don't understand. Is it safe to open an account online now?
It's nothing to be utilitarian!
Example explanation: move graph explorer to jupyterlab
如何提升数据质量
Operate database transactions with jpatractionmanager
时间复杂度与空间复杂度
What is the purpose of ERP project implementation plan?
Gaussdb (for MySQL):partial result cache, which accelerates the operator by caching intermediate results
. env. XXX file, with constant, but undefined
起床困难综合症(按位贪心)
Talents come from afar, and Wangcheng district has consolidated the intellectual base of "strengthening the provincial capital"
UVM tutorial
Regular expression collection
ADO. Net SqlCommand object
Use the htaccess file to prohibit the script execution permission in the directory
【QT】Qt 使用MSVC2017找不到编译器的解决办法
Vue force cleaning browser cache
求逆序数的三个方法
[CTF] bjdctf 2020 Bar _ Bacystack2
Openvino model performance evaluation tool DL workbench