当前位置:网站首页>【小程序项目开发-- 京东商城】uni-app之自定义搜索组件(下) -- 搜索历史
【小程序项目开发-- 京东商城】uni-app之自定义搜索组件(下) -- 搜索历史
2022-07-29 23:22:00 【drhrht】

???欢迎来到???
??魔术之家!!??该文章收录专栏
?-- 2022微信小程序京东商城实战 --?专栏内容
?-- 京东商城uni-app项目搭建 --?
?-- 京东商城uni-app 配置tabBar & 窗口样式 --?
?-- 京东商城uni-app开发之分包配置 --?
?-- 京东商城uni-app开发之轮播图 --?
?-- 京东商城uni-app之分类导航区域 --?
?-- 京东商城uni-app 首页楼层商品 --?
?-- 京东商城uni-app 商品分类页面(上) --?
?-- 京东商城uni-app 商品分类页面(下) --?
?-- 京东商城uni-app之自定义搜索组件(上) --?
?-- 京东商城uni-app之自定义搜索组件(中) --?
文章目录
一、搜索历史的基本结构
在
data定义数据 存贮搜索历史data() {
return {
// 输入数据
inputString: ‘’,
// 延时器
timer: null,
// 搜索建议
searchSuggest: ‘’,
// 搜索历史
histortSearch: [‘a’,‘apple’,‘money’]
};
},渲染UI结构
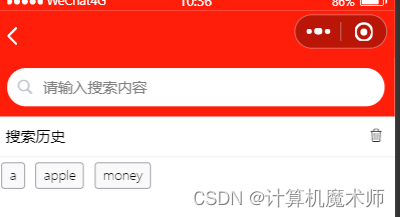
<view class="history-list-container"> <!-- 标题区域 --> <view class="history-head-box"> <text>搜索历史</text> <uni-icons type="trash" size="17"></uni-icons> </view> <!-- 列表区域 --> <view class="history-item-container"> <view class="history-item" v-for="(item,i) in histortSearch" :key="i"> <uni-tag :text="item" custom-style="background-color:#f9f9f9; color: black;" inverted="true"></uni-tag> </view> </view> </view>美化样式
.history-list-container {
.history-head-box {
display: flex;
justify-content: space-between;
padding: 18rpx;
border-bottom: 3rpx solid #ebebeb;
font-size: 28rpx;
align-items: center;
}.history-item-container { display: flex; .history-item { margin: 10rpx; } }}
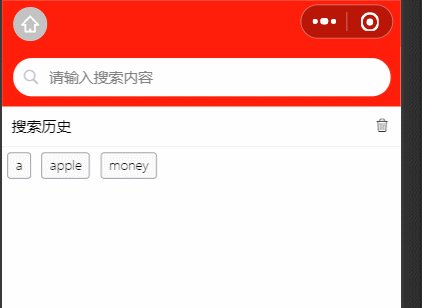
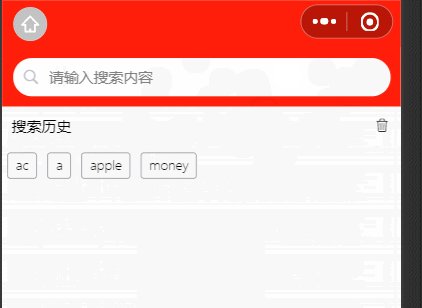
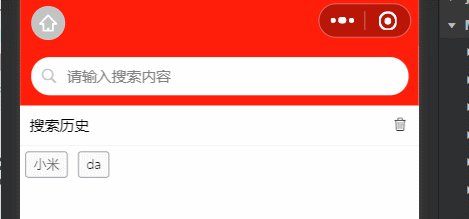
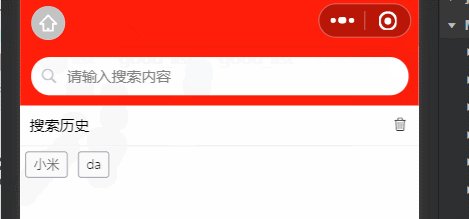
效果

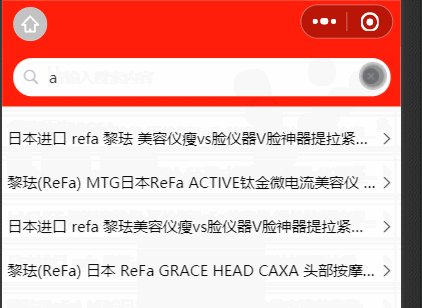
1.1 按需显示
- (搜索时只显示建议,不显示历史)

解决(添加block 判断条件)
<!-- 搜索建议列表容器 --> <block v-if="inputString.length != 0"> <view class="sgg-list-container"> <navigator class="sgg-item" v-for="(product,i) in searchSuggest" v-bind:key="i" :url="'/subpackages/goods_detail/goods_detail?cat_id=' + product.goods_id"> <view class="sgg-name">{ {product.goods_name}}</view> <uni-icons type="right"></uni-icons> </navigator> </view> </block> <!-- 搜索历史容器 --> <block v-if="inputString.length === 0"> <view class="history-list-container"> <!-- 标题区域 --> <view class="history-head-box"> <text>搜索历史</text> <uni-icons type="trash" size="17"></uni-icons> </view> <!-- 列表区域 --> <view class="history-item-container"> <view class="history-item" v-for="(item,i) in histortSearch" :key="i"> <uni-tag :text="item" custom-style="background-color:#f9f9f9; color: black;" inverted="true"></uni-tag> </view> </view> </view> </block>

二、处理历史搜索关键词
需要做到:
- 添加关键词 (push)
- 最近时间查询的放在数组第一位(reverse,unshfit)
注意:因为列表是可变的,如果直接对列表使用
reverser(),第二两翻转时第二个就变成倒数第二个了,原因在于你翻转之后push元素,应该在列表不变情况push,解决办法有两种,
第一种:翻转显示后,在进行push之前按,再reverse翻转回去在push
第二种:...展开列表reverse(此时不改变原列表),此时可以在computed(计算属性,类似数据监听器和过滤器,有缓存机制)中返回reverse的值
- 建议 使用
unshift直接添加第一项
- 去重(使用集合性质Set)
代码实现(在调取数据成功时调用一下函数)
// 添加到历史
addhistory(){
this.histortSearch.unshift(this.inputString)
// this.histortSearch.reverse()
const res = new Set(this.histortSearch) //创建set对象 需要用new
this.histortSearch = Array.from(res)
}
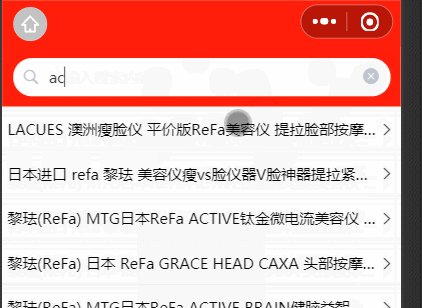
- 效果:

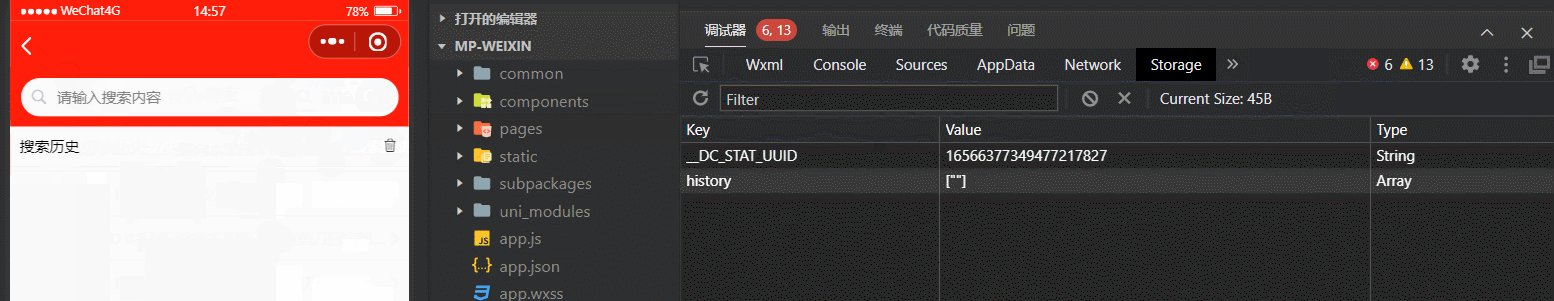
三、保存历史记录到本地
由于每次编译都会被清空,所以我们需要保存记录到本地缓存
使用
uni.setStorageSync(键,值)将数据存贮在本地// 添加到历史
addhistory() {
this.histortSearch.unshift(this.inputString)
// this.histortSearch.reverse()
const res = new Set(this.histortSearch) //创建set对象 需要用new
this.histortSearch = Array.from(res)
// 将存贮数据存贮在本地
uni.setStorageSync(‘history’, JSON.stringify(this.histortSearch))
}
},在
onLoad初始化 导入本地数据onLoad() {
this.histortSearch = JSON.parse(uni.getStorageSync (‘history’) || ‘[]’) // 通过键得到值,JSON解析字符串为数组对象 不存在对象则为空数组
},
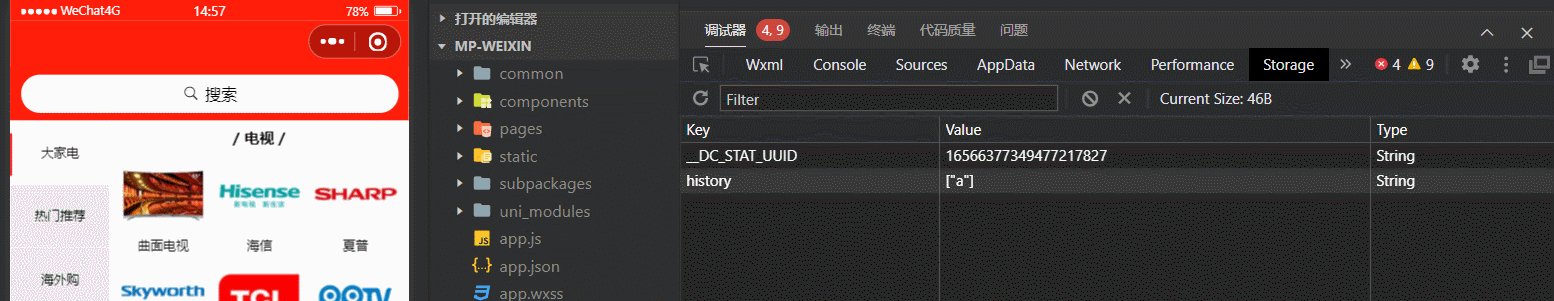
- 效果
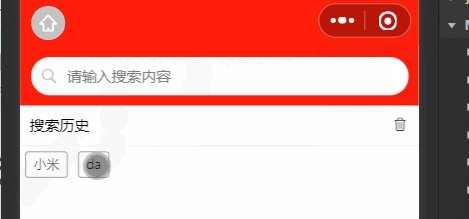
四、按下trash键清空历史
绑定事件处理函数
clearhistory<uni-icons type=“trash” size=“17” @click=“clearHistory”>
clearhistory函数定义// 清空历史
clearHistory() {
this.histortSearch = []
uni.setStorageSync(‘history’,[‘’]) //必须重新赋值为空数组,只能为数组数据类型
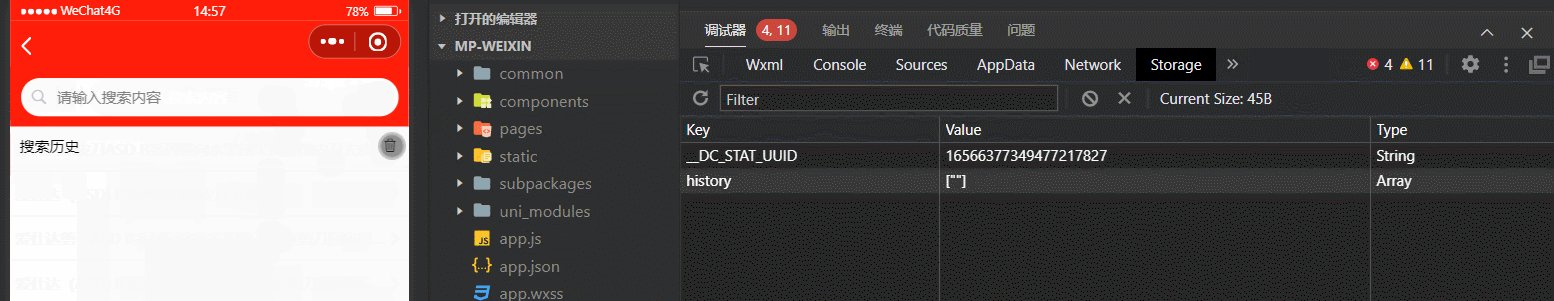
},效果

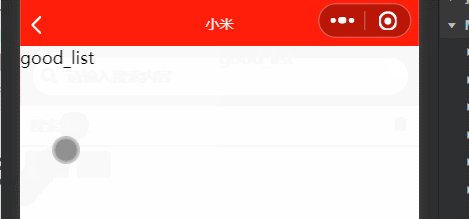
五、点击搜索历史跳转到商品详情页
每个标签绑定
click事件<uni-tag :text=“item” custom-style=“background-color:#f9f9f9; color: black;” inverted=“true” @click=“gotogoodslist(item)”>
定义事件函数
// 点击tag事件
gotogoodslist(item){
uni.navigateTo({
url:‘/subpackages/goods_list/goods_list?query=’ + item效果

六、search分支的提交
git branch查看分支git add .提交到暂存区git commit -m "完成了search的开发"提交到本地仓库git push origin -u search提交到远程仓库的search分支git checkout master切换到主分支git merge search合并search分支git push提交到远程仓库主分支git branch -d search删除search分支

?谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!?
边栏推荐
- [2023 School Recruitment Questions] Summary of knowledge points and hand-tear code in the written test and interview
- 【无标题】
- kaniko --customPlatform参数:支持不同平台的镜像构建(如:arm等)
- MQTT over QUIC: The Next-Generation IoT Standard Protocol Brings New Impetus to Messaging Scenarios
- 信用卡又一新规来袭!菊风用科技助推金融行业提升服务质效
- Codeforces Round #245 (Div. 1) A (dfs)
- 【leetcode】75. 颜色分类(中等)(双指针、原地修改)
- 高数下|三重积分习题课|高数叔|手写笔记
- MySQL【基本select语句】
- 微信小程序获取手机号getPhoneNumber接口报错44002
猜你喜欢

新标杆!美创科技助力广西桂林某三甲医院实现勒索病毒主动防御

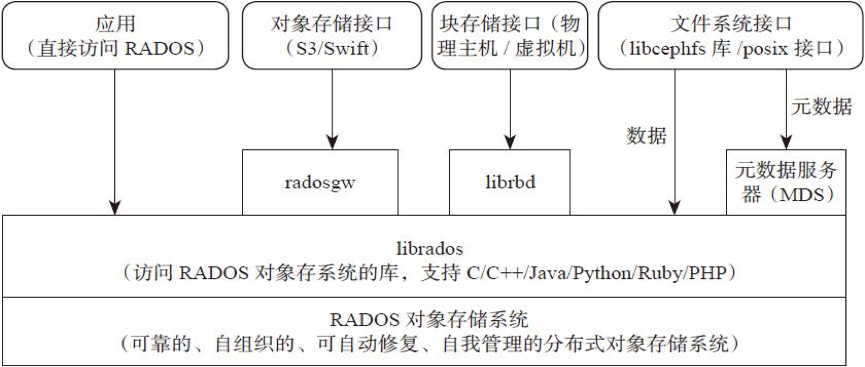
This article penetrates the architecture design and cluster construction of the distributed storage system Ceph (hands-on)

Install PyCharm on Raspberry Pi

Implementation and implementation of Any to Any real-time voice change丨RTC Dev Meetup

BGP联邦综合实验

高数下|三重积分的计算3|高数叔|手写笔记

DNA修饰碱基5-甲基胞嘧啶和8-羟基鸟嘌呤|DNA修饰量子点|规格信息

接口测试的概念、目的、流程、测试方法有哪些?

BGP Federal Comprehensive Experiment

【无标题】清空吗
随机推荐
【2023校招刷题】常见面试问题总结(七、常见总线协议篇)(随后续面试不断更新....)
Brute force recursion to dynamic programming 03 (knapsack problem)
[leetcode] 75. Color classification (medium) (double pointer, in-situ modification)
微信小程序获取手机号getPhoneNumber接口报错41001
纳米金颗粒修饰核酸产品|碳纳米管载核酸-DNA/RNA材料|解析说明
DNA修饰纳米金颗粒|DNA脱氧核糖核酸偶联修饰碳纳米材料|实验原理
devops学习(六)Jenkins 持续部署-版本选择
The latest Gansu construction welder (construction special operation) simulation question bank and answer analysis in 2022
Analysis of miscellaneous diseases such as DNS domain name hijacking in instant messaging mobile terminal development
2022年最新甘肃建筑施工焊工(建筑特种作业)模拟题库及答案解析
[leetcode] 82. Delete duplicate elements in sorted linked list II (medium)
The sequence table of the linear table (the dry goods are full of sharing ~ contains all the function codes of the sequence table~
Foxmail是什么邮箱?
容器化数据库必经之道
【无标题】清空吗
什么是色选机(color sorter)?
【openlayers】Map【1】
Three chess (written in C language)
推荐 7 个学习 Web3 的开源资源
重写并自定义依赖的原生的Bean方法