当前位置:网站首页>DOM简述
DOM简述
2022-08-04 09:02:00 【子慕拾】
文章目录
前言
DOM是Document Object Model的简写,既文档对象模型。
DOM由一系列对象组成,是访问、检索、修改XHTML文档内容与结构的标准方法。
DOM是跨平台与跨语言的。
DOM用于XHTML、XML文档的应用程序接口(API)。
DOM提供一种结构化的文档描述方式,从而使HTML内容使用结构化的方式展示。
DOM标准是由w3c制定与维护link
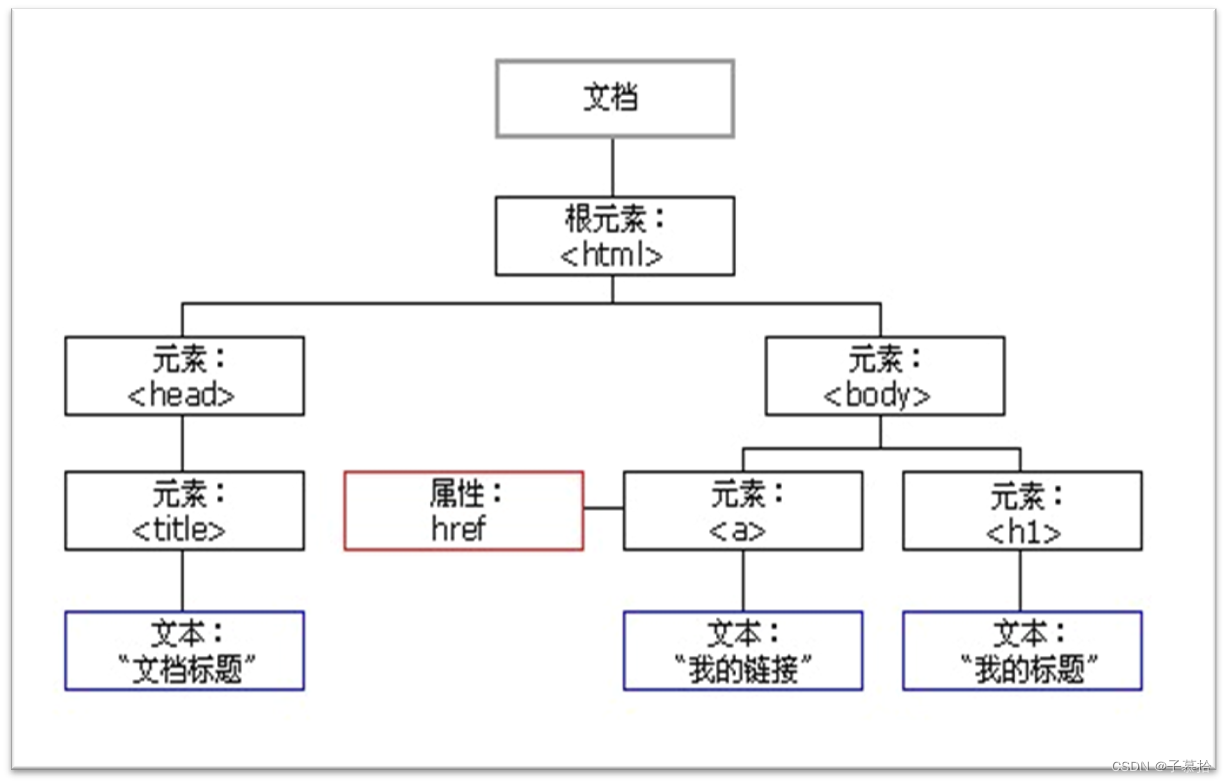
一、DOM树形结构

二、DOM对象操作方法
1.如何操作DOM对象
如果用js操作html文档,先要将html转成js DOM对象。
示例:
<a href="http://www.sina.com" id="link" title="新浪">新浪</a>
Var obj=document.getElementById("link"); //获取dom对象
2.操作属性
所有html标签中的属性及属性值均可通过DOM来操作获取、改变、删除
示例:
DOM自带的属性如<a href=”” title=”” target=”_blank” id=”link”> link </a>
//例子:
<a href="http://www.sohu.com" title="sohu" id="link" class="pic"></a>
window.onload = function(){
var linkObj=document.getElementById("link")
//改变DOM属性
linkObj.href="http://www.baidu.com";
linkObj.title="baidu";
linkObj.innerHTML="百度";
linkObj.className="link";
console.log(linkObj.href,linkObj.title,linkObj.innerHTML,linkObj.className);
}
DOM自带的属性如<img src="" >
//例子:
<img src="img/dog.jpg" onmouseover="change('horse')" onmouseout="change('dog')" onclick="change('monkey')" id="pic">
function change(R){
var picObj=document.getElementById("pic")
if(R=="horse"){
picObj.src="img/horse.jpg";
}else if(R=="dog") {
picObj.src="img/dog.jpg";
}else {
picObj.src="img/mokey.jpg";
}
}
3.操作内容
InnerText:操作内部的文本,任何标签只当做文本处理
兼容性:innerText(IE) textContent(FF)[兼容IE低版本的浏览器]
InnerHTML(荐 兼容性好):可带标签格式
兼容性:可同时兼容IE与FF
outerHTML取文本元素外围的标签
添加文字示例:
<div id="box">
我是Div原来的文字
</div>
<script type="text/javascript">
var boxObj=document.getElementById("box");//dom
boxObj.onmouseover=function(){
//innerHTML:可带标签格式
this.innerHTML="<font color='red'><b>我是鼠标经过后的文件</b></font>"
}
boxObj.onmouseout=function(){
//innerText:操作内部的文本,任何标签只当文本处理
this.innerText="我是Div原来的文字"
}
</script>
<div id="box">
<span id="myspan">
<p>我是span的内容</p>
</span>
</div>
<script type="text/javascript">
var myspanobj=document.getElementById("myspan");//dom
console.log(myspanobj.innerHTML)
console.log(myspanobj.outerHTML)
myspanobj.outerHTML="<article id='new'></article>"//outerHTML修改
document.getElementById("new").innerHTML="<b>修改内容</b>"
</script>
4.操作表单值
Document.formname.elementname.value=…
Document.forms[0]. Elementname.value=…
Document.forms[0].Element[num].value=… //elements不用改变,照实写即可
示例:
function show(){
//var answer=document.reg.answer.value;//表单递进式寻址
//var answer=document.forms[0].answer.value;
var answer=document.getElementsByTagName("input")[3].value;
console.log(answer)
}
5.操作样式
内嵌样式:
obj.style.textDecoration="none";
obj.style.fontSize="14";
obj.style.color="#000";
操作多个样式用
样式名:
Obj.className=”stylename”
Obj.className=”style1 style2”
Obj.className=””//清空类
以上三点的操作,需要将标记(obj)转成对象
classsList[重要]
obj.classList.add(“样式名”)//add添加
obj.classList.remove(“样式名”)//remove删除
obj.classList.toggle(“样式名”)//toggle切换
obj.classList.contains(“样式名”)//contains()方法用于查找指定的节点是否为给定节点的后代。此后代可以是孩子,孙子,曾孙等。
内嵌样式示例:
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.pic {
width: 400px;
height: 260px;
margin: 50px auto 20px;
border: 1px solid #ccc;
position: relative;
}
.pic img {
display: block;
width: 400px;
height: 260px;
}
.pic .mask {
width: 400px;
height: 260px;
background-color: #000;
opacity: .8;
position: absolute;
left: 0;
top: 0;
}
.btn {
width: 400px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: #666;
margin: 0 auto;
cursor: pointer;
}
</style>
</head>
<body>
<div id="pic" class="pic">
<p class="mask" id="mask"></p>
<img src="img/house.jpg" alt="">
</div>
<div id="btn" class="btn" onclick="change()">
开
</div>
<script type="text/javascript">
var num=0;
function change(){
var maskobj=document.getElementById("mask");
var btnobj=document.getElementById("btn");
num++;
if(num%2==1){
console.log(num)
maskobj.style.opacity="0";
this.innerHTML="关";
}else{
maskobj.style.opacity=".8";
this.innerHTML="开";
}
}
</script>
</body>
样式类名示例:
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box {
width: 600px;
line-height: 21px;
font-size: 14px;
margin: 10px auto;
}
.box p {
text-indent: 28px;
}
#btn {
width: 600px;
height: 30px;
}
#btn {
cursor: pointer;
}
/* js要用样式 */
.up {
background: url(img/up.gif) center 2px no-repeat;
}
.down {
background: url(img/down.gif) center 2px no-repeat;
}
.block {
display: block;
}
.none {
display: none;
}
</style>
<div class="box">
<p id="one">
作为全国首个互联网+智慧景区和无现金景区,龙门石窟在景区设置上确实费了
一些心思。作为中国四大石窟之一,始建于北魏时的龙门石窟又有何属于自身的
特点?以“西山石窟—东山石窟—香山寺—白居易墓园”为游览顺序,龙门石窟依水
而建,峭壁上的石窟遗存了魏风唐韵,密密麻麻的石窟造像,但却也是所去的石
窟中损失破坏最为严重的石窟。
</p>
<p id="two" class="none">
清明上河园是中国著名八朝古都河南开封的一座大型历史文化主题公园,占地600余
亩,坐落在开封城风光秀丽的龙亭湖西岸。它是依照北宋著名画家张择端的传世之作
《清明上河图》为蓝本建造的,于1998年10月28日正式对外开放。
</p>
<p id="btn" class="down" onclick="change()"></p>
</div>
<script type="text/javascript">
var btn=document.getElementById("btn")
btn.onclick=function() {
var two=document.getElementById("two");
if(this.className=="down") {
this.className="up"
two.className="block"
}else {
this.className="down"
two.className="none"
}
}
</script>
classsList示例:
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box {
width: 600px;
line-height: 21px;
font-size: 14px;
margin: 10px auto;
}
.box p {
text-indent: 28px;
}
#btn {
width: 600px;
height: 30px;
}
#btn {
cursor: pointer;
}
/* js要用样式 */
.up {
background: url(img/up.gif) center 2px no-repeat;
}
.down {
background: url(img/down.gif) center 2px no-repeat;
}
.block {
display: block;
}
.none {
display: none;
}
</style>
<div class="box">
<p id="one">
作为全国首个互联网+智慧景区和无现金景区,龙门石窟在景区设置上确实费了
一些心思。作为中国四大石窟之一,始建于北魏时的龙门石窟又有何属于自身的
特点?以“西山石窟—东山石窟—香山寺—白居易墓园”为游览顺序,龙门石窟依水
而建,峭壁上的石窟遗存了魏风唐韵,密密麻麻的石窟造像,但却也是所去的石
窟中损失破坏最为严重的石窟。
</p>
<p id="two" class="none">
清明上河园是中国著名八朝古都河南开封的一座大型历史文化主题公园,占地600余
亩,坐落在开封城风光秀丽的龙亭湖西岸。它是依照北宋著名画家张择端的传世之作
《清明上河图》为蓝本建造的,于1998年10月28日正式对外开放。
</p>
<p id="btn" class="down" onclick="change()"></p>
</div>
<script type="text/javascript">
var btn=document.getElementById("btn")
btn.onclick=function() {
var two=document.getElementById("two");
console.log(two.classList.contains("none"));//查询是否有类名none,返回值为布尔值
if(this.className=="down") {
this.className="up"
two.classList.remove("none");//移除none
two.classList.add("block");//添加block
}else {
this.className="down"
two.classList.toggle("none");//类名切换为none
}
}
</script>
三.转成对象的几种形式
通过标记名(找多个)、ID(唯一)、name(多个)
Document中找到对象的三个方法
Var objs=document.getElementsByTagName(“div”);
getElementsByTagName() 方法返回节点列表。节点列表是一个节点数组。
例如:var obj=document.getElementsByTagName(“p”); //数组Var objs=document.getElementById(“one”);
获取的是拥有唯一的ID名称的DOM元素
例如:var obj=document.getElementsById(“one”);
Alert(obj.innerHtml)Var objs=document.getElementsByName(“two”) //数组
getElementsByName() 方法可返回带有指定名称的对象的集合
四.找到DOM的方法
1:ID document.getElementById("ID名");
2:name document.form1.user.value; (表单)
document.forms[0].input[0].value
document.getElementsByName("name名")
3:TAG document.getElementsByTagName("标签名");
4:class document.getElementsByClassName("类名");
5:querSelector/querSelectionAll
querSelector:获取选中元素中的第一个。
querSelectionAll:获取选中的所有元素。
五.DOM元素方法列表

六.DOM元素事件分类
鼠标事件、键盘事件、框架/对象(Frame/Object)事件、表单事件、剪切板事件、打印事件、拖动事件、多媒体事件、动画事件、过渡事件、其他事件。
说明:
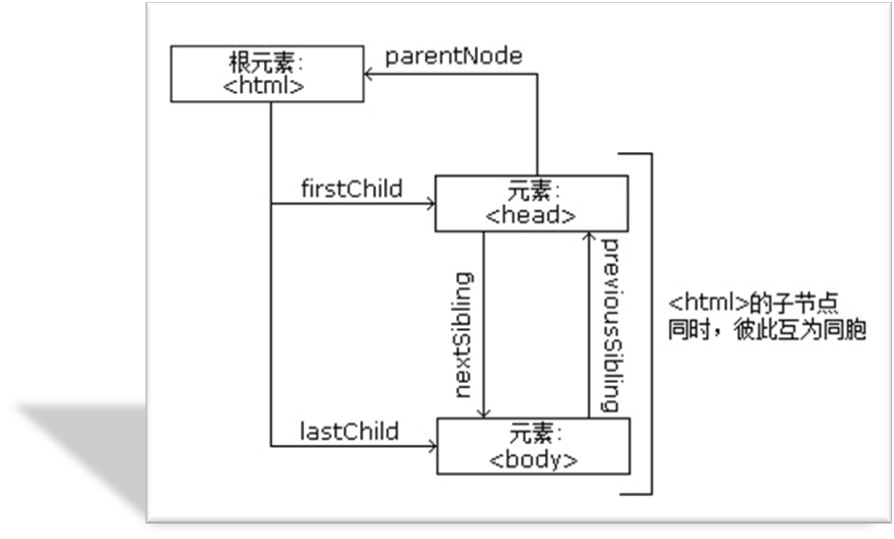
根据前面的DOM树形结构需要知道。
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点 。
以上就是一些简单对DOM的理解。
边栏推荐
- 将jpg图片转换成yuv420(NV12)数据文件
- 【论文笔记】Dynamic Convolution: Attention over Convolution Kernels
- ISO14443A读卡流程(作为示例参考)
- Oracle怎么获取当前库或者同一台服务器上某几个库的数据总行数?
- 学会 Arthas,让你 3 年经验掌握 5 年功力
- [NOI Simulation Competition] Paper Tiger Game (Game Theory SG Function, Long Chain Division)
- 2022年化工自动化控制仪表考试模拟100题及模拟考试
- Occupy, fill in later
- Explanation of spark operator
- yuv420sp转jpg
猜你喜欢

菲沃泰科创板上市:市值123亿 宗坚赵静艳夫妇身价76亿

【高并发基石】多线程、守护线程、线程安全、线程同步、互斥锁

After four years of outsourcing, the autumn recruits finally landed

ShuffleNet v2网络结构复现(Pytorch版)

JMeter 常用的几种断言方法,你会几种呢?

我和 TiDB 的故事 | TiDB 对我不离不弃,我亦如此

TiCDC同步延迟问题处理

Since his 97, I roll but he...

Anton Paar安东帕密度计比重计维修DMA35性能参数

张朝阳对话俞敏洪:谈宇宙、谈焦虑、谈创业、谈退休、谈人生
随机推荐
递归思想
【论文笔记】Delving into the Estimation Shift of Batch Normalization in a Network
【正点原子STM32连载】第二章 STM32简介 摘自【正点原子】MiniPro STM32H750 开发指南_V1.1
[Cloud Residency Co-Creation] HCSD Celebrity Live Streaming – Employment Guide
B站回应HR称“核心用户都是Loser”、求职者是“白嫖党”:已被劝退
TiDB升级与案例分享(TiDB v4.0.1 → v5.4.1)
路由/三层交换机DHCP下发地址详解【华为eNSP】
预测性维护学习之路
区分惯性环节与延迟环节
[STM32] STM32F103 series name and package, memory
从零开始的tensorflow小白使用指北
【STM32】STM32F103系列名称与封装、内存
华为od项目
线程的状态
Detailed explanation of MSTP protocol configuration on Layer 3 switches [Huawei eNSP experiment]
TiCDC同步延迟问题处理
VRRP+MSTP配置详解【华为eNSP实验】
反序列化漏洞
低代码应用开发的五大好处
[NOI Simulation Competition] Paper Tiger Game (Game Theory SG Function, Long Chain Division)