当前位置:网站首页>如何用list组件实现tabbar标题栏
如何用list组件实现tabbar标题栏
2022-07-02 07:16:00 【华为开发者论坛】
需求描述
当我们不想用tabbar组件实现标题栏时,还有什么其他选择么?
需求分析
答案是list组件,通过list组件设置样式flex-direction: row;可以满足横向展示标题的效果,同时,增加点击标题时的样式切换可以满足动态展示的效果。
假设定义一个数组,用来表示标题内容,该数组的元素需要同时包含标题的名字和点击的颜色,当我们点击对应标题时,可以将点击的标题颜色设置为红色,其他未被点击的标题设置为黑色。
效果如下(点击“经济”和“音乐”标题):


重点代码如下:
<list class="list" for="{
{listData}}">
<list-item class="list-item" type="item">
<text class="text_{
{$item.color}}" onclick="changeColor($idx,$item.color)">{
{ $item.name }}</text>
</list-item>
</list>
listData: [
{ color: "black", name: "体育" },
{ color: "black", name: "政治" },
{ color: "black", name: "社会" },
{ color: "black", name: "经济" },
{ color: "black", name: "文学" },
{ color: "black", name: "音乐" },
{ color: "black", name: "美术" },
{ color: "black", name: "时事" },
]
changeColor: function ($idx, color, evt) {
if (this.num === $idx) {
this.listData[$idx].color = "red"
}
else {
this.listData[$idx].color = "red"
this.listData[this.num].color = "black"
this.num = $idx
}
console.log("changeColor" + $idx);
}
解决方案
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<div>
<list class="list" for="{
{listData}}">
<list-item class="list-item" type="item">
<text class="text_{
{$item.color}}" onclick="changeColor($idx,$item.color)">{
{ $item.name }}</text>
</list-item>
</list>
</div>
</div>
</template>
<style>
.list {
flex-direction: row;
height: 50px;
}
.list-item {
width: 80px;
margin-left: 10px;
}
.container {
flex-direction: column;
}
.text {
font-size: 30px;
}
.text_red {
color: #dc143c;
}
.text_black {
color: rgba(0, 0, 0, 0.54);
}
</style>
<script>
module.exports = {
data: {
num: 0,
color: '',
listData: [
{ color: "black", name: "体育" },
{ color: "black", name: "政治" },
{ color: "black", name: "社会" },
{ color: "black", name: "经济" },
{ color: "black", name: "文学" },
{ color: "black", name: "音乐" },
{ color: "black", name: "美术" },
{ color: "black", name: "时事" },
]
},
onInit() {
},
changeColor: function ($idx, color, evt) {
if (this.num === $idx) {
this.listData[$idx].color = "red"
}
else {
this.listData[$idx].color = "red"
this.listData[this.num].color = "black"
this.num = $idx
}
console.log("changeColor" + $idx);
}
}
</script>
欲了解更多详情,请参见:
蓝牙接口介绍:
边栏推荐
猜你喜欢
随机推荐
MySQL lethal serial question 4 -- are you familiar with MySQL logs?
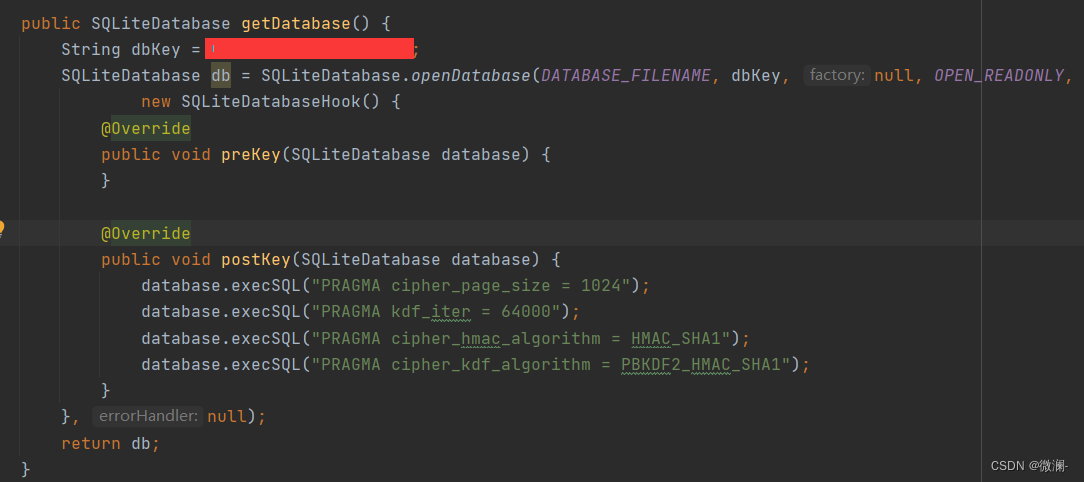
使用sqlcipher打开加密的sqlite方法
PCL 点云转深度图像
Excuse me, is it cost-effective to insure love life patron saint 2.0 increased lifelong life insurance? What are the advantages of this product?
Stm32 et développement de moteurs (système supérieur)
6种单例模式的实现方式
"Matching" is true love, a new attitude for young people to make friends
UVM——Callback
2022爱分析· 国央企数字化厂商全景报告
互联网快讯:腾讯会议应用市场正式上线;Soul赴港递交上市申请书
MYSQL环境配置
[visual studio] visual studio 2019 community version cmake development environment installation (download | install relevant components | create compilation execution project | error handling)
js数组常用方法
KS009基于SSH实现宠物管理系统
Dialogue Wu Gang: why do I believe in the rise of "big country brands"?
Beautiful and intelligent, Haval H6 supreme+ makes Yuanxiao travel safer
Flink calculates topn hot list in real time
js promise. all
Considerations for Apache deploying static web page projects
学习open62541 --- [66] UA_String的生成方法