当前位置:网站首页>el-date-picker 设置时间范围
el-date-picker 设置时间范围
2022-08-04 16:59:00 【背藏玫瑰】
需求是发布时间超过当天6点不能设置当天
<el-form-item label="发布日期" prop="releaseDate">
<el-date-picker
v-model="form.releaseDate"
@change="releaseDateChange"
value-format="yyyy-MM-dd"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions"
>
</el-date-picker>
</el-form-item> pickerOptions: {
disabledDate: (time) => {
// 当天时间点 :6点
const timeLine = 6;
var myDate = new Date();
let delay = this.cunrentTime + " 00:00:00";
const currentTime = time.getTime();
const hours = myDate.getHours();
const targetTime = new Date(delay).getTime();
if (delay) {
if (currentTime < targetTime) {
return true;
} else if (currentTime == targetTime) {
if (hours < timeLine) {
return false;
} else {
return true;
}
} else {
return false;
}
}
},
},随笔
边栏推荐
猜你喜欢
随机推荐
图扑软件与华为云共同构建新型智慧工厂
【LeetCode每日一题】——374.猜数字大小
移动平台助力推进智慧型科研院所信息化建设
JSP 标准标签库(JSTL)[通俗易懂]
R语言使用cov函数计算矩阵或者dataframe数据变量之间的协方差、cor函数计算相关性、cor函数通过method参数指定相关性、相关性计算方法Pearson,Spearman, Kendall
GraphQL 入门与实践
服装店如何利用好积分?
小程序+自定义插件的混合模式
LeetCode 0167. 两数之和 II - 输入有序数组
redis
yarn详细入门教程
移动中兴ZXV10 B860AV2.1-A_S905L2_MT7668_线刷固件包
数据库内核面试中我不会的问题(2)
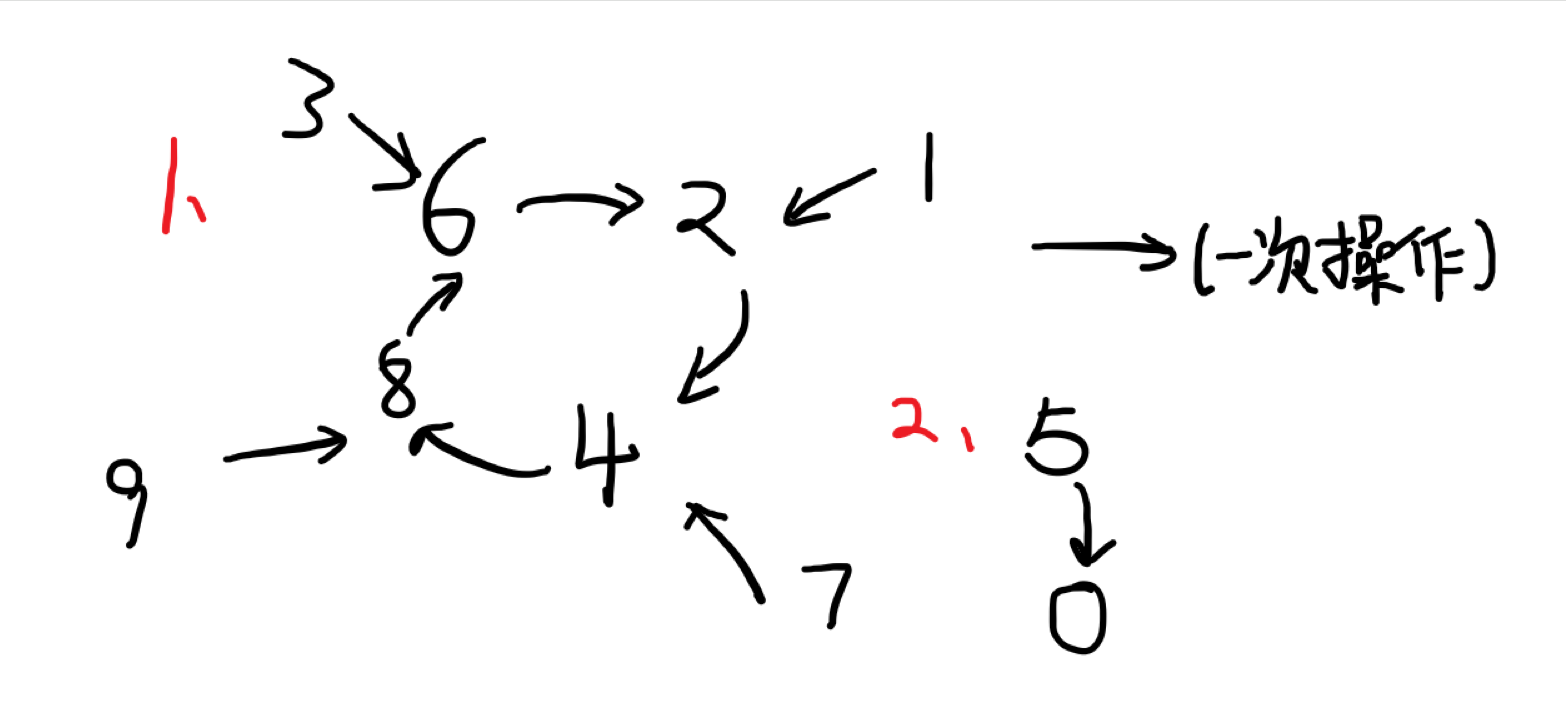
最小区间覆盖
码蹄集 - MT3029 - 新月轩就餐
九联_UNT400G_S905L2_(联通)_线刷固件包
18 Data Collection Analysis
leetcode 006. 排序数组中两个数字之和
谷粒商城笔记
机器学习(十三):支持向量机(SVM)