当前位置:网站首页>DOM系列之触屏事件
DOM系列之触屏事件
2022-08-01 15:55:00 【老__L】
1、触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
2、常见的触屏事件

3、触摸事件对象(TouchEvent)
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
触摸事件对象重点看三个常见对象列表:

因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
4、移动端拖动元素
- touchstart、touchmove、touchend 可以实现拖动元素;
- 但是拖动元素需要当前手指的坐标值,我们可以使用 targetTouches[0] 里面的 pageX 和 pageY;
- 移动端拖动的原理:手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离;
- 手指移动的距离:手指滑动中的位置 减去 手指刚开始触摸的位置;
4.1、拖动元素三步曲
(1)、触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置;
(2) 移动手指 touchmove:计算手指的滑动距离,并且移动盒子;
(3) 离开手指 touchend:
注意:手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动
e.preventDefault();
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!

边栏推荐
- hzero-resource秒退
- BPM是什么意思?BPM的优势及好处有哪些?
- 如何使用 Mashup 技术在 SAP Cloud for Customer 页面嵌入自定义 UI
- 如何快速将Zabbix5.0升级至6.0?
- Arduino无线下载 Arduino USB接口无线自动下载程序
- RepOptimizer学习笔记
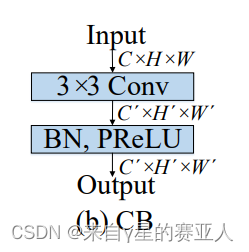
- 【论文笔记】MiniSeg: An Extremely Minimum Network for Efficient COVID-19 Segmentation
- flink-sql 可以单独配置某个算子节点的并行度吗?
- Inflation continues, Kenya's food security a concern
- gconf/dconf编程实战(1)gconf和dconf介绍
猜你喜欢

uniapp 获取cookie与携带cookie请求数据

uwsgi配置文件启动

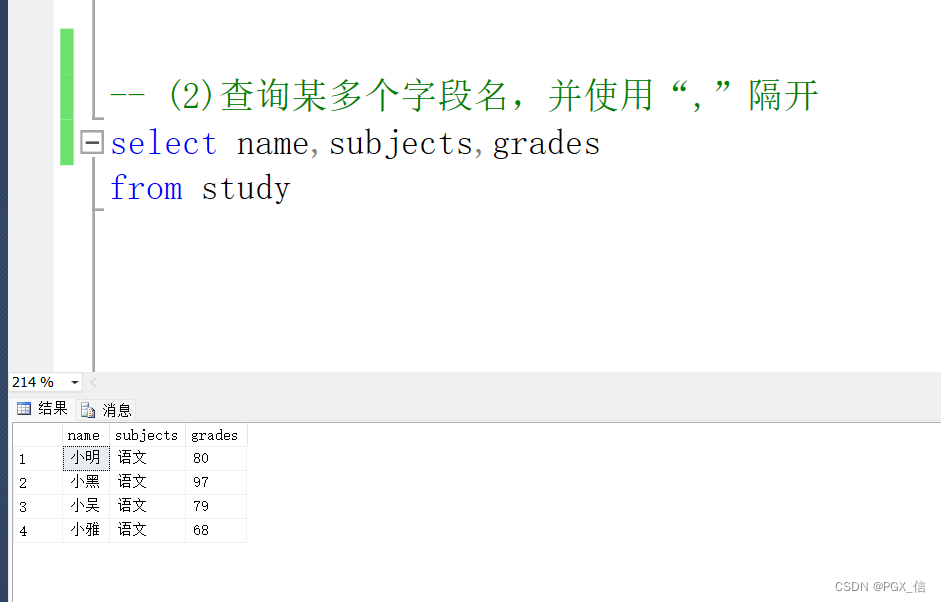
SQL query data and sorting

到底什么才是真正的商业智能(BI)

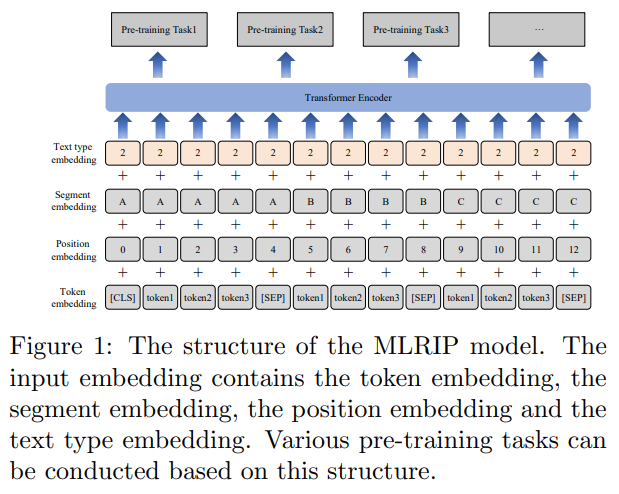
南京科技大学、中国电子科技第28研究所等联合|MLRIP: Pre-training a military language representation model with informative factual knowledge and professional knowledge base(预训练具有丰富事实知识和专业知识库的军事语言表示模型)

【论文笔记】MiniSeg: An Extremely Minimum Network for Efficient COVID-19 Segmentation

LeetCode50天刷题计划(Day 8—— 盛最多水的容器(23.00-1.20)

2.8K 120Hz触控双屏加持 灵耀X 双屏Pro 2022让办公无惧想象

强网杯2022 pwn 赛题解析——yakagame

Range query based on date in MySQL
随机推荐
实习日报-2022-7-30
js邯郸市地图网页源码下载
MySQL可以做多台vps的双向同步吗?
提速!进口婴幼儿配方产品出证仅需1-3天
Ranking of itineraries (summer vacation daily question 12)
VIM实用指南(0)基本概念与初次体验
面试必问的HashCode技术内幕
WPF如何自定义隐藏下拉框选项
请问下怎么取数据库中上一个小时的数据到odps进行实时节点的同步呢
SQL查询数据以及排序
“查找附近的商铺”|Geohash+MySQL实现地理位置筛选
MySQL【创建和管理表】
Zhaoqi Science and Technology Innovation Platform attracts talents and attracts talents, and attracts high-level talents at home and abroad
Digicert EV证书签名后出现“证书对于请求用法无效”的解决方案
8年软件测试工程师感悟 —— 写给还在迷茫中的朋友
SQL每日一练(牛客新题库)——第3天: 条件查询
2022-08-01 Daily: 18 graphs to intuitively understand neural networks, manifolds and topology
js判断是pc端还是移动端(包括ipad)
LeetCode50天刷题计划(Day 9—— 整数转罗马数字(20.40-22.10)
MySQL [create and manage tables]