当前位置:网站首页>Flutter 桌面探索 | 自定义可拖拽导航栏
Flutter 桌面探索 | 自定义可拖拽导航栏
2022-08-03 21:45:00 【代码不难写】
前言
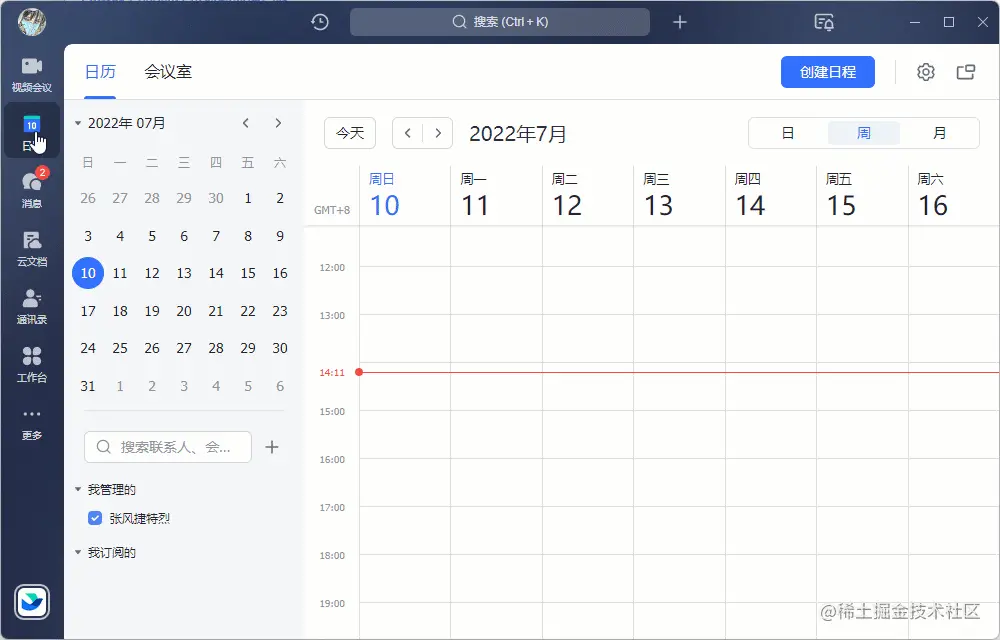
上一篇介绍了官方的桌面导航,但整体灵活性并不是太好,风格我也不是很喜欢。看到飞书桌面端的导航栏可以支持拖拽排序,感觉挺有意思。而且排序之后,下次进入时会使用该顺序,而且在其他设备上也会同步该配置顺序。这说明用户登录时会从服务器获取配置信息,作为导航栏的状态数据决定显示。
本文我们将来探讨两个问题:
- 第一:如何将导航栏的数据变得 可配置。
- 第二:如何实现 拖拽 更改导航栏位置。
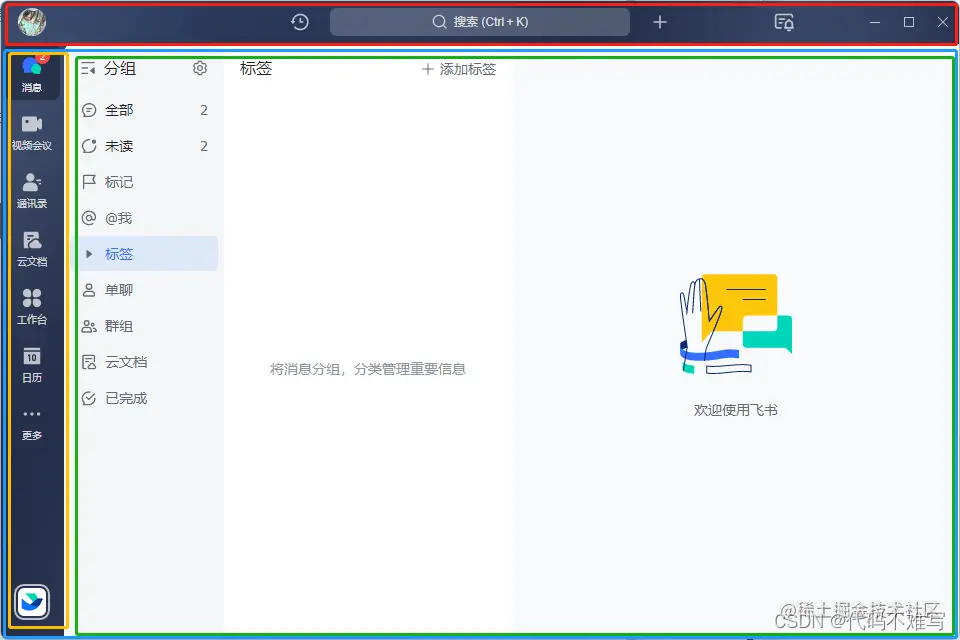
整体静态界面布局:
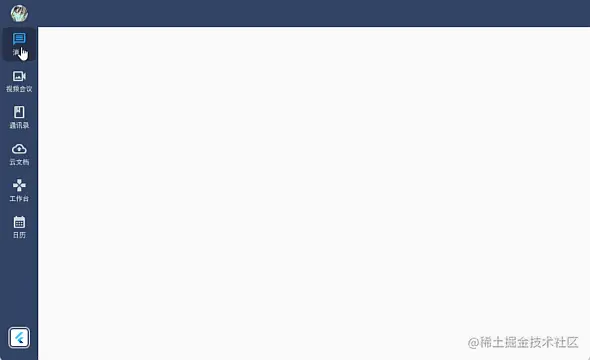
首先,我们先来对整体结构进行一下静态布局,也就是先抛开交互逻辑,对整体结构进行一下划分。整体是一个 上下 结构,下方是 导航栏 + 内容 的左右结构:

下面是对静态界面结构的简单仿写,本文主要介绍导航栏的交互实现,其他内容暂时忽略。以后有机会可以慢慢展开来说。
代码如下,整体界面的呈现由 AppNavigation 负责。通过 Column 实现上下结构,上面是 TopBar ,下面是通过 Expanded 包裹,可以让内容填充剩余部分。下方通过 Row 实现左右结构,左侧是今天的主角LeftNavigationBar组件,右侧是一个暂时空白的内容。
class AppNavigation extends StatelessWidget {
const AppNavigation({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
const TopBar(),
Expanded(
child: Row(
children: const [
LeftNavigationBar(),
// TODO 主题内容构建
Expanded(child: SizedBox.shrink()),
],
))
],
),
);
}
}
所以整体结构还是很简单的,通过 Expanded 组件,可以让指定的区域具有 “延展性” 。比如下面,当窗口尺寸变化时,中间的区域会自动收缩,而头部栏和导航栏不会受到影响。
导航栏布局实现
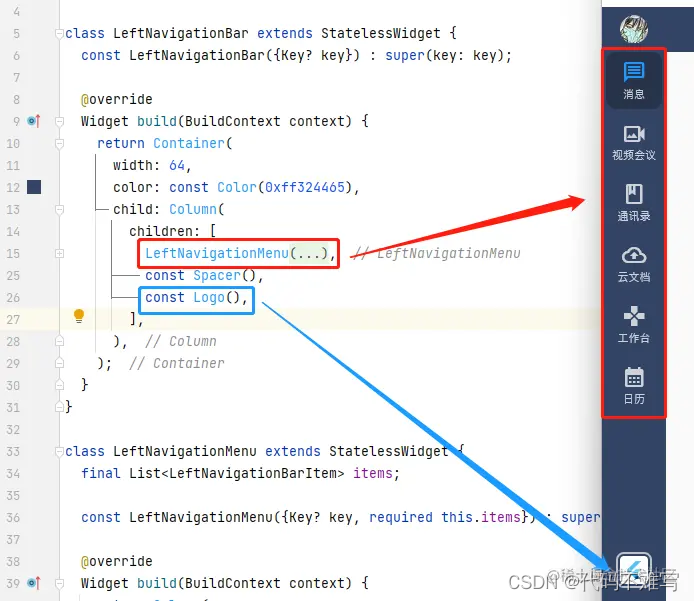
导航栏是自定义的 LeftNavigationBar 组件,是一个上下结构:Logo 在最底端,LeftNavigationMenu 菜单在上方。这里的 Spacer 相当于一个占位组件,其高度为 Column 的剩余部分,也就是会 “撑开” 区域,在窗口高度发生变化时,这块区域会自动延展,来保证 Logo 始终在下方。
界面上呈现的内容,都有其对应的数据载体。这里先简单定义一个 LeftNavigationBarItem 的实体类,用于记录图标和标题信息。另外 id 用于菜单的唯一标识,因为后面要涉及到菜单位置的交换,不能靠索引进行标识:
class LeftNavigationBarItem {
final int id;
final IconData icon;
final String label;
const LeftNavigationBarItem({
required this.icon,
required this.label,
required this.id,
});
}
LeftNavigationMenu 组件中接收 LeftNavigationBarItem 列表数据。通过 Column 组件进行竖直排布,另外把每个菜单的单体抽离为 LeftNavigationBarItemWidget 组件方便维护:
class LeftNavigationMenu extends StatelessWidget {
final List<LeftNavigationBarItem> items;
const LeftNavigationMenu({Key? key, required this.items}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: items
.map((e) => LeftNavigationBarItemWidget( item: e ))
.toList(),
);
}
}
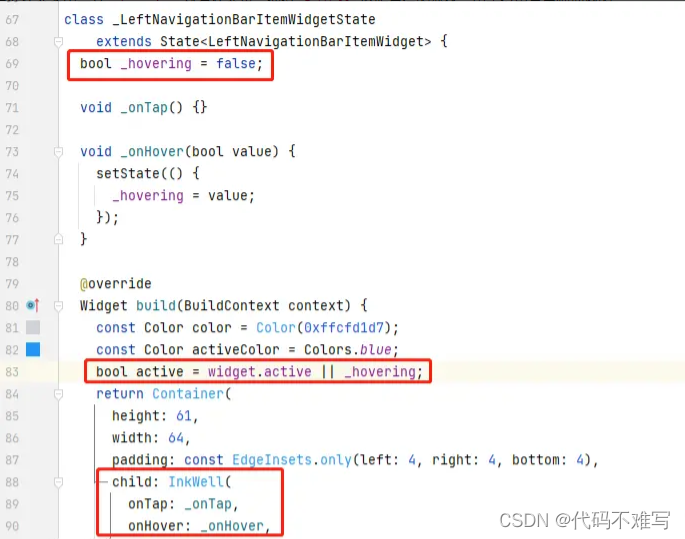
对于导航栏而言,鼠标悬浮一般会有一个临时的激活状态。外界并不需要用到这个状态,所以可以将 LeftNavigationBarItemWidget 组件定义为 StatefulWidget ,来维护悬浮时的内部状态变化。
如下,在单体的组件状态类中定义 _hovering 私有状态量,通过 InkWell 监听悬浮的变化。由于这里是单独抽离的 LeftNavigationBarItemWidget 组件,所以这里在 _onHover 中触发的 setState 只会对局部组件进行构建。在构建时,根据 active 状态创建不同样式的条目即可。

菜单的点击激活状态管理
界面上呈现的内容,都有其对应的数据载体,菜单的点击激活也不例外。比如你在飞书中点击了一个菜单,变成激活态,就表示在内存中一定对某个菜单的激活数据信息进行了变动,并重新渲染。我们想实现点击更换激活菜单,也是一样。需要考虑的只有两件事:
- 如何 记录 和 维护 数据的变化。
- 如何在数据变化后触发更新。
状态管理的工具多种多样,但都不会脱离这两件本质的工作,不同的只是用法的形式而已。不必为了一些表面的功夫争论不休,而忽略问题的本质,适合自己就是好的。其实 State 类本身也是一种状态管理的工具,也有维护数据变化和触发更新的特定性,只不过处理较深层级间的共享数据时比较麻烦。
这里用我比较熟悉的 flutter_bloc 来对激活菜单数据进行管理。现在引入 Cubit 后,对于小的数据进行管理变得非常方便。比如下面的 NavSelectionCubic ,只用 4 行代码就能实现对 激活菜单 id 的管理:
class NavSelectionCubic extends Cubit<int> {
NavSelectionCubic({int id = 1}) : super(id);
void selectMenu(int id) {
emit(id);
}
}
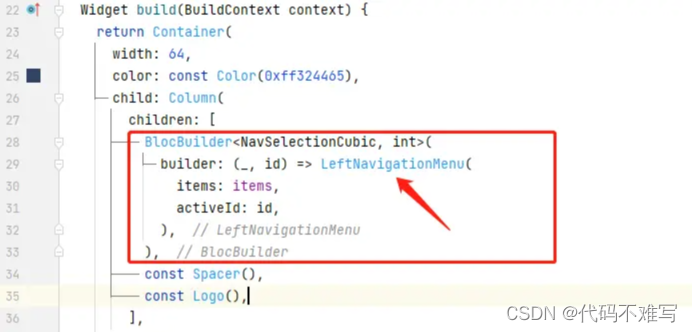
上面完成了 记录 和 维护 数据的变化,那接下来的重点就是:如何在数据变化后触发更新。通过 BlocBuilder 可以在变化到新状态时,触发 builder 回调,重新构建局部组件,实现局部刷新。

在点击菜单是,触发 NavSelectionCubic 的 selectMenu 方法,更新状态数据即可。这样就可以实现如下效果:点击某个菜单,变为激活状态:
---->[_LeftNavigationBarItemWidgetState#_onTap]----
void _onTap() {
BlocProvider.of<NavSelectionCubic>(context).selectMenu(widget.item.id);
}
菜单数据的状态管理
我们现在的菜单数据是写死的,对于可拖拽的功能,需要对这些数据进行修改和触发更新。所以菜单数据本身也就上升为了需要管理的状态。对菜单数据状态进行管理,还有个好处:可以动态的修改菜单,比如不同角色的显示不同的菜单,只要根据角色维护数据即可。

这里再定义一个 NavMenuCubic 用于管理菜单数据,状态量是NavMenus,其中维护着LeftNavigationBarItem的列表。这样在拖拽时,执行 switchMenu 方法,进行拖拽菜单数据交换,再产出新的状态,即可完成需求。
class NavMenuCubic extends Cubit<NavMenus> {
NavMenuCubic({required List<LeftNavigationBarItem> item}) : super(NavMenus(menus:item ));
void switchMenu(int dragId, int targetId) {
// TODO 处理拖拽菜单数据交换
}
}
class NavMenus{
final List<LeftNavigationBarItem> menus;
const NavMenus({required this.menus});
}
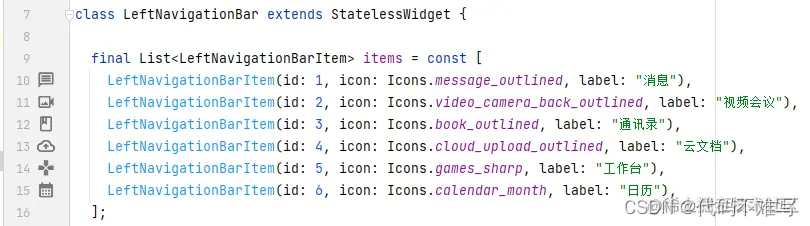
另外说一点,导航模块使用了两个 Bloc ,可以单独抽离一个组件进行包裹 BlocProvider,这样其子树的上下文中才可以访问到相关的 Bloc。比如下面的 _NavigationScope ,这里的菜单数据直接给出,其实也可以通过服务端记录这些配置数据,在登录时读取进行初始化:
class _NavigationScope extends StatelessWidget {
const _NavigationScope({Key? key}) : super(key: key);
final List<LeftNavigationBarItem> items = const [
LeftNavigationBarItem(id: 1, icon: Icons.message_outlined, label: "消息"),
LeftNavigationBarItem(id: 2, icon: Icons.video_camera_back_outlined, label: "视频会议"),
LeftNavigationBarItem(id: 3, icon: Icons.book_outlined, label: "通讯录"),
LeftNavigationBarItem(id: 4, icon: Icons.cloud_upload_outlined, label: "云文档"),
LeftNavigationBarItem(id: 5, icon: Icons.games_sharp, label: "工作台"),
LeftNavigationBarItem(id: 6, icon: Icons.calendar_month, label: "日历"),
];
@override
Widget build(BuildContext context) {
return MultiBlocProvider(
providers: [
BlocProvider<NavSelectionCubic>(
create: (BuildContext context) => NavSelectionCubic(id:items.first.id),
),
BlocProvider<NavMenuCubic>(
create: (BuildContext context) => NavMenuCubic(items:items),
),
],
child: const LeftNavigationBar(),
);
}
}
如何拖动菜单
我们先来分析一下拖拽菜单的界面表现。如下所示,可将一个菜单拖拽出来,拖出的组件具有一定的透明度;另外当拖拽物达到目标时,目标底部会显示蓝线示意移至其下。这里使用的是 Draggable 和 DragTarget 的组合,其中 Draggable 指的是可拖拽物体,DragTarget 指的是受体目标。
可以看出,其实这里导航菜单同时承担着这两种角色,既需要拖拽,又需要作为目标接收拖拽物,这就是可拖拽导航的一个小难点。另外还有一个小细节,在拖拽过程中要禁止 _hovering 的悬浮激活,结束后要开启悬浮激活。
下面是代码实现的核心,其中对应 _disableHover 标识来控制是否可以悬浮激活,在 DragTarget 的相关回调中维护 _disableHover 的值。 Draggable 和 DragTarget 需要一个泛型,也就是拖拽交互中需要传递的数据,这里是 int 类型的菜单 id 。数据由 Draggable 提供,如下 tag1 处所示,交互过程中有两个组件,其一是随拖拽浮动的部分,由 buildDraggableChild 方法构建,其二是主体菜单组件,由 buildTargetChild 方法构建。
class _LeftNavigationBarItemWidgetState extends State<LeftNavigationBarItemWidget> {
bool _hovering = false;
bool _disableHover = false;
void _onTap() {
BlocProvider.of<NavSelectionCubic>(context).selectMenu(widget.item.id);
}
void _onHover(bool value) {
if (_disableHover) return;
setState(() {
_hovering = value;
});
}
final Color color = const Color(0xffcfd1d7);
final Color activeColor = Colors.blue;
@override
Widget build(BuildContext context) {
return DragTarget<int>(
onAccept: _onAccept,
builder: _buildTarget,
onMove: _onMove,
onLeave: _onLeave,
onWillAccept: _onWillAccept,
);
}
Widget buildTargetChild(bool active, bool dragging, int? dragItemId) {
// 暂略...
}
Widget buildDraggableChild(bool active) {
// 暂略...
}
Widget _buildTarget(BuildContext context, List<int?> candidateData,
List<dynamic> rejectedData) {
bool active = widget.active || _hovering;
int? id;
if (candidateData.isNotEmpty) {
id = candidateData.first;
}
Widget child = buildTargetChild(active, _disableHover, id);
return Draggable<int>(
data: widget.item.id, // tag1
feedback: buildDraggableChild(widget.active), // tag2
child: child,
);
}
下面来单独看一下 DragTarget 的几个回调方法。_onWillAccept 可以通过返回值来控制,是否拖拽物是否符合目标的接收条件,只有符合条件才会在后续触发 _onAccept。比如这里当携带的 id 不是自身的 id 时,符合接收条件,这样就可以避免自己拖到自己身上的问题。_onAccept 顾名思义,表示拖拽符合条件被接收,我们之后在此回调中对菜单栏进行重排序,再触发更新即可。_onMove 在拖拽物移入目标时触发,_onLeave在拖拽物离开目标时触发。另外 Draggable 中有一些拖拽事件相关的回调,在这里作用不大,大家可以只了解一下。
bool _onWillAccept(int? data) {
print('=====_onWillAccept=======$data===${data != widget.item.id}===');
return data != widget.item.id;
}
void _onAccept(int data) {
print('=====_onAccept=======$data======');
_disableHover = false;
}
void _onMove(DragTargetDetails<int> details) {
_hovering = false;
_disableHover = true;
}
void _onLeave(int? data) {
print('=====_onLeave=============');
_disableHover = false;
}
}
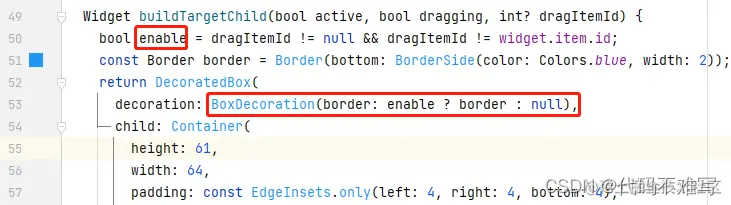
最后看一下 buildTargetChild 中的一个小细节,也就是达到目标时,目标组件底部出现蓝色线条示意。 DragTarget 组件的构建组件的回调中,可以感知到携带的数据。如下,只要根据 id 数据进行校验,当 enable 时添加底部边线即可:
拖拽更新菜单数据
上面把所有的准备工作都完成了,接下来想要拖拽更新菜单数据,也就能水到渠成。前面说过。菜单数据由 NavMenuCubic 维护,现在只要在 switchMenu 中完成业务逻辑,在 _onAccept 中触发即可。这样界面交互、数据变化、界面更新三个层次就会非常清晰。
class NavMenuCubic extends Cubit<NavMenus> {
NavMenuCubic({required List<LeftNavigationBarItem> items}) : super(NavMenus(menus:items ));
void switchMenu(int dragId, int targetId) {
// TODO 处理拖拽菜单数据交换
}
}
如下,是交换的处理逻辑,根据 dragId 和 targetId 获取在列表中的索引,然后移除和添加而已。就是最基本的数据处理,在刚才的 _onAccept 方法中触发交换即可,效果如下:
---->[NavMenuCubic#switchMenu]----
void switchMenu(int dragId, int targetId) {
List<LeftNavigationBarItem> items = state.menus;
int dragIndex = 0;
int targetIndex = 0;
for(int i =0;i<items.length;i++){
LeftNavigationBarItem item = items[i];
if(item.id == dragId){
dragIndex = i;
}
}
LeftNavigationBarItem dragItem = items.removeAt(dragIndex);
for(int i =0;i<items.length;i++) {
LeftNavigationBarItem item = items[i];
if (item.id == targetId) {
targetIndex = i;
}
}
items.insert(targetIndex+1, dragItem);
print(items);
emit(NavMenus(menus: items));
}
}
---->[_LeftNavigationBarItemWidgetState]----
void _onAccept(int data) {
print('=====_onAccept=======$data======');
BlocProvider.of<NavMenuCubic>(context).switchMenu(data,widget.item.id);
_disableHover = false;
}
这里只是进行最基础的拖拽导航栏需求,还有一些可以拓展的地方。比如将菜单的数据存储在本地,这样就可以保证程序关闭之后,再打开不会重置。另外也可以提供相关的后端接口,让数据同步到服务端,这样多设备就可以实现同步。
本文简单介绍了一下状态管理的使用价值,完成了一个简单的自定义可拖拽导航栏,相信从中你可以学到一些东西。后续会基于这个导航继续拓展,比如界面切换,支持添加移除等。那本文就到这里,谢谢观看~
最后,这里给大家分享一份由阿里高级架构师编写的《Flutter技术进阶》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握 Flutter 相关的各个知识点。
Flutter技术进阶
1、Flutter跨平台开发概述
2、Windows中Flutter开发环境搭建
3、编写你的第一个Flutter APP
4、Flutter开发环境搭建和调试
5、Dart语法篇之基础语法(一)
6、Dart语法篇之集合的使用与源码解析(二)
7、Dart语法篇之集合操作符函数与源码分析(三)
…
附赠全套视频资料:
一、面试合集
二、源码解析合集

三、开源框架合集

欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取↓↓↓
作者:张风捷特烈
链接:https://juejin.cn/post/7124510001212686367/

边栏推荐
- idea2021配置svn报错Cannot run program “svn“ (in directory “xxx“):CreateProcess error=2,系统找不到指定的文件
- 现网设备兼容SRv6网络演进
- IO thread process -> thread synchronization mutual exclusion mechanism -> day6
- ES、Kibana 8.0安装
- CAS: 1192802-98-4 _uv cracking of biotin - PEG2 - azide
- 电商数仓ODS层-----日志数据装载
- XSS漏洞复现
- FVCOM三维水动力、水交换、溢油物质扩散及输运数值模拟丨FVCOM模型流域、海洋水环境数值模拟方法
- 手动输入班级人数及成绩求总成绩和平均成绩?
- 解决npm -v查看npm版本出现npm WARN config global `--global`, `--local` are deprecated. Use `--location报错
猜你喜欢
随机推荐
StoneDB 开源社区月刊 | 202207期
XSS online shooting range---Warmups
软件测试人员必备的60个测试工具清单,建议收藏一波~
深度学习和机器学习有什么区别?
2021年数据泄露成本报告解读
东西向和南北向通信的统一
ValidationError: Progress Plugin Invalid Options
嵌入式开发:嵌入式基础——代码和数据空间揭秘
21天打卡挑战学习MySQL——《Window下安装MySql》第一周 第三篇
CAS: 773888-45-2_BIOTIN ALKYNE_Biotin-alkynyl
关于GPIO你真的懂了吗?这篇文章都给你整理好了
Pay from 0 to 1
A. Color the Picture- Codeforces Round #810 (Div. 1)
XSS online shooting range---haozi
[kali-vulnerability scanning] (2.1) Nessus lifts IP restrictions, scans quickly without results, and plugins are deleted (middle)
What is the role and difference between buildscript and allprojects?
Android build error: Plugin with id 'kotlin-android' not found.
4. Modular programming
XSS线上靶场---Warmups
【kali-漏洞扫描】(2.1)Nessus下载安装(上)