当前位置:网站首页>uni-app之renderjs
uni-app之renderjs
2022-08-04 15:19:00 【qq_45689385】
前言
由于app中要使用地图,以前一直用的都是高德地图,在app中是不能操作dom,所以直接用是不可能的,虽然uni-app有地图组件map,但是用着也一直不顺手,最终发现了renderjs,官网提出,在app-vue环境下,视图层由webview渲染,而renderjs运行在视图层,自然可以操作dom和window。
使用
:prop 传值 :change:prop 监听prop改变
调用改变的方法内有四个参数
newValue:跟新后的数据
oldValue:原先的数据
ownerInstance:通过该函数可以调用内部函数,可以传输数据
instance:当前service层实例
通过 this.$ownerInstance.$vm 获取当前组件的 ComponentDescriptor 实例
<template>
<view class="content">
<!-- #ifdef APP-PLUS || H5 -->
<view @click="echarts.onClick" :prop="option" :change:prop="echarts.updateEcharts" id="echarts" class="echarts"></view>
<button @click="changeOption">更新数据</button>
<!-- #endif -->
<!-- #ifndef APP-PLUS || H5 -->
<view>非 APP、H5 环境不支持</view>
<!-- #endif -->
</view>
</template>
<script>
export default {
data() {
return {
option: {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
}
},
onLoad() {
},
methods: {
changeOption() {
const data = this.option.series[0].data
// 随机更新示例数据
data.forEach((item, index) => {
data.splice(index, 1, Math.random() * 40)
})
},
onViewClick(options) {
console.log(options)
}
}
}
</script>
<script module="echarts" lang="renderjs">
let myChart
export default {
mounted() {
if (typeof window.echarts === 'function') {
this.initEcharts()
} else {
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
// view 层的页面运行在 www 根目录,其相对路径相对于 www 计算
script.src = 'static/echarts.js'
script.onload = this.initEcharts.bind(this)
document.head.appendChild(script)
}
},
methods: {
initEcharts() {
myChart = echarts.init(document.getElementById('echarts'))
// 观测更新的数据在 view 层可以直接访问到
myChart.setOption(this.option)
},
updateEcharts(newValue, oldValue, ownerInstance, instance) {
// 监听 service 层数据变更
myChart.setOption(newValue)
},
onClick(event, ownerInstance) {
// 调用 service 层的方法
ownerInstance.callMethod('onViewClick', {
test: 'test'
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.echarts {
margin-top: 100px;
width: 100%;
height: 300px;
}
</style>
注意事项
不可以使用 App、Page 的生命周期
APP 端可以使用 dom、bom API,不可直接访问逻辑层数据,不可以使用 uni 相关接口(如:uni.request)
H5 端逻辑层和视图层实际运行在同一个环境中,相当于使用 mixin 方式,可以直接访问逻辑层数据。所以命名要注意区分
边栏推荐
猜你喜欢
随机推荐
Semaphore 基本原理
图解 SQL,这也太形象了吧!
Sublime Text 好用的插件
从-99打造Sentinel高可用集群限流中间件
从-99打造Sentinel高可用集群限流中间件
【Harmony OS】【FAQ】鸿蒙问题合集2
OAID是什么
Go 言 Go 语,一文看懂 Go 语言文件操作
大众点评搜索相关性技术探索与实践
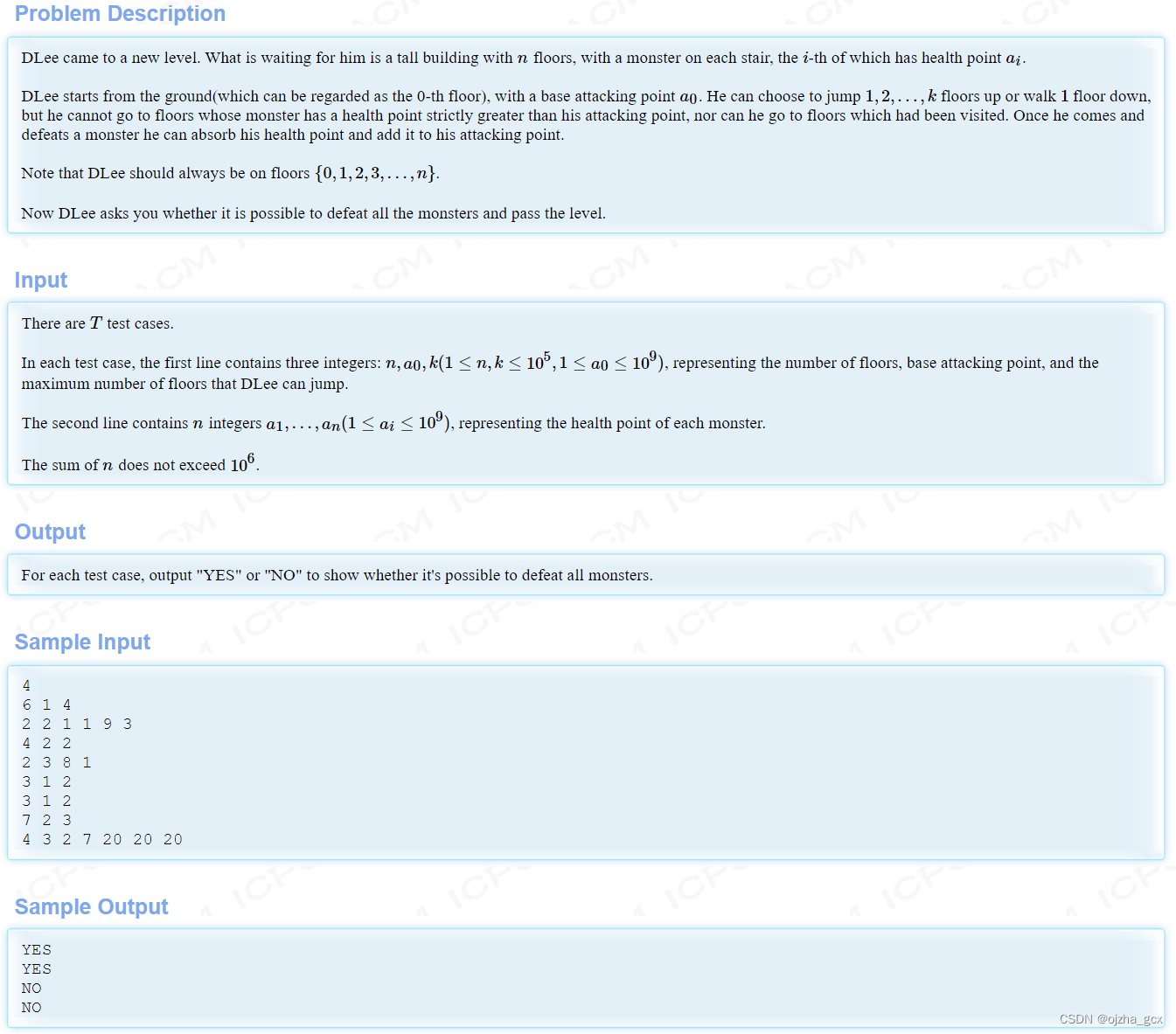
杭电校赛(逆袭指数)
Hangzhou electric the competition team arrangement (ACM)
浅谈一下跨端技术方案
remote: Check Access Error, please check your access right or username and password!fatal: Authenti
苏秋贵:揭秘绿联科技用5年时间从0做到6亿,如何一枝独秀?
Redis 高可用
Byte、Short、Integer、Long内部缓存类的对比与源码分析
C# TextBlock 上标
C# BBcode 转 Markdown
直播系统开发——直播间架构的设计及难点分析
RTC 场景下的屏幕共享优化实践