当前位置:网站首页>微信小程序使用腾讯云对象储存上传图片
微信小程序使用腾讯云对象储存上传图片
2022-08-04 12:22:00 【lyudev】
对象存储(Cloud Object Storage,COS)控制台提供存储数据概览页面,您可以在该页面中查看存储桶数量、对象数量、存储用量、请求数以及流量等数据。
官方文档:
https://cloud.tencent.com/document/product/436/31953
手动安装
复制源码文件中的 cos-wx-sdk-v5.js到自己小程序代码根目录下任意路径,并用相对路径引用:
var COS = require('./utils/cos-wx-sdk-v5.js')
其中,程序代码使用var COS = require('cos-wx-sdk-v5');进行引用。
开始使用
小程序域名白名单配置
小程序里请求 COS 需要登录到 微信公众平台,选择开发 > 开发设置 > 服务器域名,配置域名白名单。SDK 使用到了两个接口:
- cos.postObject 使用 wx.uploadFile 方法。
- 其他方法使用 wx.request 方法。
需要在对应白名单里,配置 COS 域名,白名单域名格式有两种:
- 如果是标准请求,可以配置存储桶域名作为白名单域名,例如:
examplebucket-1250000000.cos.ap-guangzhou.myqcloud.com。 - 如果小程序使用的存储桶多,可以选择后缀式请求 COS,只需要在 SDK 实例化时传入
ForcePathStyle: true,这种方式需要配置地域域名作为白名单,例如:cos.ap-guangzhou.myqcloud.com。
初始化
var COS = require('./utils/cos-wx-sdk-v5.js')
- 格式四(不推荐):前端使用固定密钥计算签名,该格式适用于前端调试,若使用此格式,请避免泄露密钥。
// SECRETID 和 SECRETKEY请登录 https://console.cloud.tencent.com/cam/capi 进行查看和管理
var cos = new COS({
SecretId: 'SECRETID',
SecretKey: 'SECRETKEY',
});
<view class="container">
<view bindtap="uploadImg">上传图片</view>
<image wx:for="{{imgList}}" wx:key="item" src="{{item}}" class="imgList"></image>
<view bindtap="uploadIng">上传</view></view>
// 获取应用实例
var COS = require('../../utils/cos-wx-sdk-v5.js')
Page({
data: {
imgList: []
},
uploadImg: function () {
var that = this
wx.chooseImage({
count: 9,
sizeType: ['original'],
sourceType: ['album', 'album'],
success: (result) => {
that.setData({
imgList: result.tempFilePaths
})
},
})
},
uploadIng: function () {
var cos = new COS({
SecretId: 'SECRETID',
SecretKey: 'SECRETKEY',
});
for (var index in this.data.imgList) {
var filePath = this.data.imgList[index];
cos.postObject({
Bucket: 'my-125184146',//对象储存桶的名称
Region: 'ap-shanghai',//所属地域
Key: index,
FilePath: filePath,
onProgress: function (info) {
console.log('进度条', JSON.stringify(info));
}
}, function (err, data) {
console.log(data);
});
}
}
})
边栏推荐
猜你喜欢
随机推荐
用VbScript控制光驱
LeetCode Daily Question (858. Mirror Reflection)
从数学角度和编码角度解释 熵、交叉熵、KL散度
Flutter使用 json_serializable 解析 JSON 最佳方案
记我的第一篇CCF-A会议论文|在经历六次被拒之后,我的论文终于中啦,耶!
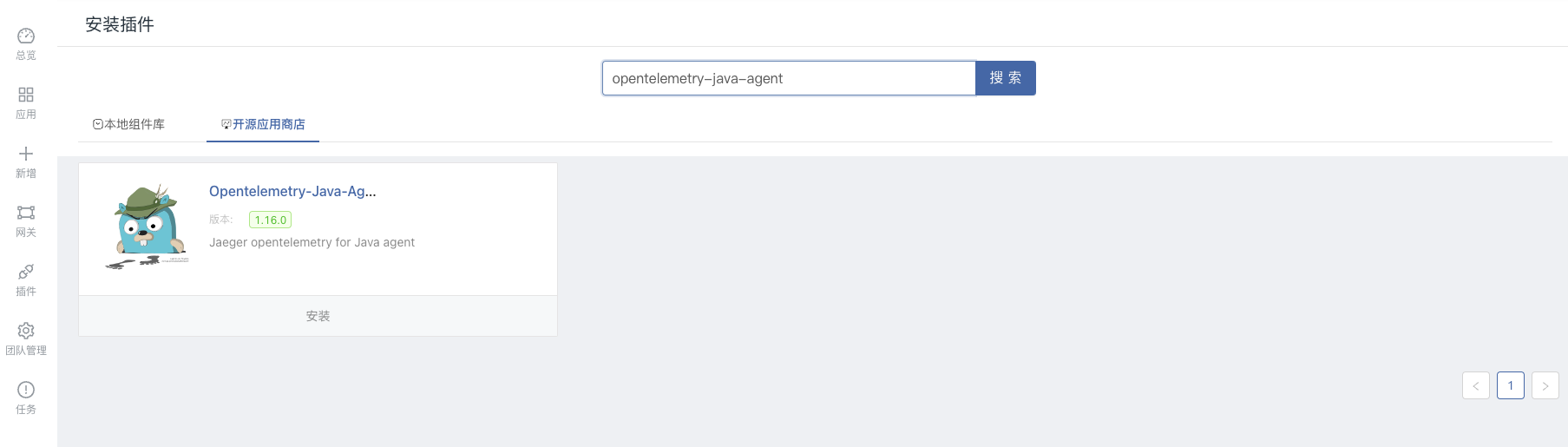
分布式链路追踪Jaeger + 微服务Pig在Rainbond上的实践分享
String是引用类型
论文翻译:2022_Time-Frequency Attention for Monaural Speech Enhancement
Hit the interview!The latest interview booklet of Ali Jin, nine silver and ten is stable!
使用Stream多年,collect还有这些“骚操作”?
直击面试!阿里金九银十最新面试小册 稳过!
How to develop small program plug-ins to achieve profitability?
高速电路PCB布局布线参考
缓存字符流
yolo系列的head模块
新SCADA 系统:集成边缘计算、MQTT 和云平台
小程序在政务服务平台建设中如何发挥价值
Practical sharing of distributed link tracking Jaeger + microservice Pig on Rainbond
Flutter 使用 json_serializable 解析 JSON 支持泛型
程序猿七夕礼物-如何30分钟给女朋友快速搭建专属语聊房