当前位置:网站首页>Browser download shortcut to desktop (PWA)
Browser download shortcut to desktop (PWA)
2022-08-01 01:36:00 【Small crab!】
Encountered such a requirement at work,要在webOn Finish, save the web page as a shortcut and save it to the desktop,The webpage can be opened directly through the shortcut on the desktop.The problem has bothered me for a long time(Mainly because I don't know about this technology?Stumbled across the name of this technology online-PWA(Progressive Web App)).This article details how to accomplish this function
什么是PWA?
效果展示


如何实现这个功能?
目录结构

- icon.png ----图标,When downloading as well as to the desktop/chrome:appsicon shown in
- index.html ----html文件
- mainfest.json ----json文件,通过这个jsonExpose the name to the browser、icon以及URL等,供浏览器使用
- service-work.js ----是一个可编程的 Web Worker,它就像一个位于浏览器与网络之间的客户端代理,可以拦截、处理、响应流经的 HTTP 请求
- sw.js ----一个js文件,Mainly handle the download function,It can also be put inhtml中
icon.png
- an icon file,建议大小128x128及以上
index.html
- 在index.html中引入了mainfest.json文件
<link rel="manifest" href="mainfest.json">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入json文件 -->
<link rel="manifest" href="mainfest.json">
</head>
<body>
<script> // 检测浏览器是否支持SW if (navigator.serviceWorker != null) {
navigator.serviceWorker.register('sw.js') .then(function (registartion) {
console.log('支持sw:', registartion.scope) }) } else {
console.log('不支持sw:') } navigator.serviceWorker.register('sw.js').then(function () {
console.log('serviceWorker registered') }).catch(function (e) {
console.log("serviceWorker Error",e); }) let deferredPrompt; window.addEventListener('beforeinstallprompt', (e) => {
// Prevent Chrome 67 and earlier from automatically showing the prompt e.preventDefault(); // Stash the event so it can be triggered later. deferredPrompt = e; window.download = function (acceptedCallbackFunction) {
// Show the prompt deferredPrompt.prompt(); // Wait for the user to respond to the prompt deferredPrompt.userChoice.then((choiceResult) => {
if (choiceResult.outcome === 'accepted') {
console.log('User accepted the A2HS prompt'); if (acceptedCallbackFunction) {
acceptedCallbackFunction(); } } else {
console.log('User dismissed the A2HS prompt'); } deferredPrompt = null; }); }; }); </script>
</body>
</html>
mainfest.json
- background included、图标、描述、url等信息,
- 各属性详解pwa-mainfest
{
"background_color": "purple",
"display": "fullscreen",
"icons": [{
"src": "icon.png",
"sizes": "256x256",
"type": "image/png"
}],
"name": "Strange elimination: online elimination",
"short_name": "Strange elimination",
"start_url": "https://localhost:5555/index.html?campaignid=webapp"
}
service-work.js
/** * Welcome to your Workbox-powered service worker! * * You'll need to register this file in your web app and you should * disable HTTP caching for this file too. * See https://goo.gl/nhQhGp * * The rest of the code is auto-generated. Please don't update this file * directly; instead, make changes to your Workbox build configuration * and re-run your build process. * See https://goo.gl/2aRDsh */
importScripts("https://storage.googleapis.com/workbox-cdn/releases/4.3.1/workbox-sw.js");
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'SKIP_WAITING') {
self.skipWaiting();
}
});
workbox.core.clientsClaim();
/** * The workboxSW.precacheAndRoute() method efficiently caches and responds to * requests for URLs in the manifest. * See https://goo.gl/S9QRab */
self.__precacheManifest = [].concat(self.__precacheManifest || []);
workbox.precaching.precacheAndRoute(self.__precacheManifest, {
});
workbox.routing.registerNavigationRoute(workbox.precaching.getCacheKeyForURL("/index.html"), {
blacklist: [/^\/_/,/\/[^\/]+\.[^\/]+$/],
});
sw.js
importScripts("service-worker.js");
self.addEventListener('install', (e) => {
console.log('sw install');
});
self.addEventListener('fetch', (e) => {
});
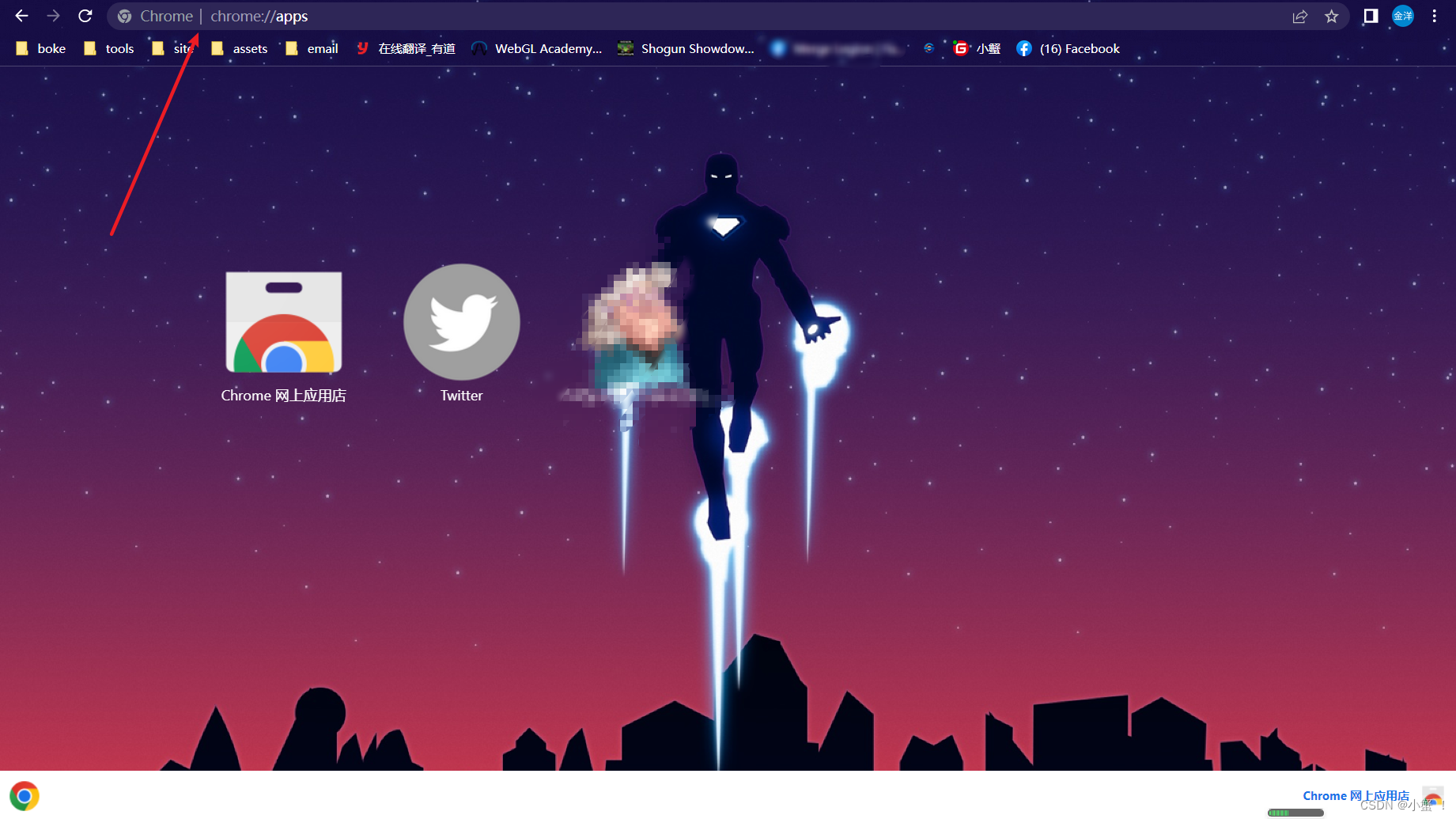
Then deploy this directory to your server(需HTTPS服务).注意json文件中的url需要和index.html文件所在url一致.打开这个urlYou can see the download button in the search box.After successful completion, you can see a shortcut generated on the computer desktop.如果你是用chrome下载的,你也可以在chrome中打开chrome://apps/链接,It's also where you'll find apps you've downloaded

边栏推荐
- Daily practice of LeetCode - Circular linked list question (interview four consecutive questions)
- 修改Postman安装路径
- 高维高斯分布基础
- Talking about hardware device computing storage and data interaction
- Basic usage concepts of vim
- 链式编程、包、访问权限
- Rasa 3.x Study Series - Rasa - Issues 4898 Study Notes
- date command
- Soft Exam Senior System Architect Series: Basic Knowledge of System Development
- /usr/sbin/vmware-authdlauncher: error while loading shared libraries: libssl.so.1.0.2*解决办法
猜你喜欢

设备树——dtb格式到struct device node结构体的转换

Talking about hardware device computing storage and data interaction

RTL8762DK WDG (six)

Super like the keyboard made from zero, IT people love it

设备树的树形结构到底是怎样体现的?

Academicians of the two academies speak bluntly: Don't be superstitious about academicians

ARM cross compilation

声称AI存在意识,谷歌工程师遭解雇:违反保密协议

RTL8762DK UART (two)

Basic implementation of vector
随机推荐
LeetCode每日一练 —— 环形链表问题(面试四连问)
MYSQL-Batch insert data
树莓派 的 arm 版的 gcc 安装 和环境变量的配置
Talking about hardware device computing storage and data interaction
MYSQL Index Analysis
Beijing suddenly announced that yuan universe big news
OSD读取SAP CRM One Order应用日志的优化方式
Chain programming, packages, access
如何编辑epub电子书的目录
Rasa 3.x 学习系列- Rasa - Issues 4898 学习笔记
MYSQL query interception optimization analysis
Rasa 3.x 学习系列-使用查找表改进实体提取
Four ways the Metaverse is changing the way humans work
device node结构体转换成platform_device结构体
蓝图:杨辉三角排列
OSD read SAP CRM One Order application log way of optimization
Item 36: Specify std::launch::async if asynchronicity is essential.
机器学习应该如何入门?
OSF一分钟了解敏捷开发模式
The IDEA can't find or unable to load The main class or Module "*" must not contain The source root "*" The root already belongs to The Module "*"