当前位置:网站首页>XSS practice - cycle and two cycle problem at a time
XSS practice - cycle and two cycle problem at a time
2022-08-03 21:11:00 【hug kitten】
一次循环--demo6.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form id=x>
<input id=attributes>
<input id=attributes>
</form>
</body>
<script>
console.info(x.attributes);
const data = decodeURIComponent(location.hash.substr(1));
const root = document.createElement('div');
root.innerHTML = data;
//这里模拟了XSS过滤的过程,方法是移除所有属性
for (let el of root.querySelectorAll('*')) {
for (let attr of el.attributes) {
el.removeAttribute(attr.name);
}
}
document.body.appendChild(root);
</script>代码分析
const data = decodeURIComponent(location.hash.substr(1)); #截取#号后面的值
const root = document.createElement('div'); #创建一个div
root.innerHTML = data; #然后将#The value after the number is assigned todiv
for (let el of root.querySelectorAll('*')) { #选中div下面的所有子元素
for (let attr of el.attributes) { #Get all attributes of child elements
el.removeAttribute(attr.name); #Delete all acquired properties
测试结果
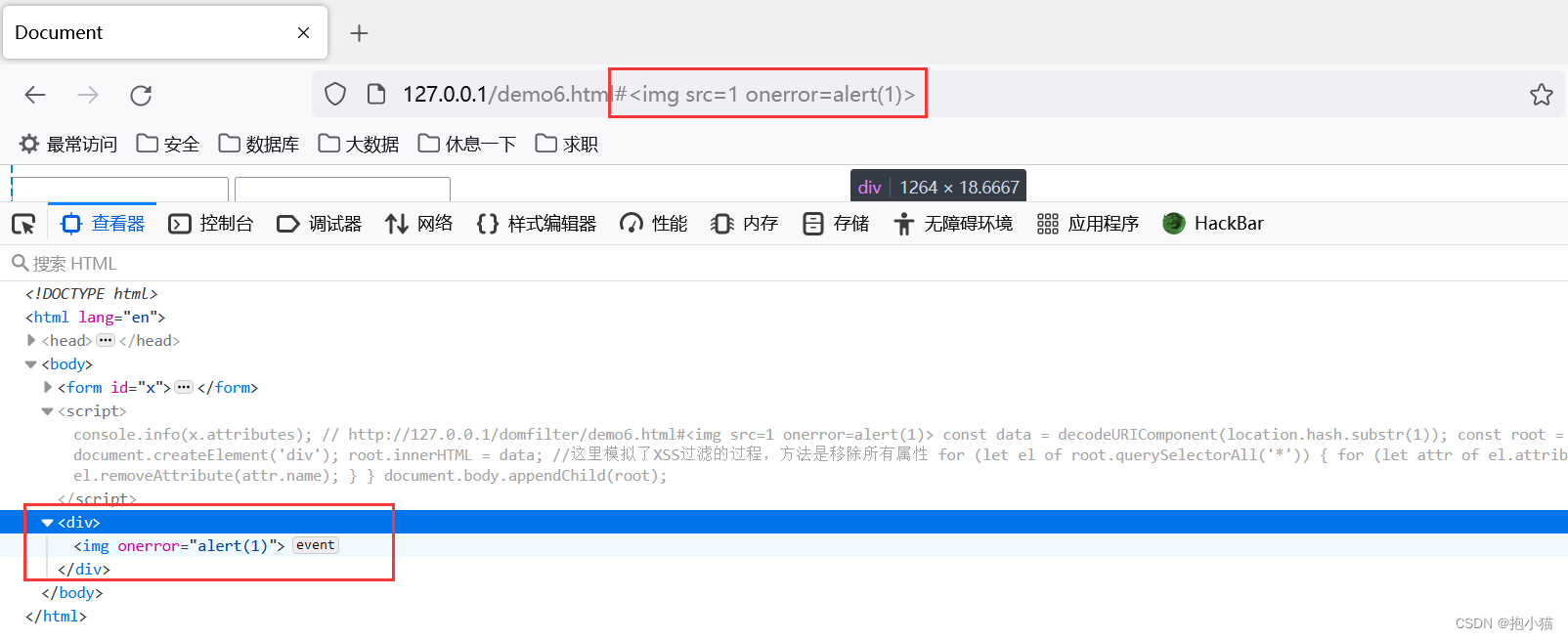
我们传递了<img src=1 οnerrοr=alert(1)>

但是却发现src=1的属性被删除了,οnerrοr=alert(1)properties are still preserved,这是为什么呢?Let's first understand the deletion order here.We use breakpoint debugging to test the sequence of it

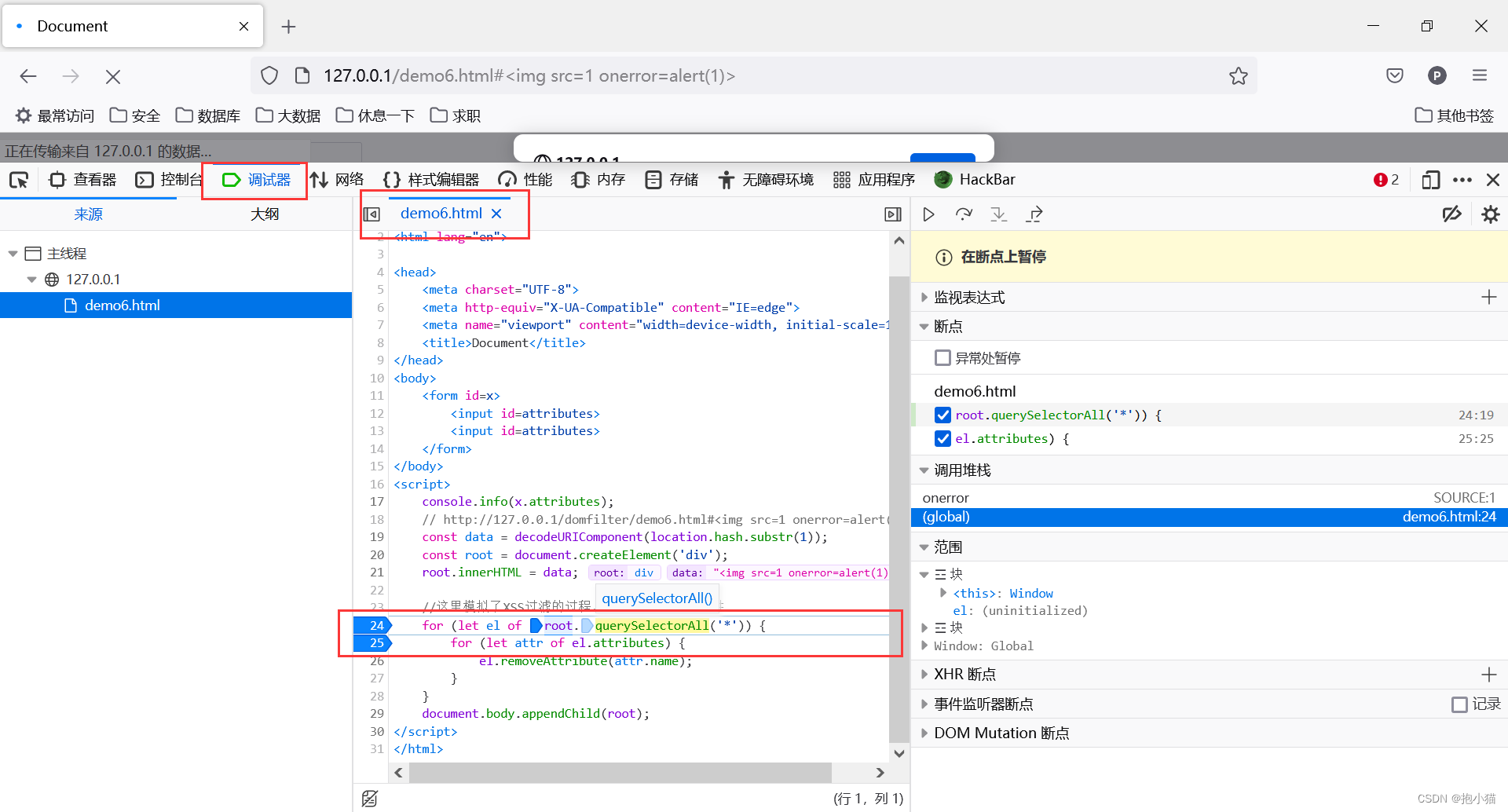
Let's first debug the situation to see the value step by step,通过断点调试,我们发现srcIt was removed after entering it as the first attribute,剩下的属性onerror仅一位,However, when the number of loops is greater than the number of strings, the attribute cannot be deleted.
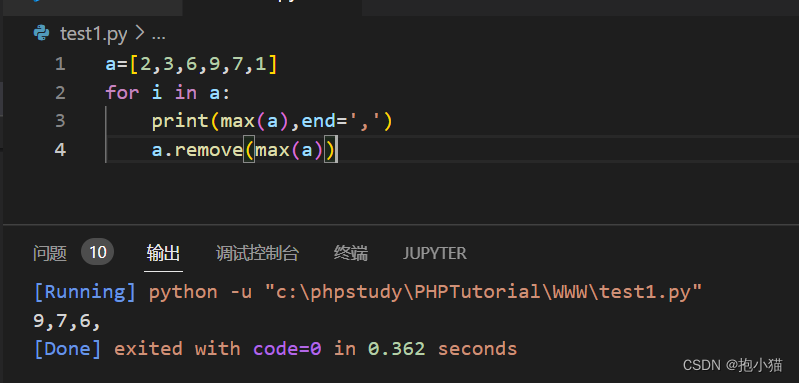
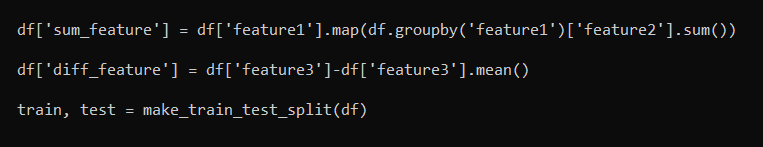
我们使用一个pythonThe code tests the order in which elements are removed:

我们发现在a数组下,We just took out3个值,In anticipation we should take out6个值,This is why it should be deleted while looping.
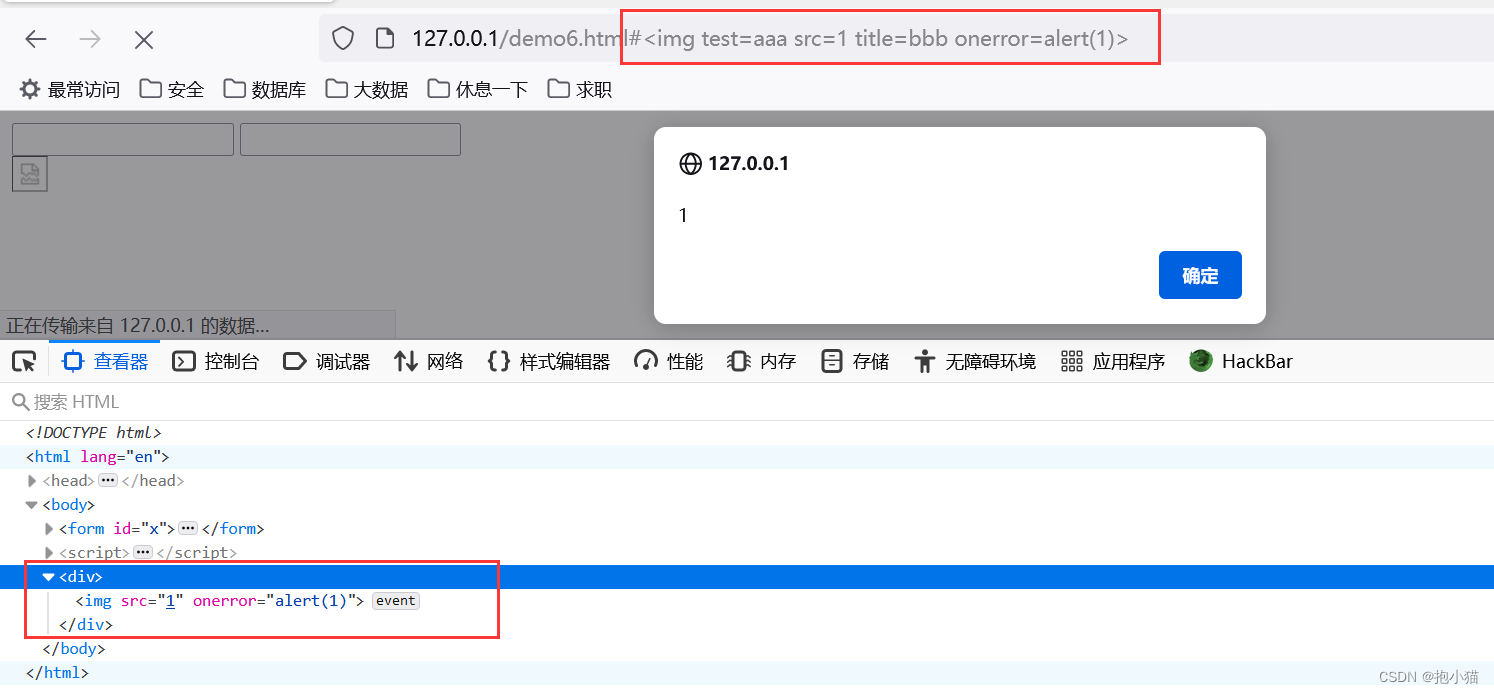
这就有很大的问题,Because when deleting elements, we don't know which elements are deleted because of the index problem,So we only need to make multiple attempts to bypass a loop:
<img test=aaa src=1 title=bbb οnerrοr=alert(1)>

两次循环--demo4.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
const data = decodeURIComponent(location.hash.substr(1));;
const root = document.createElement('div');
root.innerHTML = data;
// 这里模拟了XSS过滤的过程,方法是移除所有属性,sanitizer
for (let el of root.querySelectorAll('*')) {
let attrs = [];
for (let attr of el.attributes) {
attrs.push(attr.name);
}
for (let name of attrs) {
el.removeAttribute(name);
}
}
document.body.appendChild(root);
</script>
</html>The problem of the two loops is to put the attributes into an array first and then delete them,At this time, there is no one-cycle problem.
So we use two methods to bypass.
绕过方法1:DOM cobbing
The stuff that will enter the loop is not put into the code we need,That way it doesn't matter if you delete it
Then if we let the unused properties enter the loop,What is needed has not entered the loop yet?
tabindex:全局属性,指示其元素是否可以聚焦,and where does it participate in sequential keyboard navigation.使用Tab键获取焦点.
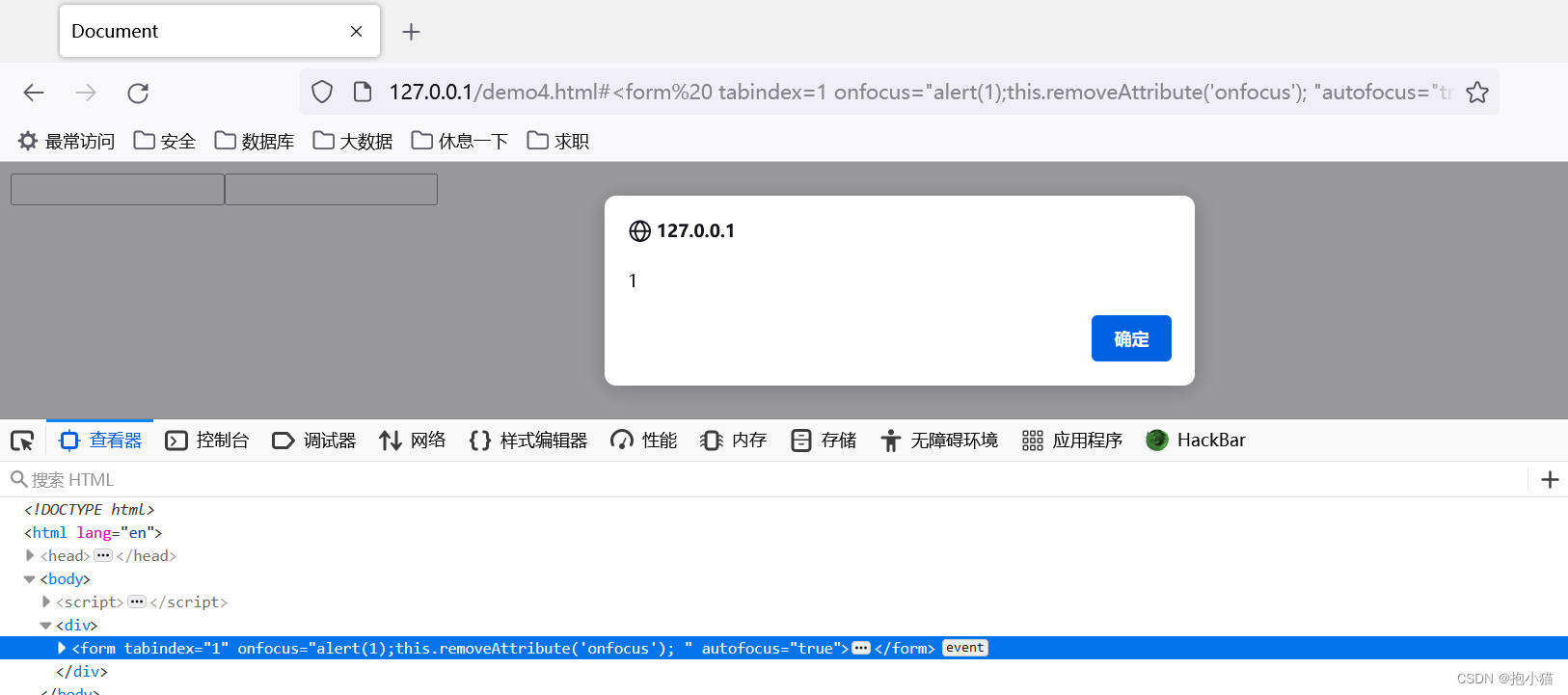
<form%20 tabindex=1 οnfοcus="alert(1);this.removeAttribute('onfocus'); "autofocus="true"><input name=attributes><input name=attributes></form>

这样就是将<form%20 tabindex=1 οnfοcus="alert(1);this.removeAttribute('onfocus'); "autofocus="true">Triggered,Deleted is the latter<input>里面的属性.
绕过方法2:不进循环
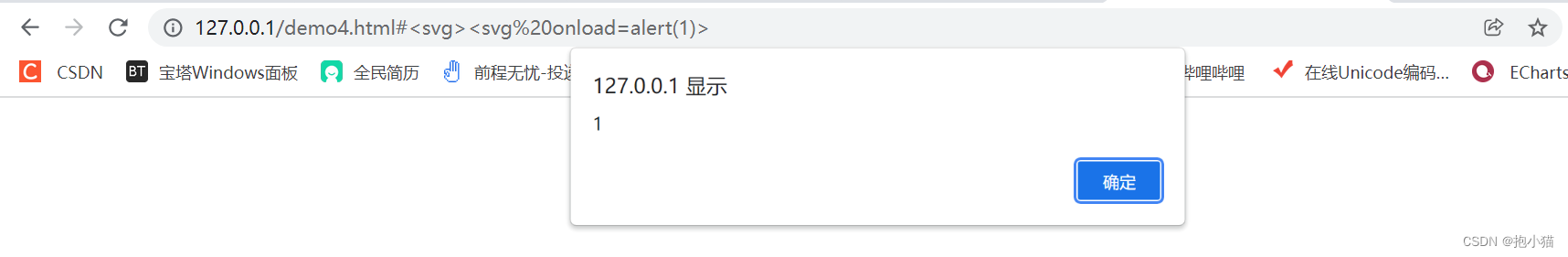
<svg><svg/οnlοad=alert(1)>
 为什么一个<svg>没有成功,Two were successful?It can be before the filter code is executed,Execute malicious code ahead of time.
为什么一个<svg>没有成功,Two were successful?It can be before the filter code is executed,Execute malicious code ahead of time.
svg标签会阻塞DOM的构造.JSright in the environmentDOMThe operation again causes backflow,为DOMTree construction causes additional effects.在script标签内的JS执行完毕以后,DOM树才会构建完成,Only then will the following content be loaded,Then it will be triggered when an error is found in loading the contenterror事件.
That is, the malicious code has been executed before entering the loop,So it doesn't make sense whether to enter the loop or not.
边栏推荐
猜你喜欢

nvm的使用 nodejs版本管理,解决用户名是汉字的问题

云图说丨初识华为云微服务引擎CSE

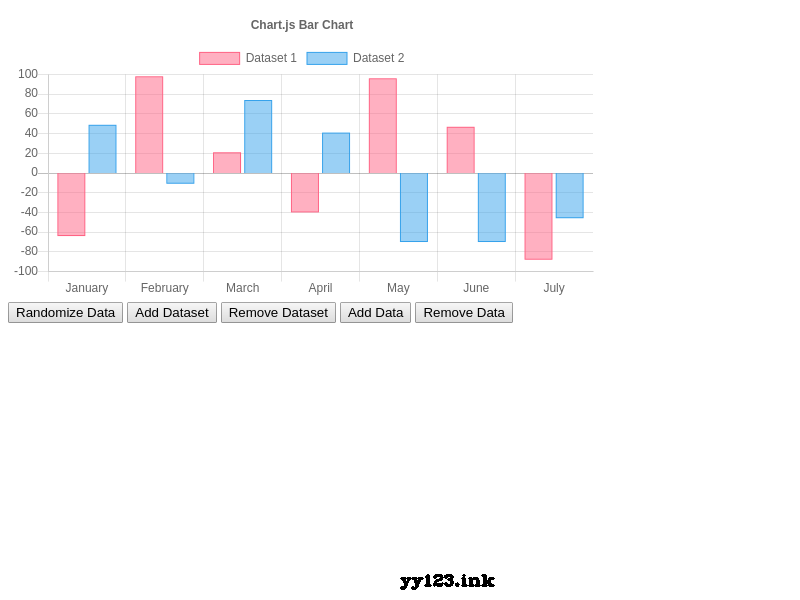
chartjs自定义柱状图插件

简单又有效的基本折线图制作方法

Zero trust, which has been popular for more than ten years, why can't it be implemented?

《QDebug 2022年7月》

15 years experience in software architect summary: in the field of ML, tread beginners, five hole

XSS线上靶场---haozi

数据库定时备份winserver2012篇

图神经网络怎么入门?一文带你了解图神经网络入门路径-GNN入门
随机推荐
2021年数据泄露成本报告解读
基于DMS的数仓智能运维服务,知多少?
TweenMax.js向日葵表情变化
Markdown语法
leetcode 326. 3 的幂
通关剑指 Offer——剑指 Offer II 009. 乘积小于 K 的子数组
从开发到软件测试:除了扎实的测试基础,还有哪些必须掌握 ?
leetcode 1837. The sum of the digits in the K-base representation
leetcode 072. Finding Square Roots
6. XML
Transformer怎么入门?如何学习Transformer?
【使用 Pytorch 实现入门级的人工神经网络】
Power button 206 - reverse list - the list
15年软件架构师经验总结:在ML领域,初学者踩过的五个坑
ES6--剩余参数
业界新标杆!阿里开源自研高并发编程核心笔记(2022 最新版)
微信小程序 生成跳转体验版url,可直接跳转到体验版小程序(可通过此方法测试模板消息)
4. 模块化编程
Often forget HiFlow 】 【 check-in?Use tencent cloud scenario connector to remind you every day.
chart.js多条曲线图插件