当前位置:网站首页>随时随地写代码--基于Code-server部署自己的云开发环境
随时随地写代码--基于Code-server部署自己的云开发环境
2022-08-01 18:52:00 【TOMD】
首发于我的博客TOM的小站
前言
在平时的学习工作中,我们经常会用到代码编辑器,Vscode已经成为我们的首选。但是本地编辑器有个弊端就是当我们在家庭和公司之间移动的时候,无法连续编码。这个时候就有很多新兴的在线编辑器(web IDE)出现了,例如微软和 Github 的Visual Studio Codespaces、腾讯的cloudstudio、华为云 CloudIDE等,这些产品要么还在测试,要么免费用会有限制或者价格不低,目前还不是非常方便。
如果想要低成本愉快使用,自己来搭建一个是不错的方案。对配置要求不高的话,一年几十块一百多块就能买到廉价的 VPS 或者云主机。Web IDE 的部署方案推荐两个,code-server 和 Theia。
在线编辑器的选择
Code-server是由 Coder 开发的,把 VS Code 搬到了浏览器上。
Theia是 Eclipse 推出的云端和桌面 IDE 平台,完全开源。Theia 是基于 VS Code 开发的,它的模块化特性非常适合二次开发,比如华为云 CloudIDE、阿里云 Function Compute IDE 便是基于 Theia 开发。
据我体验下来,Code-server对插件的支持更为完备,并且安全性更高。
安装code-server
code-server一个开源的基于vscode开发的在线编辑器工具。其支持二进制部署、Docker部署、HemlChart部署,目前还不支持windows部署,但是已经足够我们使用了。
具体部署可以参考官方文档。
这里我们选择相对简单快捷的方式,Docker部署。
前置条件
在部署code-server前,你需要准备一台Linux虚机(建议CentOS 7),你可以去云厂商购买(用于生产),也可以使用VMware在个人电脑创建虚机(用于学习)。
我是购买的腾讯云的轻量应用服务器。
初步安装
拉取code-server镜像
docker pull codercom/code-server启动code-server
docker run -d --name code-server -p 8082:8080 -e PASSWORD=123 codercom/code-server:latest启动完成后,我们需要在云服务器的防火墙菜单中打开8082端口,然后就可以使用云服务器的公网ip进行登录使用了。(如果你是本地虚拟机,不需要处理防火墙,直接在浏览器访问虚拟机的ip:8082即可)
访问code-server
我们在浏览器访问云服务器的公网ip:8082。
输入密码123登录。
安装插件
code-server和vscode一样,支持安装插件,我选择了几个常用的插件安装测试,均完美支持。
Tips
因为code-server专注于编辑器而对语言本身稍有忽略,比如其内置的python没有pip3工具,需要自己安装;而且内置的deb源速度较慢,需要自行替换。
修改deb源
因为自带的vi不要用,所以我们使用以下方式修改deb源,参考:常用工具大全。
- 复制国内源地址到编辑器的文件aaa中
- 使用命令
cat aaa > /etc/apt/sources.list - 使用命令
apt update更新源
安装pip3
在完成了修改deb源和更新deb源之后,我们就可以使用命令apt install python3-pip来安装pip3了。
安装完成后,你就可以安装你所需要的库了。
亲测可行。赶快行动起来吧。
到此,初步安装已经完成。
应用反向代理
参考:部署code-server并通过域名访问(内含实战填坑)
如果想要用域名的80端口访问,或者不想对外网开放端口的,可以用nginx做反向代理。打开网站的配置文件,做如下更改:
location /
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_redirect off;
proxy_set_header Host http://你的域名;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
} 注意:如果是用宝塔,最好将对于静态文件的规则注释掉。
保存后再次刷新网页就可以进入界面了。输入密码,即可进入首页。
更新docker
Code-server是一直随着vscode的更新而更新的,所以有时需要更新。运行Code-server官方给出的下载命令:
curl -fsSL https://code-server.dev/install.sh | sh直接在容器内命令行运行,然后重启容器即可。
其他参考
边栏推荐
- AntDB database appeared in the 24th high-speed exhibition, helping smart high-speed innovative applications
- 金鱼哥RHCA回忆录:CL210管理OPENSTACK网络--章节实验
- GZIPOutputStream 类源码分析
- 亚马逊云科技Build On2022技能提升计划第二季——揭秘出海爆款新物种背后的黑科技
- Live chat system technology (8) : vivo live IM message module architecture practice in the system
- explain each field introduction
- 用VS2013编译带boost库程序时提示 fatal error C1001: 编译器中发生内部错误
- Leetcode72. Edit Distance
- WinRAR | 将多个安装程序生成一个安装程序
- AntDB数据库亮相24届高速展,助力智慧高速创新应用
猜你喜欢

C#/VB.NET:从 PDF 文档中提取所有表格

OpenCV installation, QT, VS configuration project settings

MySQL中超键、主键及候选键的区别是什么

#yyds干货盘点# 面试必刷TOP101: 链表中倒数最后k个结点

Fuzzy query in Map pass-by-value and object pass-by-value

opencv如何实现图像倾斜校正

日志工厂(详细)

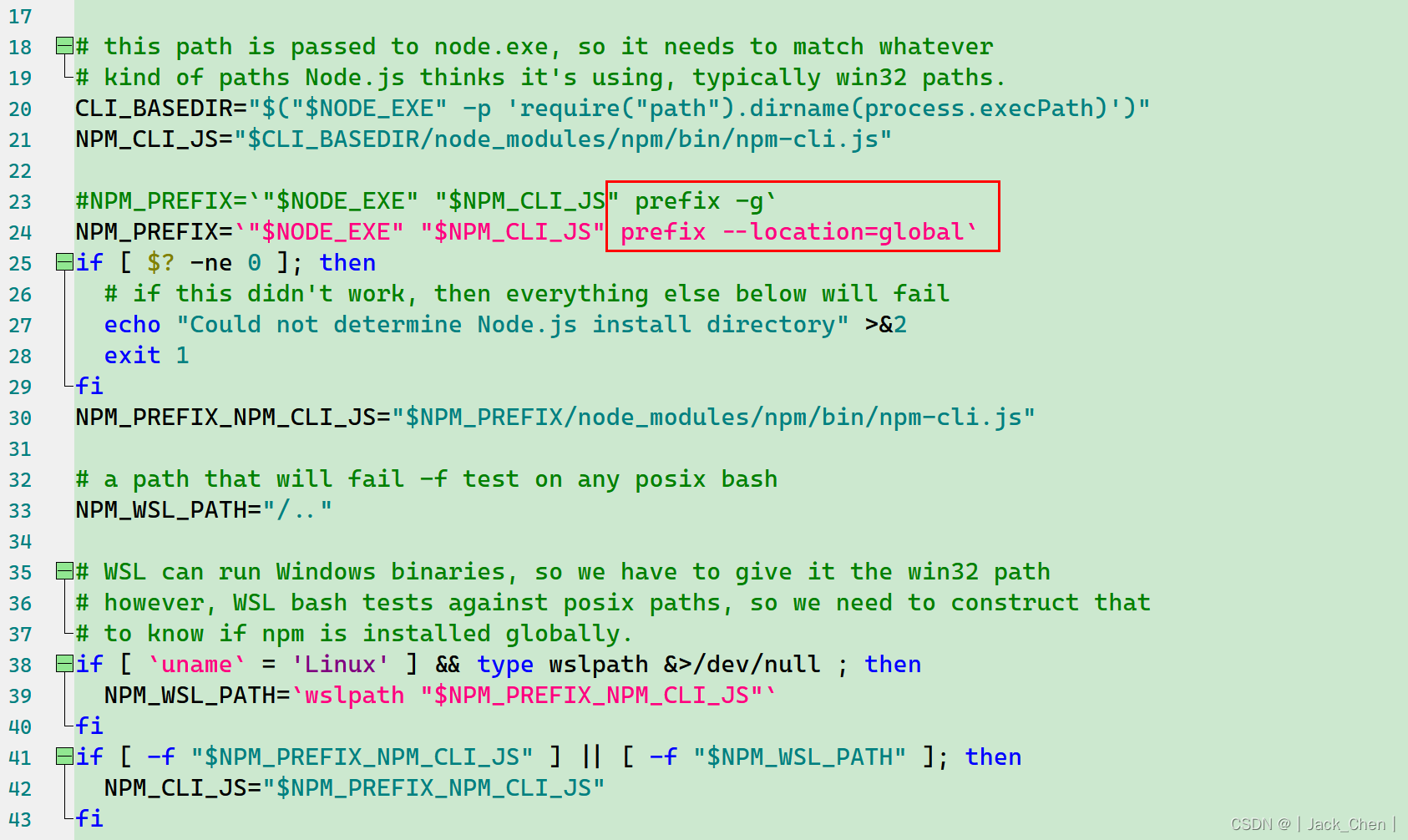
三种方案解决:npm WARN config global --global, --local are deprecated. Use --location=global instead.

shell脚本专题(07):文件由cfs到bos

打开微信客服
随机推荐
SQL函数 TO_DATE(二)
将ENS域名转化为音乐需要几步?
电商库存系统的防超卖和高并发扣减方案
Multi-Party Threshold Private Set Intersection with Sublinear Communication-2021:解读
483-82 (23, 239, 450, 113)
C#/VB.NET: extracted from the PDF document all form
Live chat system technology (8) : vivo live IM message module architecture practice in the system
请你说说多线程
GZIPOutputStream 类源码分析
想随时、随地、随心使用数据库的朋友们,全体注意!
explain each field introduction
COS User Practice Call for Papers
WinRAR | Generate multiple installers into one installer
How to solve the dynamic binding of el-form-item prop attribute does not take effect
面试必问的HashCode技术内幕
基于flowable的upp(统一流程平台)运行性能优化
暑假第一周总结博客
MySQL关系型数据库事务的ACID特性与实现方法
文库网站建设源码分享
安徽建筑大学&杭州电子科技大学|基于机器学习方法的建筑可再生能源优化控制