当前位置:网站首页>Delightful Nuxt3 Tutorial (2): Build a Blog Quickly and Easily
Delightful Nuxt3 Tutorial (2): Build a Blog Quickly and Easily
2022-08-03 06:07:00 【ice breaker】
令人愉快的 Nuxt3 教程 (二): Build a blog quickly and easily
继 令人愉快的 Nuxt3 教程 (一): 应用的创建与配置 后,We have successfully created one Nuxt3 应用,At the same time a lot of development configuration has been added.
有道是 纸上得来终觉浅,绝知此事要躬行.Next, this article will learn by quickly building a blog system Nuxt3.Developers don't have to be afraid to see this,because of this project,Among the many readily available npm Add the package,It has become very simple.
This chapter will be mainly used nuxt 团队打造的 @nuxt/content,It can easily build a content management system.和那些 vuepress/vitepress There are different generators for rapid deployment of static websites,@nuxt/content It only provides us with one set markdown Mechanism for rendering of files,and interact with some data around it api 和组件,Therefore, this program has a high degree of customization.
Let's get right to practice now.
Content management journey
安装与注册
yarn add -D @nuxt/content
安装好后,在 nuxt.config.ts 的 modules 配置中注册,添加:
export default defineNuxtConfig({
modules: ['@nuxt/content'],
})
注意:此时你在
*.vue的script setupused directly in the code blockqueryContent()这类的composables时,eslint会报错,At the same time there is no correspondingts智能提示.这是因为很多nuxt3中的临时文件,包括*.d.tsThis is all dynamically generated.nuxt目录下的.所以@nuxt/contentglobal intellisense*.d.ts也需要先yarn dev运行一下,will be introduced.nuxt/nuxt.d.ts中去(tsconfig.json同理).所以添加完modulesThen run it first!
Create your article directory
@nuxt/content It also builds data based on a conventional directory structure.Next we are in the project directory,建立一个 content 目录,并在其中创建一个 index.md 文件,添加内容:
# 短歌行
对酒当歌,人生几何!
譬如朝露,去日苦多.
接着,我们只需要在 app.vue 中直接添加 @nuxt/content 的组件 ContentDoc 即可(不需要手动引入,Already registered on demand):
<template>
<main>
<ContentDoc />
</main>
</template>
接着执行 yarn dev You can preview the effect in the development environment:

默认启动的端口号为
3000,This can be changed by modifying environment variableshost和port,cross-env PORT=8080 nuxt preview,详见 configuring-defaults-at-runtime
Custom post styles
When we see the preview effect in the picture above,发现一个问题,# 短歌行 Although rendered as one h1 标签,It didn't turn out as we expected,The font is larger than the text p 标签大,这是为什么呢?
在上一章节,我们引入了 tailwindcss,其中 tailwindcss/base 中有一个 preflight 机制,It will inject some global styles,to unify the default tab styles of different browsers.
比如像 h1,h2,h3 这类标签,After originally written,Browsers will give them different font sizes by default.引入 tailwindcss/base 后,The styles given by the browser are overridden and unified,So the labels are all the same size,我们称之为 css normalize.
For example, you write the following paragraph md
# 愉快的 Nuxt3 开发体验
## 安装 npm 包
### nuxt 团队
#### unjs 组织
After the browser renders,The words are found to be the same size,This makes it impossible to see the hierarchy of the article title.At this point you need some specially designed for the article display scene typography-plugin 了.接下来让我开始安装:
yarn add -D @tailwindcss/typography
接着在 tailwind.config.js 中注册它:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./components/**/*.{js,vue,ts}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./plugins/**/*.{js,ts}',
'./app.vue',
],
theme: {
extend: {
},
},
plugins: [require('@tailwindcss/typography')],
}
此时你就可以使用 prose related atomization class To beautify the content of your article,It will add preset styles to the content of the articles you write.只需在我们的 ContentDoc 添加属性: <ContentDoc class="prose" /> to show the effect.

代码染色
作为一名程序员,in the article written,Usually contains a variety of codes,You can't do it without code coloring.幸好 @nuxt/content The code coloring tool has been prepared for us in : Shiki
What language coloring do we need,只需在 nuxt.config.ts 的 content 配置即可:
export default defineNuxtConfig({
modules: ['@nuxt/content'],
content: {
highlight: {
preload: [
'javascript',
'typescript',
'vue',
'vue-html'.
//....
],
},
},
})
然后在 markdown You can use the corresponding code block in it: ` ```[lang]\n{content}\n````
黑暗模式
modern amount modern web 应用,How to do without dark mode? I have previously written an article based on css-var The dynamic switching theme article: 动态调整web系统主题? 看这一篇就够了.
当然在 nuxt3 There are ready-made solutions,并不需要我们自己去实现,However, the corresponding price is not enough custom,开始安装:
yarn add -D @nuxtjs/color-mode
注册 nuxt.config.ts
export default defineNuxtConfig({
modules: ['@nuxt/content','@nuxtjs/color-mode'],
})
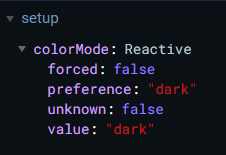
这样我们就可以直接使用 useColorMode 和 vue 组件实例中的 $colorMode 了:

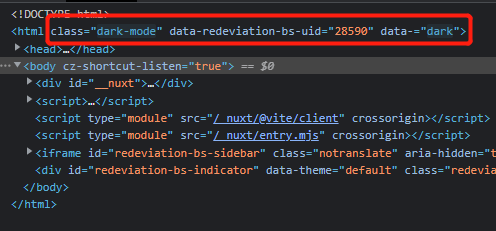
At the same time we passed the pair colorMode.preference 进行修改,即可更改 html 元素上的属性

通过上图我们可以发现,在模式切换时,html 上的 class 会在 dark-mode/light-mode或者其他的 xx-mode 之间切换(可自定义).
通过此规律,We can customize the configuration tailwind.config.js dark mode selector too:
/** @type {import('tailwindcss').Config} */
module.exports = {
// darkMode 默认值为 media,That is, media query adaptation
// I have changed it now class 选择器策略,Also modified the selector to .dark-mode (See second parameter)
darkMode: ['class', '.dark-mode'],
content: [
'./components/**/*.{js,vue,ts}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./plugins/**/*.{js,ts}',
'./app.vue',
],
theme: {
extend: {
},
},
plugins: [require('@tailwindcss/typography')],
}
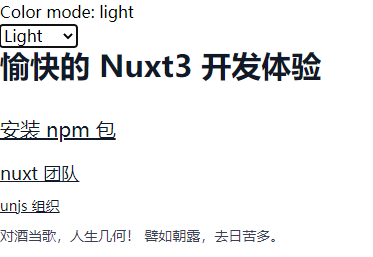
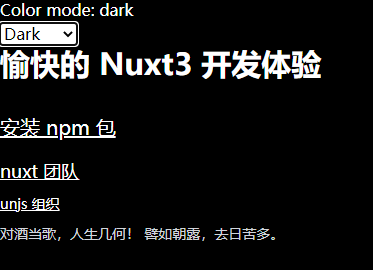
After configuring, let's try it right away!
app.vue:
<template>
<main>
<div>
<h1 class="dark:text-white">Color mode: {
{ $colorMode.value }}</h1>
<select v-model="$colorMode.preference">
<option value="system">System</option>
<option value="light">Light</option>
<option value="dark">Dark</option>
</select>
</div>
<ContentDoc class="prose dark:prose-invert" />
</main>
</template>
<script setup lang="ts"></script>
<style lang="scss"> @import 'tailwindcss/base'; @import 'tailwindcss/components'; @import 'tailwindcss/utilities'; body {
@apply dark:bg-black; } </style>
The real-time switching effect is as follows:


展示效果
文章写到这里,接下来,Let's simply add some styling,Check out this article,Show it off in our blog app!

有了内容之后,Next we revolve around our own article,A management mechanism can be established,It's time to manage our blog application!
接下来,即将进入 Nuxt3 约定式路由!
附录
边栏推荐
猜你喜欢
随机推荐
2021-04-30
Makefile
滚动条 scrollbar 和scrollbar-thumb 样式
动漫 吞噬星空
Mysql 外键详解(Foreign Key)
二阶段提问总结
MCU接收串口字符型数据转换成数据型数据
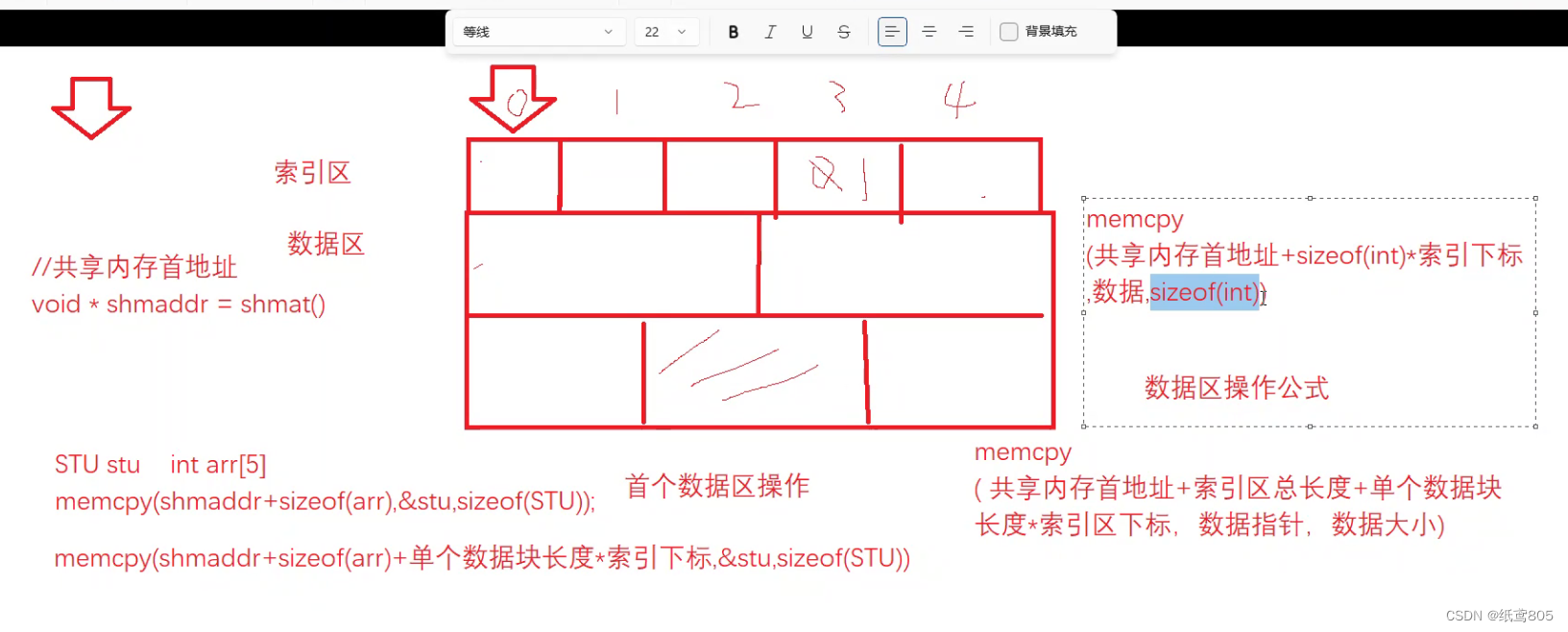
进程间通讯 (IPC 技术) - 信号
window下VS2022封装静态库以及调用静态库
虚拟地址空间布局
自监督论文阅读笔记Index Your Position: A Novel Self-Supervised Learning Method for Remote Sensing Images Sema
ZEMAX | 如何使用渐晕系数
php连接数据库脚本
【第四周】MobileNet和HybridSN
003_旭日X3派初探:利用无线串口通信控制舵机
block底层探索
自监督论文阅读笔记 DetCo: Unsupervised Contrastive Learning for Object Detection
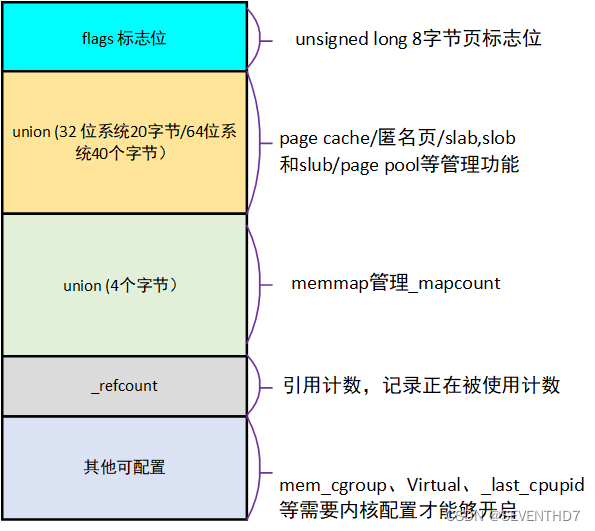
A.1#【内存管理】——1.1.2 zone: struct zone
Oracle 日历表详解(含节假日)
Dynamic adjustment subject web system?Look at this one is enough