当前位置:网站首页>Cross domain? Homology? Understand what is cross domain at once
Cross domain? Homology? Understand what is cross domain at once
2022-07-02 01:41:00 【Handsome BIA】
List of articles
Preface
In fact, we use ajax Data transfer , Most of the time, they are making cross domain requests , If you haven't rented a server, you may not have bothered about what this thing is . Cross domain data interaction is very common in our front and back end , But now in the era of modularity , Generally, we are not exposed to cross domain problems , Because of a lot of things API It's done for us . Next, I'll give you a good look at how cross domain is going on .
One 、 The same-origin policy
Before introducing cross domain, I think we must popularize the concept of homology strategy .
What is homology ?
If two pages of the protocol , Domain name and port are the same , The two pages have the same source .
for example , The following table shows the relative http://www.test com/index.html Page homology detection :
In order to prevent Xiaomeng Xinlian from understanding such things as the agreement domain name , Here is a brief explanation .
The agreement is on our website http Agreement or https agreement , The domain name is the name of the web address , In fact, the initial name of each server is not so recognizable , At first, our servers were like this 127.0.0.1 Name of the number , In order to make the website easy to identify , Just made it look like www.baidu.com, A recognizable name . Ports are easy , Is the interface of the server .
Back to the point
What is homology strategy ?
The same-origin policy ( English full name Same origin policy) It is a security function provided by the browser .
MDN Officially given concept : The same origin policy restricts how documents or scripts loaded from the same source interact with resources from another source . This is an important security mechanism for isolating potentially malicious files .
To put it bluntly, browser rules ,A Website JavaScript, Not allowed with non homologous sites C Between , Interact with resources , for example :
① Can't read non homologous pages Cookie、LocalStorage and IndexedDB
② No access to non homologous web pages DOM
③ Can't send... To a non homologous address Ajax request
Two 、 Cross domain
1. What is cross-domain ?
Homology refers to two URL The agreement 、 domain name 、 Port consistency , conversely , It's cross domain .
The root cause of cross domain : The browser's homology policy does not allow non homology URL Interact with resources .
For example, the following two domain names are different , Then the data interaction between them belongs to cross domain
Webpage : http://www.test.com/index.html
Interface : http://www.api.com/userlist
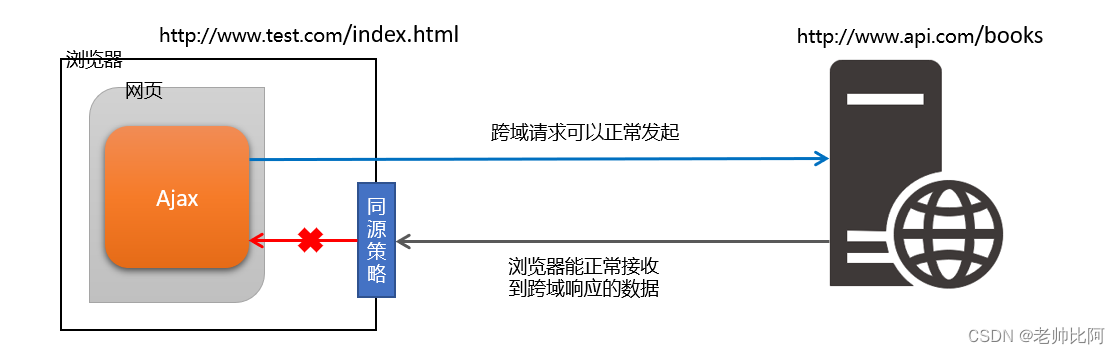
2. How does the browser block cross domain ?
A picture is worth a thousand words
To put it bluntly, the browser allows cross domain requests , however , Data returned from cross domain requests , Will be blocked by the browser , Unable to get... By the page .
3. How to implement cross domain data requests ?
There are many ways to solve cross domain requests , Let me first introduce the two main solutions , Namely JSONP and CORS.
JSONP: It's early , Compatibility is good. ( Compatible with lower versions IE). It's the front-end programmer to solve cross domain problems , Forced to come up with a temporary solution . The disadvantage is that it only supports GET request , I won't support it POST request .
CORS: Late appearance , It is W3C standard , Cross domain Ajax The underlying solution to the request . Support GET and POST request . The disadvantage is that it is not compatible with some lower versions of browsers .
3、 ... and 、JSONP
1.JSONP What is it? ?
JSONP (JSON with Padding) yes JSON A kind of " Usage mode ”, It can be used to solve the problem of cross-domain data access in major browsers .
2.JSONP Implementation principle of
Due to the restriction of browser homology strategy , Can't pass... In the web page Ajax Request non homologous interface data . But because of <script> Tags are not affected by browser homology policy , Can pass src attribute , Request non homologous js Script .
To put it bluntly ,JSONP Implementation principle of , It is through <script> Labeled src attribute , Request a cross domain data interface , And in the form of function calls , Receive the data returned from the cross domain interface response .
therefore JSONP In fact, the principle of "Tao WA" has a little meaning , To use the callback function to " Cheated " browser .
3.Jquery Provided JSONP Interface
jQuery Provided ajax() function , In addition to initiating real Ajax In addition to data requests , Can also initiate JSONP Data request . Usage and ajax almost .
for example :
$.ajax({
url :'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age= 20',
// If you want to use $.ajax() launch JSONP request , Must specify datatype by jsonp
dataType:'jsonp',
success: function(res) {
console. log (res)
})
By default , Use JQuery launch JSONP request , Will automatically carry a callback=jQueryxx Parameters of ,JQueryxxx Is the name of a randomly generated callback function .
jQuery Medium JSONP, through <script> Labeled src Property to achieve cross domain data access , It's just , JQuery It adopts dynamic creation and removal <script> How to label , To dial up JSONP Data request .
● Is initiating JSONP On request , Dynamic direction <header> in append One <script> label ;
● stay JSONP After the request is successful , Dynamic from <header> Remove just append In the <script> label ;
Four 、CORS
CORS In fact, it is cross domain resource sharing , It allows the browser to cross to the source server , issue XMLHttpRequest request , To overcome AJAX A restriction that can only be used with the same origin .
1、 Common cross domain request : Just set up on the server side Access-Control-Allow-Origin
2、 belt cookie Cross-domain request : Both front and rear ends need to be set
front end JQuery.axjax Set up , according to xhr.withCredentials Field to determine whether there is cookie
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006',
type: 'get',
data: {
},
xhrFields: {
withCredentials: true // The front end is set with or without tape cookie
},
crossDomain: true, // Will make the request header contain additional information across domains , But it doesn't include cookie
});
CORS Requires both browser and server support . at present , All browsers support this feature ,IE The browser cannot be lower than IE10. Whole CORS Communication process , It's all done automatically by the browser , No user involvement is required . For developers ,CORS Correspondence and homology AJAX signal communication There is no difference , The code is exactly the same . Once the browser finds AJAX Request cross source , Will automatically add some additional header information , Sometimes there will be one more attachment My request , But users don't feel . therefore , Realization CORS The key to communication is the server . As long as the server implements it CORS Interface , You can communicate across sources .
So many times we use ajax Reasons for making cross domain requests without realizing , That is, the back-end server has been used CORS The interface is ready for cross source communication .
CORS Manual processing method :
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'Authorization,X-API-KEY, Origin, X-Requested-With, Content-Type, Accept, Access-Control-Request-Method' )
res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PATCH, PUT, DELETE')
res.header('Allow', 'GET, POST, PATCH, OPTIONS, PUT, DELETE')
next();
});
Use cors package ( encapsulation ):
npm install cors --save-dev
const cors = require('cors');
app.use(cors());
What we need to pay attention to here is the setting Origin There are two kinds of situations in field :* And a domain name
In the use of *( Accept all domain names ) For security reasons, the browser will not send Cookie It's worth it , It's OK to use a domain name . But in actual development, we usually only need to use a domain name to complete the business .
summary
There are many cross domain methods , For example, use nginx perhaps websocket, image CORS Different backend codes are written differently , Bloggers have not fully mastered , Other content will continue to be updated in the future .
边栏推荐
- 【图像增强】基于Frangi滤波器实现血管图像增强附matlab代码
- 浅浅了解Servlet
- No converter found for return value of type: class
- Matlab uses resample to complete resampling
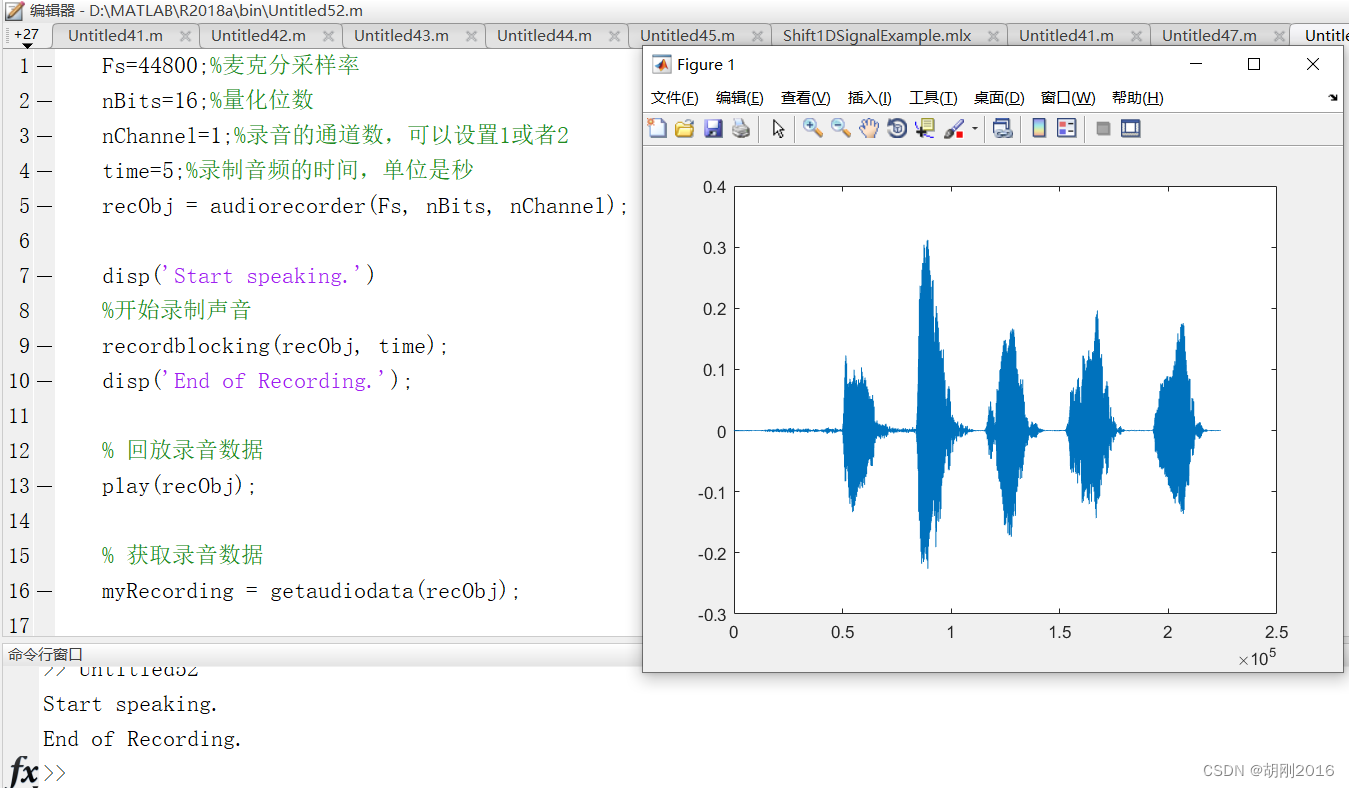
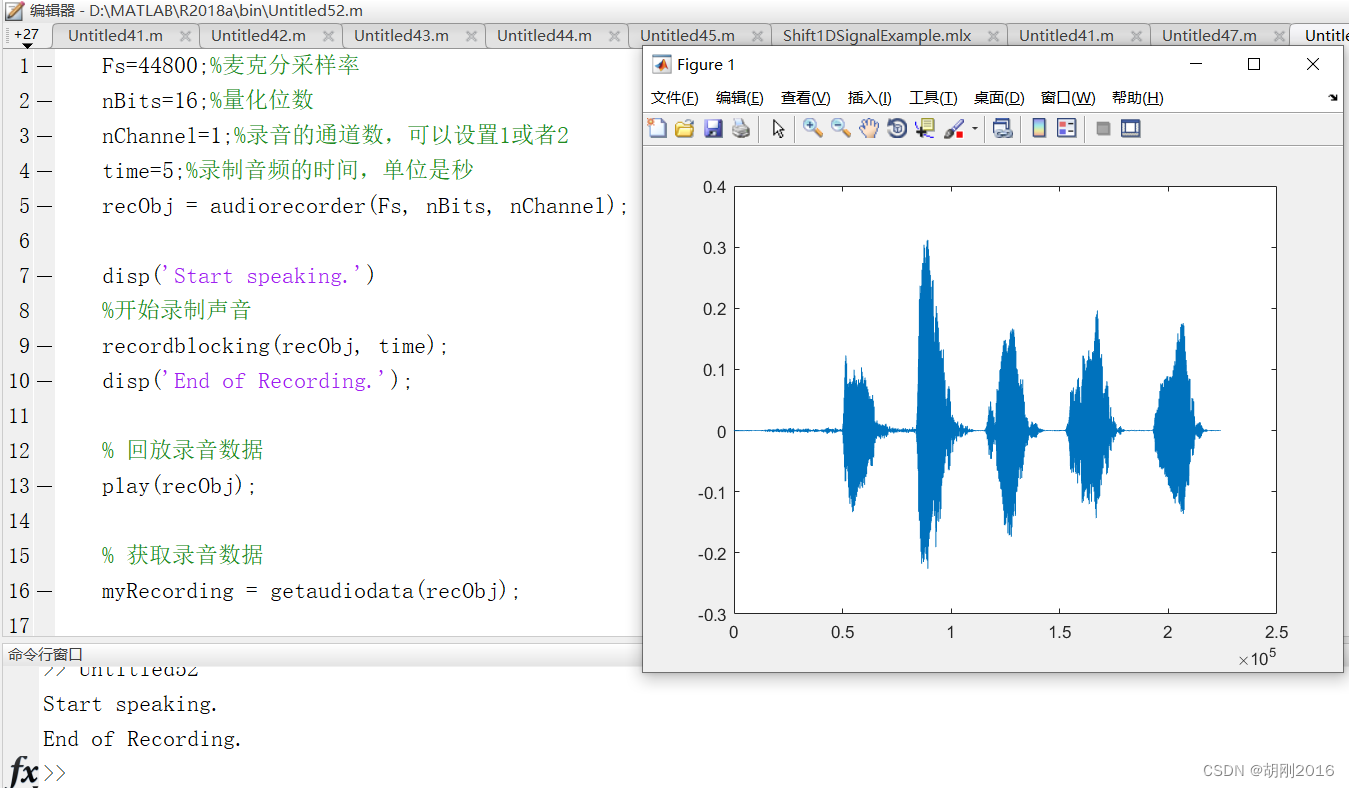
- matlab 使用 audiorecorder、recordblocking录制声音,play 播放声音,audiowrite 保存声音
- Réseau neuronal convolutif (y compris le Code et l'illustration correspondante)
- Architecture evolution from MVC to DDD
- [IVX junior engineer training course 10 papers] 04 canvas and a group photo of IVX and me
- Brief introduction to the development of mobile network
- Introduction to ffmpeg Lib
猜你喜欢

Ks006 student achievement management system based on SSM

Docker安装Oracle_11g

Finally got byte offer, 25-year-old inexperienced experience in software testing, to share with you

k线图形态这样记(口诀篇)
![[IVX junior engineer training course 10 papers to get certificates] 0708 news page production](/img/ad/a1cb672d2913b6befd6d8779c993ec.jpg)
[IVX junior engineer training course 10 papers to get certificates] 0708 news page production

matlab 使用 audiorecorder、recordblocking录制声音,play 播放声音,audiowrite 保存声音

Single chip microcomputer -- hlk-w801 transplant NES simulator (III)

【疾病检测】基于BP神经网络实现肺癌检测系统含GUI界面

This is the form of the K-line diagram (pithy formula)

Matlab uses audiorecorder and recordblocking to record sound, play to play sound, and audiobook to save sound
随机推荐
只是以消费互联网的方式和方法来落地和实践产业互联网,并不能够带来长久的发展
Laravel artisan common commands
uTools
What is AQS and its principle
【疾病检测】基于BP神经网络实现肺癌检测系统含GUI界面
[IVX junior engineer training course 10 papers] 06 database and services
MPLS experiment operation
Android: how can golden nine and silver ten squeeze into the first-line big factories from small and medium-sized enterprises? The depth of interview questions in large factories
Ks006 student achievement management system based on SSM
A problem about function template specialization
Basic concepts of machine learning
6-2漏洞利用-ftp不可避免的问题
技术大佬准备就绪,话题C位由你决定
No converter found for return value of type: class
2022年6月国产数据库大事记
Self drawing of menu items and CListBox items
There are spaces in the for loop variable in the shell -- IFS variable
Look at the industrial Internet from a new perspective and seek the correct ways and methods of industrial Internet
How can I batch produce the same title for the video?
Design and implementation of radio energy transmission system