当前位置:网站首页>Groups and ranges of regular series
Groups and ranges of regular series
2022-07-01 22:58:00 【Old__ L】
Groups and ranges represent groups and ranges of expression characters .
1、x|y
matching "x" or "y" Any character .
let reg = /red|green/g;
let str = "green apple";
str.match(reg); // ['green']
str = "red apple";
str.match(reg); // ['red']
2、[xyz][a-c]
Character set . Match any contained character . You can use hyphens to specify character ranges , But if the hyphen appears as the first or last character in square brackets , Then it will be regarded as the text hyphen contained in the character set as ordinary characters . You can also include character classes in the character set .
let reg = /[abcd]/g;
let str = "green apple";
str.match(reg); // ['a']
reg = /[a-d]/g;
str.match(reg); // ['a']
3、[^xyz][^a-c]
A negative or supplemented character set . in other words , It matches any character that is not contained in parentheses . You can specify the character range by using hyphens , But if the hyphen appears as the first or last character in square brackets , Then it will be considered to be included in the character set as ordinary characters .
let reg = /[^abcd]/g;
let str = "green apple";
str.match(reg); // ['g', 'r', 'e', 'e', 'n', ' ', 'p', 'p', 'l', 'e']
reg = /[^a-d]/g;
str.match(reg); // ['g', 'r', 'e', 'e', 'n', ' ', 'p', 'p', 'l', 'e']
4、(x)
Capture group : matching x And remember the match .
A regular expression can have multiple capture groups , In the result , The matching capture group is usually in an array , Its members are in the same order as the left parentheses of the capture Group . This is usually just the order of the capture group itself . When capture groups are nested , This is very important . Use the index of the result element ([1], …, [n]) Or from predefined RegExp Object properties ($1, …, $9).
Capturing a group results in performance loss . If you don't need to recall the matching substring , Please select non captured parentheses .
let reg = /First_Name: (\w+), Last_Name: (\w+)/gm;
let str = `First_Name: John, Last_Name: Doe First_Name: Jane, Last_Name: Smith`;
let match = reg.exec(str);
match[1]; // John
match[2]; // Doe
5、(?:x)
Non capturing group : matching “x”, But I don't remember the match . The matching string cannot be extracted from the result array ( ([1], …, [n])) Or predefined RegExp Object properties ($1, …, $9) Found in .
let reg = /First_Name: (?:\w+), Last_Name: (?:\w+)/gm;
let str = `First_Name: John, Last_Name: Doe First_Name: Jane, Last_Name: Smith`;
let match = reg.exec(str);
match[1]; // John
match[2]; // Doe
reg.test(str); // true
6、(?<Name>x)
Named capture group : matching "x" And store it in the returned matching groups Attribute in < name > Under the specified name . Angle brackets (< and >) Is required for the group name .
let reg = /First_Name: (?<firstname>\w+), Last_Name: (?<lastname>\w+)/gm;
let str = `First_Name: John, Last_Name: Doe First_Name: Jane, Last_Name: Smith`;
let match = reg.exec(str);
match.groups.firstname; // John
match.groups.lastname; // Doe
7、\n
among n Is a positive integer . For regular expressions and n The reverse reference of the last substring matched by parentheses ( Calculate the left parenthesis ).
let me put it another way : Parentheses in regular expressions "()", It means grouping . If it comes after it \1 It is the same as the content to be matched in the first parenthesis .
let reg = /apple(,)\sorange\1/g;
let str = "apple, orange, cherry, peach";
str.match(reg); // ['apple, orange,']
8、\k<Name>
Yes <Name> The specified named capture group matches the back reference of the last substring .
Use it literally here \k To indicate the beginning of a backreference to a named capture Group .
let reg = /(?<title>\w+), yes \k<title>/g;
let str = "Do you copy? Sir, yes Sir!";
str.match(reg); // ['Sir, yes Sir']
Postscript
If you feel the article is not good
//(ㄒoㄒ)//, Just leave a message in the comments , The author continues to improve ;o_O???
If you think the article is a little useful , You can praise the author ;\\*^o^*//
If you want to progress with the author , Sure Wechat scan QR code , Focus on the front-end old L;~~~///(^v^)\\\~~~
Thank you readers(^_^)∠※!!!

边栏推荐
- Daily question brushing record (10)
- Demo program implementation of QT version Huarui camera
- [C language] detailed explanation of malloc function [easy to understand]
- MySQL -- index of MyISAM storage engine
- Use three JS realize the 'ice cream' earth, and let the earth cool for a summer
- 第三方验收测试有什么好处?专业第三方软件测试机构推荐
- Cloud Vulnerability Global Database
- Cloud Vulnerability Global Database
- 思科考试--路由的概念和配置考试
- 力扣 710. 黑名单中的随机数
猜你喜欢

ESP自动下载电路设计

104. SAP UI5 表格控件的支持复选(Multi-Select)以及如何用代码一次选中多个表格行项目

Explain ThreadLocal in detail

Cisco exam -- redundant network

Turn -- bring it and use it: share a gadget for checking memory leaks

Understanding of indexes in MySQL

Intelligent computing architecture design of Internet

Ffmpeg learning notes

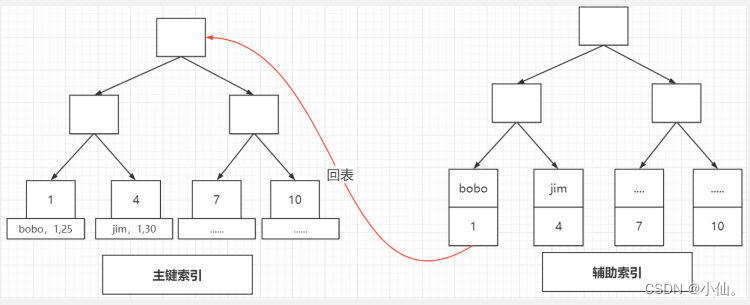
MySQL -- index of InnoDB storage engine

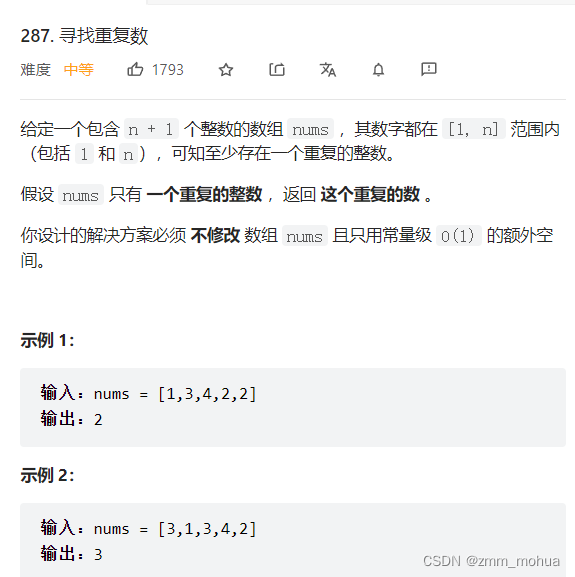
leetcode - 287. Find duplicates
随机推荐
Daily question brushing record (10)
好友新书发布,祝贺(送福利)
Hide the creation and use of users
使用 EMQX Cloud 实现物联网设备一机一密验证
[daily training] 326 Power of 3
There is no signal in HDMI in computer games caused by memory, so it crashes
Map container
思科考试--路由的概念和配置考试
Pytorch nn. functional. Simple understanding and usage of unfold()
Explain ThreadLocal in detail
Cisco exam -- redundant network
MySQL -- index of InnoDB storage engine
业务可视化-让你的流程图'Run'起来
Vsphere+ and vsan+ are coming! VMware hybrid cloud focus: native, fast migration, mixed load
Mysql 5.7 实现 rank 排名
台积电全球员工薪酬中位数约46万,CEO约899万;苹果上调日本的 iPhone 售价 ;Vim 9.0 发布|极客头条
下班前几分钟,我弄清了v-model与.sync的区别
Turn -- use setjmp and longjmp in C language to realize exception capture and collaboration
Turn -- the underlying debugging principle of GDB is so simple
Ffmpeg learning notes