当前位置:网站首页>Instructions for Redux
Instructions for Redux
2022-07-06 17:04:00 【Society, you Lei brother, life is hard, don't bend down】
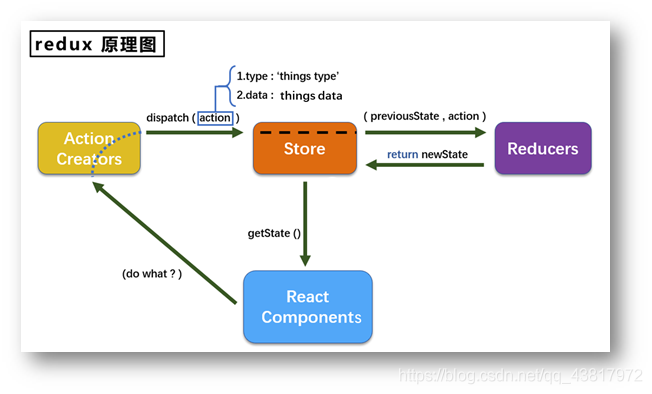
Redux The space

The concept is introduced :
redux There are three core concepts
1 action
The object of action
contain 2 Attributes
type: Identity properties , The value is a string , only , Necessary attribute
data: Data attribute , Any value type , Optional attribute
2 reducer
- Used to initialize the State 、 Processing status .
- When processing , According to the old state and action, Generate new state The pure function of .
3 store
take state、action、reducer Connected objects ,
- getState(): obtain state
- dispatch(action): distribution action, Trigger reducer call , Generate new state
- subscribe(listener): Register to listen , When new state when , Automatically call
redux It can help us manage the state of data in a unified way , First installation redux
npm install --save redux
establish store.js file , introduce store Builder
import {
createStore,applyMiddleware} from 'redux';
introduce reducer
import countRecucer from './count_reducer';
/* introduce redux-thunk Asynchronous Support */
import thunk from 'redux-thunk';
// take store Expose
export default createStore(countRecucer,applyMiddleware(thunk));
establish count_reducer.js file
reducer The essence of is actually a function , There are two parameters , They are the previous states prestate And action objects action , Under initial conditions prestate by undefined, We can assign parameters
import {
INCREMENT,DEINCREMENT} from './constant';
let initCount = 0;
function countReducer(prestate=initCount,action){
const {
type,data} = action;
switch(type){
case INCREMENT:
return prestate+data;
case DEINCREMENT:
return prestate-data;
default:
return prestate;
}
}
export default countReducer;
establish constant.js file
Of this module action Object's type Property to set a constant value , The purpose is to standardize and prevent mistakes
export const INCREMENT = 'increment';
export const DEINCREMENT = 'deincrement';
establish count_action.js file
/* This component is specially designed for count Component generation action object */
import {
INCREMENT,DEINCREMENT} from './constant';
// import store from './store'
export const createIcrementAction = data =>({
type:INCREMENT,data});
export const createDeIcrementAction = data =>({
type:DEINCREMENT,data});
/* asynchronous action, Is to deal with in the function action, but store General objects are handled by default , So we need to introduce redux-thunk Middleware to support the processing of functions */
export const createAsyncIcrementAction = (data,time)=>{
/* The first parameter is store Added for us , Know that you need to handle functions , The default incoming , Avoid introducing additional store */
return (dispatch)=>{
setTimeout(() => {
dispatch(createIcrementAction(data));
}, time);
}
}
Used in components redux
import store from './redux/store';
import {
createIcrementAction,createDeIcrementAction,createAsyncIcrementAction} from './redux/count_actions'
increment = ()=>{
let value = this.sel.value;
store.dispatch(createIcrementAction(value*1));
}
deincrement = ()=>{
let value = this.sel.value;
store.dispatch(createDeIcrementAction(value*1));
}
incrementIfOdd=()=>{
if(store.getState() % 2 !==0){
let value = this.sel.value;
store.dispatch(createIcrementAction(value*1));
}
}
It should be noted that if the page responds to updates, you need to manually subscribe in the component
componentDidMount(){
store.subscribe(()=>{
this.setState({
});
})
}
react-redux In combination with
react-Redux Divide all components into two major categories ,UI Components and container components . It will help us automatically redux Data is linked to front-end data , You can realize two-way data binding without manual subscription .
UI Components
- Only responsible for UI Presentation , Without any business logic
- adopt props receive data ( General data and functions )
- Do not use any Redux Of API
Container components
- Responsible for managing data and business logic , Not responsible for UI Presentation
- Use Redux Of API
Use
index.js file
provider It can help us pass in at one time store, It will help us to store Pass on to UI Components to use
import store from './redux/store';
import {
Provider} from 'react-redux';
<Provider store={
store}>
<App/>
</Provider>
store.js file
const allReducer = combineReducers({
addcount:countRecucer,
addperson:personReducer
});
Used in components react-redux
/* introduce connect Used to connect to UI Components and redux, At the beginning, I received two functions as parameters , The first function can be called mapStateToProps Mapping , The first argument to the function is state data , The second function can be called mapDispatchToProps Mapping , The first parameter is dispatch Method I use the abbreviation below .*/
import {
connect} from 'react-redux'
export default connect((state)=>({
count:state.addcount,personnum:state.addperson}),
{
jia:createIcrementAction,
jian:createDeIcrementAction,
jiaAsync:createAsyncIcrementAction})(Count)
<p> The current sum is {this.props.count}</p>
<h4> The current number is :{this.props.personnum}</h4>
边栏推荐
- The daemon thread starts redis and modifies the configuration file
- js垃圾回收机制和内存泄漏
- 8086 CPU 内部结构
- [graduation project] QT from introduction to practice: realize imitation of QQ communication, which is also the last blog post in school.
- Activiti directory (III) deployment process and initiation process
- Yao BanZhi and his team came together, and the competition experts gathered together. What fairy programming competition is this?
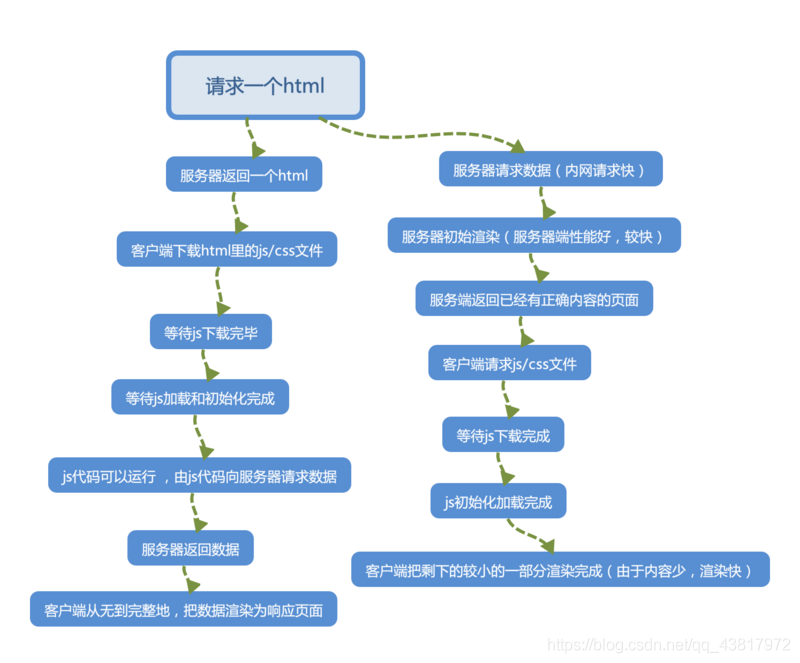
- 服务器端渲染(SSR)和客户端渲染(CSR)的区别
- 登陆验证koa-passport中间件的简单使用
- MySQL date function
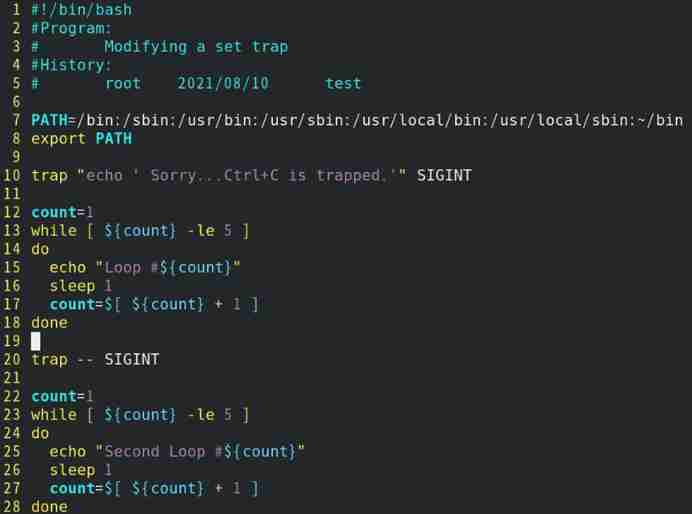
- Shell_ 04_ Shell script
猜你喜欢

Activiti目录(四)查询代办/已办、审核

Shell_ 04_ Shell script

「博士毕业一年,我拿下 ACL Best Paper」

Alibaba cloud server docker installation mysql5.5

Eight part essay that everyone likes

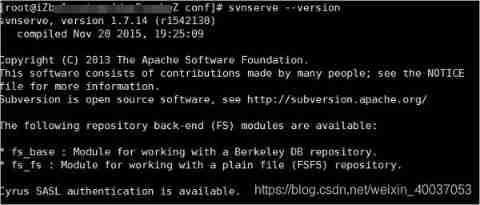
Alibaba cloud server builds SVN version Library

High performance mysql (Third Edition) notes

服务器端渲染(SSR)和客户端渲染(CSR)的区别

~82 style of table

~83 form introduction
随机推荐
Full record of ByteDance technology newcomer training: a guide to the new growth of school recruitment
redux使用说明
Error occurred during initialization of VM Could not reserve enough space for object heap
DOS 功能调用
Conception du système de thermomètre numérique DS18B20
8086 memory
Redis standalone startup
Koa Middleware
Resume of a microservice architecture teacher with 10 years of work experience
Idea resolving jar package conflicts
100张图训练1小时,照片风格随意变,文末有Demo试玩|SIGGRAPH 2021
~Introduction to form 80
Use of mongodb in node
汇编课后作业
TCP's three handshakes and four waves
Activiti directory (IV) inquiry agency / done, approved
Ce n'est qu'en apprenant que c est à la hauteur des attentes Top5 s1e8 | s1e9: caractères et chaînes & opérateurs arithmétiques
Train 100 pictures for 1 hour, and the style of the photos changes at will. There is a demo at the end of the article | siggraph 2021
The QT program compiled on CentOS lacks a MySQL driven solution
算数运算指令