当前位置:网站首页>The usage of try...catch and finally in js
The usage of try...catch and finally in js
2022-08-05 02:47:00 【the little sun...】
定义和用法:
try/catch/finally 语句用于处理代码中可能出现的错误信息.
错误可能是语法错误,通常是程序员造成的编码错误或错别字.It could also be a typo or a missing feature in the language(可能由于浏览器差异).
tryStatements allow us to define在执行时进行错误测试的代码块.
catch Statements allow us to define当 try 代码块发生错误时,所执行的代码块.
finally 语句在 try 和 catch 之后无论有无异常都会执行.
注意: catch 和 finally 语句都是可选的,但你在使用 try 语句时必须至少使用一个.
try {
tryCode - 尝试执行代码块 // 如果出错,抛出错误
}
catch(err) {
catchCode - 捕获错误的代码块
}
finally {
finallyCode - 无论 try / catch 结果如何都会执行的代码块
}
提示: 当错误发生时, JavaScript 会停止执行,并生成一个错误信息.使用 throw 语句 来创建自定义消息(抛出异常).如果你将 throw 和 try 、 catch一起使用,就可以控制程序输出的错误信息.
比如:如果值是错误的,会抛出一个异常(错误).catch 会捕捉到这个错误,并显示一段自定义的错误消息:
var obj = {
name: 'sun'};
try {
if(!obj.age) throw 'age不存在'
} catch(err) {
console.log("错误信息:" + err);
}
// 错误信息:age不存在
运行流程:
先执行try里面的代码,如果tryThere is an error in the code inside,就执行catch里面的代码,否则不执行catch里面的代码
下面是一个例子:
var obj = {
name: 'sun'};
try {
console.log(obj.age.msg)
} catch(err) {
console.log("错误信息:" + err.message);
}
// 错误信息:Cannot read properties of undefined (reading 'msg')
用途:Generally used for controllable errors,instead of an unknown error,This means that you are well aware that something could go wrong here,And you know exactly under what conditions things can go wrong,You are intentionally using error messages to distinguish errors,You can put this code intry内,Then it will automatically execute when an error occurscatch里面的代码.
场景:
1.浏览器兼容问题
Each browser has its own compatibility issues,所以try catchCan catch exceptions very well,Each browser's exception error message is also different,我们就可以在catchIt will throw an error and take corresponding measures.
2.Determine the illegality of the code
try{
console.log(sun)
}
catch(e){
console.log('捕获到异常:',e);
}
// 捕获到异常: ReferenceError: sun is not defined
注意:Legal judgment will not gocatch
比如:
try{
1===2
}
catch{
console.log("不执行")
}
// false
3.try catch只能捕捉到同步的异常,Asynchronous exceptions cannot be caught
try{
setTimeout(()=>{
console.log(sun)
},1000)
}
catch(e){
console.log('捕获到异常:',e);
}
// 报错:Uncaught ReferenceError: sun is not defined
思考:During the interview, the interviewer asked how to stopforEach的循环
答案:  用try…catch
用try…catch
边栏推荐
- [Decryption] Can the NFTs created by OpenSea for free appear in my wallet without being chained?
- What should I do if the self-incrementing id of online MySQL is exhausted?
- The 20th day of the special assault version of the sword offer
- 基于左序遍历的数据存储实践
- QT MV\MVC structure
- View handler stepping record
- Cloud Native (32) | Introduction to Platform Storage System in Kubernetes
- 开源协议说明LGPL
- Solve connect: The requested address is not valid in its context
- Review 51 MCU
猜你喜欢

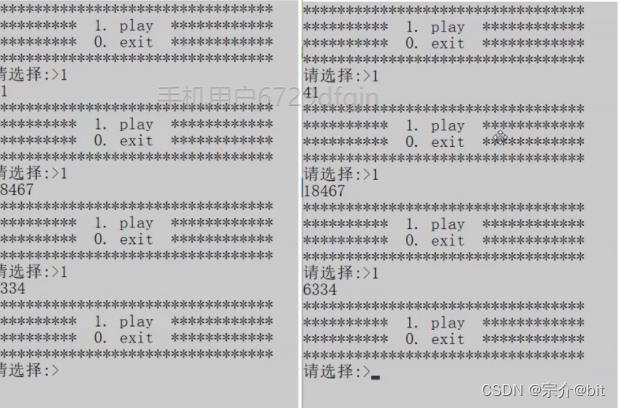
C language implements a simple number guessing game
![[C language] Detailed explanation of stacks and queues (define, destroy, and data operations)](/img/7b/8b3f1e4f0000aa34fc1f8fff485765.png)
[C language] Detailed explanation of stacks and queues (define, destroy, and data operations)

VSCode Change Default Terminal how to modify the Default Terminal VSCode
![[Decryption] Can the NFTs created by OpenSea for free appear in my wallet without being chained?](/img/81/2dcb61fd6c30f726804c73cf2b3384.jpg)
[Decryption] Can the NFTs created by OpenSea for free appear in my wallet without being chained?

The design idea of DMicro, the Go microservice development framework

The 20th day of the special assault version of the sword offer
![01 [Foreword Basic Use Core Concepts]](/img/90/67537d5fad28d68766ca85b887839e.png)
01 [Foreword Basic Use Core Concepts]

Beidou no. 3 short message terminal high slope in open-pit mine monitoring programme

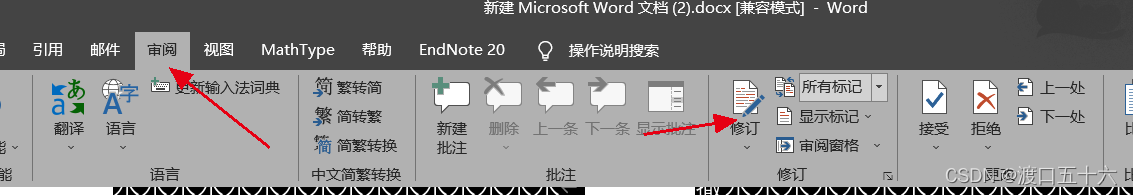
word column notes

基于左序遍历的数据存储实践
随机推荐
Study Notes-----Left-biased Tree
Unleashing the engine of technological innovation, Intel joins hands with ecological partners to promote the vigorous development of smart retail
lua learning
语法基础(变量、输入输出、表达式与顺序语句)
正则表达式,匹配中间的某一段字符串
Note that Weifang generally needs to pay attention to issuing invoices
word column notes
select 标签自定义样式
2022-08-04:输入:去重数组arr,里面的数只包含0~9。limit,一个数字。 返回:要求比limit小的情况下,能够用arr拼出来的最大数字。 来自字节。
Matlab map with color representation module value size arrow
继承关系下构造方法的访问特点
Review 51 MCU
Multithreading (2)
【解密】OpenSea免费创造的NFT都没上链竟能出现在我的钱包里?
Apache DolphinScheduler, a new generation of distributed workflow task scheduling platform in practice - Medium
QT MV\MVC结构
Matlab画图3
Access Characteristics of Constructor under Inheritance Relationship
private封装
程序员的七夕浪漫时刻