当前位置:网站首页>Talk about floating
Talk about floating
2022-07-03 07:17:00 【darabiuz】
An element will leave the standard flow after floating , Don't occupy a place , The standard stream typesetting is divided into levels ( inline + In line block level ) And vertical ( Block level ), Floating stream typesetting has only horizontal typesetting , Only one element can be left aligned or right aligned , Not centered , So you can't use margin:0 auto 了
Block level elements are no longer distinguished in floating flow layout / Inline elements / In line block level elements , They are all horizontal , And you can set the width and height , So after an element is set to float , It is very similar to the block level element in the row ( Horizontal layout , Width and height can be set )
Floating elements will break away from the standard flow , After bid failure , The latter element will float up to replace the empty position of the former element , The front element floats to the left and covers the rear element , The position of a floating element after it floats , Determined by the position of the floating element in the standard stream before it floats
Floating elements have the phenomenon of sticking , If the parent element is wide enough to display all floating elements , Then the floating elements will be displayed side by side , If the width is insufficient , It will stick forward from the last element , If there is insufficient space , The newline will be pasted to the left or right of the parent element
Floating elements have word enclosing phenomenon , Floating elements do not block text without floating elements , No floating text will automatically give the floating element a position , Achieve the effect of text around the picture
How to clear the float to solve the height collapse problem of the parent element of the floating element
The content of the element in the standard flow can support the height of the parent element box , But floating elements cannot be supported
(1) Set the height of the parent element ( To use less , Because it is difficult to determine the specific height )
(2) Add clear attribute
none: The default value , Sort according to the sorting rules of floating elements
left: Don't look for the front left floating element right: Don't look for the front right floating element both: Don't look for the front left floating element and right floating element ), But it may cause margin Failure of value , Because I can't find the same object .
(3) Add a pseudo class to the end of the previous element
.box1::after {
content: '';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
benefits : You can set the first box margin-bottom, You can set the second box margin-top, And it can support the height of the first box , Do style and structure separation
(4)overflow:hidden
After adding this , The height of the parent is adaptive with the height of the child container and child content , But in ie6 Invalid in , You need to add *zoom:1.
Add :overflow:hidden Three functions of :
1. To hide beyond
2. Remove the floating
3. Solve the problem of collapse of outer margin , Set the parent element o:h, Child element settings margin-top after , The parent element will not be pushed down
边栏推荐
- Resttemplate configuration use
- 【无标题】
- New stills of Lord of the rings: the ring of strength: the caster of the ring of strength appears
- MySQL syntax (basic)
- 带你全流程,全方位的了解属于测试的软件事故
- Laravel frame step pit (I)
- Mise en place d'un environnement de développement de fonctions personnalisées
- Store WordPress media content on 4everland to complete decentralized storage
- 万卷书 - 价值投资者指南 [The Education of a Value Investor]
- "Moss ma not found" solution
猜你喜欢

【已解决】SQLException: Invalid value for getInt() - ‘田鹏‘

Flask Foundation
![[Fiddler actual operation] how to use Fiddler to capture packets on Apple Mobile Phones](/img/d0/850e095a43610366d6144b2471f3f7.jpg)
[Fiddler actual operation] how to use Fiddler to capture packets on Apple Mobile Phones

《指環王:力量之戒》新劇照 力量之戒鑄造者亮相

1. E-commerce tool cefsharp autojs MySQL Alibaba cloud react C RPA automated script, open source log
![[HCAI] learning summary OSI model](/img/90/66505b22e32aa00b26886a9d5c5e4c.jpg)
[HCAI] learning summary OSI model

On the practice of performance optimization and stability guarantee

Interview questions about producers and consumers (important)

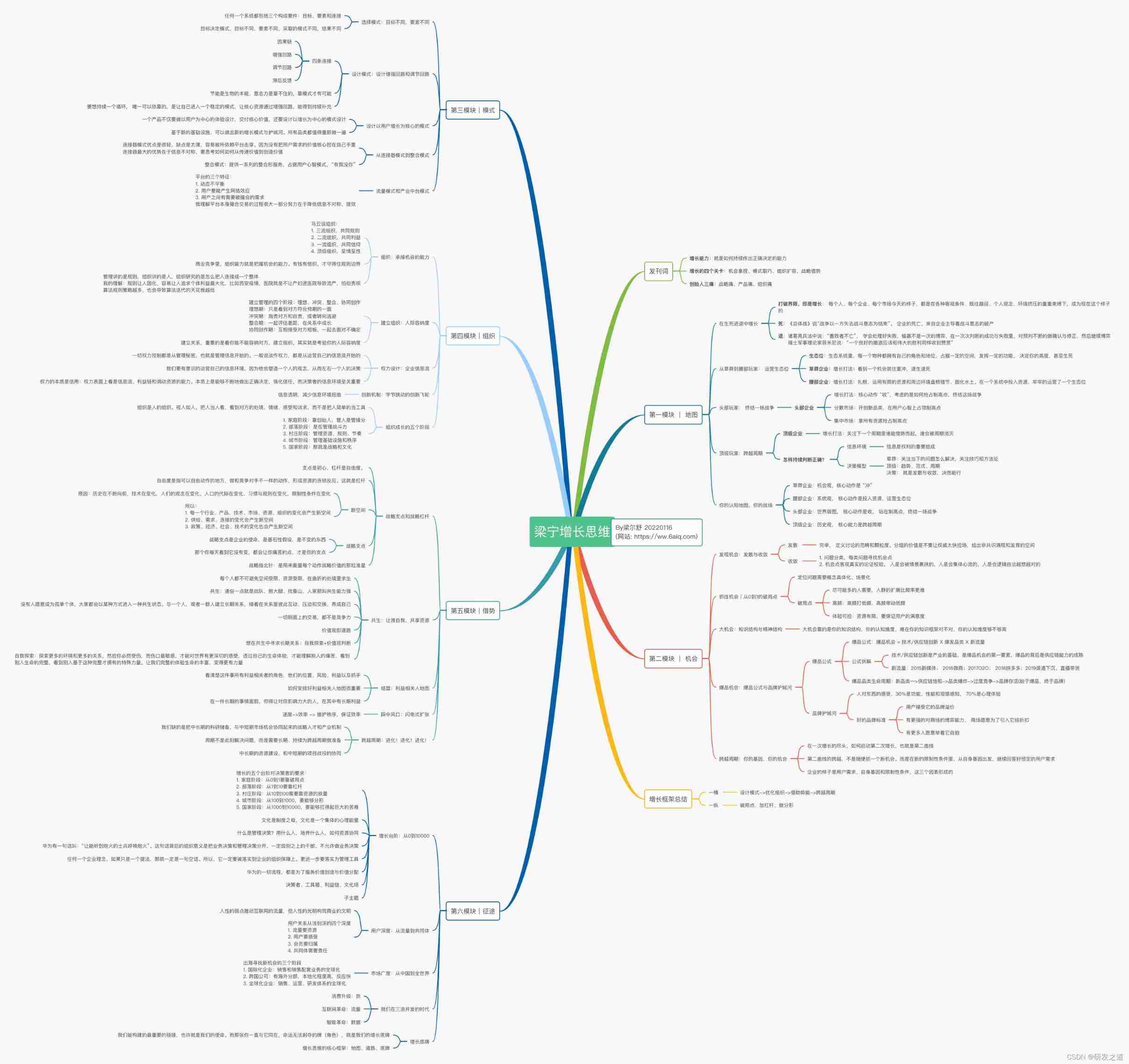
Liang Ning: 30 lectures on brain map notes for growth thinking

JMeter test result output
随机推荐
SharePoint modification usage analysis report is more than 30 days
LeetCode
[most detailed] latest and complete redis interview book (50)
Hash table, generic
Jmeter+influxdb+grafana of performance tools to create visual real-time monitoring of pressure measurement -- problem record
php安装swoole扩展
PHP install the spool extension
Unit test notes
[plus de détails] dernière entrevue complète redis (50)
CentOS switches and installs mysql5.7 and mysql8.0
4279. Cartesian tree
Advanced API (serialization & deserialization)
SecureCRT取消Session记录的密码
mysql误删root账户导致无法登录
Recursion, Fibonacci sequence
Store WordPress media content on 4everland to complete decentralized storage
【最詳細】最新最全Redis面試大全(50道)
dataworks自定义函数开发环境搭建
[solved] win10 cannot find a solution to the local group policy editor
Distributed transactions