当前位置:网站首页>解决跨域的方法 --- Proxy
解决跨域的方法 --- Proxy
2022-08-02 14:17:00 【z_小张同学】
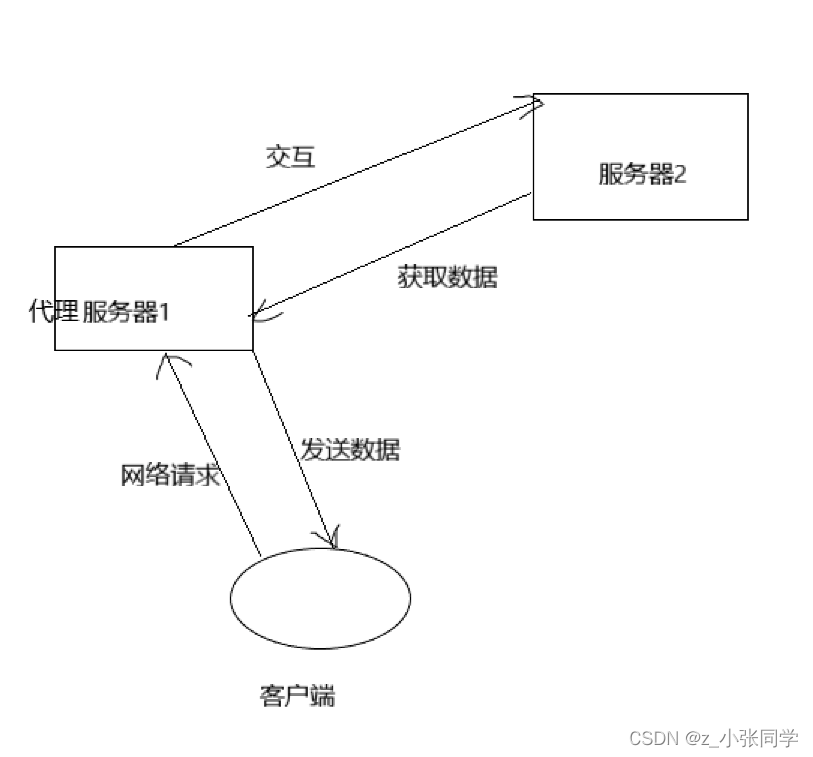
Proxy代理就是类似中间商,开启代理,原理就是在本地创建一个虚拟服务器,发送请求数据,同时接受请求的数据;
利用服务器与服务器间交互,不会有跨域问题,也是完全只靠前端自己独立解决跨域的方式。
Proxy代理的原理就是:前端如果要访问另一台服务器,就先向同源的服务器发送请求,然后服务器再与目标服务器之间实现交互,获取数据,然后再将数据发送给前端。

router.js文件:
var fs=require("fs")
var url=require("url")
var querysting=require("querystring")
var mime=require("mime")
let urls={}
var http=require("http")
let router=function(req,res){
//这个函数每次用户访问时运行
let pathname=url.parse(req.url).pathname
fs.readFile(router.basepath+pathname,(err,data)=>{
if(!err){
res.setHeader("content-Type",mime.getType(pathname))
res.end(data)
}else{
if(!urls[pathname]){res.end("404 not found-mymvc")}
else{urls[pathname](req,res)}
}
})
}
router.static=function(path){
this.basepath=path
}
router.get=function(url,cb){
urls[url]=cb
}
router.basepath=__dirname+"/public"
http.createServer(router).listen(8081)
module.exports=router;服务器端的index.js文件:
var router = require("./router")
var request = require("request")//是一个后端的网络请求工具
router.get("/home",function(req,res) {
// 代理
request("http://baidu.com/index.html", function(arg1,arg2,arg3) {
console.log(arg3);
})
})在指令窗DOS运行后,在浏览器输入正确的网址,当pathname为“/home”时,在DOS窗口就会打印出百度首页的html代码;也就间接实现了跨域访问百度页面的功能,但是却是通过自己的服务器获取的百度首页的信息。
边栏推荐
猜你喜欢
随机推荐
网络运维系列:远程服务器登录、配置与管理
LAMP环境 源码编译安装(Apache 2.4.52 +mysql 8.0.28+php 8.1.3)
【IP基本原理-ARP原理】
Class template/assignment operations and add operations
Scala的模式匹配与样例类
Three-way joint interface data security issues
OpenPose Basic Philosophy
Xrdp 体验优化
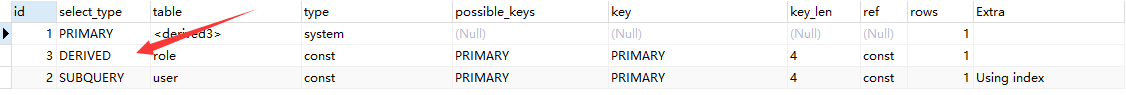
Mysql理解MVCC与BufferPool缓存机制
8.0以上MySQL的常见错误
OpenPose command line
filebeat的配置
CDH (computational Diffie-Hellman) problem and its differences with discrete logarithm and DDH problems
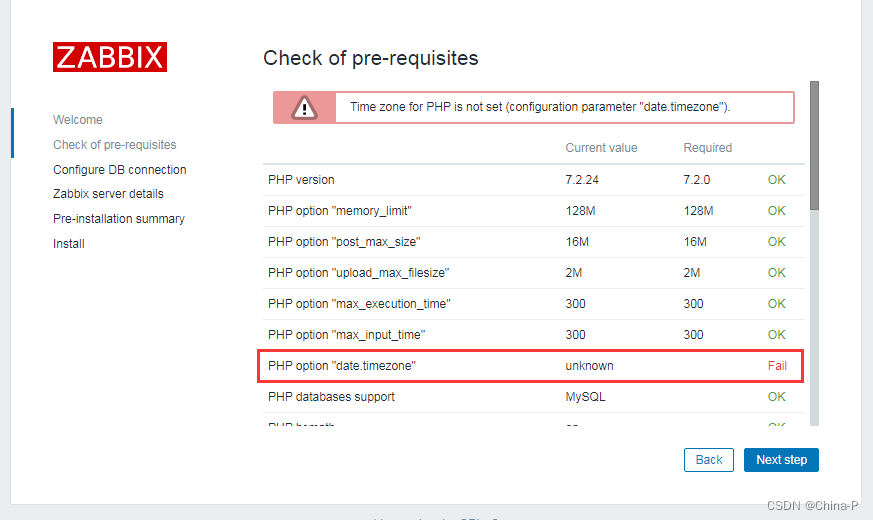
Zabbix: PHP option“date.timezone” Fail
网络运维系列:Ubnt ER-X初始化和开启硬件NAT
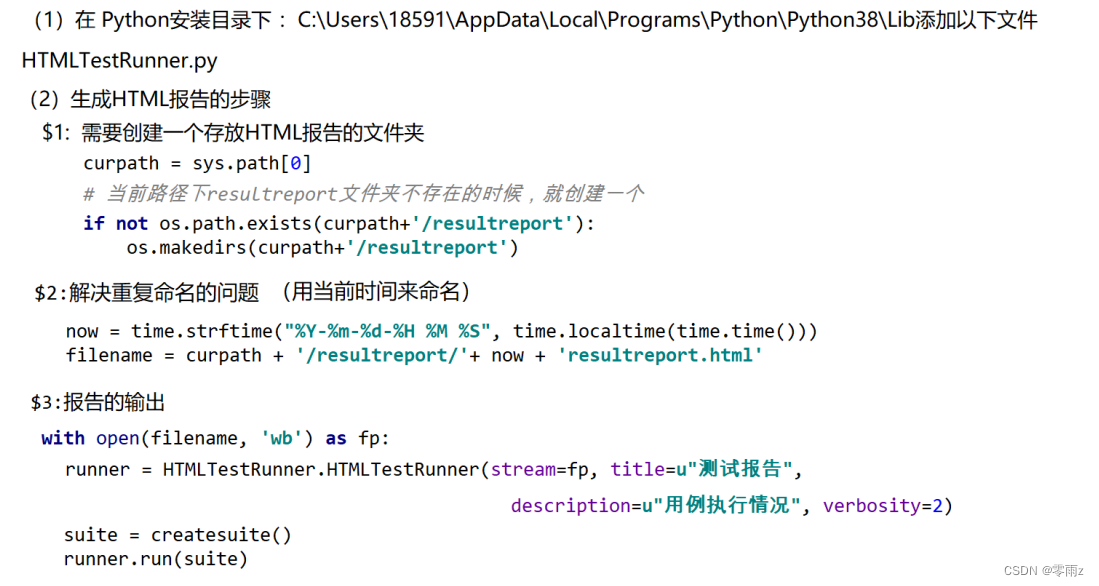
WeTest----如何查看Wetest生成测试报告?
CDN的加速原理是什么?
支付系列文章:PCI合规能力建设
假的服务器日志(给history内容增加ip、用户等内容)
转行软件测试,从零收入到月薪过万,人生迎来新转折