当前位置:网站首页>Basic use of v-on, parameter passing, modifiers
Basic use of v-on, parameter passing, modifiers
2022-08-02 03:59:00 【yorup】
1. 基本使用
使用v-on:click给button绑定监听事件以及回调函数,@是v-on:的语法糖,也就是简写也可以使用@click.方法一般是需要写方法名加上(),在@click中可以省掉,如<button @click="increment">加</button>.
oninput事件是在inputWhen a word is entered in the input box, an event is triggered.
<body>
<div id="app">
<h2 v-on:click='change'>点击</h2>
<input type="text" @input='changeInput'>
</div>
<script>
const app = new Vue({
el: '#app',
data(){
return {
}
},
methods: {
change() {
console.log('点击了一次');
},
changeInput(){
console.log('正在输入……');
}
},
})
</script>2.参数传递
- 事件没传参,可以省略()
- 事件调用方法传参了,写函数时候省略了小括号,但是函数本身是需要传递一个参数的,这个参数就是原生事件event参数传递进去
- 如果同时需要传入某个参数,同时需要event是,可以通过
$event传入事件.
按钮4调用btnClick2(value){},此时undefined.按钮5调用时省略了(),会自动传入原生event事件,如果我们需要event对象还需要传入其他参数,可以使用$event对象.
<body>
<div id="app">
<!-- 事件没传参 -->
<button @click="btnClick">按钮1</button>
<button @click="btnClick()">按钮2</button>
<!-- 事件调用方法传参,写函数时候省略小括号,但是函数本身需要传递一个参数 -->
<button @click="btnClick2(123)">按钮3</button>
<button @click="btnClick2()">按钮4</button>
<button @click="btnClick2">按钮5</button>
<!-- 事件调用时候需要传入event还需要传入其他参数 -->
<button @click="btnClick3($event,123)">按钮6</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
methods:{
btnClick(){
console.log("点击XXX");
},
btnClick2(value){
console.log(value+"----------");
},
btnClick3(event,value){
console.log(event+"----------"+value);
}
}
})
</script>
</body>3.修饰词
.stop的使用,btn的click事件不会传播,不会冒泡到上层,调用event.stopPropagation()..prevent调用event.preeventDefault阻止默认行为..enter监听键盘事件;once事件只触发一次(常用); 5.capture使用事件的捕获模式; 6.self只有event.target是当前操作的元素时才触发事件; 7.passive事件的默认行为立即执行,无需等待事件回调执行完毕; 1.Vue中常用的按键别名: 回车 => enter 删除 => delete (捕获“删除”和“退格”键) 退出 => esc 空格 => space 换行 => tab (特殊,必须配合keydown去使用) 上 => up 下 => down 左 => left 右 => right 2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名) 3.系统修饰键(用法特殊):ctrl、alt、shift、meta (1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发. (2).配合keydown使用:正常触发事件. 4.也可以使用keyCode去指定具体的按键(不推荐) 5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
<body>
<div id="app">
<!--1. .stop的使用,btn的click事件不会传播,不会冒泡到上层,调用event.stopPropagation() -->
<div @click="divClick">
<button @click.stop="btnClick">按钮1</button>
</div>
<!-- 2. .prevent 调用event.preeventDefault阻止默认行为 -->
<form action="www.baidu.com">
<button type="submit" @click.prevent="submitClick">提交</button>
</form>
<!--3. 监听键盘的事件 -->
<form @submit.prevent=''>
账号<input type="text" name="user"/>
密码<input type="text" name="password" @keyup.enter="submit"/>
<input type="submit" value="登录"/>
</form>
<!--4. 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
<!--5. capture使用事件的捕获模式 -->
<div class="box1" @click.capture="show(111)">
div1外面
<div class="box2" @click="show(222)">
div2里面
</div>
</div>
<!-- 6.只有event.target是当前操作的元素时才触发事件 -->
<div class="div" @click.self="showself">
<button @click="showself">点我</button>
</div>
<!-- 7.passive事件的默认行为立即执行,无需等待事件回调执行完毕 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
methods:{
btnClick(){
console.log("点击button");
},
divClick(){
console.log("点击div");
},
submitClcik(){
console.log("提交被阻止了")
},
submit(){
console.log("keyup点击")
},
showInfo(){
alert('web学习真有趣')
},
show(msg){
console.log(msg)
},
showself(e){
console.log(e.target);
},
}
})
</script>
</body>边栏推荐
- [symfony/finder] The best file manipulation library
- VIKINGS: 1 vulnhub walkthrough
- Solve the problem of Zlibrary stuck/can't find the domain name/reached the limit, the latest address of Zlibrary
- Kali环境下Frida编写脚本智能提示
- Phonebook
- What are the PHP framework?
- Stable and easy-to-use short connection generation platform, supporting API batch generation
- Several interesting ways to open PHP: from basic to perverted
- 批量替换文件字体,简体-&gt;繁体
- vim edit mode
猜你喜欢

(1) introduction to Thinkphp6, installation view, template rendering, variable assignment

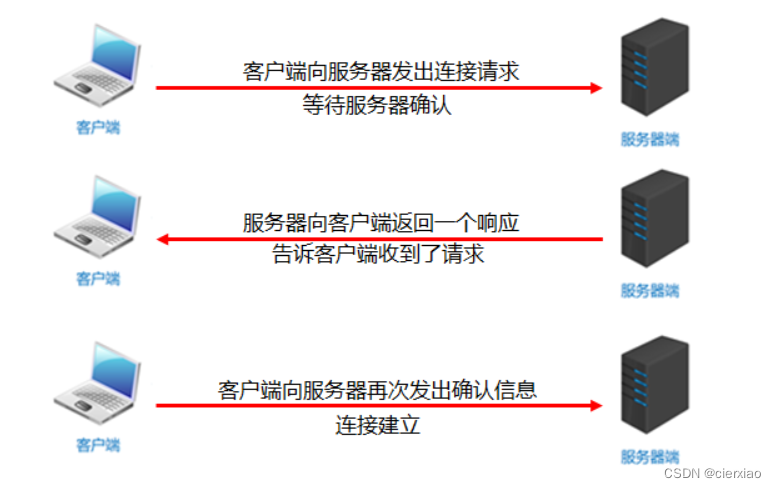
TCP communications program

阿里云设置域名解析重定向后,无法使用Chrome访问

Several interesting ways to open PHP: from basic to perverted

13.JS输出内容和语法

(4) 函数、Bug、类与对象、封装、继承、多态、拷贝

DVWA drone installation tutorial

线程池(线程池介绍与使用)

PHP入门(自学笔记)

js __proto__、prototype、constructor的关系
随机推荐
[symfony/finder] The best file manipulation library
[symfony/mailer] An elegant and easy-to-use mail library
使用PHPMailer发送邮件
(2) 顺序结构、对象的布尔值、选择结构、循环结构、列表、字典、元组、集合
逍遥多开模拟器ADB驱动连接
v-bind用法:类动态绑定对象 数组 style样式 及函数方法
kali安装IDEA
The Error in the render: "TypeError: always read the properties of null '0' (reading)" Error solution
hackmyvm-bunny walkthrough
4. The form with the input
解决uni-app 打包H5网站 下载图片问题
PHP有哪些杀手级超厉害框架或库或应用?
Baidu positioning js API
[sebastian/diff] A historical change extension library for comparing two texts
16.JS事件, 字符串和运算符
Scrapy爬虫遇见重定向301/302问题解决方法
TCP communications program
js 之 Object.defineProperty()
(8) requests、os、sys、re、_thread
[phpunit/php-timer] A timer for code execution time