当前位置:网站首页>background has no effect on child elements of float
background has no effect on child elements of float
2022-07-31 00:32:00 【Teng Qingshan YYDS】
Add: overflow:hidden; to the parent element to clear the float, and the parent element can be stretched by the floating element.
边栏推荐
- MySQL数据库的truncate与delete区别
- 【Yugong Series】July 2022 Go Teaching Course 013-Constants, Pointers
- Jetpack Compose学习(8)——State及remeber
- MySQL数据库约束,表的设计
- Kotlin协程:协程上下文与上下文元素
- How to install joiplay emulator rtp
- .NET 跨平台应用开发动手教程 |用 Uno Platform 构建一个 Kanban-style Todo App
- Ukraine's foreign ministry: wu was restored to complete the export of food security
- 牛客网刷题训练(四)
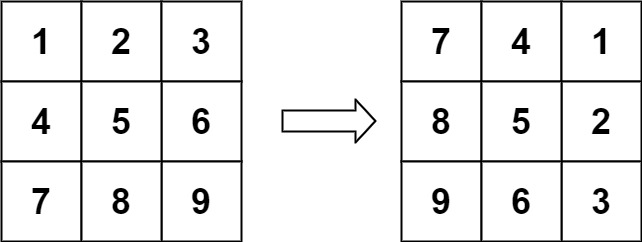
- C language force buckles the rotating image of the 48th question.auxiliary array
猜你喜欢

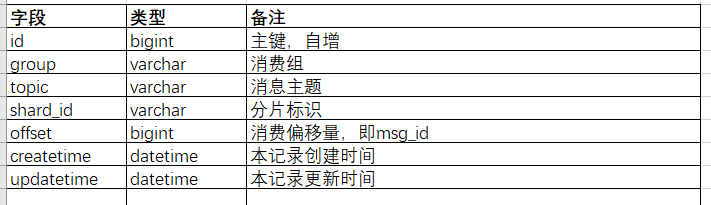
MySQL table design for message queue to store message data

MySQL数据库进阶篇

Kotlin协程:协程上下文与上下文元素

【Multithreading】

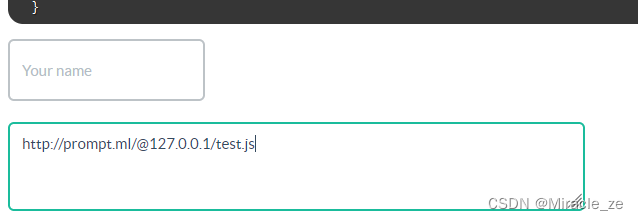
xss靶机训练【实现弹窗即成功】

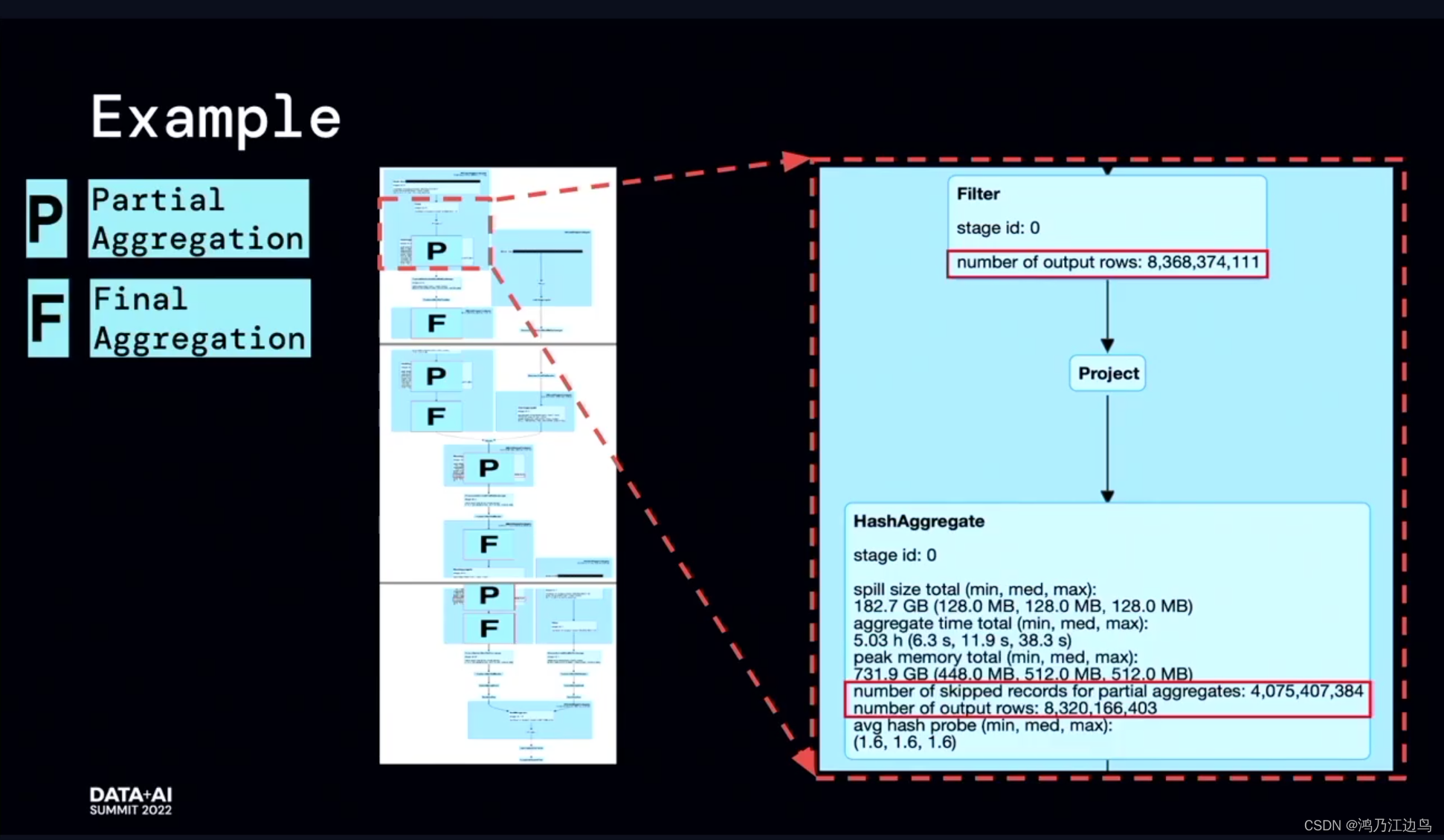
DATA AI Summit 2022提及到的对 aggregate 的优化

An easy-to-use interface testing tools - the Postman

joiplay模拟器如何导入游戏存档

C language force buckles the rotating image of the 48th question.auxiliary array

xss绕过:prompt(1)
随机推荐
h264和h265解码上的区别
DNS resolution process [visit website]
Encapsulate and obtain system user information, roles and permission control
消息队列存储消息数据的MySQL表设计
(5) fastai application
神经网络(ANN)
web漏洞之需要准备的工作
WEB Security Basics - - - Vulnerability Scanner
(五)fastai应用
Regular expression password policy and regular backtracking mechanism bypass
IOT cross-platform component design scheme
封装、获取系统用户信息、角色及权限控制
How to Repair Word File Corruption
从笔试包装类型的11个常见判断是否相等的例子理解:包装类型、自动装箱与拆箱的原理、装箱拆箱的发生时机、包装类型的常量池技术
【Yugong Series】July 2022 Go Teaching Course 017-IF of Branch Structure
In-depth understanding of the auto-increment operator from two error-prone written test questions
Strict Mode for Databases
MPI简谈
MySQL笔记下
Shell script if statement