当前位置:网站首页>canvas基础讲解加示例
canvas基础讲解加示例
2022-07-30 20:14:00 【蚂蚁二娘】
之前有收到小伙伴们的留言说,以前有的实战站项目写的还可以,你能不能从基础教教让他零基础也能上手。也不是什么难题。我就准备了今天的canvas简单 用法介绍。因为你若想实现一些不错的效果基础阶段还是要用到canvas的。
技术栈
之前其实有介绍过,只是没有给示例我们再来说说他。
canvas元素是HTML5中新出现的,我们可以将其当做一个像素级的画布,它
允许我们绘制直线、圆、矩形等基本形状,以及图像和文字。使用canvas元素, 可以实时渲染图形、游戏动画或其他虚拟图像,而且它已经为快速绘图做过优化了。各大主流浏览器都已经支持GPU加速的2Dcanvas渲染,因此,使用canvas绘制出的游戏动画运行速度会很快。
它内部封装的函数:
rect( x, y, width, height ) 绘制矩形
fillRect( x, y, width, height )绘制被填充的矩形
strokeRect( x, y, width, height )绘制矩形(无填充)
clearRect( x, y, width, height ) 清除指定的矩形内的像素
fill()填充当前绘图(路径)
stroke() 绘制已定义的路径
beginPath()起始(重置)当前路径
moveTo( x, y )将笔触移动到指定的坐标(x,y)
lineTo( x, y )绘制一条从当前位置到指定的坐标(x,y)的直线
clip()从原始画布剪切任意形状和尺寸的区域
quadraticCurveTo()创建二次贝塞尔曲线
bezierCurveTo() 创建三次贝塞尔曲线
arc( x, y, radius, startAngle, endAngle, anticlockwise)绘制圆或圆弧
arcTo( x1, y1, x2, y2, radius)根据给定点画圆弧,再以直线连接两个点
isPointInPath( x, y )检测指定的点是否在当前路径中,在则返回true。
fillStyle设置或返回用于填充绘画的颜色、渐变或模式
strokeStyle设置或返回用于笔触的颜色、渐变或模式
shadowColor设置或返回用于阴影的颜色
shadowBlur 设置或返回用于阴影的模糊级别
shadowOffsetX设置或返回阴影与形状的水平距离
shadowOffsetY设置或返回阴影与形状的垂直距离
lineCap设置或返回线条的结束点样式(butt、round、square)
lineJoin设置或返回当两条线交汇时,边角的类型(bevel、round、miter)
lineWidth设置或返回当前的线条宽度
miterLimit设置或返回最大斜接长度
createLinearGradient( x0, y0, x1, y1 )创建线性渐变
createPattern( image/canvas/video, repeat )在指定的方向内重复绘制指定的元素
createRadialGradient( x0, y0, r0, x1, y1, r1 ) 创建径向渐变
addColorStop( stop, color )规定渐变对象中的颜色和停止位置
font设置或返回文本内容的当前字体属性(和css的font一样)
textAlign设置或返回文本内容的当前对齐方式
textBaseline设置或返回在绘制文本时使用的当前文本基线
fillText( text, x, y )在画布上绘制“被填充”的文本
strokeText( text, x, y )在画布上绘制文本(无填充)
measureText( text )返回包含指定文本宽度的对象(属性width获取宽度)
drawImage( image/canvas, x, y )、drawImage( image/canvas, x, y, width, height )、drawImage( image/canvas, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight )在画布上绘制图像、画布或视频
createImageData( width, height )、createImageData(imageData)绘制ImageData对象
getImageData( x, y, width, height )返回ImageData对象,该对象为画布上指定的矩形复制像素数据。
putImageData( ImageData, x, y )、putImageData( imageData, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight )把图像数据放回画布上。
width返回ImageData对象的宽度
height返回ImageData对象的高度
data返回一个对象,包含指定的ImageData对象的图像数据
globalAlpha设置或返回绘图的当前alpha或透明度
globalCompositeOperation设置或返回新图像如何绘制到已有的图像上。
scale( x, y )缩放当前绘图
translate( x, y )重新设置画布上的(0,0)位置
rotate( angle )选择当前绘图,单位为“弧度”,角度转弧度公式( degrees*Math.PI/180)
transform( m11, m12, m21, m22, dx, dy )替换绘图的当前转换矩阵
setTransform()将当前转换重置为单元矩阵,然后运行transform()
save()保存当前环境的状态
restore()恢复之前保存过的路径状态和属性
getContext('2d')获取2d对象
toDataURL()将canvas转换成图片,返回地址
样例介绍1

<canvas width="500px" height="300px" id="canvas"></canvas>
<script> // 1. 获取canvas元素对象
var canvas=document.getElementById("canvas");
// 2. 通过元素对象创建画布对象
var context=canvas.getContext("2d");
console.log(context);
/*
3. 使用context画布对象的API 来绘制图形
绘制矩形:
fillRect(x,y,width,height) - 绘制实心矩形
x,y表示绘制图形的起始坐标值 - 相对于画布的左上点
width - 表示绘制矩形的宽度
height- 表示绘制矩形的高度
strokeRect(x,y,width,height) - 绘制空心矩形
x,y表示绘制图形的起始坐标值 - 相对于画布的左上点
width - 表示绘制矩形的宽度
height- 表示绘制矩形的高度
*/
context.fillRect(10,10,100,100);
context.strokeRect(120,10,100,100); </script>
样例2

<canvas width="500" height="300" id="canvas"></canvas>
<script> var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
/*
fillStyle - 设置实心图形样式
单词
#XXX
rgb(r,g,b)
strokeStyle - 设置空心图形样式
注意:设置样式一定要在绘制图形之前
*/
context.fillStyle="blue";
context.fillRect(10,10,100,100);
context.strokeStyle="red";
context.strokeRect(120,10,100,100); </script>
样例3

<script>var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
var n;
// 第一行的矩形绘制
/*for(var i=0;i<8;i+=2){
context.fillRect(100*i,100*0,100,100);
}
//第二行的矩形绘制
for(var i=0;i<8;i+=2){
context.fillRect(100*(i+1),100*1,100,100);
}
// 第三行的矩形绘制
for(var i=0;i<8;i+=2){
context.fillRect(100*i,100*2,100,100);
}
// 第四行的矩形绘制
for(var i=0;i<8;i+=2){
context.fillRect(100*(i+1),100*3,100,100);
}*/
setInterval(function(){
for(var j=0;j<8;j++){
for(var i=0;i<8;i+=2){
j%2==0?n=i:n=i+1;// 如果j%2==0表示是奇数行
context.fillStyle=rgb();
context.fillRect(100*n,100*j,100,100);
}
}
},200);
function rgb(){
var r=Math.floor(Math.random()*256);
var g=Math.floor(Math.random()*256);
var b=Math.floor(Math.random()*256);
return "rgb("+r+","+g+","+b+")";
}
</script>
边栏推荐
- 英文字母间隔突然增大(全角与半角转换)
- 网络安全实验环境搭建
- FFmpeg —— 裁剪视频(含音视频),不需编解码(附完整源码)
- MySQL performance optimization (hardware, system configuration, table structure, SQL statements)
- 基于Apache Doris的湖仓分析
- HMS Core Discovery第16期回顾|与虎墩一起,玩转AI新“声”态
- 从离线到实时对客,湖仓一体释放全量数据价值
- DCM 中间件家族迎来新成员
- 【PM专用】快速统计团队还有谁没有登记上报信息,快速筛选出属于自己项目组的成员,未完成XXX工作事项的名单
- Linux download and install mysql5.7 version tutorial the most complete and detailed explanation
猜你喜欢

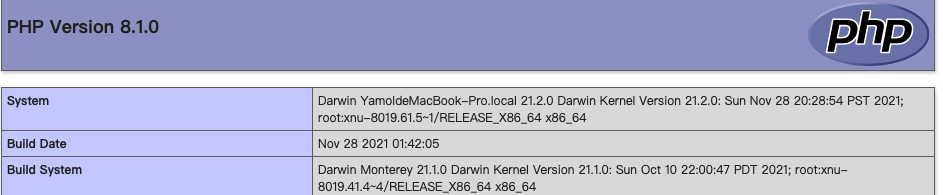
Mac安装PHP开发环境

Weak Banks to data conversion ability?Matt software help solve bank dilemma

PPT如何开启演讲者模式?PPT开启演讲者模式的方法

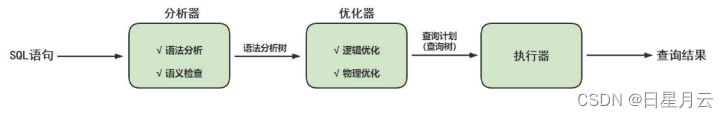
第04章 逻辑架构【1.MySQL架构篇】【MySQL高级】

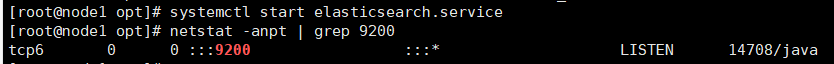
ELK日志分析系统

MySQL——几种常见的嵌套查询

Centos7 install mysql8

Face-based Common Expression Recognition (2) - Data Acquisition and Arrangement

HMS Core Discovery第16期回顾|与虎墩一起,玩转AI新“声”态

湖仓一体电商项目(四):项目数据种类与采集
随机推荐
PPT如何开启演讲者模式?PPT开启演讲者模式的方法
MySQL database master-slave configuration
OSS simply upload pictures
MySQL数据库字段超长问题
Recommendation System - Sorting Layer: Sorting Layer Architecture [User and Item Feature Processing Steps]
推荐系统:开源项目/工具【谷歌:TensorFlow Recommenders】【Facebook:TorchRec】【百度:Graph4Rec】【阿里:DeepRec和EasyRec】
是对称矩阵的对角化
多线程的互斥锁应用RAII机制
MySQL kills 10 questions, how many questions can you stick to?
MySQL的DATE_FORMAT()函数将Date转为字符串
Common Expression Recognition Based on Face (1) - Basic Knowledge of Deep Learning
Mac安装PHP开发环境
MySQL复制表结构、表数据的方法
利用go制作微信机器人
Multi-threaded mutex application RAII mechanism
基于人脸的常见表情识别(2)——数据获取与整理
Mysql索引特性(重要)
明解C语言第六章习题
Can't find the distributed lock of Redisson?
Database Tuning - Database Tuning