当前位置:网站首页>入门文档10 资源映射
入门文档10 资源映射
2022-08-05 05:19:00 【dongsdh】
不下插件生成资源映射 .map
const { src, dest, series, watch, parallel } = require("gulp");
const uglify = require('gulp-uglify');
function clean(cb) {
console.log('清理');
cb()
}
function js(cb) {
console.log('处理js');
src('./src/js/b.js',{ sourcemaps: true })
.pipe(uglify())
.pipe(dest('./dist',{ sourcemaps: '.' }))
cb();
}
function css(cb) {
console.log('处理css');
cb();
}
function img(cb) {
console.log('处理img');
cb();
}
function build(cb) {
console.log('打包');
cb();
}
const Run = series(
clean, js, img, css, build
)
exports.default = Run;
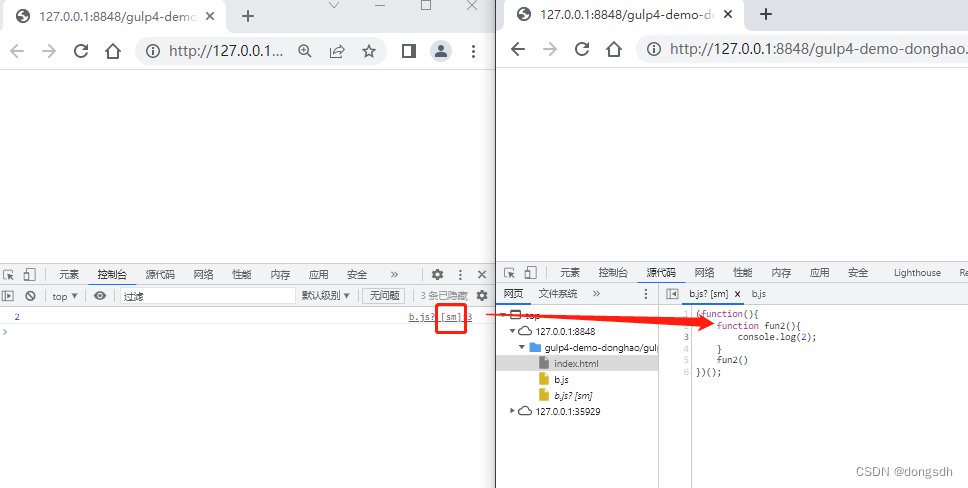
没有下载sourcemaps插件
虽然执行了压缩代码的操作
但配置了资源映射
还是可以查看到源码
开发环境时,好用
边栏推荐
猜你喜欢
随机推荐
C语言入门笔记 —— 初识
Wireshark抓包及常用过滤方法
C语言入门笔记 —— 函数(1)
乘云科技受邀出席2022阿里云合作伙伴大会荣获“聚力行远奖”
LeetCode刷题之第416题
每日一题-寻找两个正序数组的中位数-0713
海外服务器的优势
D39_坐标转换
你要找的cocos面试答案都在这里了!
CIPU,对云计算产业有什么影响
论那些给得出高薪的游戏公司底气到底在哪里?
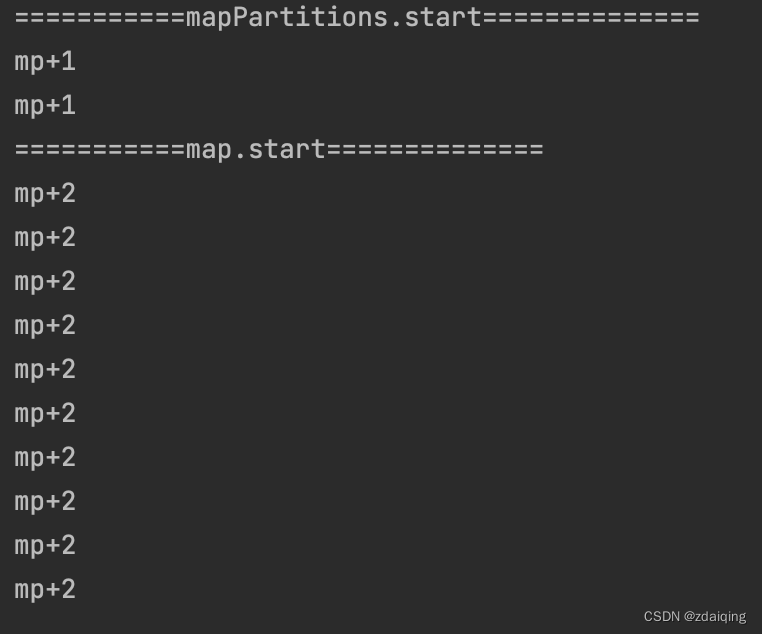
spark源码-任务提交流程之-5-CoarseGrainedExecutorBackend
2020,Laya最新中高级面试灵魂32问,你都知道吗?
1008 数组元素循环右移问题 (20 分)
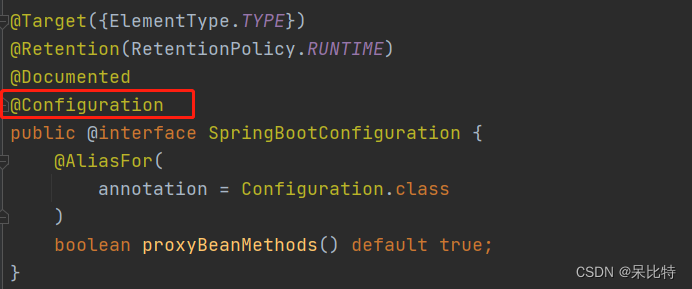
三、自动配置源码分析
I217-V在openwrt软路由下大流量断网问题
C语言的一些小常识
Jupyter notebook选择不同的Anaconda环境作为内核运行
SSL证书提示过期或者无效,该怎么处理呢?
常用 crud 的思考和设计