当前位置:网站首页>主流小程序框架性能分析
主流小程序框架性能分析
2022-08-01 16:47:00 【easonxie】
部门最近有开发小程序的需求,需要做一些小程序的调研。通过研读小程序官网文档和收集流行小程序框架的耗时数据,分析主流小程序框架的性能,我获得了一些收获。这里跟大家一起探讨下如何分析小程序框架的性能以及如何选择合适自己的小程序框架。收集数据使用的小程序框架不是最新版本,数据仅作为参考。
1. 制定性能指标
小程序官方把性能指标简单分为启动性能和运行时性能两个主题。「启动性能」让用户能够更快的打开并看到小程序的内容,「运行时性能」保障用户能够流畅的使用小程序的功能。小程序官方没提供最权威的性能指标参考值,但是文档里提供了不少获取性能数据的方法,我们需要整理一下我们关心的性能数据。
1.1 启动性能指标
小程序启动有非常多的因素会影响到启动耗时,例如平台,网络,代码包下载比例,是否更新,是否首次访问,设备性能等等。因为小程序缓存对启动耗时的影响较大,要对比两个小程序版本的性能差异,需要等小程序发布完成后,经过几天时间,等用户的缓存命中率都差不多的时候,得到的数据才会比较稳定。
小程序也提供了getPerformance API,我们可以在实验室环境下,使用getPerformance API来获取耗时数据,对比优化的效果。这里我们以这个接口获取的如下数据作为启动性能指标。通过官方文档的流程图可以看整个小程序加载的启动流程,page.onReay被认为是小程序启动完成的标志。部分情况下,首屏调用setData渲染大量的数据会卡住小程序页面,首屏setData回调之后我们才可以进行正常的交互操作,这个耗时也列为性能指标
- evaluateScript 注入脚本耗时 getPerformance接口直接返回
- firstRenderDuration 小程序首次渲染耗时 getPerformance接口直接返回
- pageShowDuration 小程序首屏可见耗时 firstPage.onReay - appLaunch.startTime
- pageActiveDurationTime 小程序首屏可交互耗时 最后一次setData回调时间 - appLaunch.startTime
1.2 运行时性能指标
小程序是通过调用setData传递数据来更新视图内容,视图更新后回调,运行时的性能指标简单定为setData接口的耗时。在使用小程序框架的时候,小程序框架会在操作触发更新到setData调用之间,执行小程序框架自己的运行时代码,所以对比小程序框架运行时数据的比较合适的口径是,触发更新时间-setData回调时间。
运行行性能还包括请求数据耗时,内存占用,异常率等内容,但是这些大部分跟后台,代码编码水平有关,这里暂时先不讨论
2. 性能数据采集
采集性能数据的时候,我们需要做到尽量保证每次采集数据的时候程序的环境环境保持一致,然后采集较多的样本数量,采集各种常见业务情况下的数据。这里使用的oppo reno r4手机在安卓微信8.0.19 wifi网络环境下采集数据。
2.1 小程序环境预加载
根据文档,我们还知道小程序会有一定的策略对运行环境进行部分预加载(如下图),启动命中环境预加载的话,会明显降低启动耗时。
在进行性能数据收集的时候,要保证采样的时候数据要么全部命中预加载,要么全部不命中。咨询了微信小程序的相关开发人员后得知,在微信首页下拉之后等待5s,再启动小程序可以比较稳定命中预加载。
2.2 性能数据采样项目
使用官方小程序native框架,[email protected], [email protected], [email protected], [email protected], [email protected]建立一个简单的测试项目。没有任何框架之外的优化(类似无限滚动组件)。
不请求网络情况下,测试打开简单页面,打开1000列表页面,修改1个数据,新增10个数据,新增100个数据,新增1000个数据,删除1个数据,删除1000个数据的耗时。在app.js里面调用getPerformance API获取相关耗时数据,在项目调用setData的地方打点获取时间戳数据,点击增删改查的时候打点获取时间戳数据。统一onLoad钩子(如果有created事件,就使用created钩子)里初始化数据。
2.3 性能数据采样操作
使用小程序开发者工具对测试项目进行预览,然后使用测试手机在wifi下扫描预览二维码,操作获得数据后,使用小程序的复制接口把性能数据复制出来粘贴到表格中进行分享。处理数据得到最终的耗时对比图表。
为了保证每次获取数据的环境一致,保证命中小程序环境预加载,在首页下拉等待5s,为了避免代码包缓存的影响,每次完成一个数据收集,就下拉微信把小程序删除掉。为了提高数据的准确性,抛弃首次明显没有命中环境预加载采集到的数据(中端机器没有命中预加载的情况下,会比命中预加载的情况打开耗时多1-2s),采样20次数据然后取平均值。
3. 框架性能数据对比
taro, remax, kbone 是重运行时小程序框架,编译出来的包较大,因为要实现一层兼容web的运行时环境,对比uniapp, chameleon这些重编译时的框架整体的性能损耗比较大,这点在比较复杂的页面上,体现的更加明显。
3.1 启动性能对比
通过图表可以发现,native的启动耗时最低,重编译时的框架uniapp, chameleon的耗时跟native的耗时比较接近,运行时框架除了页面可见耗时比较长,页面可交互时间也很长。页面越复杂,重运行时框架的性能越差。
观察可以发现uniapp的页面可交互时间和页面可见时间是一样的,因为uniapp会把初始化的data和onload新增的data收拢成起来,然后在initDataSendTime触发之前,调用setData设置数据,初始化的数据里包含了首次setData的内容,没有额外的setData调用,所以uniapp的page.onReady可以认为是页面可见与页面可交互。
chameleon 1000列表页面可见的速度较快,通过学习源码发现,chameleon会调用多次setData, initDataSendTime触发前设置了一次空的setData,初始化数据之后再真正设置一次带数据的setData,这样操作可以让页面不依赖数据的部分更快出现,代价是页面可交互的时间会延长。
3.2 运行时性能对比
新增数据的场景下,重编译时小程序的性能优势依旧比较明显,值得一提的是chamelon框架处理复杂数组数据的时候,是数组有多个key,就调用多次setData,这样操作的结果是部分内容可以先展示出来,但是实际可交互的时间是变长了。
修改数据的场景下,重编译时的框架性能数据和native比较接近,甚至比native更快,这里native是直接替换数组对象做更新,但是框架会做数组差量更新,这是导致耗时小的一个原因。重运行时的框架耗时普遍较高,值得注意的是,chamelon修改多条数据的耗时非常大,这是因为他自己独特的setData策略导致的,1000个Key调用了1000次setData更新数据。
删除场景下,重编译时的性能也是比较接近native,重运行时框架在数据量大的情况下,性能数据不太理想。
4. 小结
通过收集的性能数据可以知道,重编译时的小程序框架综合性能上远远优于重运行时的框架。
在数据量不大的情况下,重运行时框架的各种耗时都在比较可以接受的范围内。如果需求的界面比较简单,没有较多复杂的数据变化操作,完全可以使用taro等重运行时框架,然后享受兼容web的各种代码库。
如果你的小程序比较复杂,对性能要求比较高,那现阶段只能选择重编译时框架,chamelon和mpvue的维护情况较差,建议选择uniapp。
边栏推荐
猜你喜欢

ESP8266-Arduino编程实例-MLX90614红外测温传感器驱动

Description of common operations and help projects about DevExpress in C#

时序数据库在船舶风险管理领域的应用

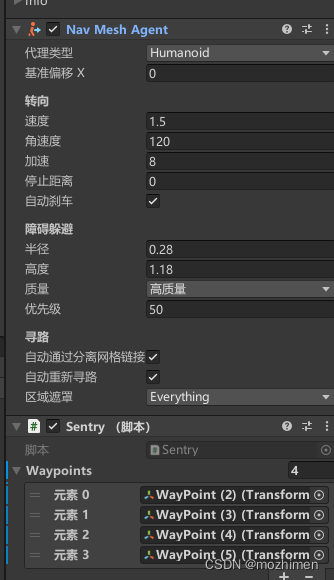
【Unity,C#】哨兵点位循迹模板代码

【R语言】对图片进行裁剪 图片批量裁剪

How to Efficiently Develop Jmix Extension Components

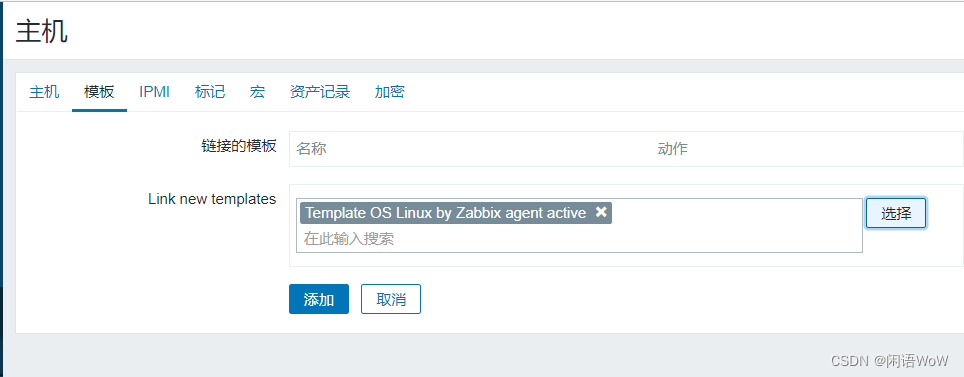
zabbix部署和简单使用

Vulnhub靶机:HARRYPOTTER_ NAGINI

70后夫妻给苹果华为做“雨衣”,三年进账7.91亿

Vulnhub target drone: HARRYPOTTER_ NAGINI
随机推荐
【R语言】批量重命名文件
Vulnhub靶机:HARRYPOTTER_ NAGINI
高薪程序员&面试题精讲系列131之Eureka如何实现高可用?自我保护机制是怎么回事?
DOM series of touch screen events
[ACNOI2022]物品
ESP8266-Arduino programming example-GA1A12S202 logarithmic scale analog light sensor
ODrive开发 #1 ODrive固件开发指南[通俗易懂]
06 redis cluster structures
C#的DataTable帮助类
年化收益高的理财产品
MLX90640 红外热成像仪测温模块开发笔记(完整版)
MySQL locking case analysis
首席工程师究竟是怎样的存在?
11 一发布就发布一系列系列
Go 单元测试
ESP8266-Arduino编程实例-74HC595位移寄存驱动
C#的路径帮助类
TiFlash 存储层概览
MySQL最大建议行数2000w, 靠谱吗?
DateTime Helper Class for C#