当前位置:网站首页>Object.freeze() learning
Object.freeze() learning
2022-07-30 01:25:00 【Hemubai】
前言
Object.freeze()方法可以冻结一个对象,The object is after freezing:No new properties can be added to this object,Cannot modify the original property value,不能删除已有属性,不能修改已有属性的可枚举性、可配置性、可写性.
一、基本使用
normal object operation
var obj = {
name:'小米',age:25,address:'地址'};
obj.sex = '男'; //添加属性sex
obj.age = 26; //修改age的值
delete obj.address; //删除属性address
console.log(obj); // {age:26,name:'小米',sex:"男"}
使用Object.freeze()冻结对象
var obj = {
name:'小米',age:25,address:'地址'};
obj.__proto__.title = '原型';
Object.freeze(obj); //冻结对象obj
obj.age = 30; //修改原有属性
console.log(obj,'1');
//{name: "小米", age: 25, address: "地址"} "1" //不能修改成功
obj.sex = '男'; //添加新的属性
console.log(obj,'2');
//{name: "小米", age: 25, address: "地址"} "2" //不能添加新属性
delete obj.address; //删除已有属性
console.log(obj,'3');
//{name: "小米", age: 25, address: "地址"} "3" //不能删除已有属性
Object.defineProperty(obj,'age',{
enumerable:false,
configurable:false,
writable:true
}) //不能修改已有属性的可枚举性、可配置性、可写性
console.log(obj,'4') //Cannot redefine property: age
Object.isFrozen()判断对象是否被冻结
var data = {
name:'小小',title:'信息'};
var newObj = Object.freeze(data);
console.log(newObj === data,'Judging whether the object is consistent'); //true
console.log(Object.isFrozen(data),'判读data是否被冻结') //true
console.log(Object.isFrozen(newObj),'判读newObj是否被冻结')//true
var newData = {
name:'pear pear'}
console.log(Object.isFrozen(newData),'判读newData是否被冻结')//false
冻结数组
var arr = [1,23,34,2];
Object.freeze(arr);
arr[0] = '修改';
console.log(arr);
//Identifier 'arr' has already been declared
二、Shallow Freeze and Deep Freeze
1.浅冻结
如上所说,Object.freeze()Simple objects can be frozen,如果对象里还有对象,Then frozen still valid?
var obj={
name:'小米',info:{
title:'新闻',value:100}};
Object.freeze(obj);
obj.name='mm';
console.log(obj);
//{name:'小米',info:{title:'新闻',value:100}}
obj.info.value = 200;
console.log(obj);
//{name:'小米',info:{title:'新闻',value:200}}
以上所示,When object attributes as object,Object.freeze()失效了.
Object.freeze()Only shallow copy is supported.
2.深冻结
function deepFreeze(obj){
//Get object property name
let names = Object.getOwnPropertyNames(obj);
names.forEach(item =>{
let data = obj[item];
if(data instanceof Object && data !== null){
deepFreeze(data)
}
})
return Object.freeze(obj)
}
let dataAll = {
name:'小米',info:{
value:120,title:'xxx'}};
deepFreeze(dataAll);
dataAll.info.value = 200;
console.log(dataAll);
//{name:'小米',info:{value:120,title:'xxx'}}
三、Object.freeze()原理
Object.freeze()Mainly used in the following two methods:
Object.definedProperty():Can define whether the properties of an object can be deleted,修改等.
Object.seal():Can prevent adding new properties,不能修改.
Object.defineProperty(person, 'name', {
configurable: false,// 表示能否通过delete删除属性,能否修改属性的特性...
enumerable: false,// Indicates whether it can be enumerated.直接在对象上定义的属性,基本默认true
writable: false,// 表示能否修改属性的值.直接在对象上定义的属性,基本默认true
value: 'xm'// 表示属性的值.When accessing a property read from here,修改属性时,也保存在这里.
})
总结
If the object has a lot of content,static data,and will not modify it,那可以用Object.freeze()冻结起来.This can greatly improve performance,The effect of the improvement increases as the amount of data increases.对于纯展示的大数据,都可以使用Object.freeze提升性能.
在vue项目中,data初始化 There are usually many variables in,If you don't want to use it later,可以使用Object.freeze().这样可以避免vue初始化时候,do something useless,从而提高性能.
data(){
return{
list:Object.freeze({
'I don't need to change'})
}
}
Refer to the original blogger:文章地址
边栏推荐
猜你喜欢
![[Training DAY16] ALFA [convex hull] [computational geometry]](/img/26/ecc77dabdf468b3a8ad3888b292496.png)
[Training DAY16] ALFA [convex hull] [computational geometry]

9 common mistakes testers fall into

What majors become more popular the older they get?

How to increase account weight?3 ways to operate your own media to help you get more revenue

MATLAB被禁下一个会是LABVIEW吗?国产测试软件ATECLOUD崛起发力
![[Flutter] Detailed explanation of the use of the Flutter inspector tool, viewing the Flutter layout, widget tree, debugging interface, etc.](/img/29/a6ec7e00df289f68dcd39fe4f35fd3.png)
[Flutter] Detailed explanation of the use of the Flutter inspector tool, viewing the Flutter layout, widget tree, debugging interface, etc.

Finding a 2D Array

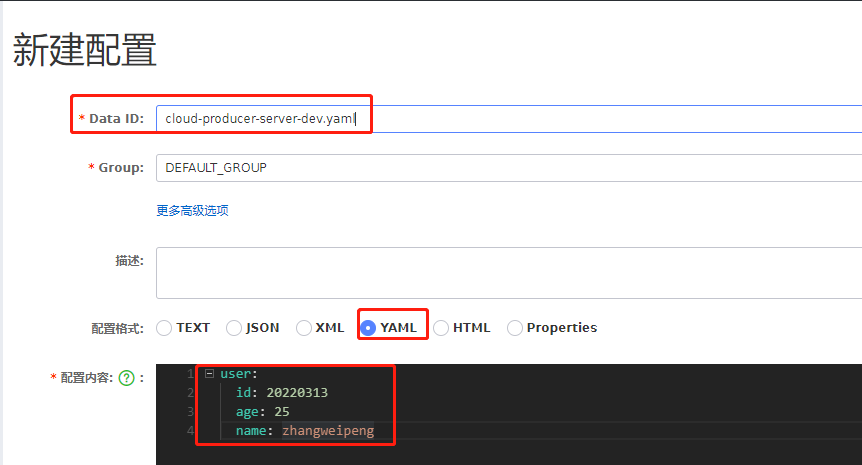
Nacos配置中心用法详细介绍

基于SSM实现个性化健康饮食推荐系统

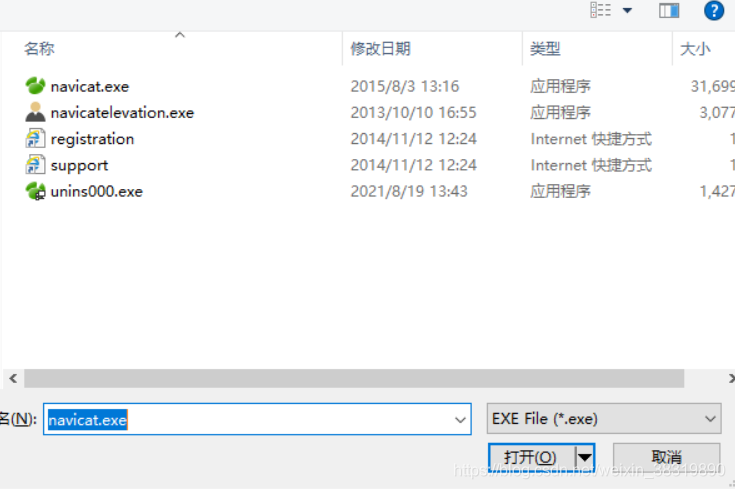
Navicat for mysql破解版安装
随机推荐
Reconstruction of binary tree
My first understanding of MySql, and the basic syntax of DDL and DML and DQL in sql statements
聊聊性能测试环境搭建
专心致志做事情
初级测试人员如何快速成长
jar包解压后再打包为jar
It is really strong to apply the @Transactional transaction annotation to such perfection!
Missing X64 mfc140u. DLL file - > application cannot normal boot (0 xc000007b) solution
液压滑环的应用介绍
Google Chrome (google) is set to translate Chinese, the translation option does not take effect or the translation option does not pop up
泰克Tektronix示波器软件TDS420|TDS430|TDS460上位机软件NS-Scope
Finding a 2D Array
Recommendation system: collection of user "behavioral data" [use Kafka and Cassandra to process data] [if it overlaps with business data, it also needs to be collected independently]
网络原理 基础知识
【C Primer Plus第九章课后编程题】
排序相关应用
Navicat for mysql破解版安装
Leetcode69. x 的平方根
接口测试自动化后起之秀-YApi接口管理平台
机械设备制造企业如何借助ERP系统,解决成本核算难题?