当前位置:网站首页>regular expression
regular expression
2022-07-03 07:51:00 【Peter Sue】
Regular expressions (Regular Expression)
1) Regular creation
2) Regular matching method
3) Metacharacters
4) Character set
5) The border
6) grouping
7) backreferences
8) Quantitative vocabulary
9) Matching mode
// Regular expressions ;["12312","2312"]
// Find the corresponding number in the string ;
Regular implementation ; + appear 1 Times to times ; \d; Numbers ;\D: The digital ;
let reg = /\d+/g;
let arr = str.match(reg);
console.log(arr);
Knowledge point
### String manipulation
- Find the number in the string ;
- How to implement regularization
Regular creation
- Literal creation
- By constructor
// Regular create ;
// Mode one : Literal creation ;
let str = "fdsadf12313fdaf";
let a = "ad";
let reg = /a/;
let res = str.match(reg);
console.log(res);
// Creation mode 2 : Constructor creation ;
// let str = "fdsadf12313fdaf";
// let a = "ad";
// let reg = new RegExp(a,"g");
// let res = str.match(reg);
// console.log(res);
Regular matching method
String method
- match
- search
- replace
- split
1.split
let str = "fdafdafdsfdsafsddarer";
let arr = str.split(/a/);
console.log(arr);
//2.replace;
let str = "fdafdaf1dsfdsa2fsdda33rer";
let reg = /\d+/g;
let res = str.replace(reg,"*");
console.log(res); fdafdaf*dsfdsa*fsdda*rer
// Sensitive word filtering ;
let str = " According to the data of China's Ministry of Education ,2007 - 2018 year , The number of Chinese studying abroad is from 14 Ten thousand to 66.2 ten thousand , The average annual growth is about 14%; The number of returned students in the same period increased from 4 Ten thousand to 51.9 ten thousand , Average annual growth of nearly 24%. Under the rush of returning home , How about the supply and demand market for returnees , Become the common concern of overseas students and domestic employers .";
// The Ministry of Education 、 personnel ;
let reg = / The Ministry of Education | personnel /g;
// let res = str.replace(reg,"*");
let res = str.replace(reg,function(arg){
return "*".repeat(arg.length);
})
console.log(res);
// 3.match;
let str = "fdsa1231dfaf232fda";
let reg = /\d+/g;
let res = str.match(reg);
console.log(res);
// matching // Content between
let str = /official/bannerManage
let reg = /\/([\s\S]*?)\//
str = str.match(reg)[1]
console.log(str, ' result ')//official
// 4.search: Match the position of the first index value that matches the result ; If you can't find it Just return it -1;
// Ignore all matches ;
let str = "fdsfda323fdaf1232";
let reg = /\d+/;
let res = str.search(reg);
console.log(res);
Methods under regular objects
- test
- exec
// The regular way ;
// 1.test 2.exce;
let str = "dfasfd342234fda2342342f";
let reg = /\d+/;
let res = reg.test(str);
console.log(res); //true
let reg = /\d+/g;
let res = reg.exec(str);
console.log(res);
let res1 = reg.exec(str);
console.log(res1);
Metacharacters
. *(0 Times or more ) + ? $ ^ | \ () [] {
};
- Non alphabetic characters with special meaning in regular expressions ;
Character category (Character Classes)
- .
- Match line terminator (\n \r \u2028 or \u2029) Any single character other than
- stay
Character set (Character Sets)in ,. Will lose its special meaning , Represents the original value
- \
- Escape character , It has two meanings
- Indicates that the next character with a special meaning is literal
- Indicates that the next character has a special meaning ( The result of escape is agreed in the metacharacter )
- Indicates that the next character with a special meaning is literal
- Escape character , It has two meanings
- \d Match any Arabic numeral character
- \D Match any non Arabic character
- \w Match any ( Letter 、 Numbers 、 Underline ) The characters of
- \W Match any non ( Letter 、 Numbers 、 Underline ) The characters of
- \s Match a blank , Including Spaces 、 tabs 、 Page identifier 、 Line breaks and other Unicode Space
- \S Match a non blank character
- \t Match a horizontal tab (tab)
- \r Match a carriage return (carriage return)
- \n Match a line break (linefeed)
- \v Match a vertical tab (vertical tab)
- \f Match a page break (form-feed)
^ start $ ending ; \w: Numbers Letter Underline ;
Character set
// []: Character set ;
// let str = "dffdabfds123fdabfdb435afdsa";
// let reg = /a|b/g;
// let reg = /[^ab]/g;
// let res = str.replace(reg,"*");
// console.log(res);
// let reg = /\d+/g;
// let reg = /[0-9]+/g;
// let res = str.replace(reg,"*");
// console.log(res);
// let reg = /[0-20]+/g;
// let res = str.replace(reg,"*");
// console.log(res);
// let str = "this knife is 5cM";
// let reg = /[kKCc]?[Mm]/;
// let res = str.replace(reg," rice ");
// console.log(res);
// . ===> [^\r\n]; \d===>[0-9];
// \w ===>[a-zA-Z_0-9];
[xyz]
- A character set , Also called character group . Match any character in the set . You can use hyphens ’-' Specify a range
[xyz]Is an antisense or supplementary character set , Also called antisense character group . in other words , It matches any character that is not in parentheses . You can also use hyphens ‘-’ Specify a range of characters
/ Border character :\b : Not \w Are called boundaries ;
// let str = "is this a book?";
// let reg = /\bis\b/g;
// let reg = new RegExp("\\bis\\b","g");
// let arr = str.match(reg);
// console.log(arr);
The border
- ^
- Match input start . If more lines (multiline) The sign is set to true, The character will also match a line break (line break) The beginning after the symbol
- $
- Match input end . If more lines (multiline) The sign is set to true, The character will also match a line break (line break) At the end of the front of the character
- \b
- Match a zero width word boundary (zero-width word boundary)
- \B
- Match a non-zero width word boundary (zero-width word boundary)
### grouping
( children )
- have access to () Grouping expressions , Similar to grouping in Mathematics , Also known as children
- Index grouping
- Name groups
- (?…)
- groups attribute
- Capture match
- With capture (capturing) characteristic , The matching results will be saved to ( Subitem result ) in
- (x)
- Non capture match
- No capture (capturing) characteristic , That is, the matching results will not be saved to ( Subitem result ) in
- (?:x)
- Zero width assertion / Pre check (Assertions)
- Used to specify search in certain content ( But it doesn't include that ) Before or after
- Forward zero width assertion / Pre check
- sure
- (?=pattern)
- no
- (?!pattern)
- sure
- Negative zero width assertion / Pre check ( Be careful :ES2018 newly added )
- sure
- (?<=pattern)
- no
- (?<!patten)
- sure
- The difference between capture and zero width assertion
- Capture : The matching content appears in the result but not in the subitem result
- Zero width assertion : It will not appear in the result
backreferences
- \n
- there n Represents a variable , The value is a number , Point to... In the regular expression n A bracket ( Count from the left ) Substring matching in
// (): grouping ;
// let str = "abfdssafdsababljljabssfd";
// ?---{0,1} + --- {1,} * ---{0,} {2};
// let reg = /s{2}/g;
// let reg = /(ab){2}/g; //abb
// let res = str.replace(reg,"*");
// console.log(res);
// let str = "My name is Lilei";
// // LiLei Replace with Li Lei ;
// let reg = /Li(L|l)ei/g;
// let res = str.replace(reg," Li lei ");
// console.log(res);
// Convert time format :2019-10-19 ----> 19/10/2019;
// backreferences ;
// let mytime = "2019-10-19";
// let reg = /(\d{4})-(\d{1,2})-(\d{1,2})/g;
// let res = mytime.replace(reg,"$3/$2/$1");
// // console.log( RegExp.$1 );
// console.log(res);
// Name groups ;?< Group name > ES2018 New features ;
// let str = "$name=zhangsan&age=20";
// let reg = /\$(?<str>\w+)/;
// let res = str.match(reg);
// console.log(res.groups.str);
// Zero width assertion : positive ( Back ) Negative ( front ) ---》 It must be asserted that 、 A negative assertion ;
// es2018
// Positive affirmation ;
// let str = "iphone3iphone4iphone11iphoneNumber";
// // iphone Switch to “ Apple ”;
// let reg = /iphone(?=\d{1,2})/g;
// let res = str.replace(reg," Apple ");
// console.log(res);
// Positive negative assertion ;
// let str = "iphone3iphone4iphone11iphoneNumber";
// // iphone Switch to “ Apple ”;
// let reg = /iphone(?!\d{1,2})/g;
// let res = str.replace(reg," Apple ");
// console.log(res);
// Negative positive assertion ;
// let str = "10px20px30pxipx";
// // px--> Pixels ;
// let reg = /(?<=\d{2})px/g;
// let res = str.replace(reg," Pixels ");
// console.log(res);
// Negative negative assertion ;
// let str = "10px20px30pxipx";
// // px--> Pixels ;
// let reg = /(?<!\d{2})px/g;
// let res = str.replace(reg," Pixels ");
// console.log(res);
Quantitative vocabulary
- x{n}
- n Is a positive integer . The previous pattern x Come on in succession n Time matching
- x{n,m}
- n and m As a positive integer . The previous pattern x Continuous occurrence of at least n Time , at most m Time matching
- x{n,}
- n Is a positive integer . The previous pattern x Continuous occurrence of at least n Time matching
- x*
- Match the previous pattern x 0 Or many times
- x+
- Match the previous pattern x 1 Or many times . Equivalent to {1,}
- x?
- Match the previous pattern x 0 or 1 Time
- x|y
- matching x or y
Matching mode
g
- global, Global mode : Find all matches , Instead of stopping after the first match
i
- ignore, Ignore case mode : Match is not case sensitive
m
- multiple, Multi line mode : Will start and end characters (^ and $) Think of it as working on multiple lines , Instead of just matching the beginning and end of the entire input string
s
- dotAll / singleline Pattern :. Can match newline
u
unicode,unicode Pattern : matching unicode Character set
console.log(/^.$/.test("\uD842\uDFB7")); console.log(/^.$/u.test("\uD842\uDFB7"));
y
- sticky, Viscous mode : Match regular lastIndex Property specifies the character of the position , And if there is no match, do not try to match from any subsequent indexes
Regular tools http://regexper.com
// Matching mode
// g: The global matching
// i: Ignore case ;
// let str = "afdafdAdfafd";
// let reg = /a/gi;
// let res = str.replace(reg,"*");
// console.log(res);
// m Multi line mode
// let str = `adfsf
// dfdsa`;
// let reg = /^\w/gm;
// let res = str.replace(reg,"*");
// console.log(res);
// s . Can match newline
// let str = `<div>som
// e value..</div>`;
// let reg = /<div>.*<\/div>/gs;
// // “\” escape : Convert special meaning into literal meaning ;
// let res = reg.test(str);
// console.log(res);
// console.log(/^.$/.test("\uD842\uDFB7"));
// console.log(/^.$/u.test("\uD842\uDFB7"));
summary
1) Regular creation
2) Regular matching method
3) Metacharacters
4) Character set
5) The border
6) grouping
7) backreferences
8) Quantitative vocabulary
9) Matching mode
Next class preview
- Nodejs01
边栏推荐
- 华为交换机配置ssh登录远程管理交换机
- Pat class a 1032 sharing
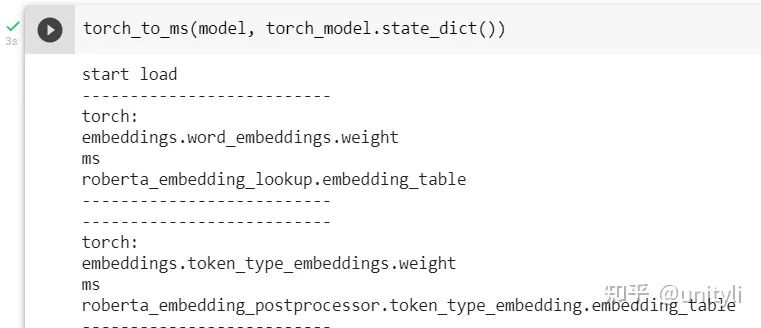
- 項目經驗分享:實現一個昇思MindSpore 圖層 IR 融合優化 pass
- Go language foundation ----- 01 ----- go language features
- 【cocos creator】获取资源uuid
- Microsoft Security Response Center
- Huawei s5700 switch initialization and configuration Telnet, SSH user methods
- idea取消引用显示效果
- An article for you to understand - Manchester code
- 技术干货|昇思MindSpore可变序列长度的动态Transformer已发布!
猜你喜欢

Go language foundation ----- 03 ----- process control, function, value transfer, reference transfer, defer function

WorldView卫星遥感影像数据/米级分辨率遥感影像

Go language foundation ----- 19 ----- context usage principle, interface, derived context (the multiplexing of select can be better understood here)

Technical dry goods Shengsi mindspire dynamic transformer with variable sequence length has been released!

技术干货|昇思MindSpore NLP模型迁移之Roberta ——情感分析任务

Analysis of the problems of the 11th Blue Bridge Cup single chip microcomputer provincial competition

Go language foundation ------ 12 ------ JSON

Pat class a 1028 list sorting

HarmonyOS第三次培训笔记

PAT甲级 1030 Travel Plan
随机推荐
Professor Zhang Yang of the University of Michigan is employed as a visiting professor of Shanghai Jiaotong University, China (picture)
[mindspire paper presentation] summary of training skills in AAAI long tail problem
Huawei switches are configured with SSH login remote management switches
Analysis of the ninth Blue Bridge Cup single chip microcomputer provincial competition
Redis view client connection
s7700设备如何清除console密码
华为S5700交换机初始化和配置SSH和TELNET远程登录方法
Technical dry goods Shengsi mindspire elementary course online: from basic concepts to practical operation, 1 hour to start!
Client server model
Go language foundation ----- 13 ----- file
Go language foundation ----- 11 ----- regular expression
Differences between tp3.2 and tp5.0
Technology dry goods | Roberta of the migration of mindspore NLP model - emotion analysis task
Partage de l'expérience du projet: mise en œuvre d'un pass optimisé pour la fusion IR de la couche mindstore
华为交换机基础配置(telnet/ssh登录)
技术干货|利用昇思MindSpore复现ICCV2021 Best Paper Swin Transformer
When did you find out that youth was over
Go language foundation ------ 14 ------ gotest
static关键字
Technical dry goods | Bert model for the migration of mindspore NLP model - text matching task (2): training and evaluation