当前位置:网站首页>Fabric.js 自由绘制椭圆
Fabric.js 自由绘制椭圆
2022-07-02 11:08:00 【德育处主任】
本文简介
点赞 + 关注 + 收藏 = 学会了
<br>
本文讲解在 Fabric.js 中如何自由绘制椭圆形,如果你还不了解 Fabric.js,可以查阅 《Fabric.js从入门到精通》。
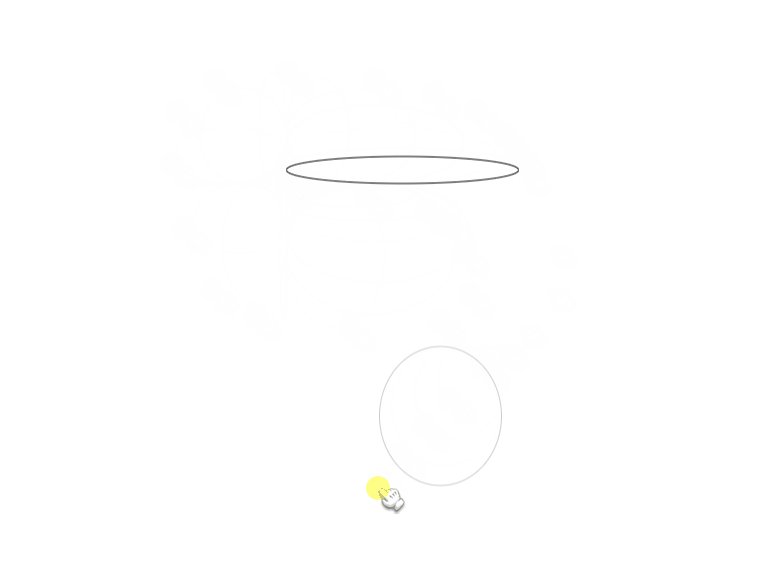
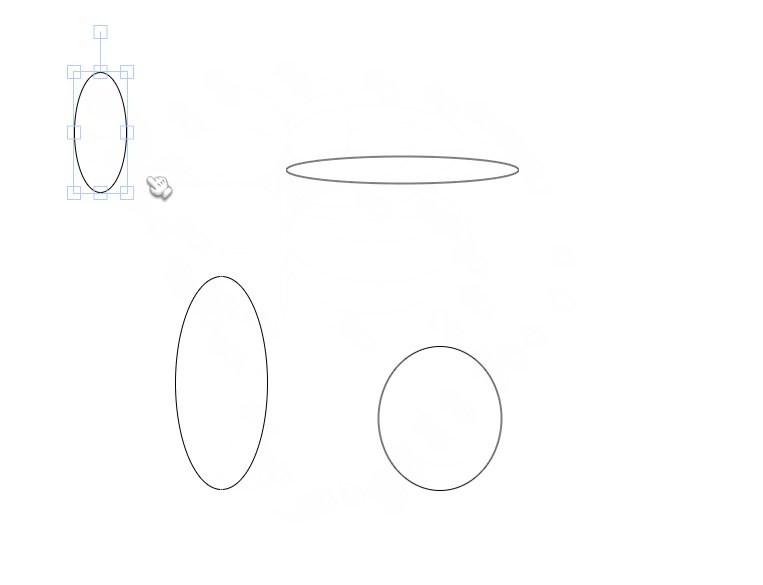
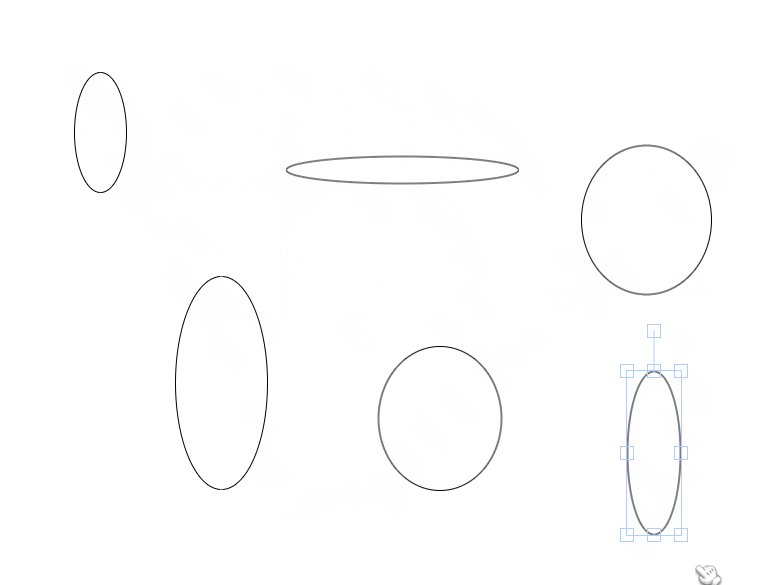
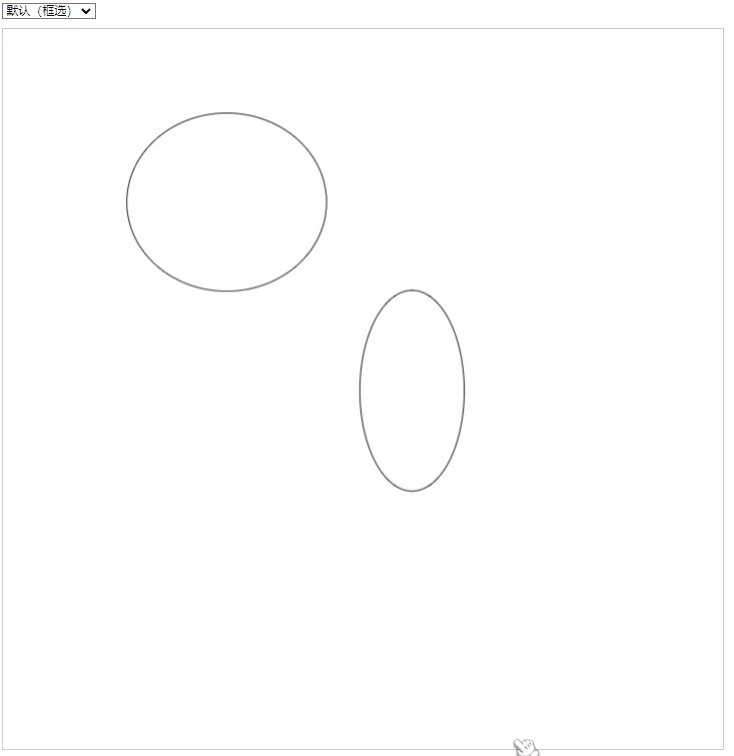
效果如下图所示

<br>
<br>
思路
Fabric.js 在初始化画布之后,可以执行框选操作,但默认是使用矩形的方式来框选,如下图所示:

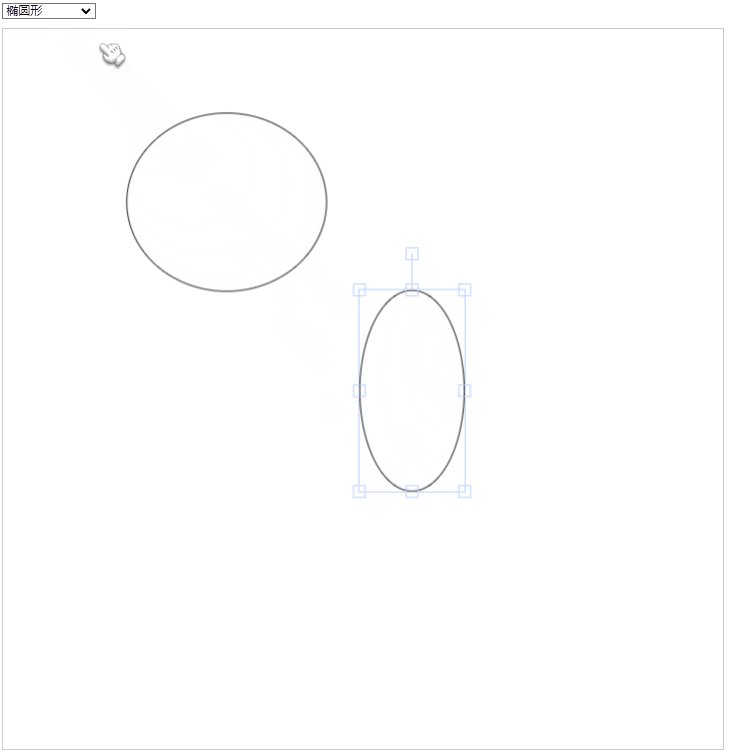
我希望使用鼠标创建椭圆的时候可以又一个椭圆的影子出来,这能让我更方便去观察当前要画的椭圆大概是什么样子。
所以我们可以先把框选时的边框和背景色设置成透明,然后再框选时监听鼠标点击、移动、松开的事件,从而绘制出一个椭圆。
<br>
详细思路步骤如下:
- 将框选时边框和背景设为透明
- 鼠标点击时创建椭圆
- 鼠标移动时修改椭圆尺寸
- 鼠标松开时生成正式的椭圆
<br>
我将整个绘制事件拆分成上面4步,但其实第3步还是有点难度的,我们要考虑几种情况:
- 点击时的坐标在移动时的左下方
- 点击时的坐标在移动时的左上方
- 点击时的坐标在移动时的右上方
- 点击时的坐标在移动时的右下方
<br>
这4种情况我在 《Fabric.js 自由绘制矩形》 里逐一分析过,可以去看看(记得点个赞哦~)
<br>
<br>
编码
在理清思路后,我们可以正式编码阶段。
我还是会按照1、2、3、4的步骤去编码,你在两个浏览器窗口中打开本文,一边是编码,一边是思路,对照着看可能会清晰点。
<canvas id="canvas" width="800" height="800"></canvas><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> let canvas = null let currentType = 'default' let downPoint = null let upPoint = null let currentEllipse = null // 临时椭圆 // 初始化画板 function initCanvas() { canvas = new fabric.Canvas('canvas') canvas.on('mouse:down', canvasMouseDown) // 鼠标在画布上按下 canvas.on('mouse:move', canvasMouseMove) // 鼠标在画布上移动 canvas.on('mouse:up', canvasMouseUp) // 鼠标在画布上松开 } // 画布操作类型切换 function typeChange(opt) { currentType = opt switch(opt) { case 'default': // 默认框选模式 canvas.selection = true canvas.selectionColor = 'rgba(100, 100, 255, 0.3)' canvas.selectionBorderColor = 'rgba(255, 255, 255, 0.3)' canvas.skipTargetFind = false // 允许选中 break case 'ellipse': // 椭圆模式 // 将框选时,边框和背景设为透明 canvas.selectionColor = 'transparent' canvas.selectionBorderColor = 'transparent' canvas.skipTargetFind = true // 禁止选中 break } } // 鼠标在画布上按下 function canvasMouseDown(e) { downPoint = e.absolutePointer if (currentType === 'ellipse') { currentEllipse = new fabric.Ellipse({ top: downPoint.y, left: downPoint.x, rx: 0, ry: 0, fill: 'transparent', stroke: 'rgba(0, 0, 0, 0.2)' }) canvas.add(currentEllipse) } } // 鼠标在画布上移动 function canvasMouseMove(e) { if (currentType === 'ellipse' && currentEllipse) { const currentPoint = e.absolutePointer let rx = Math.abs(downPoint.x - currentPoint.x) / 2 let ry = Math.abs(downPoint.y - currentPoint.y) / 2 let top = currentPoint.y > downPoint.y ? downPoint.y : downPoint.y - ry * 2 let left = currentPoint.x > downPoint.x ? downPoint.x : downPoint.x - rx * 2 // 设置椭圆尺寸和所在位置 currentEllipse.set('rx', rx) currentEllipse.set('ry', ry) currentEllipse.set('top', top) currentEllipse.set('left', left) // 刷新一下画布 canvas.requestRenderAll() } } // 鼠标在画布上松开 function canvasMouseUp(e) { upPoint = e.absolutePointer if (currentType === 'ellipse') { // 需要判断点击时和松开时鼠标的坐标点是否相等,相等的话就不创建椭圆了 if (JSON.stringify(downPoint) === JSON.stringify(upPoint)) { canvas.remove(currentEllipse) } else { // 设置椭圆样式 currentEllipse.set('stroke', '#000') } // 清除临时创建的椭圆 currentEllipse = null } } window.onload = function() { initCanvas() }</script>从上面的代码可以看出,主要核心部分就是 “鼠标点击时,鼠标移动时,松开鼠标后” 这几个环节。鼠标移动时,要实时监听鼠标当前的坐标,松开鼠标后就不再监听。
<br>

<br>
<br>
代码仓库
<br>
<br>
推荐阅读
点赞 + 关注 + 收藏 = 学会了
边栏推荐
- QT new project_ MyNotepad++
- Code implementation MNLM
- php链表创建和遍历
- Fabric.js 上划线、中划线(删除线)、下划线
- Custom events, global event bus, message subscription and publishing, $nexttick
- Pycharm连接远程服务器
- 故事點 vs. 人天
- The global special paper revenue in 2021 was about $27 million, and it is expected to reach $35 million in 2028. From 2022 to 2028, the CAGR was 3.8%
- Selenium element positioning method
- Qt原代码基本知识
猜你喜欢

In 2021, the global styrene butadiene styrene (SBS) revenue was about $3722.7 million, and it is expected to reach $5679.6 million in 2028

QT - make a simple calculator - realize four operations

Will your sleep service dream of the extra bookinfo on the service network

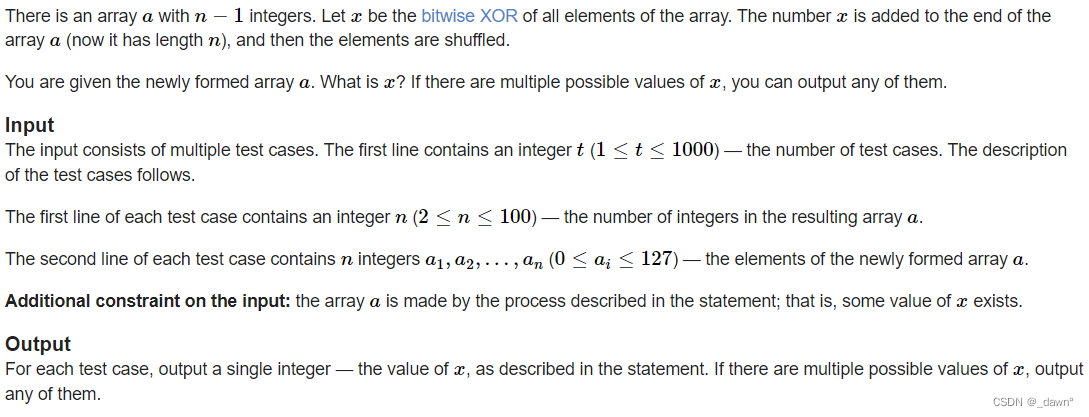
Codeforces Round #803 (Div. 2)(A~D)

kaggle如何使用utility script

In 2021, the global TCB adapter revenue was about $93 million, and it is expected to reach $315.5 million in 2028

Penetrate the remote connection database through the Intranet

Just 1000 fans, record it

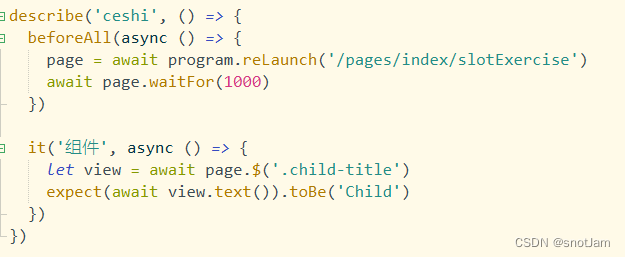
uniapp自动化测试学习

当贝投影4K激光投影X3 Pro获得一致好评:万元投影仪首选
随机推荐
线性dp求解 最长子序列 —— 小题三则
Dingtalk send message
Openharmony notes --------- (4)
Convolutional neural network (Introduction)
由粒子加速器产生的反中子形成的白洞
Certik released the defi security report in 2021, disclosing key data of industry development (PDF download link attached)
Using computed in uni app solves the abnormal display of data () value in tab switching
Development skills of rxjs observable custom operator
kaggle如何使用utility script
In 2021, the global TCB adapter revenue was about $93 million, and it is expected to reach $315.5 million in 2028
C crystal report printing
[template] longest common subsequence ([DP or greedy] board)
uniapp自动化测试学习
< schéma de développement de la machine d'exercice oral > machine d'exercice oral / trésor d'exercice oral / trésor de mathématiques pour enfants / lecteur LCD de calculatrice pour enfants IC - vk1621
Fabric.js 上划线、中划线(删除线)、下划线
Origin plots thermogravimetric TG and differential thermogravimetric DTG curves
<口算练习机 方案开发原理图>口算练习机/口算宝/儿童数学宝/儿童计算器 LCD液晶显示驱动IC-VK1621B,提供技术支持
go操作redis
给Android程序员的一些面试建议「建议收藏」
[development environment] Dell computer system reinstallation (download Dell OS recovery tool | use Dell OS recovery tool to make USB flash disk system | install system)