当前位置:网站首页>---静态页面---
---静态页面---
2022-08-02 03:22:00 【cjx177187】
01.Html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./01.css">
</head>
<body>
<img src="./1.png" >
<img src="https://p3.ssl.qhimg.com/dmfd/400_300_/t0140582dc583d923bf.png" >
<a href="./02.html">网页2</a>
<a href="https://www.baidu.com">百度</a>
</body>
</html>
node.js代码
var http=require("http")
var fs=require("fs")
var app=http.createServer((req,res)=>{
if(req.url=="/01.html"){
fs.readFile(__dirname+"/01.html",(err,data)=>{
res.end(data)
})
}else if(req.url=="/1.jpg"){
fs.readFile(__dirname+"/1.jpg",(err,data)=>{
res.end(data)
})
}else if(req.url=="/02.html"){
fs.readFile(__dirname+"/02.html",(err,data)=>{
res.end(data)
})
}
})
app.listen(8081)
当我们在浏览器输入网址时,收到的是网页源代码,这个代码浏览器是怎样运行的呢,是从上往下一行一行运行的;解析文档树中节点,一的节点一个节点的解析,当解析到 <link rel="stylesheet" href="./01.css">代码时,就会自发的向后端做出请求,再次运行http.createServer这个函数,这是浏览器就会收到一份css代码,然后再渲染到页面上,再回到HTML文件上运行下一行代码,一直运行到
<img src="./1.png" > 时 再次 发送请求调用http.createServer,获取1.png这个图片渲染到页面上,就这样一行一行的执行,一次又一次地发送请求接受数据,最后才是我们看见的那个页面。
但是我们会发现,我们的代码是需要一次又一次的去判断我们所请求的网络地址和我们是否是我们想要的,如果是我们在利用
fs.readFile函数来读出数据发送给前端,这样我们写出一个网页就需要很多次的if和else语句,并且很多的代码行其实都是类似的,就只改动了我们的判断条件和要读取的数据。我们还会发现一点,就是我们去判断的语句和我们先要读取的文件名其实是一样的只是我们要读取的语句前面多添加了一个绝对路径。
所以我们可以试像一下为什莫不能把判断语句和读取文件路径当作一个变量放入我们的代码中呢,这样仅需要几行代码就可以代替我们所有的if判断了
改进:
var http=require("http")
var fs=require("fs")
var app=http.createServer((req,res)=>{
fs.readFile(__dirname+req.url,(err,data)=>{
res.end(data)
})
})
app.listen(8081)
边栏推荐
- oracle内连接和外连接
- HCIP-第十天-BGP综合实验
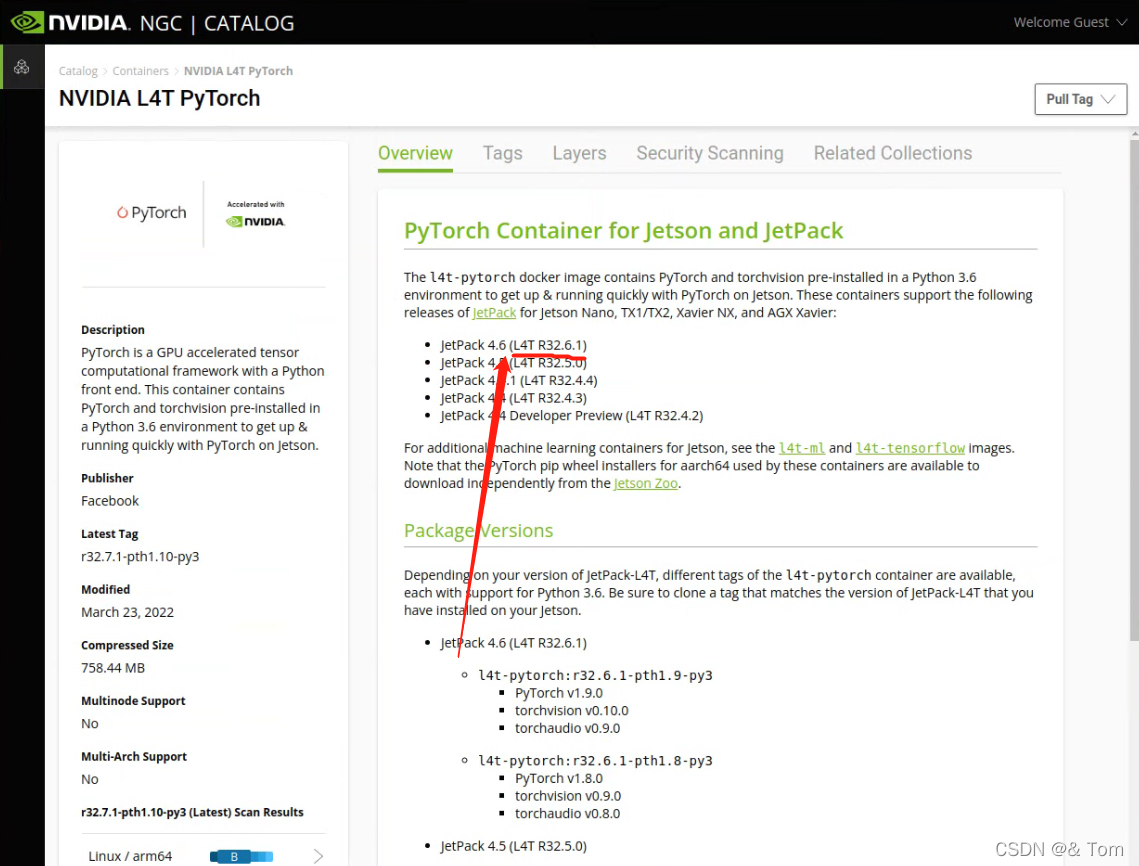
- 每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch
- [详解C语言]一文带你玩转C语言小游戏---扫雷
- subprocess.CalledProcessError: Command ‘pip install ‘thop‘‘ returned non-zero exit status 1.
- Cut out web icons through PS 2021
- C语言 void和void *(无类型指针)
- SOCKS5
- Chemical reagent Phospholipid-polyethylene glycol-hydroxyl, DSPE-PEG-OH, DSPE-PEG-Hydroxyl, MW: 5000
- 磷脂-聚乙二醇-醛基 DSPE-PEG-Aldehyde DSPE-PEG-CHO MW:5000
猜你喜欢

MySQL两阶段提交串讲

Phospholipid-polyethylene glycol-targeted neovascularization targeting peptide APRPG, DSPE-PEG-APRPG

subprocess.CalledProcessError: Command 'pip install 'thop'' returned non-zero exit status 1.

2022年比若依更香的开源项目

@Autowired与@Resource区别

DSPE-PEG-Silane, DSPE-PEG-SIL, phospholipid-polyethylene glycol-silane modified active group

每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch

【我的创作纪念日】 3周年

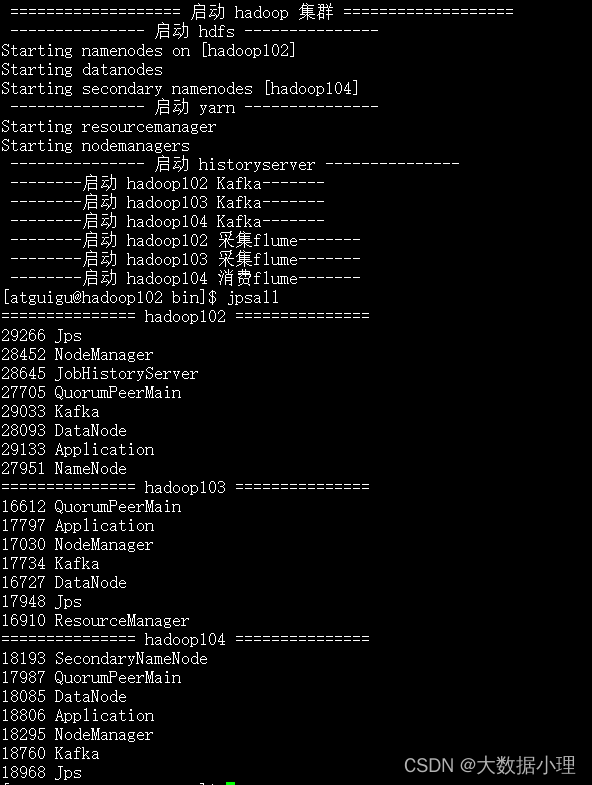
离线数仓-用户行为采集

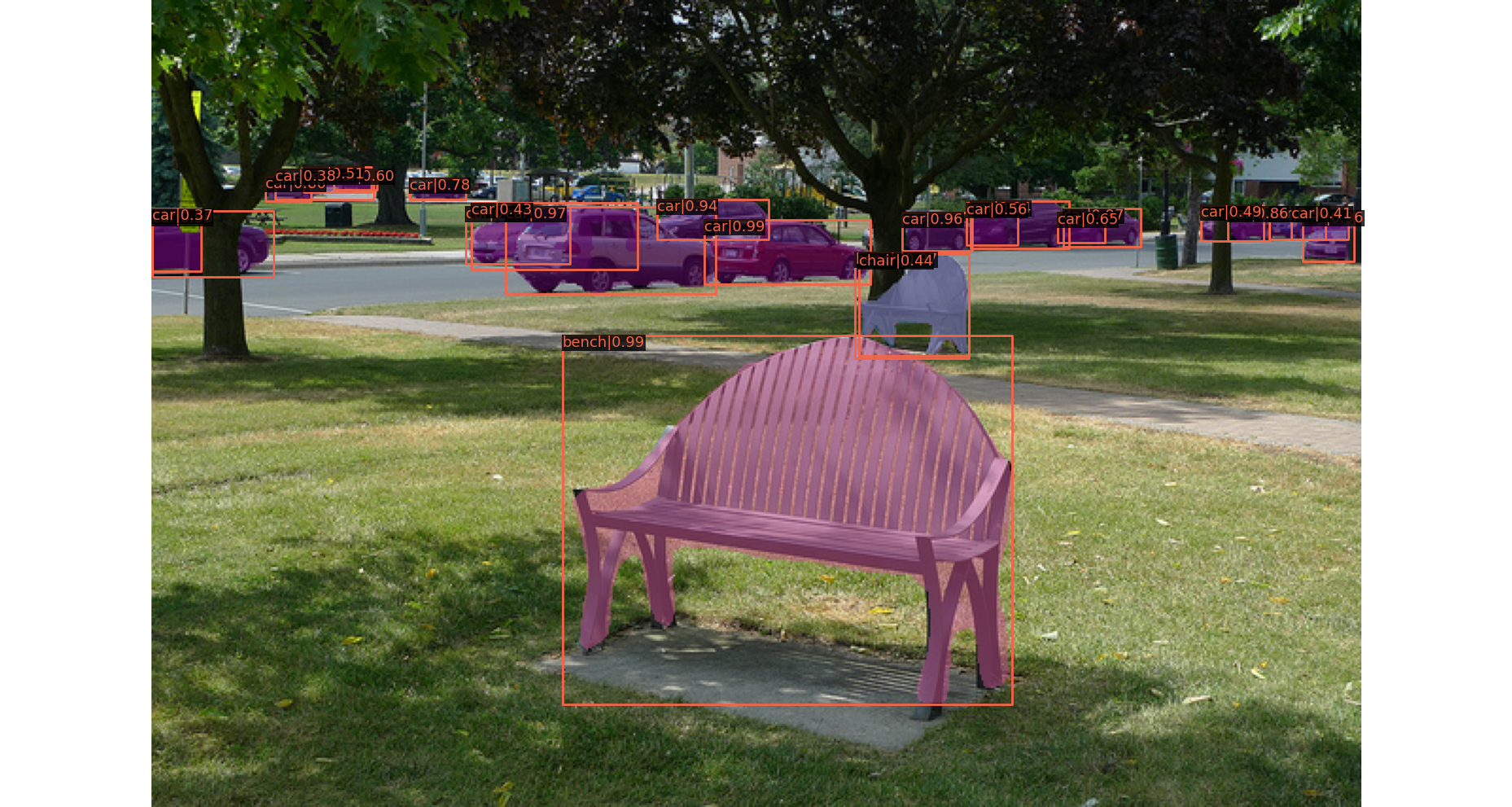
配置mmdet来训练Swin-Transformer之一配置环境
随机推荐
np.unique()函数
磷脂-聚乙二醇-醛基 DSPE-PEG-Aldehyde DSPE-PEG-CHO MW:5000
Error: with open(txt_path,'r') as f: FileNotFoundError: [Errno 2] No such file or directory:
debian 10 nat 与路由转发
啃瓜记录又一天
[Learning Records of Boxue Valley] Super summary, share with heart | Software Testing Interface Testing Basics
ssm各类配置模板
MySQL两阶段提交串讲
通过PS 2021 将网页图标抠下来
SSM整合
[详解C语言]一文带你玩转C语言小游戏---三子棋
DSPE-PEG-DBCO 磷脂-聚乙二醇-二苯并环辛炔 一种线性杂双官能聚乙二醇化试剂
Redis笔记进阶篇:万字长文-整理Redis,各种知识点,建议收藏
Chemical reagent Phospholipid-polyethylene glycol-hydroxyl, DSPE-PEG-OH, DSPE-PEG-Hydroxyl, MW: 5000
2022年比若依更香的开源项目
【博学谷学习记录】超强总结,用心分享 | 软件测试 接口测试基础
C语言的变长数组
Dynamic proxy tool class
Knowledge Engineering Assignment 2: Introduction to Knowledge Engineering Related Fields
@DateTimeFormat注解