当前位置:网站首页>箭头函数的使用
箭头函数的使用
2022-08-04 05:26:00 【strongest强】
1.省略了function的书写,让代码更加简洁
let say_hello=function(){
console.log('hello world!');
}
let delete_function=()=>{
console.log('I had deleted function!');
}
say_hello();
delete_function();输出:
hello world!
I had deleted function!
2.不能使用伪数组
let input = function() {
for (var k of arguments) {
console.log(k);
}
}
input(1, 2, 3);
console.log('.........................');
var hello=()=>{
for(var k of arguments){
console.log(k);
}
}
hello(5,6,7);输出:
1,2,3
.........................
arguments is not defined
3.不能作为构造实例化对象
var person = (name, age) => {
this.name = name,
this.age = age;
}
let xinyi = new person('xie', 'wang');
console.log(xinyi);输出:
person is not a constructor //备注(person不是一个构造器)
4.当传入实参只有一个时候,可以省略小括号
let fruits = asia => {
console.log(asia);
}
fruits('apples');输出:
apples
5.当花括号内的代码只有一条时并且返回结果时,可以省略大括号
let add = (num1, num2) => num1 + num2;
console.log(add(2, 5));
console.log('.........................');
let pow = (num1) => num1 * num1;
console.log(pow(8));
输出:
7
.........................
64
6.静态指向,不能使用call,bind,apply强行改变this指向
function fun() {
console.log(this.name);
}
var hel = () => {
console.log(this.name);
}
var name = 'strongest强'
let newname = {
name: '强哥'
}
fun();
console.log('.........................');
hel();
console.log('.........................');
fun.call(newname);
console.log('.........................');
hel.call(newname);
console.log('.........................');
hel.apply(newname);
console.log('.........................');
hel.bind(newname)(null);输出:
strongest强
.........................
strongest强
.........................
强哥
.........................
strongest强
.........................
strongest强
.........................
strongest强
边栏推荐
猜你喜欢

CentOS7 - yum install mysql

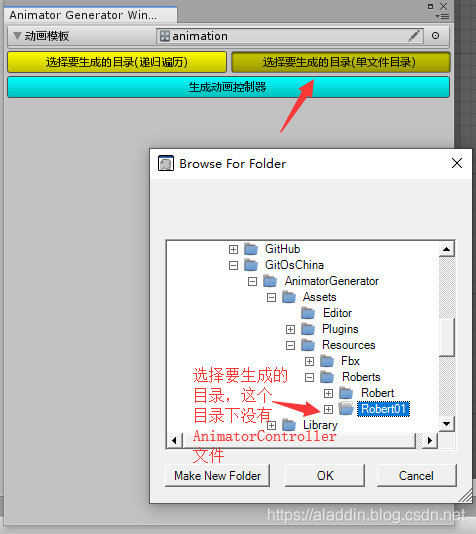
Unity动画生成工具

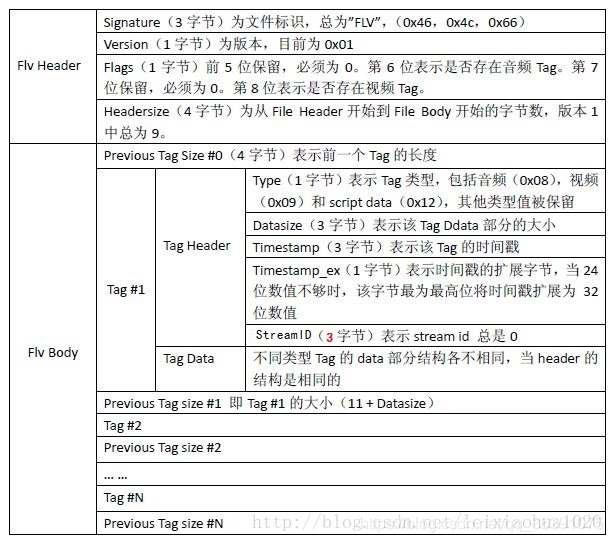
FLV格式详解

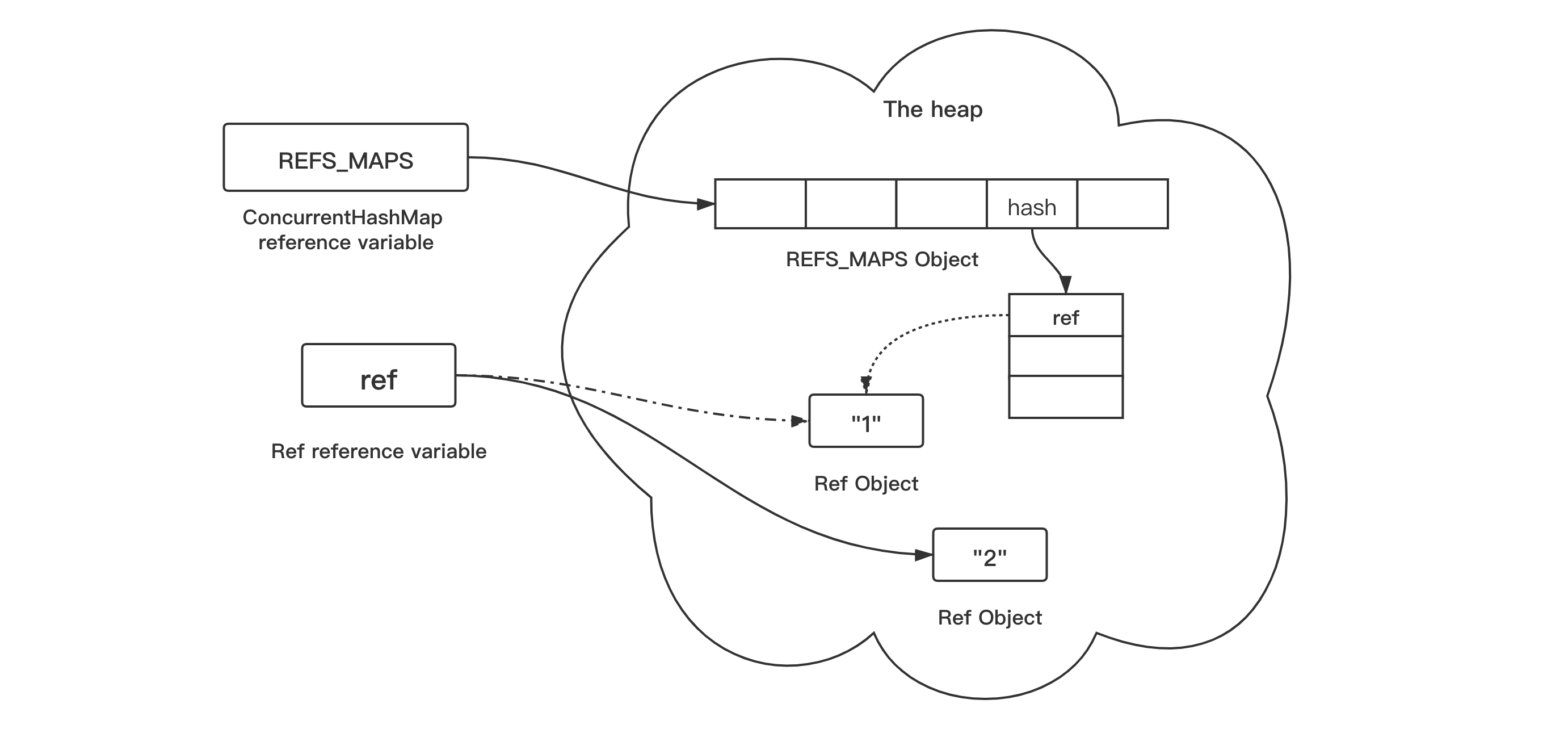
一个对象引用的思考

Teenage Achievement Hackers Need These Skills

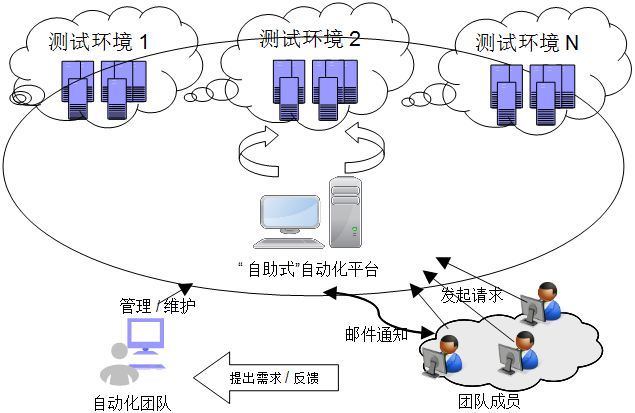
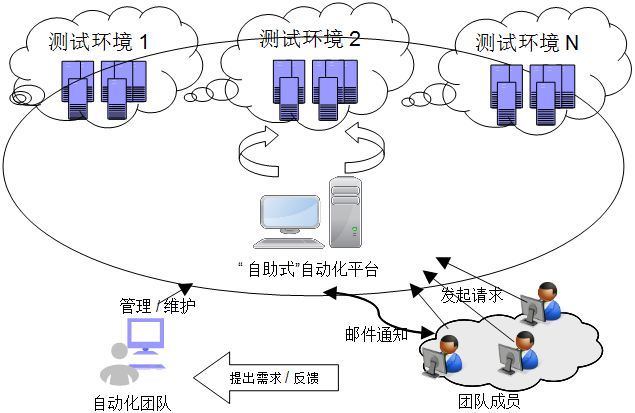
The cost of automated testing is high and the effect is poor, so what is the significance of automated testing?

Do you think border-radius is just rounded corners?【Various angles】

自动化测试的成本高效果差,那么自动化测试的意义在哪呢?

Tactile intelligent sharing - SSD20X realizes upgrade display progress bar

高性能高可靠性高扩展性分布式防火墙架构
随机推荐
再识关联容器
(Kettle) pdi-ce-8.2 连接MySQL8.x数据库时驱动问题之终极探讨及解决方法分析
Redis common interview questions
3面头条,花7天整理了面试题和学习笔记,已正式入职半个月
音视频相关基础知识与FFmpeg介绍
12. Paging plugin
OpenCV获取和设置图像的平均亮度
力扣:746. 使用最小花费爬楼梯
JNI基本使用
程序员也应了解的Unity粒子系统
Can 't connect to MySQL server on' localhost3306 '(10061) simple solutions
4.1 JdbcTemplate for declarative transactions
canal实现mysql数据同步
4.3 Annotation-based declarative transactions and XML-based declarative transactions
Wwise入门和实战
一个对象引用的思考
8.03 Day34---BaseMapper query statement usage
4.2 Declarative Transaction Concept
Canal mysql data synchronization
OpenGLES 学习之帧缓存