当前位置:网站首页>客户评分控件
客户评分控件
2022-08-02 03:22:00 【cjx177187】
五角星评分控件

<body>
<style>
#box {
border: 1px solid black;
margin: 100px 0 0 100px;
width: 510px;
height: 100px;
position: absolute;
}
</style>
<h1>点亮小星星:</h1>
<div id="box"></div>
<script>
//画五角星
//1.利用圆形画五角星,在圆上找均匀分布的五个点
//2.利用三角函数算出每个点的坐标,作为连线的坐标
//3.将五个点两两间隔连接起来,形成五角星。
Object.prototype.start = function (x, y, r, color = "gray", ancolor = "yellow") {
this.beginPath()
var arr = []
var deg = Math.PI / 180
for (let i = 0; i < 5; i++) {
//1.利用圆形画五角星,在圆上找均匀分布的五个点
//2.利用三角函数算出每个点的坐标,作为连线的坐标
var x1 = x + Math.cos((72 * i - 90) * deg) * r
var y1 = y + Math.sin((72 * i - 90) * deg) * r
arr.push(x1, y1)
}
//3.将五个点两两间隔连接起来,形成五角星。
this.moveTo(arr[0], arr[1])
this.lineTo(arr[4], arr[5])
this.lineTo(arr[8], arr[9])
this.lineTo(arr[2], arr[3])
this.lineTo(arr[6], arr[7])
this.lineTo(arr[0], arr[1])
this.fillStyle = color
this.fill()
// this.stroke()
}
//封装一个canvas函数,在盒子里面添加一个人canvas根据盒子的宽高来决定五角星的大小
Object.prototype.canvas = function (n, color) {
var canvas = document.createElement("canvas")
var pen = canvas.getContext("2d")
var r = this.offsetHeight / 2
canvas.heigth = r * 2
canvas.width = (this.offsetHeight + 4) * 5
this.appendChild(canvas)
//判断点亮五角星的个数,将要改变的五角星填充为黄色
for (let i = 0; i < 5; i++) {
if (i < n) {
pen.start(r + r * 2 * i, r, r, "yellow")
} else {
pen.start(r + r * 2 * i, r, r, color)
}
}
}
</script>
<script>
var box = document.querySelector("#box")
box.canvas()
//给box绑定移动事件,通过事件的属性和弹性盒子的属性来计算出鼠标移动到那个五角星,将前面所有的五角星的填充颜色变为黄色
box.onmousemove = function (el) {
var n = Math.ceil((el.clientX - this.offsetLeft) / (this.offsetHeight + 4))
this.innerHTML = " "
this.canvas(n)
}
</script>
边栏推荐
猜你喜欢

mysql中如何查看表是否被锁

MySql创建数据表

Knowledge Engineering Assignment 2: Introduction to Knowledge Engineering Related Fields

UserWarning:火炬。meshgrid:在以后的版本中,它将被要求通过索引ing argu

磷脂-聚乙二醇-巯基,DSPE-PEG-Thiol,DSPE-PEG-SH,MW:5000

Redis笔记进阶篇:万字长文-整理Redis,各种知识点,建议收藏

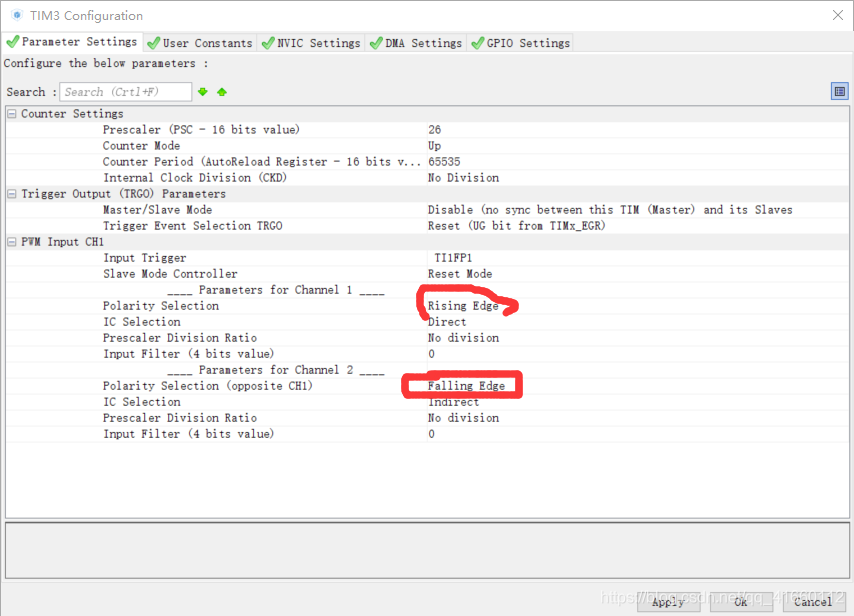
利用 nucleo stm32 f767zi 进行USART+DMA+PWM输入模式 CUBE配置

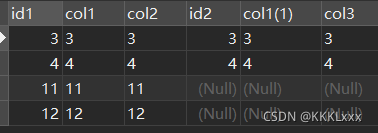
Usage of JOIN in MySQL

API 低代码开发:接口大师,一套开发、管理和提供接口的产品框架

PowerManagerService灭屏超时流程
随机推荐
Mysql8.0安装教程
磷脂-聚乙二醇-靶向新生血管靶向肽APRPG,DSPE-PEG-APRPG
利用 nucleo stm32 f767zi 进行USART+DMA+PWM输入模式 CUBE配置
MySql创建数据表
化学试剂磷脂-聚乙二醇-羟基,DSPE-PEG-OH,DSPE-PEG-Hydroxyl,MW:5000
sh: 1: curl: not found
mysql中exists的用法详解
MySQL8.0与MySQL5.7差异分析
STM32 触发HardFault_Handler如何查找原因
AttributeError: 'Upsample' object has no attribute 'recompute_scale_factor'
Phospholipid-Polyethylene Glycol-Aldehyde DSPE-PEG-Aldehyde DSPE-PEG-CHO MW: 5000
np.unique() function
PCL—point cloud data segmentation
删库后!除了跑路还能干什么?
【面试】失败的一次面试
分布式领域最重要的一篇论文,到底讲了什么?
远程调试、无cuDnn、自定义模块无法导入问题记录
离线数仓-用户行为采集
MySQL8.0安装教程,在Linux环境安装MySQL8.0教程,最新教程 超详细
C语言中关于2的n次方求值问题(移位运算)