当前位置:网站首页>小程序获取用户头像和昵称
小程序获取用户头像和昵称
2022-07-03 03:23:00 【水w】
本篇参考B站视频小程序实战项目-食疗坊_哔哩哔哩_bilibili
目录
方法一
(1)wxml
<!--pages/contact/contact.wxml-->
获取用户头像和昵称 -->
<!-- <view class="userInfo">
<view class="img"><open-data class="logo" type="userAvatarUrl"></open-data></view>
<open-data type="userNickName"></open-data>
</view>
方法二:本例以方法二展示,通过全局变量globalData进行读取
1.编写contact页面
(1)wxml
<!--pages/contact/contact.wxml-->
<view class="userInfo">
<button wx:if='{
{isShow}}' open-type="getUserInfo" bindgetuserinfo="getUserInfo">获取头像和昵称</button>
<view wx:else>
<view class='img'><image class="logo" src="{
{userInfo.avatarUrl}}" alt=""/></view>
<view>{
{userInfo.nickName}}</view>
</view>
</view>(2)js
// pages/contact/contact.js
Page({
/**
* 页面的初始数据
*/
data: {
isShow: true, // 显示按钮
userInfo: '', // 存储用户信息
},
// 1.点击按钮,授权头像和昵称
getUserInfo(e) {
console.log(e);
this.setData({
userInfo : e.detail.userInfo,
isShow : false
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})(3)wxss
/* pages/contact/contact.wxss */
page {
background: #f5f5f5;
}
.userInfo {
padding: 10px;
background: #fff;
display: flex;
align-items: center;
}
.img .logo {
width: 180rpx;
height: 180rpx;
border-radius: 50%;
overflow: hidden;
border: 1px solid #ccc8c8;
display: block;
}2.展示效果
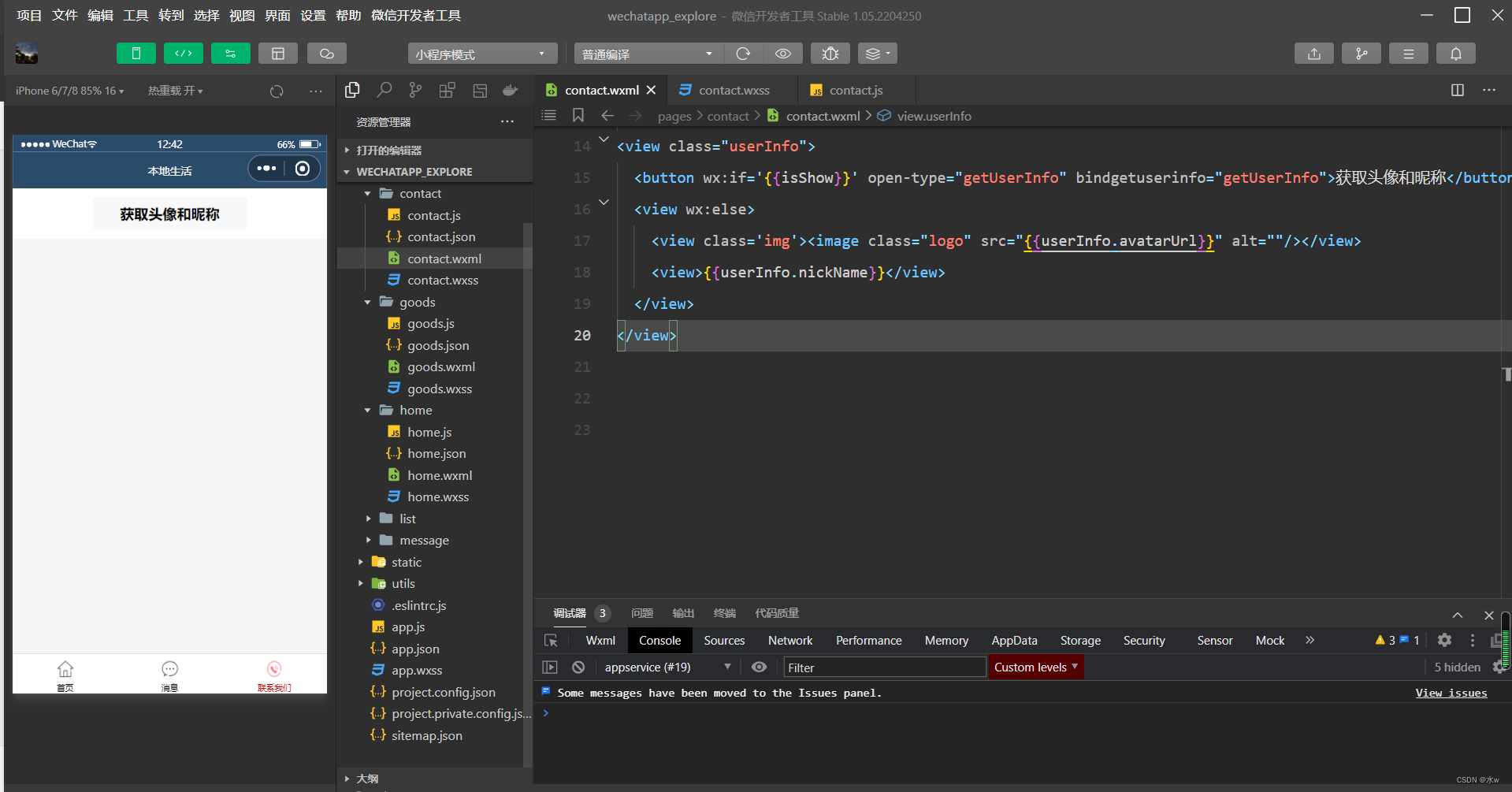
(1)编译之后,页面展示如下,

(2)点击“获取头像和昵称”按钮,页面展示如下,

问题:每次进入都需要用户进行点击“授权用户头像和昵称”按钮。
3.优化
用户点击:获取头像和昵称
- 1.button触发按钮点击事件
- 2.定义函数,获取e.detail获取头像的昵称
- 3.刷新页面--再次进入还需要点击按钮。希望:之前授权了,直接获取头像和昵称
- (1)本地存储:获取用户头像和昵称之后,把数据存储本地。
- 缺点:数据固定了,不会更新
- (2)重新获取:推荐。在app.js全局获取,页面共享数据。
- 获取用户之前是否以及授权过信息。如果之前已经授权过信息,那么直接获取头像和昵称;否则第一进入使,跳转到获取界面,引导用户授权。
编写app.js
注意:将用户信息存储到全局变量,当前页不能用。也就是说如果我直接进入当前contact页面(不先进入首页),那么当前页contact页面拿不到用户信息。因为请求数据是异步的,如果异步全局读不到,那么就需要在app.js里通过函数返回数据。
(1)打开app.js,进行编写,
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 进入小程序,获取用户之前是否授权信息
// 1.获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。
wx.getSetting({
success:res=>{
console.log(res);
// 判断reswx.authSetting是否包含userInfo = true
if (res.authSetting['scope.userInfo']){ // 授权了
console.log("之前已经授权过用户信息,直接获取")
// 获取小程序api,获取用户信息
wx.getUserInfo({
success:result=>{
console.log('用户信息',result)
// 获取用户信息之后,存储到全局变量globalData
this.globalData.userInfo = result.userInfo
// 如果异步全局读不到,那么函数返回数据
if(this.callback){
this.callback(result.userInfo)
}
}
})
} else{
// 没有授权--跳转到授权页面
wx.showToast({
title: '之前没有授权,请授权后查看小程序',
})
// wx.switchTab({
// url: 'pages/contact/contact',
// })
}
}
})
},
globalData:{
userInfo:''
}
})
编写 contact页面
(2)首先在contact.js中添加这一行代码,之后进行编写,

// pages/contact/contact.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
isShow: true, // 显示按钮
userInfo: '', // 存储用户信息
},
// 1.点击按钮,授权头像和昵称
getUserInfo(e) {
console.log(e);
this.setData({
userInfo : e.detail.userInfo,
isShow : false
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 获取app.js全局变量globalData的用户信息,如果有数据则渲染授权信息,没有不渲染
if (app.globalData.userInfo){
console.log('全局变量授权信息存在')
this.setData({userInfo:app.globalData.userInfo,isShow:false})
}else{
// 如果异步全局读不到,那么通过给app对象定义函数,接收数据
app.callback=res=>{
console.log(res)
this.setData({userInfo:app.globalData.userInfo,isShow:false})
}
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})(3)contact.wxss和contact.wxml不变
/* pages/contact/contact.wxss */
page {
background: #f5f5f5;
}
.userInfo {
padding: 10px;
background: #fff;
display: flex;
align-items: center;
}
.img .logo {
width: 180rpx;
height: 180rpx;
border-radius: 50%;
overflow: hidden;
border: 1px solid #ccc8c8;
display: block;
}<!--pages/contact/contact.wxml-->
<!-- 用户点击:获取头像和昵称
1.button触发按钮点击事件
2.定义函数,获取e.detail获取头像的昵称
3.刷新页面--再次进入还需要点击按钮。希望:之前授权了,直接获取头像和昵称
本地存储:获取用户头像和昵称之后,把数据存储本地
缺点:数据固定了,不会更新
重新获取:推荐
-->
<view class="userInfo">
<button wx:if='{
{isShow}}' open-type="getUserInfo" bindgetuserinfo="getUserInfo">获取头像和昵称</button>
<view wx:else>
<view class='img'><image class="logo" src="{
{userInfo.avatarUrl}}" alt=""/></view>
<view>{
{userInfo.nickName}}</view>
</view>
</view>
展示效果:
(1)进行普通编译,默认先进入首页,可以看到console调试器上打印出了“之前已经授权过用户信息,直接获取”,

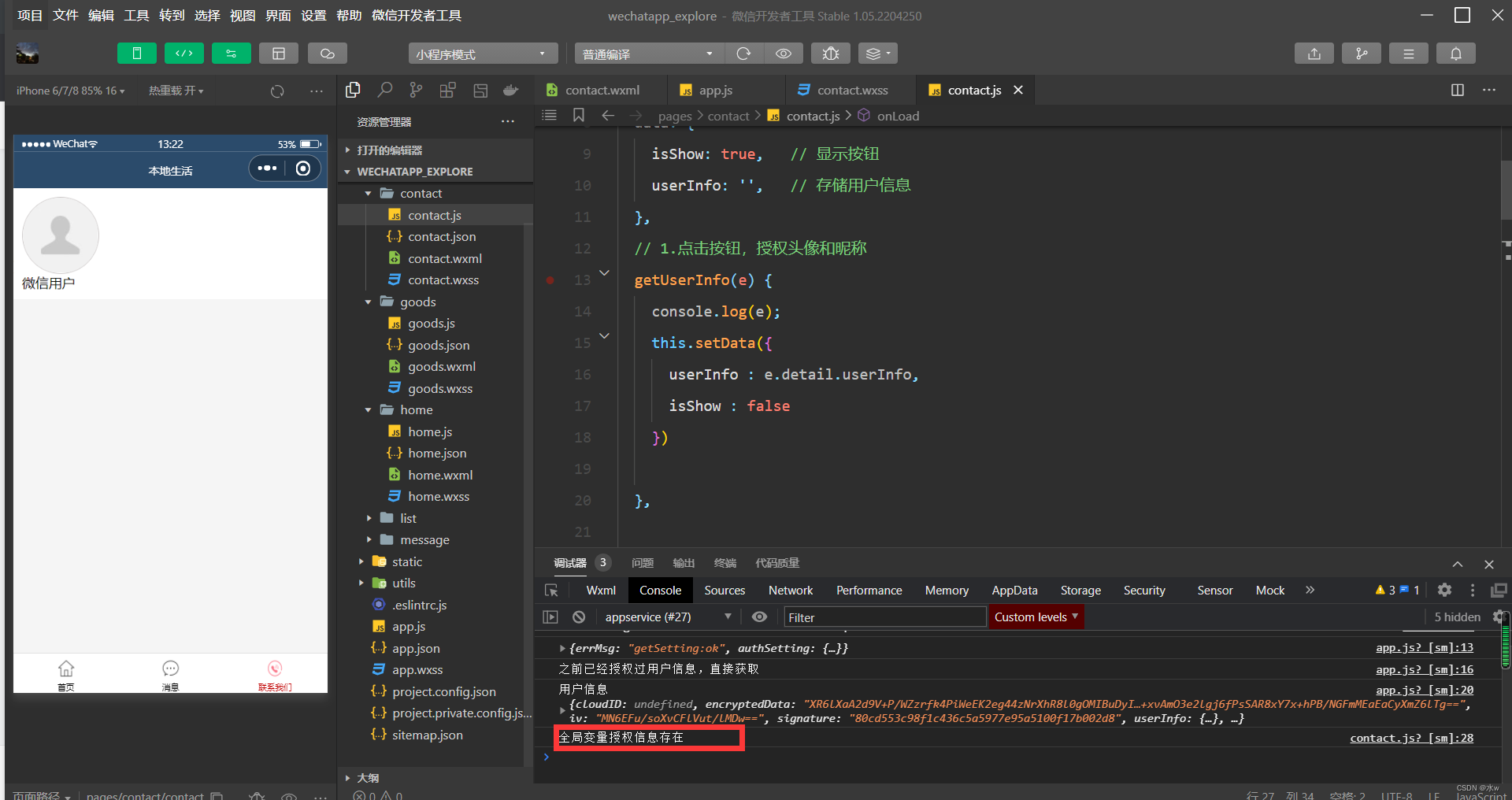
(2)再进入contact页面,可以看到“全局变量授权信息存在” ,

(3)清空缓存之后,再次进行普通编译,会发现调试器打印的授权信息中没有“userInfo:true”,而且contact页面显示的是“获取用户头像和昵称”按钮。
边栏推荐
- 程序员新人上午使用 isXxx 形式定义布尔类型,下午就被劝退?
- Limit of one question per day
- Pat class B common function Usage Summary
- VS 2019安装及配置opencv
- Nasvit: neural architecture search of efficient visual converter with gradient conflict perception hypernetwork training
- L'index des paramètres d'erreur est sorti de la plage pour les requêtes floues (1 > Nombre de paramètres, qui est 0)
- Vs 2019 installation and configuration opencv
- Find the storage address of the elements in the two-dimensional array
- 900W+ 数据,从 17s 到 300ms,如何操作
- QQ小程序开发之 一些前期准备:预约开发账号、下载安装开发者工具、创建qq小程序
猜你喜欢

docker安装mysql

UMI route interception (simple and rough)

VS 2019配置tensorRT

Lvgl usage experience

VS 2019 配置tensorRT生成engine

Vs 2019 configuration du moteur de génération de tensorrt

MySql實戰45講【SQL查詢和更新執行流程】

softmax的近似之NCE详解

Pytoch configuration

Stop using system Currenttimemillis() takes too long to count. It's too low. Stopwatch is easy to use!
随机推荐
Hi3536C V100R001C02SPC040 交叉编译器安装
Bigvision code
[set theory] partial order relation (partial order relation definition | partial order set definition | greater than or equal to relation | less than or equal to relation | integer division relation |
从输入URL到页面展示这中间发生了什么?
Stop using system Currenttimemillis() takes too long to count. It's too low. Stopwatch is easy to use!
为什么线程崩溃不会导致 JVM 崩溃
Basic operations of mongodb [add, delete, modify, query]
模糊查询时报错Parameter index out of range (1 > number of parameters, which is 0)
用Three.js做一個簡單的3D場景
Vs 2019 installation and configuration opencv
VS code配置虚拟环境
node 开启服务器
Docker install redis
MySql實戰45講【SQL查詢和更新執行流程】
MySQL practice 45 lecture [transaction isolation]
PAT乙级常用函数用法总结
二进制流转换成字节数组
Latest version of NPM: the "NPM" item cannot be recognized as the name of a cmdlet, function, script file, or runnable program. Please check
Pytorch multi card distributed training distributeddataparallel usage
ffmpeg之 一张/多张图片合成视频