当前位置:网站首页>单行、多行文本超出显示省略号
单行、多行文本超出显示省略号
2022-08-04 18:05:00 【前端小白۞】
单行、多行文本超出显示省略号
1、单行文本省略
.ellipsis-line {
border: 1px solid #f70505;
padding: 8px;
width: 400px;
overflow: hidden;
text-overflow: ellipsis; //文本溢出显示省略号
white-space: nowrap; //文本不会换行
}
语法:
| 值 | 默认值 | 适用 |
|---|---|---|
| clip;ellipsis | clip | 所有元素 |
| 属性 | 解释 |
|---|---|
| clip | 当对象内文本溢出时不显示省略标记(…),而是将溢出的部分裁切掉。 |
| ellipsis | 当对象内文本溢出时显示省略标记(…)。 |
注意:使用ellipsis的时候,必须配合overflow:hidden; white-space:nowrap;这三个样式共同使用才会有效果。
2、多行文本省略
直接用css属性-webkit-line-clamp:n;设置
在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit-line-clamp ;注意:这是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
-webkit-line-clamp:n;用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:display: -webkit-box;必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本。
这个属性只合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器
.multi-line {
border: 1px solid #f70505;
width: 400px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
边栏推荐
- Google Earth Engine APP - one-click online viewing of global images from 1984 to this year and loading an image analysis at the same time
- #yyds干货盘点# 面试必刷TOP101:链表相加(二)
- 解决错误:The package-lock.json file was created with an old version of npm
- 【技术积累】JS事件循环,Promise,async/await的运行顺序
- 基于层次分析法的“内卷”指数分析
- 2022年7月31日 暑假第三周总结
- YOLOv7-Pose尝鲜,基于YOLOv7的关键点模型测评
- 情绪的波动起伏
- 链表的经典入门LeetCode题目
- 数仓相关,总结
猜你喜欢

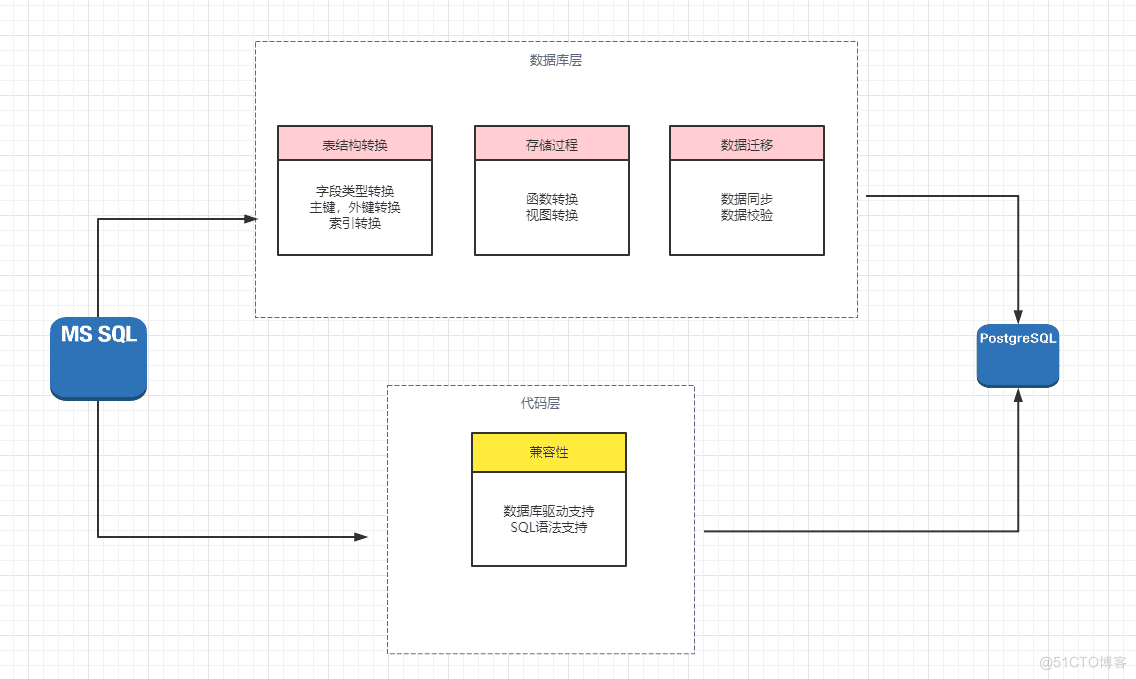
数据库SqlServer迁移PostgreSql实践

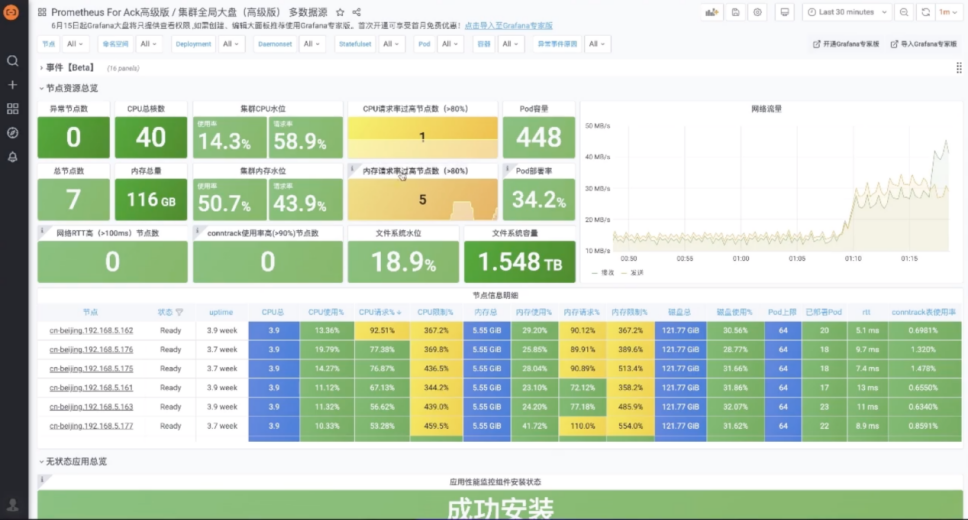
基于 eBPF 的 Kubernetes 可观测实践

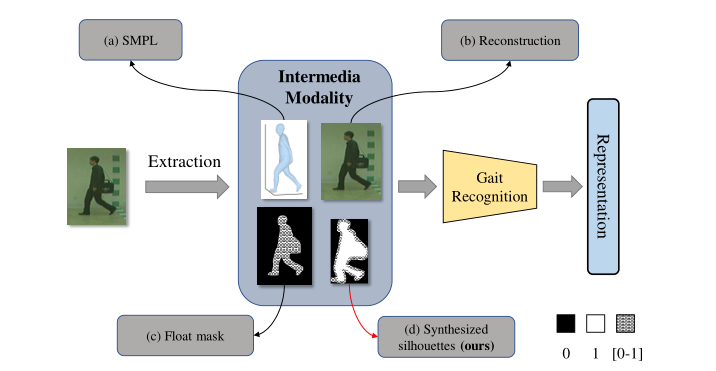
(ECCV-2022)GaitEdge:超越普通的端到端步态识别,提高实用性

力扣学习---0804

又一款高颜值 Redis 官方可视化工具,功能真心强大!

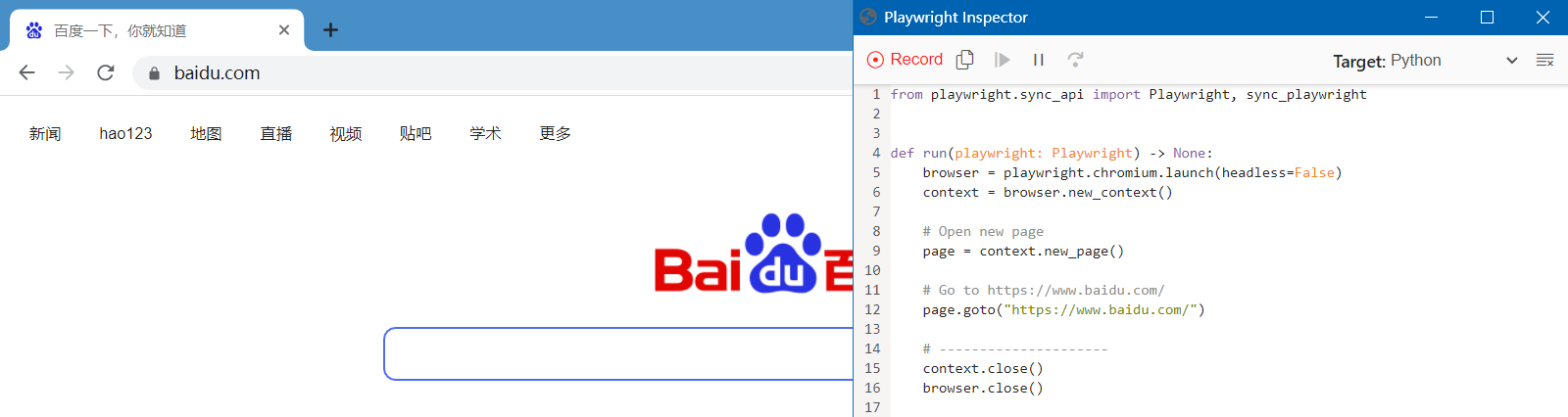
【web自动化测试】Playwright快速入门,5分钟上手

网站设计师:Nicepage 4.15 Crack By Xacker

Cholesterol-PEG-DBCO,CLS-PEG-DBCO,胆固醇-聚乙二醇-二苯基环辛炔科研试剂

Codeforces积分系统介绍

A group of friends asked for help, but the needs that were not solved in a week were solved in 3 minutes?
随机推荐
#yyds干货盘点# 面试必刷TOP101:链表相加(二)
【软件工程之美 - 专栏笔记】37 | 遇到线上故障,你和高手的差距在哪里?
How does EasyCVR call the double-speed playback of device recording through the interface?
通俗易懂-二维数组只能省略行不能省略列-人话版本
DHCP&OSPF组合实验演示(Huawei路由交换设备配置)
不论你是大众,科班和非科班,我这边整理很久,总结出的学习路线,还不快卷起来
YOLOv7-Pose尝鲜,基于YOLOv7的关键点模型测评
如何模拟后台API调用场景,很细!
Go language Go language, understand Go language file operation in one article
Matlab画图1
DSPE-PEG-DBCO,DBCO-PEG-DSPE,磷脂-聚乙二醇-二苯并环辛炔科研实验用
Iptables防火墙基础知识介绍
asp dotnet core 通过图片统计 csdn 用户访问
Web端即时通讯技术:WebSocket、socket.io、SSE
【web自动化测试】Playwright快速入门,5分钟上手
leetcode/含有所有字符的最短字符串
【技术笔记】let 和 var和const的异同
LeetCode 899. 有序队列
JS兼容问题总结
CAS:474922-26-4,DSPE-PEG-NH2,DSPE-PEG-amine,磷脂-聚乙二醇-氨基供应