当前位置:网站首页>02 【el和data的两种写法 MVVM模型】
02 【el和data的两种写法 MVVM模型】
2022-07-31 05:10:00 【DSelegent】
4.el和data的两种写法
el有2种写法
创建Vue实例对象的时候配置el属性
先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值
data有2种写法
- 对象式:data: { }
- 函数式:data() { return { } }
- 如何选择:目前哪种写法都可以,以后到组件时,data必须使用函数,否则会报错
一个重要的原则 - 由Vue管理的函数,一定不要写箭头函数,否则 this 就不再是Vue实例了
<body>
<div id="root">
<h1>你好,{
{name}}</h1>
</div>
</body>
<script type="text/javascript"> // el的两种写法 // const v = new Vue({
// //el:'#root', // 第一种写法 // data: {
// name:'dselegent' // } // }) // console.log(v) // v.$mount('#root') // 第二种写法 // data的两种写法 new Vue({
el: '#root', // data的第一种写法:对象式 // data:{
// name:'dselegent' // } //data的第二种写法:函数式 data() {
console.log('@@@', this) // 此处的this是Vue实例对象 return {
name: 'dselegent' } } }) </script>
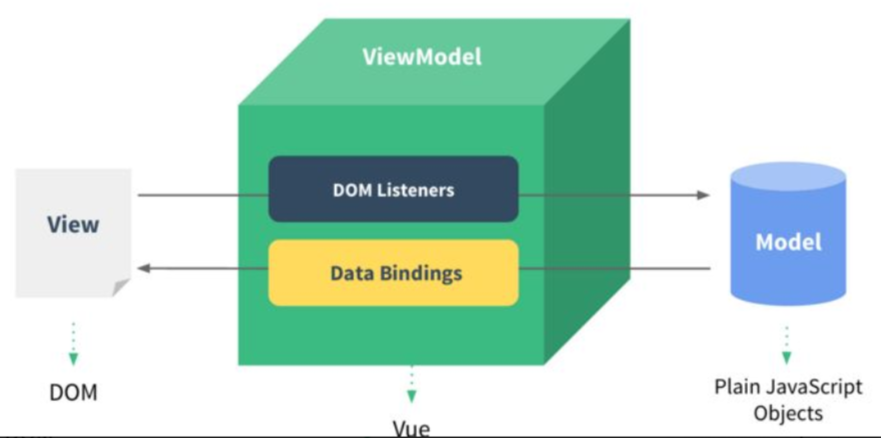
5.MVVM模型

MVVM模型
- M:模型
Model,data中的数据 - V:视图
View,模板代码 - VM:视图模型
ViewModel,Vue实例(相当于数据和页面的连接桥梁)
观察发现
data中所有的属性,最后都出现在了vm身上vm身上所有的属性 及Vue原型身上所有的属性,在 Vue模板中都可以直接使用
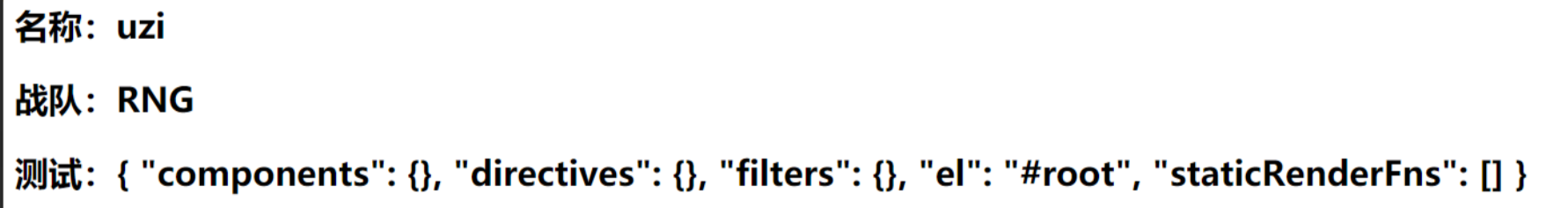
<div id="root">
<h2>名称:{
{ name }}</h2>
<h2>战队:{
{ team }}</h2>
<h2>测试:{
{ $options }}</h2>
</div>
<script> Vue.config.productionTip = false new Vue({
el: '#root', data: {
name: 'uzi', team: 'RNG' } }) </script>

边栏推荐
- 面试Redis 高可靠性|主从模式、哨兵模式、Cluster集群模式
- Swordsman Offer Special Assault Edition --- Day 3
- Redis Advanced - Cache Issues: Consistency, Penetration, Penetration, Avalanche, Pollution, etc.
- 剑指offer基础版 ----- 第28天
- 1D, 2D, 3D convolution operations in pytorch
- “档次法”——用于物品体积分布不均匀的01背包问题的求解方法
- 剑指offer基础版 ---- 第27天
- Sword Point Offer Special Assault Edition ---- Day 2
- uni-app进阶之生命周期【day8】
- datagrip带参sql查询
猜你喜欢

Redis Advanced - Cache Issues: Consistency, Penetration, Penetration, Avalanche, Pollution, etc.
【一起学Rust】Rust学习前准备——注释和格式化输出

剑指offer基础版 ---- 第26天

快速掌握并发编程 --- 基础篇

Goodbye to the cumbersome Excel, mastering data analysis and processing technology depends on it

Anaconda配置环境指令

MySQL8.0安装教程,在Linux环境安装MySQL8.0教程,最新教程 超详细

剑指offer专项突击版 ---- 第2天

再见了繁琐的Excel,掌握数据分析处理技术就靠它了

账号或密码多次输入错误,进行账号封禁
随机推荐
MySQL (updating)
Linux系统安装mysql(rpm方式安装)
剑指offer基础版 ---- 第27天
uni-app进阶之创建组件/原生渲染【day9】
If the account number or password is entered incorrectly for many times, the account will be banned.
MYSQL下载及安装完整教程
C语言教程(二)-printf及c自带的数据类型
剑指offer基础版 ---- 第26天
数据库上机实验3 连接查询和分组查询
uni-app进阶之样式框架/生产环境【day10】
Redis 事务学习有感
再见了繁琐的Excel,掌握数据分析处理技术就靠它了
剑指offer基础版--- 第23天
【MySQL8入门到精通】基础篇- Linux系统静默安装MySQL,跨版本升级
Lock wait timeout exceeded解决方案
Interviewer, don't ask me to shake hands three times and wave four times again
Shell重油常压塔模拟仿真与控制
Kubernetes加入集群的TOKEN值过期
对递归的一些感悟
有了MVC,为什么还要DDD?
