当前位置:网站首页>Mobile terminal - uniapp development record (public request encapsulation)
Mobile terminal - uniapp development record (public request encapsulation)
2022-07-03 04:44:00 【I'm not thin but funny】
Mobile terminal development needs to be compatible with all terminals , Technology stack selection vue2+uniApp;
1. Project initialization
have access to IDE(HBuilderX) To initialize the project , You can also use npm Commands to build implementations do not depend on uniapp To package and deploy ;【 See the official website for details. 】
2. The mobile terminal prevents the page from double clicking and getting larger , stay index.html Page using :
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
3. Mobile CSS, Use flex Layout
4. Request to packaging ,uniapp.request()
Public request encapsulation :
import $store from '../../store/index.js';
export default {
// Global configuration
common: {
// #ifdef H5
// Only in H5 Use
baseUrl: "",
// #endif
baseUrl: "",
header: {
'Content-Type': 'application/json;charset=UTF-8',
},
data: {
},
method: 'GET',
dataType: 'json', // Set to json, It will try to do one on the returned data JSON.parse
token: true
},
// Request returns Promise object
request(options = {
}) {
// Parameter processing integration
options.url = this.common.baseUrl + options.url
options.header = options.header || this.common.header
options.data = options.data || this.common.data
options.method = options.method || this.common.method
options.dataType = options.dataType || this.common.dataType
options.token = options.token == false ? false : this.common.token
// request
return new Promise((res, rej) => {
// Look before asking token identification , Login interface is not required token(token=false), This logo will token Verify filtering
if (options.token) {
let token = $store.state.token
// Go to header Add token
options.header["token"] = token
if (!token) {
uni.showToast({
title: ' Please login and authorize ',
icon: 'none'
});
// token Jump when it doesn't exist
uni.navigateTo({
url: '/pages/login/login',
});
return rej(" Please log in first ")
}
}
// Send a request
uni.request({
...options,
success: (result) => {
// Because the back-end return result does not agree, there is no direct return harm here
return res(result)
},
fail: (error) => {
uni.showToast({
title: error.errMsg || ' request was aborted ',
icon: 'none'
});
return rej(error)
}
})
})
},
// get request
get(url, data = {
}, options = {
}) {
options.url = url
options.data = data
options.method = 'GET'
return this.request(options)
},
// post request
post(url, data = {
}, options = {
}) {
options.url = url
options.data = data
options.method = 'POST'
return this.request(options)
},
// put request
put(url, data = {
}, options = {
}) {
options.url = url
options.data = data
options.method = 'PUT'
return this.request(options)
},
// delete request
delete(url, data = {
}, options = {
}) {
options.url = url
options.data = data
options.method = 'DELETE'
return this.request(options)
},
}
Public requests use :
main.js I quote
import $Http from './request.js'; // Encapsulate the request path
Vue.prototype.$Http = $Http
getData() {
this.$Http
.get(
" Yours url",
{
param:' Parameters to be passed ',
},
{
header: {
"Content-Type": "application/x-www-form-urlencoded",
},
}
)
.then((res) => {
console.log(res)
if (res.statusCode == 200) {
// What you need to do to succeed
}
});
},
5. Long press and click events , Tags make events mutually exclusive and independent ;
The main codes are as follows :
<template>
<view @longpress="longpress()" @click="click()" @touchend="touchend">
<text> Click on the trigger </text>
</view>
</template>
<script>
export default {
data() {
return {
islongPress: false // Long press to record variables
};
},
methods: {
longpress() {
console.log(' Long press event ');
this.islongPress = true;
uni.showModal({
title: ' operation ',
content: ' Need to cancel ?',
success: res => {
if (res.confirm) {
console.log(' The user clicks ok ');
} else if (res.cancel) {
console.log(' The user clicks cancel ');
}
}
});
},
},
click() {
if (this.islongPress) return;
// Click the event to jump to the video playing page
console.log();
},
touchend() {
// Delay execution to prevent click() Not yet judged islongPress The value of is set to fasle
setTimeout(() => {
this.islongPress = false;
}, 200);
}
}
</script>
Read more official website documents , All the documents you want , There are updates worth sharing in the future .
边栏推荐
- Some information about the developer environment in Chengdu
- Kubernetes source code analysis (I)
- AWS VPC
- 第十九届浙江省 I. Barbecue
- STM32 reverse entry
- JVM原理简介
- 论文阅读_清华ERNIE
- Network security textual research recommendation
- How to retrieve the password for opening word files
- 2022 P cylinder filling test content and P cylinder filling simulation test questions
猜你喜欢

stm32逆向入门

带有注意力RPN和多关系检测器的小样本目标检测网络(提供源码和数据及下载)...

When using the benchmarksql tool to preheat data for kingbasees, execute: select sys_ Prewarm ('ndx_oorder_2 ') error

Some information about the developer environment in Chengdu

论文阅读_中文医疗模型_ eHealth

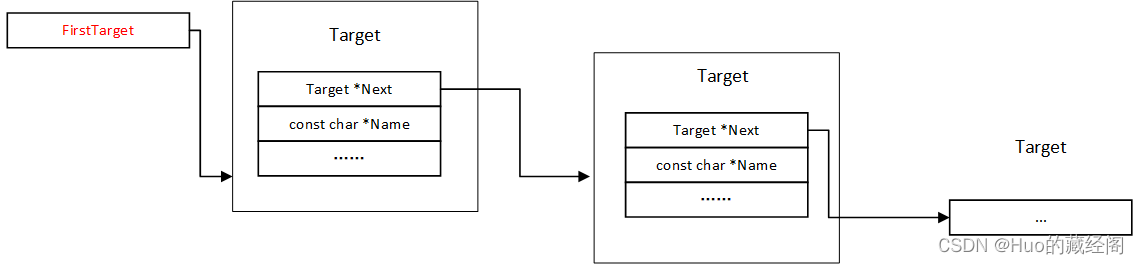
MC Layer Target

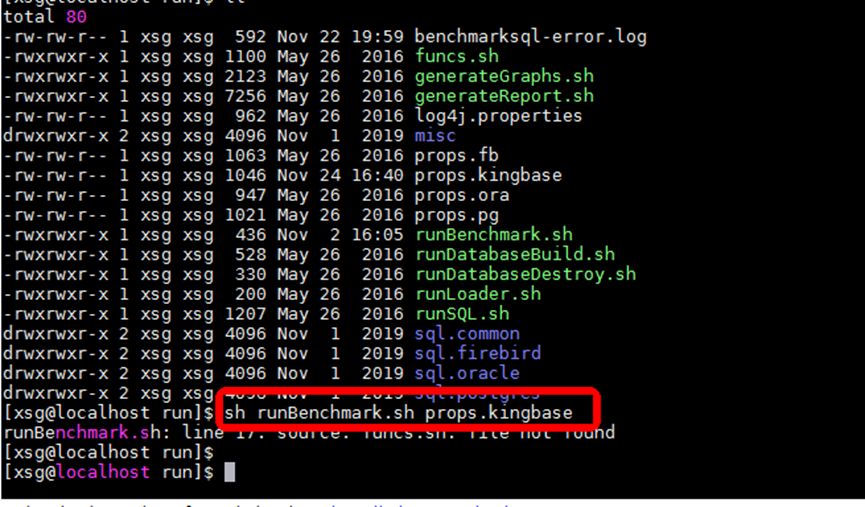
FuncS sh file not found when using the benchmarksql tool to test kingbases

Integration of Android high-frequency interview questions (including reference answers)

2022 a special equipment related management (elevator) analysis and a special equipment related management (elevator) simulation test

Truncated sentences of leetcode simple questions
随机推荐
C primre plus Chapter 10 question 6 inverted array
Ffmpeg tanscoding transcoding
移动端——uniapp开发记录(公共请求request封装)
GFS distributed file system (it's nice to meet it alone)
论文阅读_中文医疗模型_ eHealth
Prefix and (continuously updated)
STM32 reverse entry
FuncS sh file not found when using the benchmarksql tool to test kingbases
Reptile exercise 02
Mount NFS in kubesphere
[SQL injection] joint query (the simplest injection method)
雇佣收银员(差分约束)
Contents of welder (primary) examination and welder (primary) examination in 2022
第十九届浙江省 I. Barbecue
[SQL injection point] location and judgment of the injection point
Some information about the developer environment in Chengdu
When using the benchmarksql tool to test the concurrency of kingbasees, there are sub threads that are not closed in time after the main process is killed successfully
Current market situation and development prospect forecast of the global fire boots industry in 2022
FFMpeg example
Preparation for school and professional cognition