当前位置:网站首页>【消息通知】用公众号模板消息怎么样?
【消息通知】用公众号模板消息怎么样?
2022-08-01 02:31:00 【小鑫同学】
1. 前言
大家好,我是小鑫同学[1]。一位从事过Android开发、混合开发,现在长期从事前端开发的编程爱好者,我觉得在编程之路上最重要的是知识的分享,所谓三人行必有我师。所以我开始在社区持续输出我所了解到、学习到、工作中遇到的各种编程知识,欢迎有想法、有同感的伙伴加我fe-xiaoxin[2]微信交流~
我想在掘金逛了一段时间的朋友有看到关于自动签到等相关的文章吧,这里当然不是讲自动签到了,主要是说说在签到完后如何通知到我们签到的结果。在一些文章中我看到有人会使用Server酱[3](一个集成了多种消息渠道的推送服务),还有自己直接对接企业微信、钉钉群机器人的,对于不使用企微或钉钉的朋友就需要安装对应的软件才可以实现。当然还有一些专门接收消息通知的开源项目[4],感兴趣的可以了解一下~
现在我们的微信都关注了不知道多少个公众号了,所以我们不防就多关注一个公众号(测试)来接收通知(总比多安装一个App好些吧,钉钉和企微下班你愿意听到它的声音?),所以我们在【全干】从零搞定微信SDK授权[5]的基础上继续使用公众号提供的模板消息来实现签到后推送结果的目标~
2. 拉取源代码并启动
拉取上篇文章提供的 源代码[6]; 配置natapp隧道对应的authtoken; 配置 测试公众号信息到 app\service\WeChat.ts;双击natapp启动穿透,执行 yarn dev启动后端服务;
3. 新增消息测试模板
测试公众号的模板内容更为自由,对于开发者使用来说再合适不过了~
模板标题:没有过多限制,我们可以键入如:自动化签到通知; 模板内容:前面说了内容相对自由,但内容的占位变量有要求,例如我们需要将平台的来源form当做变量来传递到模板内容中,我们就需要这样写 {{form.DATA}},注意{{变量.DATA}}为固定写法。下面是我们这次所使用的模板内容,你可以直接使用:
平台:{{from.DATA}}
时间:{{date.DATA}}
结果:{{result.DATA}}
4. 模板消息接口对接
在测试公众号页面的体验接口权限表中找到模板消息(业务通知);
4.1了解接口的使用
获取 template_id:这个参数在新建测试模板后在消息模板列表有显示对应模板ID; 接口地址: https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN; 请求方式: POST; 参数格式:指通过data传递的参数,需要是json格式,我们需要设置headers信息 { 'content-type': 'application/json' };查询参数:access_token,在上一篇的一开始我们就获取了,这里我们会直接使用写好的方法; 请求参数:通过表格来介绍:
| 参数 | 类型/二级参数 | 说明 |
| touser | string | 发送到的用户ID,在微信中openid是作为用户的唯一标识,在测试公众号平台我们扫码关注测试号后会获得 |
| template_id | string | 模板ID,前面我们也提到了获取的位置 |
| url | string | 这个url可以填写我们社区的个人主页,如我的掘金:https://juejin.cn/user/3966693685871694 |
| topcolor | string | 颜色不重要,哈哈~ |
| data | object | data类型为对象,来包装模板内容中设置的变量,注意二级参数还有仍为对象 |
| - | from: { value: string, color: string} | 通知来自哪个平台,如我们这次的通知平台来自掘金 |
| - | date: { value: string, color: string} | 通知发送的时间 |
| - | result: { value: string, color: string} | 通知发送的结果 |
4.2 编写Controller,配置路由
通过body接收客户端(定时任务)传递的平台来源和签到结果; 通过将信息传递到Service提供 sendSignTemplate来发起消息通知;
public async jueJinSignNotice() {
const { ctx } = this;
const { from, result } = ctx.request.body;
ctx.body = await ctx.service.weChat.sendSignTemplate(from, result);
}
3。 配置路由信息,注意接口类型为POST;
router.post('/juejin-sign-notice', controller.home.jueJinSignNotice);
4.3 在Service编写sendTemplate和sendSignTemplate两个函数
sendSignTemplate负责组装模板内容所需要的变量,数据内容通过客户端调用Controller来提供,NodeJs中的时间请通过toLocaleString获得本地时间,默认new Date()在NodeJs环境有8小时时差,在做时间比较的时候需要特别关注一下~
public async sendSignTemplate(from: string, result: string) {
return await this.sendTemplate({
from: {
value: from,
color: '#173177',
},
date: {
value: new Date().toLocaleString(),
color: '#173177',
},
result: {
value: result,
color: '#173177',
},
});
}
sendTemplate负责将组装好的模板内容发送到指定的用户,更多的模板我们可以复用这一个函数~
public async sendTemplate(_data: any) {
const { ctx } = this;
const request = async () => {
const { access_token } = await this.getToken();
const { data } = await ctx.curl(
`${URL_TEMPLATE}?access_token=${access_token}`,
{
dataType: 'json',
method: 'POST',
headers: {
'content-type': 'application/json',
},
data: {
touser: '',
template_id: '',
url: 'https://juejin.cn/user/3966693685871694',
topcolor: '#FF0000',
data: _data,
},
},
);
console.log('[ data ] >', data);
return data;
};
return await request();
}
5. 验证我们的接口是否可用
我电脑必备软件uTools,对于不强依赖postman工作的小伙伴来说简单一款小插件就能搞定
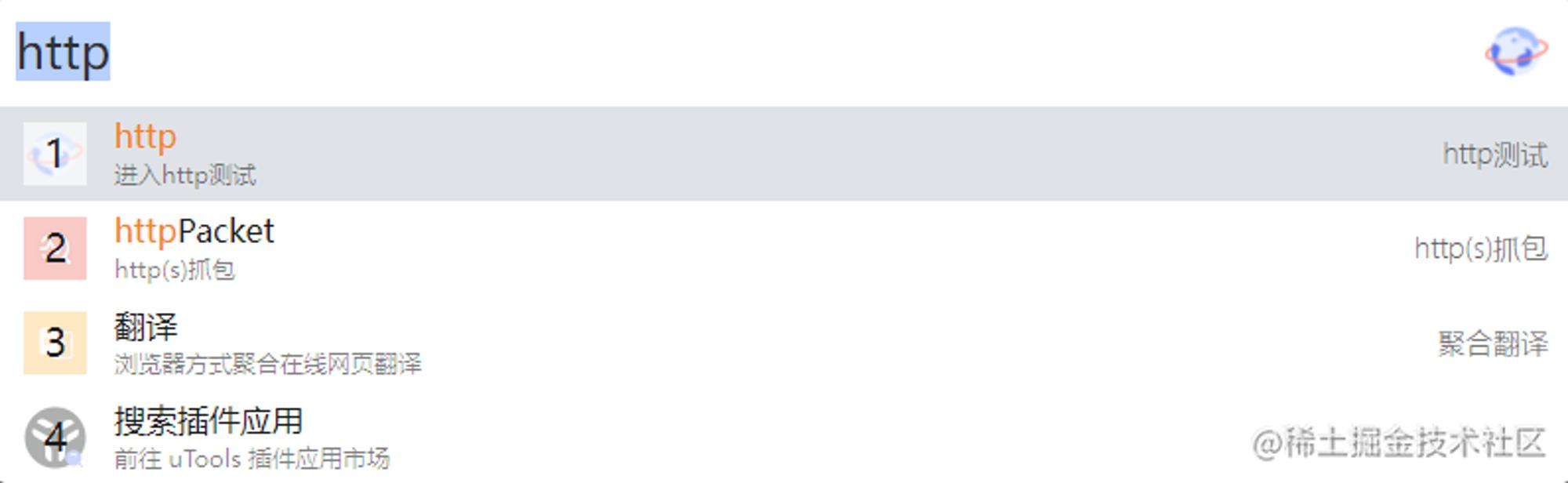
alt+空格呼出uTools并在输入框键入http(图一):

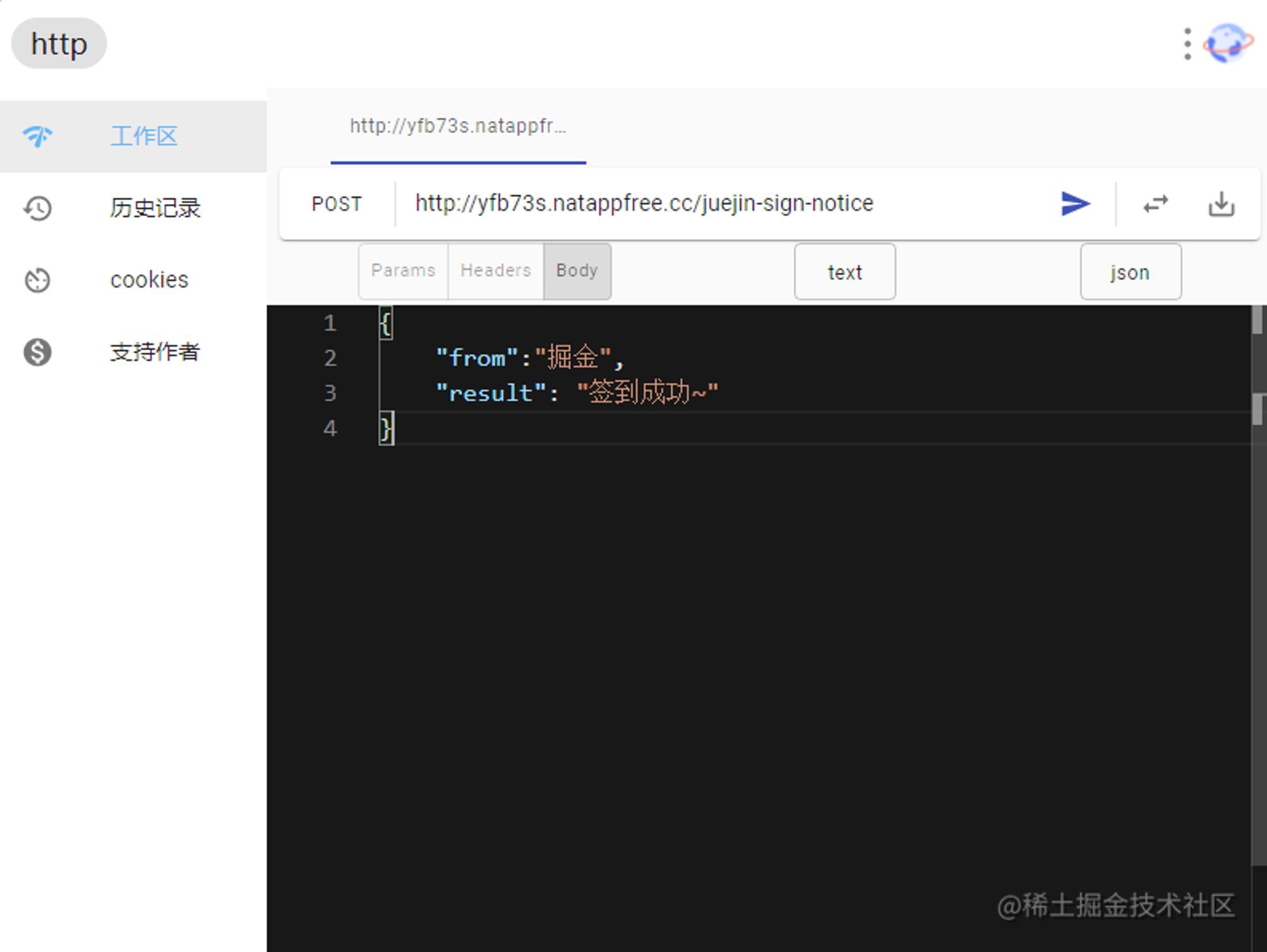
按回车后进入http插件界面(图二):

修改请求方式并键入请求地址和参数后点击小飞机发起请求(图三):

到微信告诉我们OK,说明这一次的消息通知发送成功了,看到手机通知栏的消息了吗?
5. 总结
通过借助上次编写的授权代码完成了测试公众号模板消息推送的功能,在后续遇到自己的定时任务做通知的时候完全可以直接调用,相比邮件通知,企微通知,钉钉通知等方式来说我们要不是节省了App的安装要不就是避免了公私混搭使用,因为现在代码任在本地,所以还是有必要再次抽时间上一把函数计算FC(阿里云) ,改天见~
本文项目已推送至GitHub,欢迎克隆演示:
git clone https://github.com/OSpoon/wechat4node.git
如果看完觉得有收获,欢迎点赞、评论、分享支持一下。你的支持和肯定,是我坚持写作的动力~
最后可以关注我@小鑫同学。欢迎点此扫码加我微信[7]fe-xiaoxin[8]交流,共同进步(还可以帮你fix)~
参考资料
小鑫同学: https://juejin.cn/user/3966693685871694
[2]fe-xiaoxin: https://juejin.cn/pin/7126196941574111262
[3]Server酱: https://sct.ftqq.com/
[4]开源项目: https://github.com/easychen/pushdeer
[5]【全干】从零搞定微信SDK授权: https://juejin.cn/post/7124455454603739166
[6]源代码: https://github.com/OSpoon/wechat4node
[7]点此扫码加我微信: https://juejin.cn/pin/7126196941574111262
[8]fe-xiaoxin: https://juejin.cn/pin/7126196941574111262
边栏推荐
- Introduction to the decision logic of WAASAP WebClient UI page labels
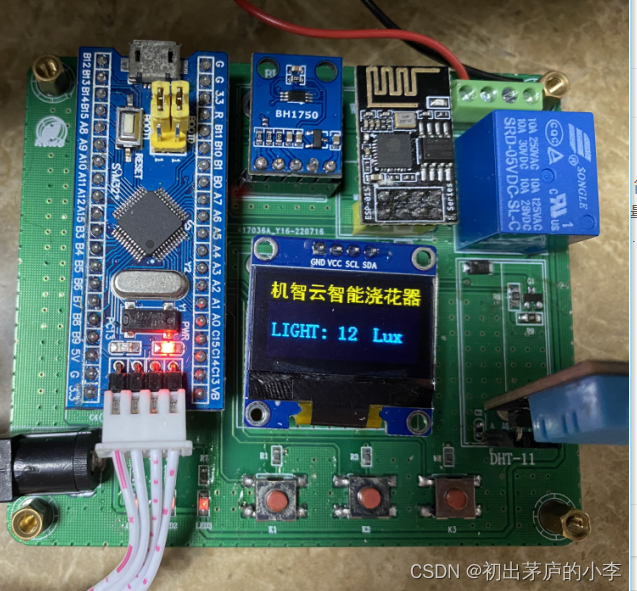
- The fledgling Xiao Li's 114th blog project notes: Wisdom cloud intelligent flower watering device combat (3) - basic Demo implementation
- pdb药物综合数据库
- Chinese version of Pylint inspection rules
- 【历史上的今天】7 月 31 日:“缸中之脑”的提出者诞生;Wi-Fi 之父出生;USB 3.1 标准发布
- OSD read SAP CRM One Order application log way of optimization
- 785. 快速排序
- Four ways the Metaverse is changing the way humans work
- RTL8762DK uses DebugAnalyzer (four)
- MYSQL Keyword Explain Analysis
猜你喜欢

机器学习应该如何入门?

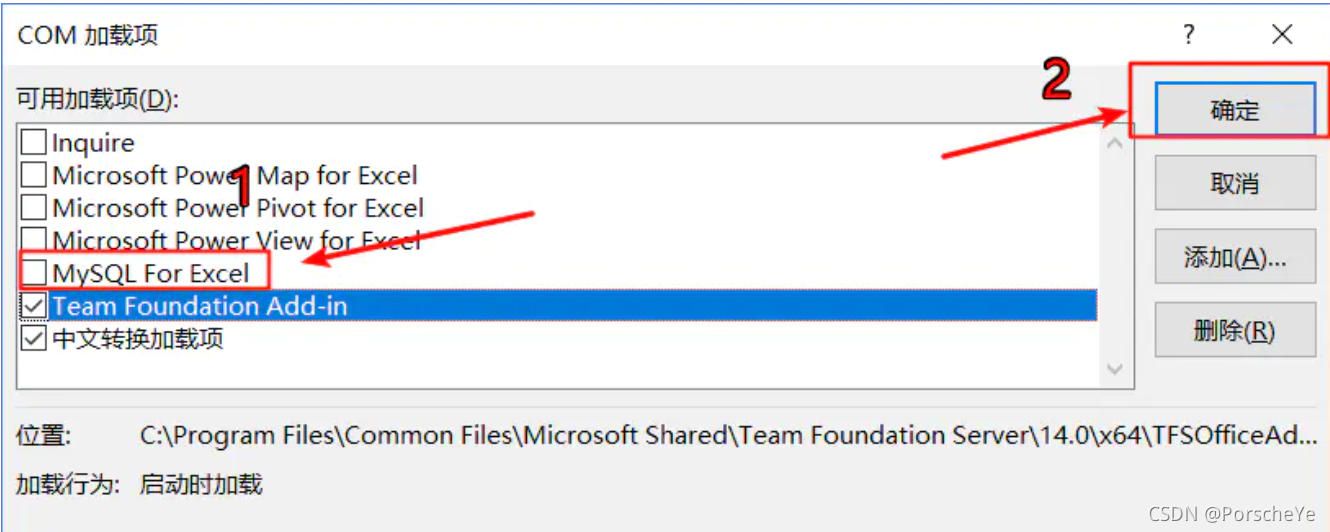
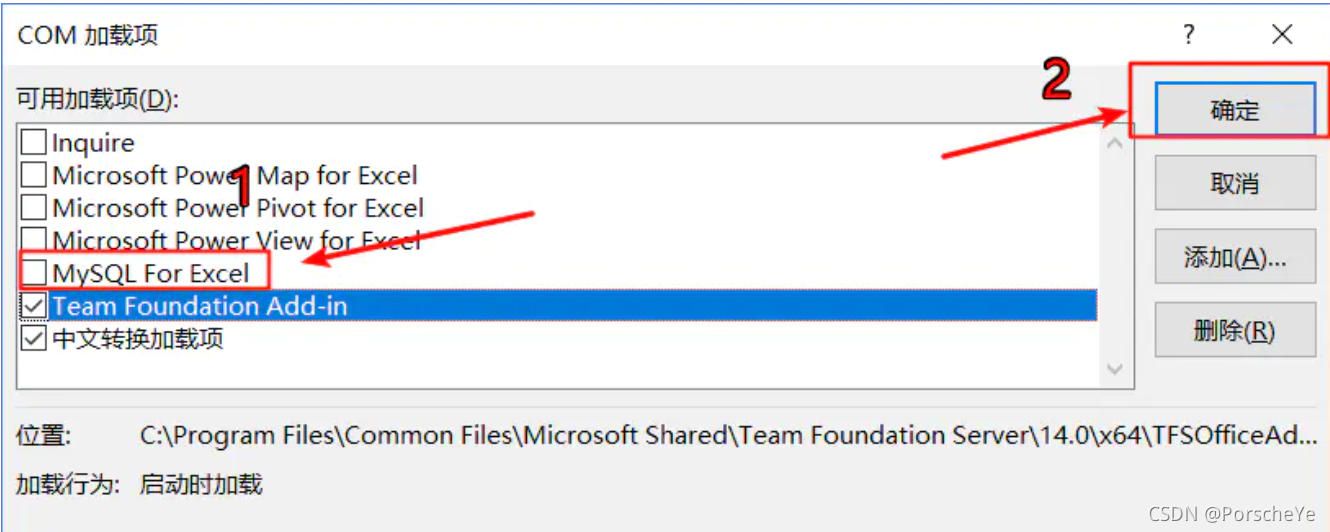
Solve the problem that Excel opens very slowly after installing MySQL

Modern Enterprise Architecture Framework 1

解决安装MySQL后,Excel打开很慢的问题

机器学习初学者可以学哪些实战项目?

How to get started with YOLO?How to implement your own training set?

彻底关闭Chrome浏览器更新及右上角的更新提示

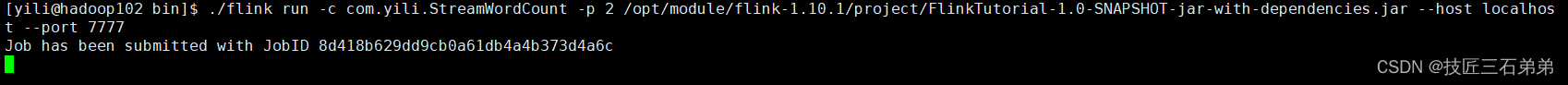
Flink 部署和提交job

【元胞自动机】基于matlab界面聚合元胞自动机模拟【含Matlab源码 2004期】

初出茅庐的小李第114篇博客项目笔记之机智云智能浇花器实战(3)-基础Demo实现
随机推荐
Daily practice of LeetCode - Circular linked list question (interview four consecutive questions)
TCP协议详解
MYSQL Classic Interview Questions
MYSQL master-slave replication
Soft Exam Senior System Architect Series: Basic Knowledge of System Development
785. Quick Sort
pdb药物综合数据库
Modern Enterprise Architecture Framework 1
内核的解压缩过程详解
IDEA does not recognize the module (there is no blue square in the lower right corner of the module)
Basic implementation of vector
Rasa 3.x Study Series - Rasa - Issues 4898 Study Notes
Browser download shortcut to desktop (PWA)
500 miles
Euler system (euleros): upgrade Mysql
The fledgling Xiao Li's 113th blog project notes: Wisdom cloud smart flower watering device combat (2) - basic Demo implementation
WAASAP WebClient UI页面标签的决定逻辑介绍
STK8321 I2C(昇佳-加速度传感器)示例
MYSQL query interception optimization analysis
ARM cross compilation