当前位置:网站首页>SeleniumWebDriver扩展插件开发
SeleniumWebDriver扩展插件开发
2022-08-03 03:33:00 【dotNET跨平台】

Selenium WebDriver 是一组开源 API,用于自动测试 Web 应用程序,利用它可以通过代码来控制chrome edge等浏览器!
有时候我们需要mock接口的返回,或者拦截和转发请求,今天就来实现这个功能
本插件代码已开源:https://github.com/yuzd/OpenQA.Selenium.Chrome.Fiddler
nuget
OpenQA.Selenium.Chrome.Fiddler
开始coding
我们新创建一个功能:OpenQA.Selenium.Chrome.Fiddler
一个chrome扩展 最起码有2个文件
manifest.json
background.js
稍微解释一下:
manifest.json 是来描述chrome扩展的
{
"version": "1.0.0",
"manifest_version": 2,
"name": "Chrome Fiddler",
"permissions": [
"proxy",
"tabs",
"unlimitedStorage",
"storage",
"<all_urls>",
"webRequest",
"webRequestBlocking"
],
"background": {
"scripts": ["background.js"]
},
"minimum_chrome_version":"22.0.0"
}background.js 是逻辑处理模块
因为拦截api 或者 转发 需要用的chrome的api
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
//逻辑处理
},
{ urls: ['<all_urls>']},
['blocking', 'extraHeaders', 'requestBody']
);这个api的函数 接收的details参数
details.url 是api的接口
函数的返回
{cancel:true} 拦截请求
{redirectUrl:''} 转发到指定url
写selenium.chrome插件
新建一个netstand工程,然后引用
Selenium.WebDriver
复制以下代码
/// <summary>
/// Add Fiddler extention
/// </summary>
/// <param name="options">Chrome options</param>
/// <param name="fiddlerOption">Proxy host</param>
public static void AddFiddler(this ChromeOptions options, FiddlerOption fiddlerOption)
{
var backgroundProxyJs = ReplaceTemplates(background_js, fiddlerOption);
if (!Directory.Exists("Plugins"))
Directory.CreateDirectory("Plugins");
var guid = Guid.NewGuid().ToString();
var manifestPath = $"Plugins/manifest_{guid}.json";
var backgroundPath = $"Plugins/background_{guid}.js";
var archiveFilePath = $"Plugins/proxy_auth_plugin_{guid}.zip";
File.WriteAllText(manifestPath, manifest_json);
File.WriteAllText(backgroundPath, backgroundProxyJs);
using (var zip = ZipFile.Open(archiveFilePath, ZipArchiveMode.Create))
{
zip.CreateEntryFromFile(manifestPath, "manifest.json");
zip.CreateEntryFromFile(backgroundPath, "background.js");
}
File.Delete(manifestPath);
File.Delete(backgroundPath);
options.AddExtension(archiveFilePath);
}
private static string ReplaceTemplates(string str, FiddlerOption fiddlerOption)
{
if (fiddlerOption.OnBeforeRequestOptions != null)
{
var beforeConfigs = Newtonsoft.Json.JsonConvert.SerializeObject(fiddlerOption.OnBeforeRequestOptions);
str = str.Replace("{before_configs}", beforeConfigs);
}
return str;
}上面的代码主要是创建一个chrome扩展zip包
然后再selenium.chrome启动的时候传进去这个zip包的地址
使用方法
var driverBinary = @"D:\soft\chrome\chrome2\Chrome-bin\";
ChromeOptions options = new ChromeOptions
{
BinaryLocation = Path.Combine(driverBinary, "chrome.exe")
};
Environment.SetEnvironmentVariable("webdriver.chrome.driver", driverBinary);
options.AddArgument("--disable-blink-features=AutomationControlled");
options.AddArguments("--disable-infobars");
List<string> ls = new List<string> { "enable-automation" };
options.AddExcludedArguments(ls);
#region Fillder
options.AddFiddler(new FiddlerOption
{
OnBeforeRequestOptions = new List<FiddlerOnBeforeRequestOptions>
{
// 配置转发
new FiddlerOnBeforeRequestOptions
{
Match = "https://www.cnblogs.com/yudongdong/ajax/GetPostStat",//正则
RedirectUrl = "http://localhost:5000/GetPostStat",//如果匹配成功则将requestBody转发到这个url中去
Cancel = false//如果配置了cancel=true那么转发将无效,true的意思是直接拦截这次的请求,不去发送了
},
// 配置拦截
new FiddlerOnBeforeRequestOptions
{
Match = "https://www.cnblogs.com/yudongdong/ajax/blogStats",
Cancel = true//true的意思是直接拦截这次的请求,不去发送了
},
}
});
#endregion
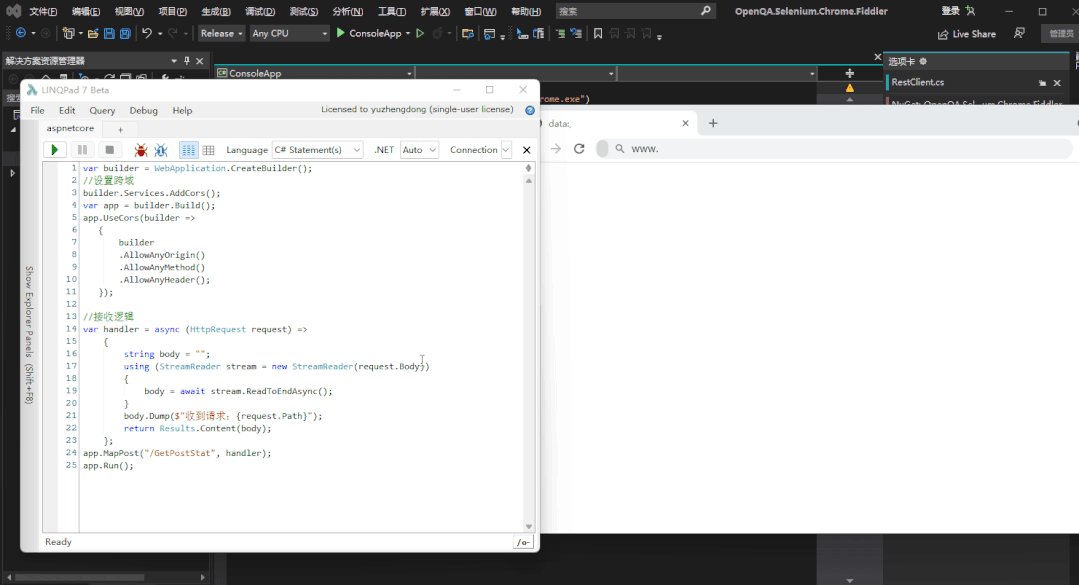
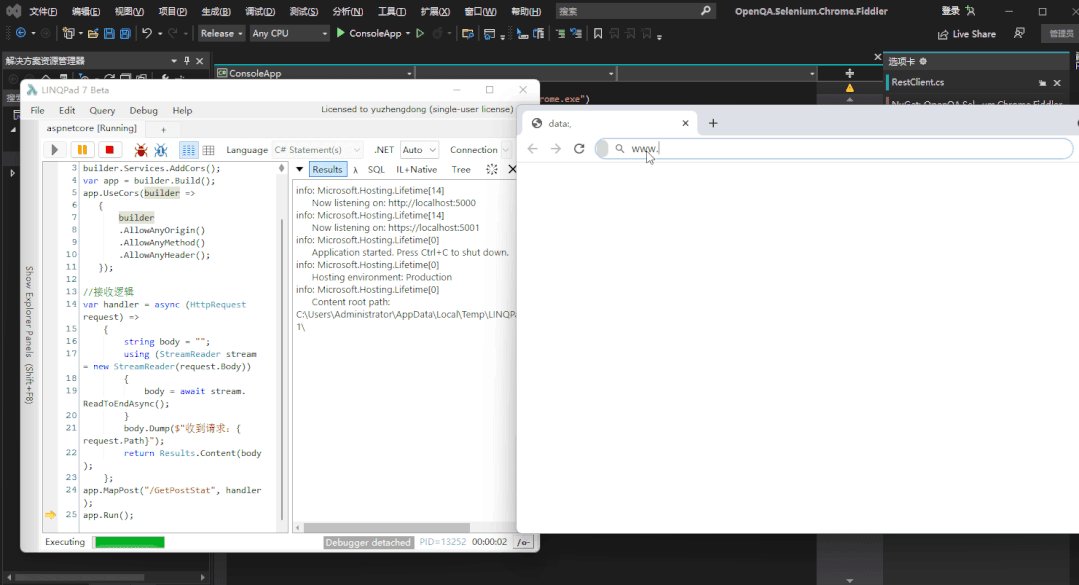
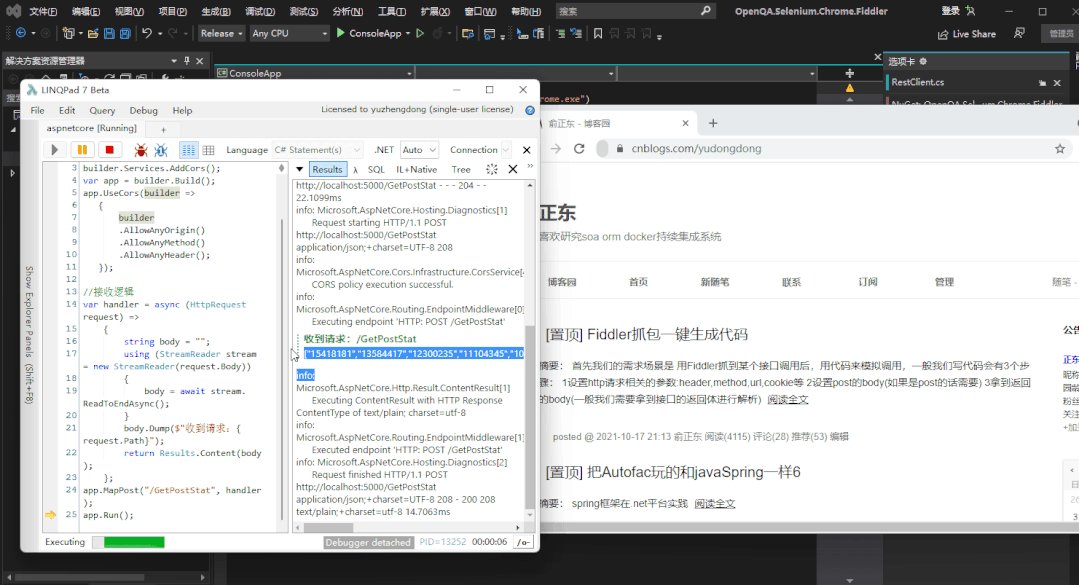
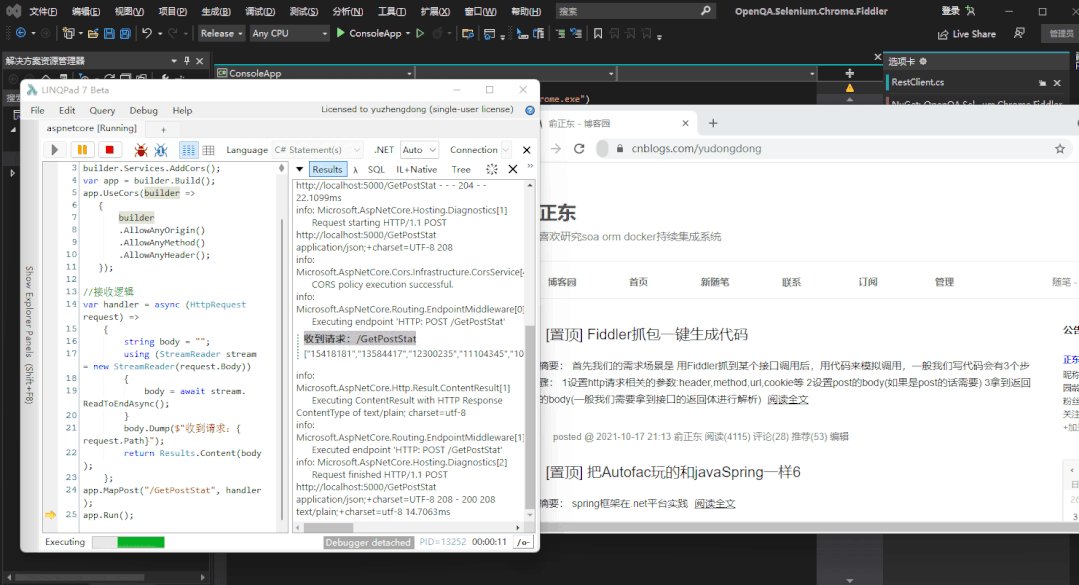
var chrome = new ChromeDriver(driverBinary, options);实现效果

可能有人问,selenium, webdriver 有太多的特征了,如何绕过风控呢
我的解决办法是修改chromium的源码来改变,感兴趣的可以加我一起探讨!
我是正东,学的越多不知道也越多,关注高效率写代码!
边栏推荐
猜你喜欢

nVisual信息基础设施可视化管理

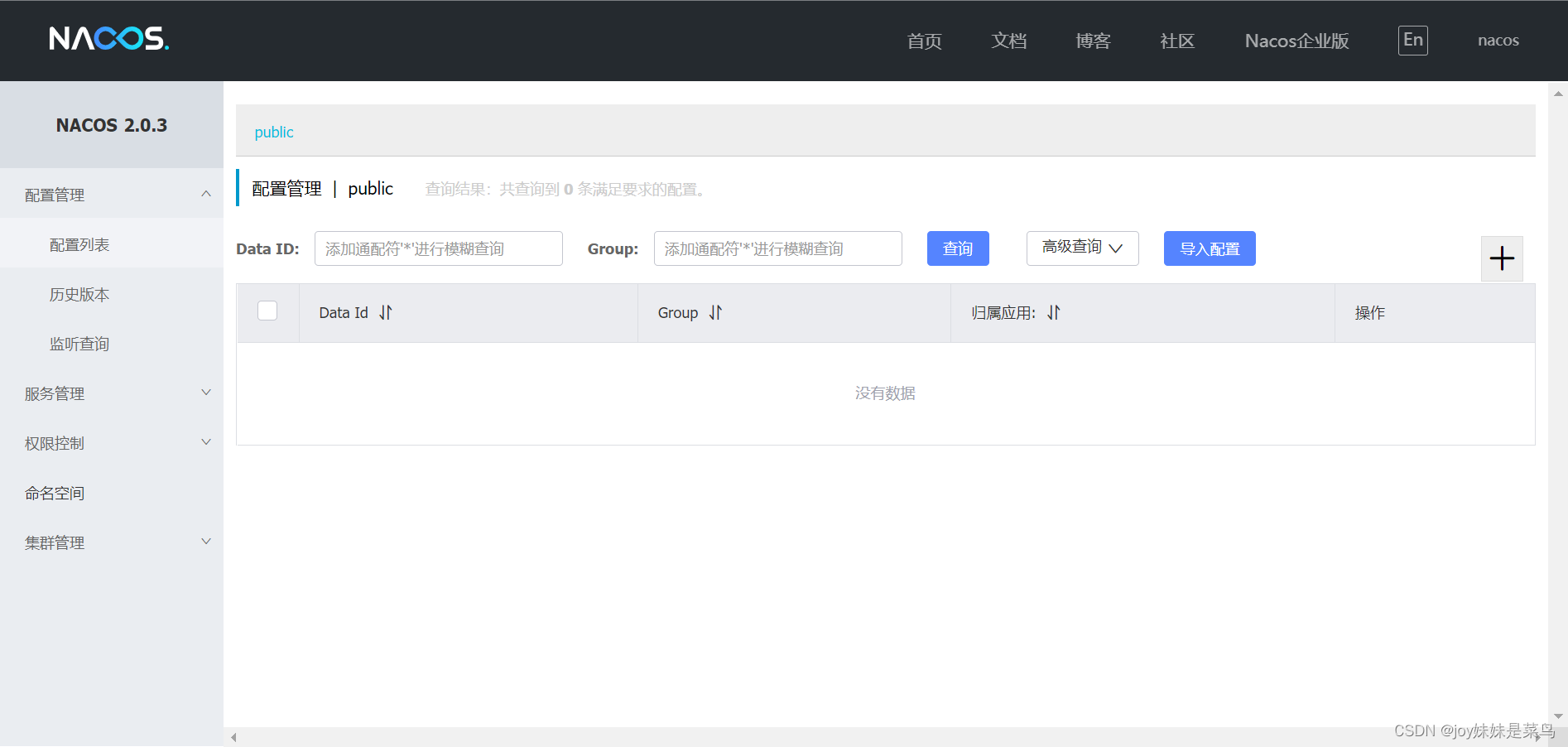
Nacos入门学习

Task Scheduler 计划定时任务,修改时报错: One or more of the specified arguments are not valid

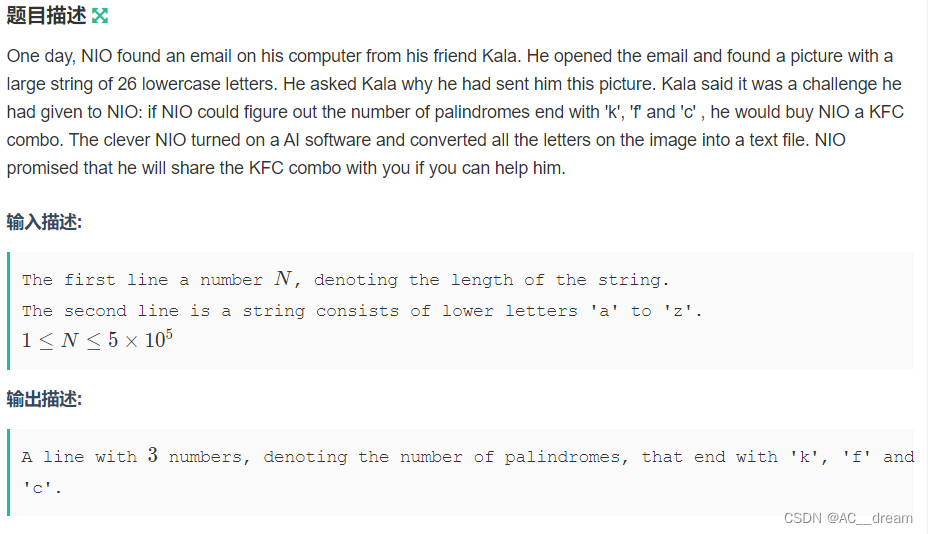
(2022牛客多校五)G-KFC Crazy Thursday(二分+哈希)

Chapter 8 Character Input Output and Input Validation

第八章 字符输入输出和输入验证

这个困扰程序员50年的问题,终于要被解决了?

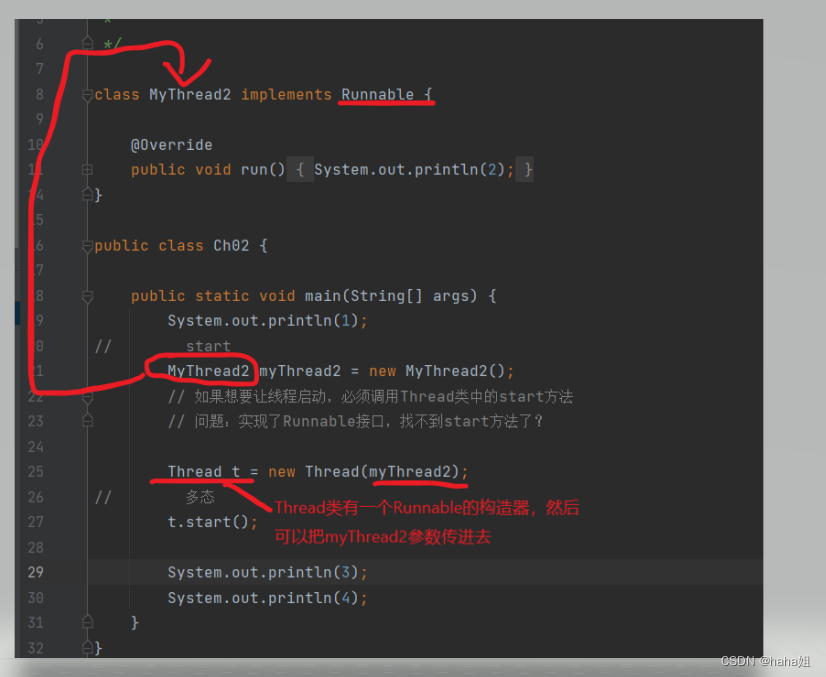
2022-08-02 顾宇佳 学习笔记 多线程

List<Object>转List<User>:

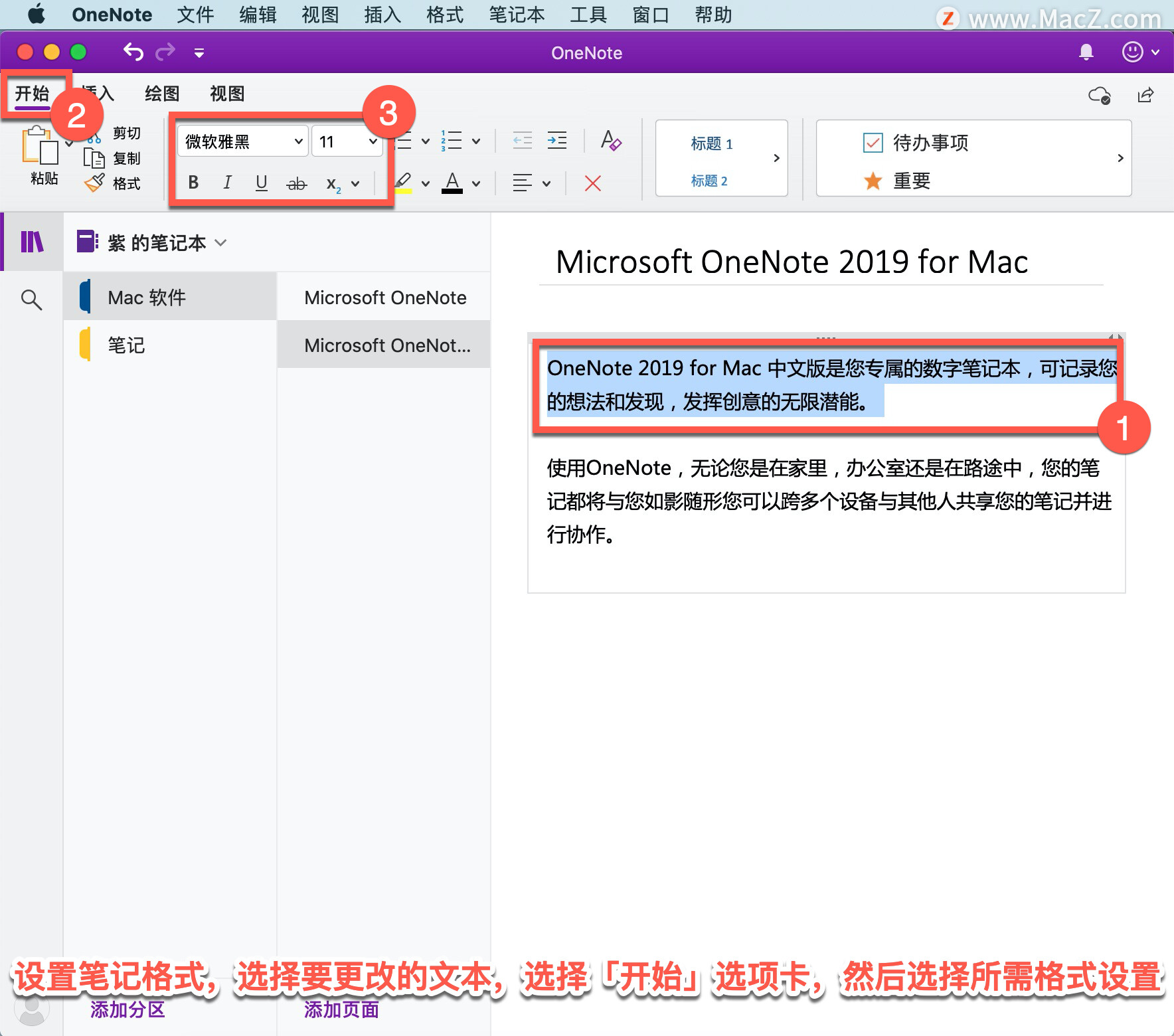
OneNote 教程,如何在 OneNote 中设置笔记格式?
随机推荐
详细讲解一下JVM的内存模型与实现?
ROS2自学笔记:机器视觉基础
iScroll系列之下拉刷新 + 上拉加载更多
IDEA如何创建父子工程
工业边缘计算研究现状与展望
MySQL【约束】
【obs】启动推流失败 : Output.StartStreamFailed 调用流程
【笔记】混淆矩阵和ROC曲线
七夕??继续肝文章才是正道!!Auto.js 特殊定位控件方法
金仓数据库 OCCI 迁移指南(5. 程序开发示例)
我终于逃离了互联网,却陷入了迷茫
IPv4编址;A类、B类、C类、D类、E类IP地址(IP地址;网络地址和主机地址;子网掩码;网关;广播地址;)
vscode access denied to unins000.exe
问下有用sql server flink-sql-connector-sqlserver-cdc-2
ESP8266-Arduino编程实例-MAX6675冷端补偿K热电偶数字转换器驱动
els 消除行
2022-08-01 顾宇佳 学习笔记
Compose the displacement of the view
中原银行实时风控体系建设实践
Jincang Database OCCI Migration Guide (5. Program Development Example)