当前位置:网站首页>05. Security of blog project
05. Security of blog project
2022-07-06 05:22:00 【John is orange】
Security of blog project
SQL Inject : Steal database content
XSS attack : Steal the front end cookie Content
Password encryption : Protect the information security of users
Add
- server There are many ways to attack the client , In case there are many means
- This article talks about common 、 Can pass web server (nodejs) Level preventive
- Some attacks require hardware and services to support ( need OP Support ), Such as DDOS
1. SQL Inject
- The most primitive 、 The simplest attack , Since then web2.0 And then there is SQL Injection attack
- attacks : Enter a SQL fragment , Finally spliced into a piece of attack code
- Preventive measures : Use MySQL Of escape Function handles the input
For example, login verification now , It is executed after string splicing SQL Statement to achieve :
const {
exec } = require("../db/mysql");
const login = (username, password) => {
const sql = ` select username, realname from users where username = '${
username}' and password = '${
password}'; `;
return exec(sql).then((rows) => {
return rows[0] || {
};
});
};
module.exports = {
login,
};
SQL Statements such as :
select username, realname from users where username = 'zhangsan' and password = '123456';
Password free user
But if the user name entered is zhangsan ' -- , Then annotate the following statement , Even if the password is wrong, you can use zhangsan Login to .
select username, realname from users where username = 'zhangsan' -- ' and password = '123456';
Delete library
If someone's user name is zhangsan';delect from users; -- , The consequences are more serious , The direct database is completely deleted .
select username, realname from users where username = 'zhangsan';delect from users; -- ' and password = '123456';
resolvent
Use escape characters . Escaping sensitive symbols can avoid this problem .mysql The library provides mysql.escape Method , Used to escape content :
// controller/user.js
const {
exec, escape } = require("../db/mysql");
const login = (username, password) => {
username = escape(username);
password = escape(password);
const sql = ` select username, realname from users where username = ${
username} and password = ${
password}; `;
console.log(sql);
return exec(sql).then((rows) => {
return rows[0] || {
};
});
};
module.exports = {
login,
};
After the escape SQL The statement is as follows :
select username, realname from users where username = 'zhangsan \' --' and password = '123';
username The whole sheet is wrapped in quotation marks , The single quotation mark inside will be escaped , Therefore, it will not affect the query .
2. XSS attack
The most familiar attack method on the front end , but server The end should master
attacks : Mix js Code , To get web information
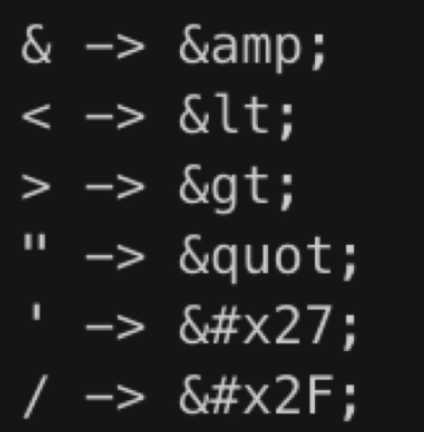
Preventive measures : Transformation generation js Special characters for

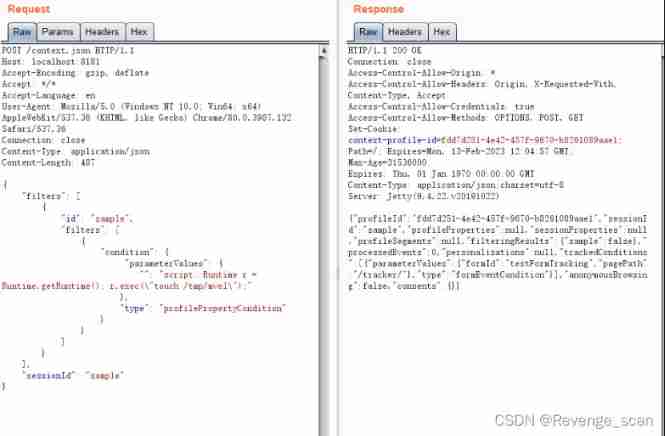
2.1 XSS Attack Demo
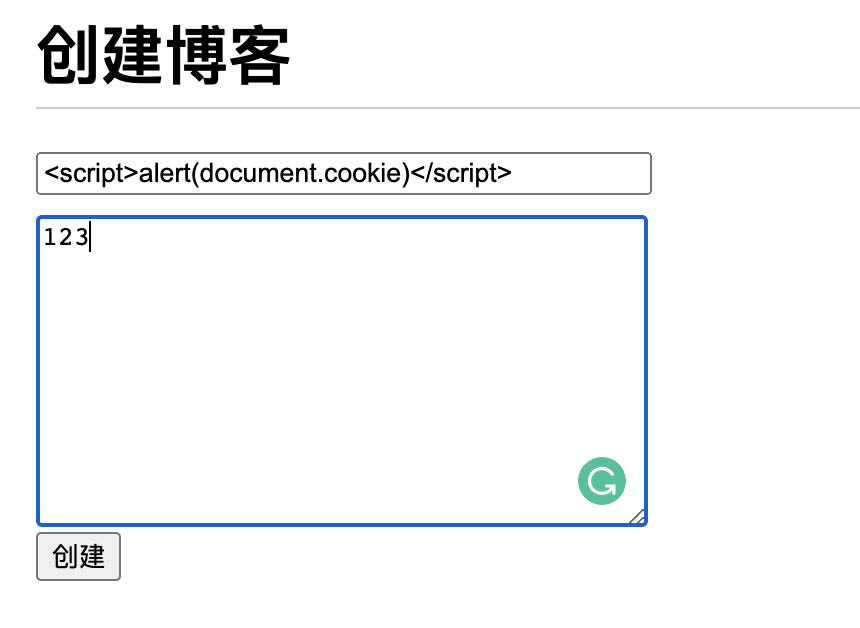
When I publish my blog, I enter the following content :

After successful creation, jump to the management center , because HTML Directly embedded in script Script , So will execute alert(document.cookie). So the transfer will generate script Script symbols are an effective way .
2.2 The prevention of XSS attack
Install third party libraries :
yarn add xss
Usage and the above escape Escape is very similar , Just wrap the string that needs to be escaped .
// controller/blog.js
const newBlog = (blogData = {
}) => {
// blogData Is a blog object , contain title、content、author attribute
blogData = {
...blogData,
createTime: Date.now(),
id: 3, // Indicates a new blog , Inserted into the data table id
};
const {
title, content, author, createTime } = blogData;
const sql = ` insert into blogs (title, content, createTime, author) values ('${
xss(title)}', '${
xss(content)}', ${
createTime}, '${
author}');`;
return exec(sql).then((insertData) => {
// promise Returns the inserted value corresponding to id
return {
id: insertData.insertId,
};
});
};
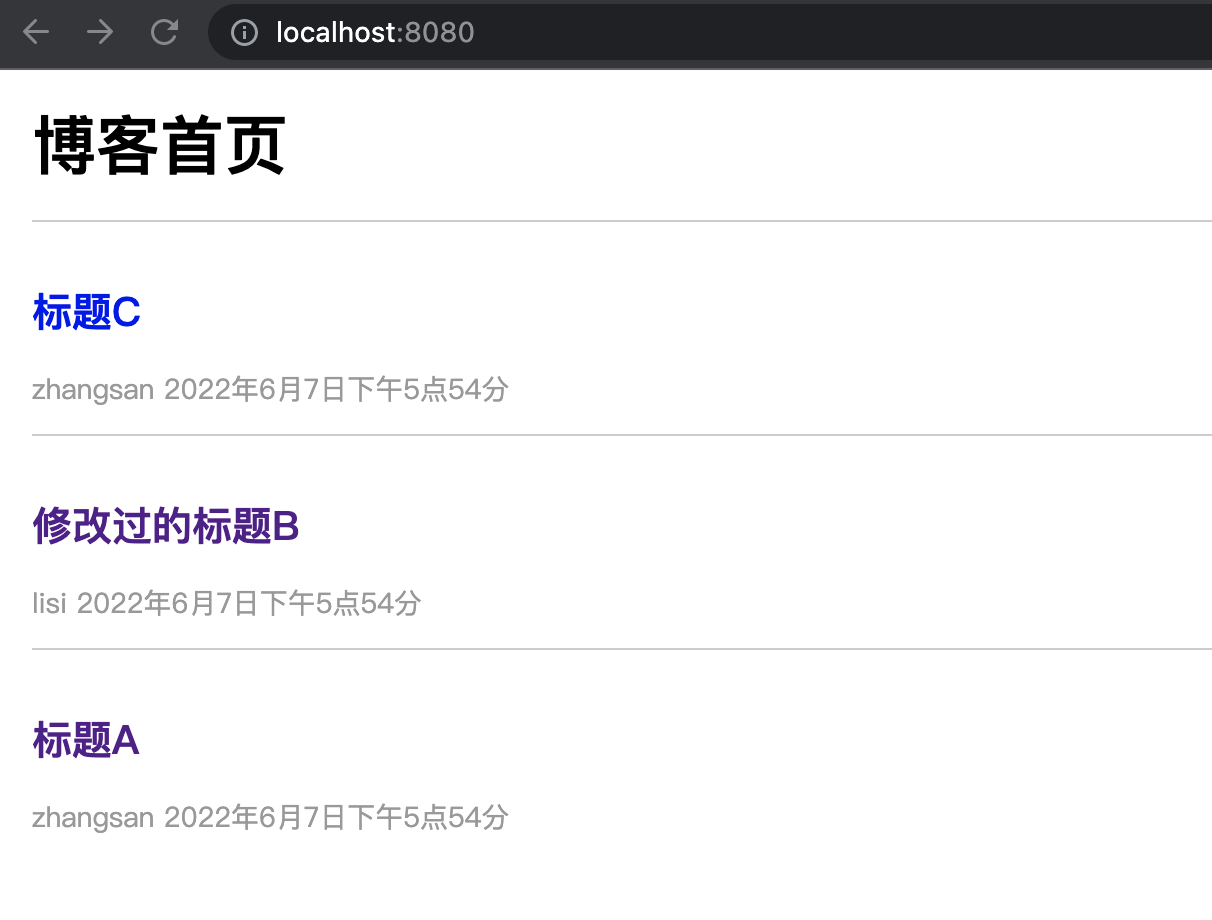
Realization effect :

After the escape SQL The statement is as follows :
insert into blogs (title, content, createTime, author)
values
('<script>alert(document.cookie)</script>', '123', 1655309413840, 'zhangsan');
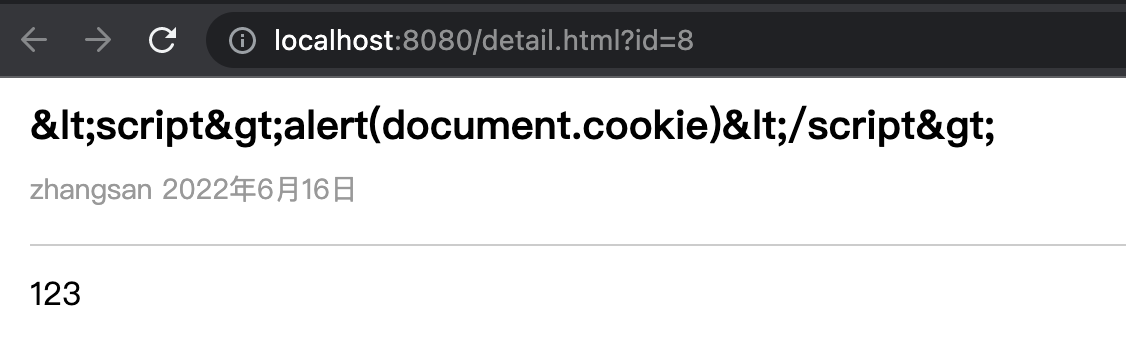
But in some places, the escape symbol may not escape , For example, the article details page :

This kind of content needs to be handled by the front end rather than the back end .
3. Password encryption
- In case the database is broken by users , The last thing you should disclose is user information
- attacks : Get user name and password , Try logging into other systems
- Preventive measures : Encrypt the password , Even if you get the password, you don't know the plaintext
Encryption process :
First introduced node Self contained
cryptomodularconst crypto = require("crypto");stay utils New file in folder , Write the relevant logic of password encryption , Then get the encrypted content through this method , Then modify the original plaintext password in the database .
Of course, this step is unreasonable , But without the function of registration and password modification, there is no way .
const crypto = require("crypto"); // secret key const SECRET_KEY = "kfdsjl_742938#"; // md5 Encrypted content const md5 = (content) => { // The output becomes 16 Base number return crypto.createHash("md5").update(content).digest("hex"); }; // Encryption function const genPassword = (password) => { const str = `password=${ password}&key=${ SECRET_KEY}`; return md5(str); }; module.exports = { genPassword, };When logging in, the password is encrypted and queried , Because now the encrypted content is stored in the database .
// controller/user.js const { exec, escape } = require("../db/mysql"); const { genPassword } = require("../utils/cryp"); const login = (username, password) => { username = escape(username); // Generate encrypted password password = genPassword(password); password = escape(password); const sql = ` select username, realname from users where username = ${ username} and password = ${ password}; `; return exec(sql).then((rows) => { return rows[0] || { }; }); }; module.exports = { login, };
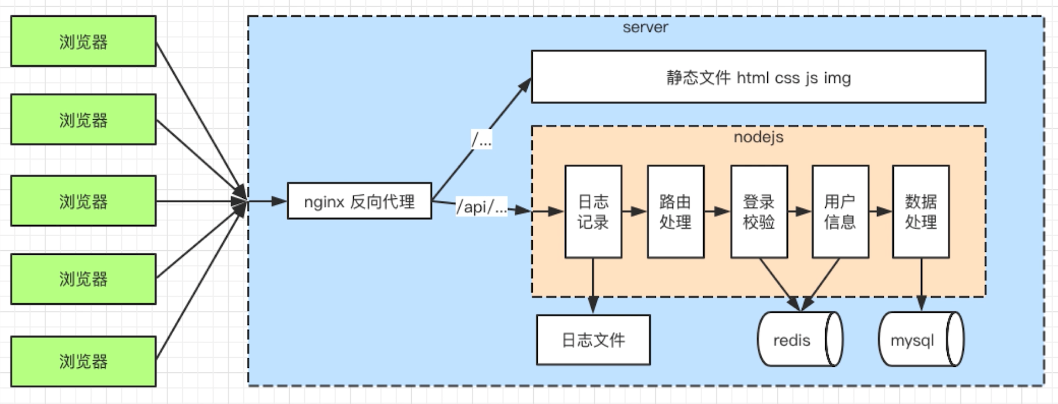
4. flow chart
- Handle http Interface
- Connect to database
- To realize the login
- Security
- journal
- go online

边栏推荐
- Nacos - TC Construction of High available seata (02)
- Sorting out the knowledge points of multicast and broadcasting
- A little knowledge of CPU, disk and memory
- 改善Jpopup以实现动态控制disable
- Promotion hung up! The leader said it wasn't my poor skills
- pix2pix:使用条件对抗网络的图像到图像转换
- RT thread analysis log system RT_ Kprintf analysis
- CUDA11.1在线安装
- Using stopwatch to count code time
- 02. Develop data storage of blog project
猜你喜欢

Vulhub vulnerability recurrence 71_ Unomi

Nacos - TC Construction of High available seata (02)

Check the useful photo lossless magnification software on Apple computer

03. 开发博客项目之登录

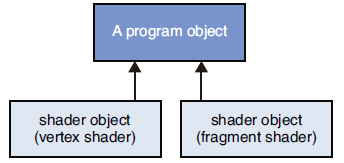
GAMES202-WebGL中shader的編譯和連接(了解向)
![[classic example] binary tree recursive structure classic topic collection @ binary tree](/img/39/0319c4be43716f927b9d98d89f7655.jpg)
[classic example] binary tree recursive structure classic topic collection @ binary tree

注释、接续、转义等符号

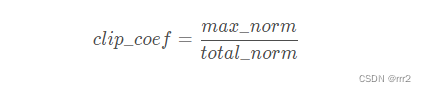
【torch】|torch. nn. utils. clip_ grad_ norm_

Hyperledger Fabric2. Some basic concepts of X (1)

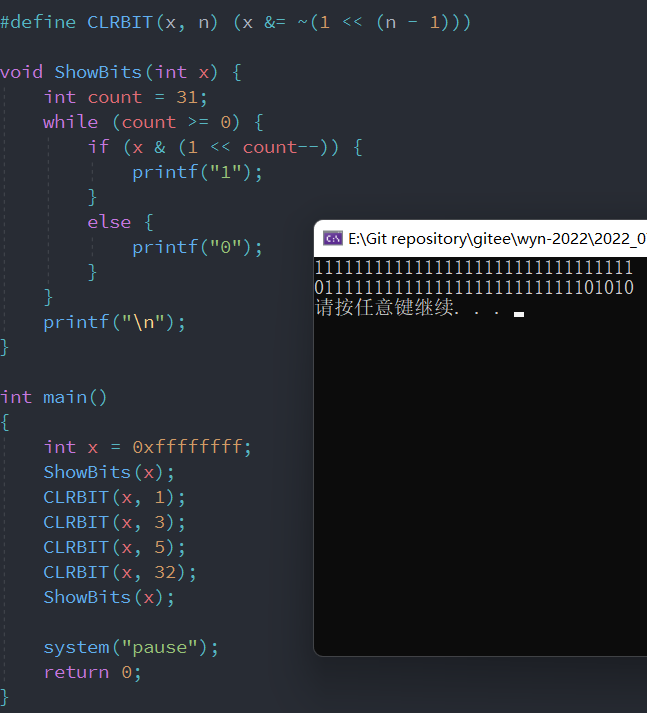
Pointer classic written test questions
随机推荐
Vulhub vulnerability recurrence 69_ Tiki Wiki
组播和广播的知识点梳理
Postman assertion
pix2pix:使用条件对抗网络的图像到图像转换
【云原生】3.1 Kubernetes平台安装KubeSpher
TCP three handshakes you need to know
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
Ora-01779: the column corresponding to the non key value saving table cannot be modified
JS quick start (II)
Leetcode dynamic planning day 16
RT thread analysis log system RT_ Kprintf analysis
Mongodb basic knowledge summary
关于Unity Inspector上的一些常用技巧,一般用于编辑器扩展或者其他
Three.js学习-光照和阴影(了解向)
C AES encrypts strings
UCF (summer team competition II)
UCF(2022暑期团队赛一)
Three. JS learning - light and shadow (understanding)
备忘一下jvxetable的各种数据集获取方法
Postman test report