当前位置:网站首页>DOM0、DOM2、DOM3 事件
DOM0、DOM2、DOM3 事件
2022-08-03 09:29:00 【要不要买菜啊】
目录
DOM0级事件具有极好的跨浏览器优势,会以最快的速度绑定。为某一个元素的同一个行为绑定不同的方法在行内会分别执行。
为某一个元素的同一个行为绑定不同的方法在script标签中后面的方法会覆盖前面的方法。
鼠标点击事件、敲击键盘事件等。这样的事件行为都是前端DOM事件的组成部分,不同的DOM事件会有不同的触发条件和触发效果。
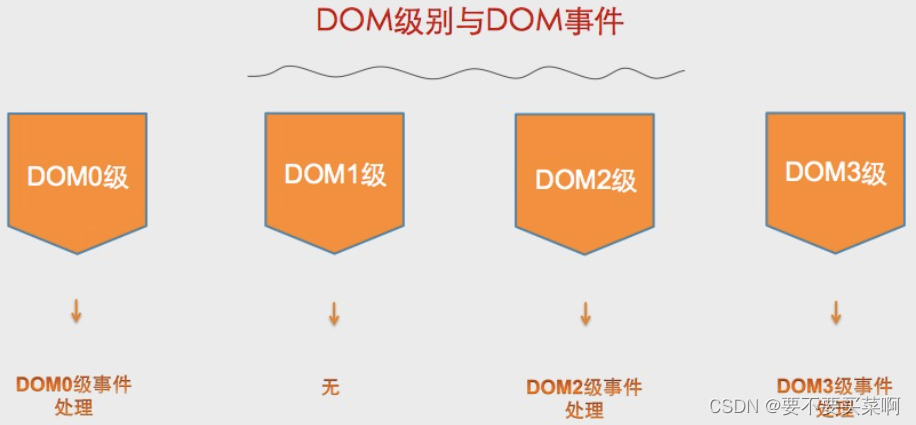
DOM级别与DOM事件
DOM级别一共可以分为4个级别:DOM0级,DOM1级,DOM2级和 DOM3级,而DOM事件分为3个级别:DOM0级事件处理,DOM2级事件处理和DOM3级事件处理。如下图所示:

在了解DOM0级事件之前,我们有必要先了解下HTML事件处理程序,也是最早的这一种的事件处理方式,代码如下:
<button type="button" onclick="showFn()"></button>
<script>
function showFn() { alert('Hello World'); }
</script>以上代码我们通过直接在HTML代码里定义了一个onclick的属性触发showFn方法,这样的事件处理程序最大的缺点就是HTML于JS强耦合,我们一旦需要修改函数名就得修改两个地方。当然其优点是不需要操作DOM来完成事件的绑定。
DOM0级事件
DOM0级事件就是将一个函数赋值给一个事件处理属性,比如:
<button id="btn" type="button"></button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('Hello World');
}
// btn.onclick = null; 解绑事件
</script>
以上代码我们给button定义了一个id,通过JS获取到了这个id的按钮,并将一个函数赋值给了一个事件处理属性onclick,这样的方法便是DOM0级处理事件的体现。我们可以通过给事件处理属性赋值null来解绑事件。
特点:
DOM0级事件具有极好的跨浏览器优势,会以最快的速度绑定。
为某一个元素的同一个行为绑定不同的方法在行内会分别执行。
<div id="box" onclick="fun1();fun2()">点我</div>
<script>
// 某一个元素的同一个行为绑定不同的方法在行内会分别执行
function fun1() {
console.log('方法1');
}
function fun2() {
console.log('方法2');
}
// 执行 方法1 // 执行方法2
</script>
为某一个元素的同一个行为绑定不同的方法在script标签中后面的方法会覆盖前面的方法。
<div id="box">点我</div>
<script>
// 某一个元素的同一个行为绑定不同的方法在script标签中后面的方法会覆盖前面的方法
var box = document.getElementById('box');
box.onclick = fun1;
box.onclick = fun2;
function fun1() {
console.log('方法1');
}
function fun2() {
console.log('方法2');
}
// 执行方法2;方法2覆盖方法1,所有方法1不执行
</script>DOM0级事件处理程序
绑定与解绑:<button id=”btn”>按钮</button>
绑定:
1、获取按钮var btn = document.getElementById(“btn”);
2、绑定事件btn.onclick = function(){alert(1)}
3、解绑事件:btn.onclick = null; 将对应事件属性设为null
DOM1
DOM1一般只有设计规范没有具体实现,所以一般跳过。
DOM2级事件
DOM2级事件在DOM0级事件的基础上弥补了一个处理程序无法同时绑定多个处理函数的缺点,允许给一个处理程序添加多个处理函数。代码如下:
<div id="box">点我</div>
<script>
var box = document.getElementById('box');
box.addEventListener('click', fun1,false);
box.addEventListener('click', fun2,false);
function fun1() {
console.log('方法1');
}
function fun2() {
console.log('方法2');
}
// 执行方法1 // 执行方法2
</script>
DOM2级事件定义了addEventListener和removeEventListener两个方法,分别用来绑定和解绑事件,方法中包含3个参数,分别是绑定的事件处理属性名称(不包含on)、处理函数和是否在捕获时执行事件处理函数,默认为false,在事件冒泡阶段处理事件。
删除DOM 2事件处理程序,通过removeEventListener
box.removeEventListener('click', fun2,false);需要注意的是IE8级以下版本不支持addEventListener和removeEventListener,需要用attachEvent和detachEvent来实现:
btn.attachEvent('onclick', showFn); // 绑定事件
btn.detachEvent('onclick', showFn); // 解绑事件DOM3级事件
DOM3级事件在DOM2级事件的基础上添加了更多的事件类型,全部类型如下:
- UI事件,当用户与页面上的元素交互时触发,如:load、scroll
- 焦点事件,当元素获得或失去焦点时触发,如:blur、focus
- 鼠标事件,当用户通过鼠标在页面执行操作时触发如:dbclick、mouseup
- 滚轮事件,当使用鼠标滚轮或类似设备时触发,如:mousewheel
- 文本事件,当在文档中输入文本时触发,如:textInput
- 键盘事件,当用户通过键盘在页面上执行操作时触发,如:keydown、keypress
- 合成事件,当为IME(输入法编辑器)输入字符时触发,如:compositionstart
- 变动事件,当底层DOM结构发生变化时触发,如:DOMsubtreeModified
同时DOM3级事件也允许使用者自定义一些事件。
DOM事件流
DOM (文档对象模型)结构是一个树型结构,当一个 HTML元素 产生一个事件时,该事件会在元素节点与根结点之间的路径传播,路径所经过的结点都会收到该事件,这个传播过程可称为DOM事件流。
事件流简单来说就是事件执行的顺序流。DOM树中有大量的元素,元素之间出现嵌套时,给父子元素同时设置了事件,父子元素的事件执行会按照某种顺序执行,这就是事件流。当然,嵌套层级不限,最终事件流会贯穿当前元素和根元素之间整个嵌套过程。
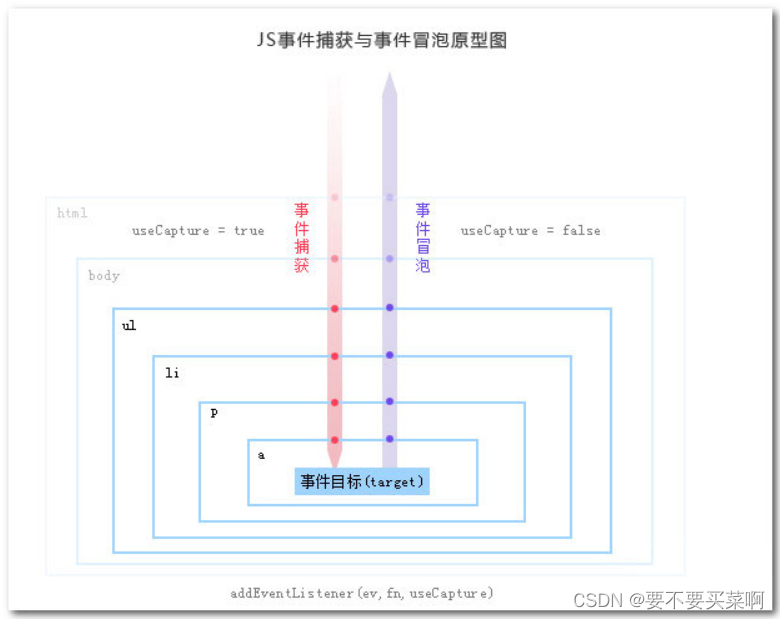
DOM事件流的分类?分别什么含义?
DOM同时支持两种事件模型:捕获型事件流和冒泡型事件流。
冒泡型事件流:
事件的传播是从最特定的事件目标到最不特定的事件目标。即从DOM树的叶子到根。
顺序: 从下向上 即: 某个具体的元素 -> … -> body -> html -> document -> window
注:默认addEventListener()使用冒泡型事件流。
捕获型事件流(俗称挖洞):
事件的传播是从最不特定的事件目标到最特定的事件目标。即从DOM树的根到叶子。
顺序: 从上向下 即: window -> document -> html -> body -> … -> 某个具体的元素
capture捕获, bubble冒泡。

DOM事件流的三个阶段?
即一个事件触发后,会在子元素和父元素之间传播,这个传播分三个阶段,DOM2级事件规定的事件流包括三个阶段:
1)事件捕获阶段
从window对象依次向下传播,到达目标节点,即为捕获阶段。捕获阶段不会响应任何事件
2)处于目标阶段
在目标节点触发事件,即为目标阶段
3)事件冒泡阶段
从目标节点依次向上传播,到达window对象,即为冒泡阶段。【事件代理就是利用事件冒泡的机制把里层元素需要响应的事件绑定到外层元素身上】
事件委托和事件代理?
事件委托: 也可以成为事件代理,也就是将原本绑定在子元素身上的事件 委托 给父元素。让父元素去监听事件。其原理是利用事件冒泡。
相见如下博客:
(15条消息) JS 事件代理和事件委托_要不要买菜啊的博客-CSDN博客
事件处理机制
边栏推荐
猜你喜欢
随机推荐
English Grammar - Adverbial Clauses
慢 SQL 分析与优化
GO开发环境配置
xtrabackup
scala reduce、reduceLeft 、reduceRight 、fold、foldLeft 、foldRight
Oracle 数据如何迁移到MySQL 图文详细教程
For heavy two-dimensional arrays in PHP
dflow入门5——Big step & Big parameter
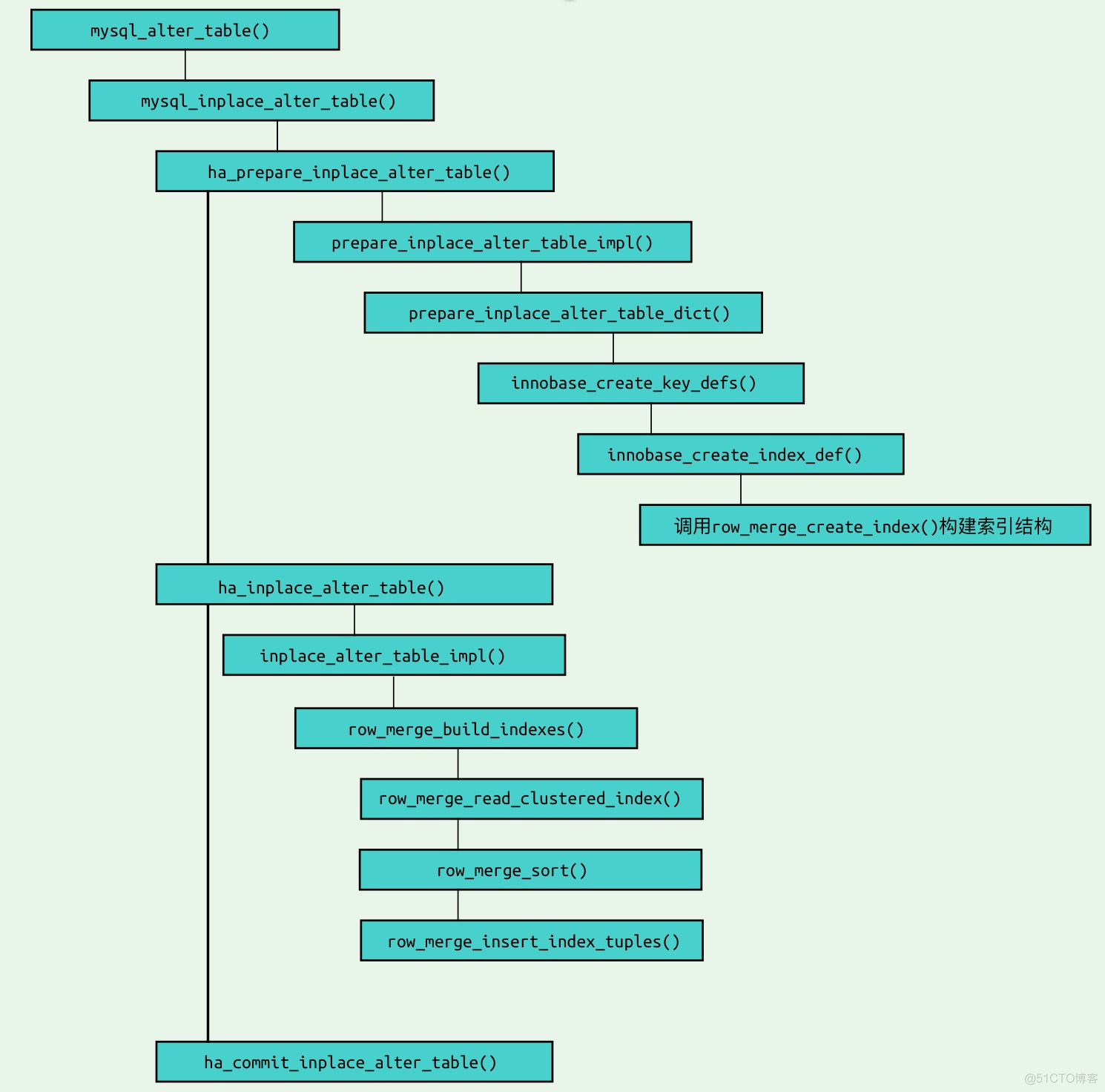
mysql 事务原理详解
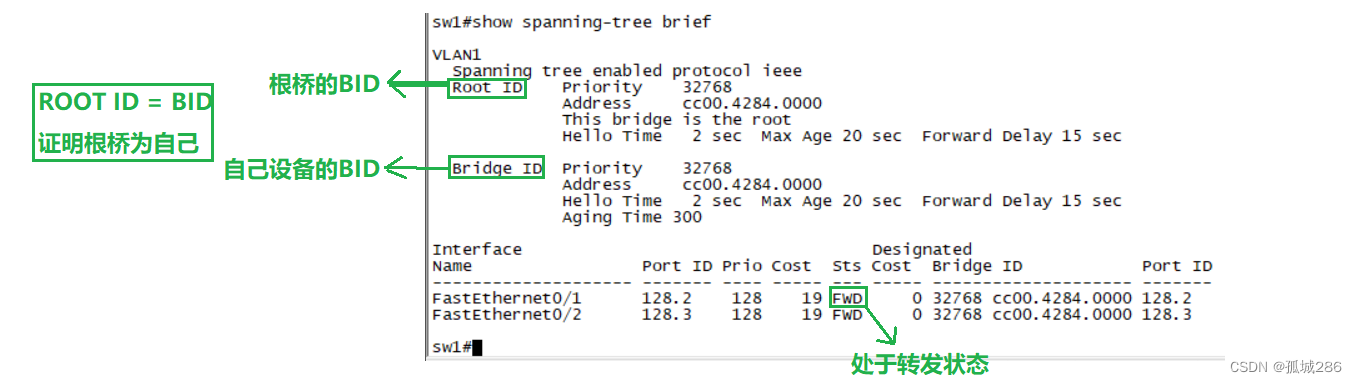
常见STP生成树调整命令
bihashSummary
【LeetCode】zj面试-把字符串转换成整数
ClickHouse 数据插入、更新与删除操作 SQL
Does setting the following sysctl settings require a system reboot?
MYSQL 修改时区的几种方法
MySQL 主从切换步骤
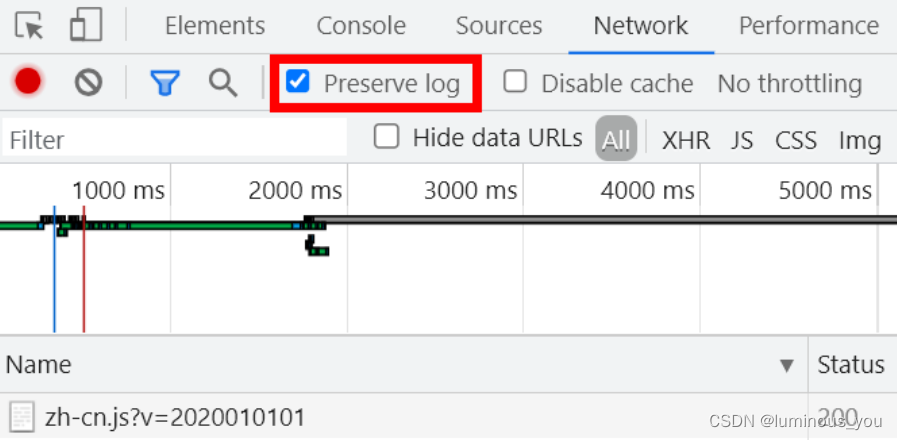
10分钟带你入门chrome(谷歌)浏览器插件开发
window的供选数据流
自动化测试浏览器驱动下载版本对应关系
好用的插件