当前位置:网站首页>uniapp动态实现滑动导航效果demo(整理)
uniapp动态实现滑动导航效果demo(整理)
2022-08-04 23:15:00 【我是开心呀】
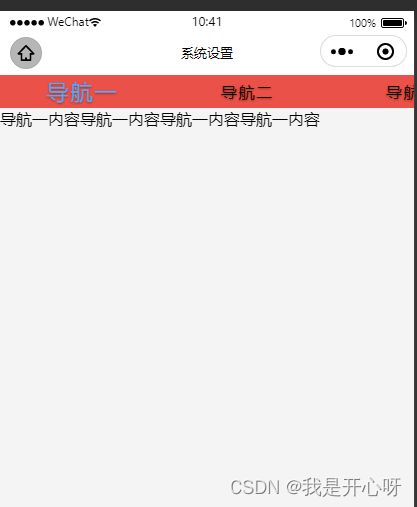
效果图:
<template>
<view class="content">
<!-- 导航区域 -->
<scroll-view class="scroll-view_H" scroll-x="true" scroll-left="0" enable-flex="true">
<view :class="['scroll-view-item_H',currentTab==index?'active':'']" v-for="(item,index) in navbar"
:key='index' @click="tabClick(index)">{
{
item}}</view>
</scroll-view>
<!-- 内容区域 -->
<swiper class="swiper" :current="currentTab" @change="swiperTab" :style="{height:swiperHeight+'px'}">
<swiper-item>
<view class="swiper-item">
导航一内容导航一内容导航一内容导航一内容
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item">
导航二内容导航二内容导航二内容导航二内容
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item">
导航三内容导航三内容导航三内容导航三内容
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item">
导航四内容导航四内容导航四内容导航四内容
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
navbar: ['导航一', '导航二', '导航三', '导航四'], //导航栏类目
currentTab: 0, //当前选中的导航类目
swiperHeight: 0 //动态给定swiper的高度
}
},
onLoad(option) {
this.swiperHeight = uni.getSystemInfoSync().windowHeight - 25;
console.log(this.swiperHeight);
},
methods: {
tabClick(index) {
this.currentTab = index
},
swiperTab(e) {
this.currentTab = e.detail.current; //获取索引
console.log("this.currentTab", this.currentTab)
}
}
}
</script>
<style lang="less" scoped>
.content {
width: 100%;
.scroll-view_H {
width: 100%;
height: 60rpx;
text-align: center;
line-height: 60rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
overflow: hidden;
.scroll-view-item_H {
flex-shrink: 0;
width: 300rpx;
color: #000000;
font-size: 30rpx;
font-size: bold;
background-color: #EA5149;
letter-spacing: .1em;
text-shadow: 0px 1px 2px #A42B14;
}
.active {
font-size: 40rpx;
color: #55aaff;
}
}
.swiper-item {
height: 100%;
}
}
</style>
边栏推荐
猜你喜欢
随机推荐
【3D建模制作技巧分享】ZBrush如何重新拓扑
Jbpm3.2 开发HelloWorld (简单请假流程)客户端
Pytorch分布式训练/多卡/多GPU训练DDP的torch.distributed.launch和torchrun
Vscode连接远程服务器(一套配置成功)
Redisson
【3D建模制作技巧分享】ZBrush模型如何添加不同材质
亿流量大考(3):不加机器,如何抗住每天百亿级高并发流量?
一点点读懂cpufreq(一)
go语言的time包介绍
未上市就“一举成名”,空间媲美途昂,安全、舒适一个不落
To Offer | 03. Repeat Numbers in the array
深度|医疗行业勒索病毒防治解决方案
Since a new byte of 20K came out, I have seen what the ceiling is
postman接口测试
go语言的日志实现(打印日志、日志写入文件、日志切割)
一点点读懂regulator(四)
【内存操作函数内功修炼】memcpy + memmove + memcmp + memset(四)
对“为什么一些程序员很傲慢”的解读
Go 编程语言(简介)
3年,从3K涨薪到20k?真是麻雀啄了牛屁股 — 雀食牛逼呀