当前位置:网站首页>For Qixi Festival, I made a confession envelope with code
For Qixi Festival, I made a confession envelope with code
2022-08-04 04:14:00 【Prince Zhou Qiluo】
大家好,我是小周,明天就是七夕了,Such a romantic holiday,Naturally, I am a romantic blogger,This time, I will contribute to the production of the confession envelope,The rest depends on fate,哈哈,The resource pack will be added at the end,Friends who need it can pick it up,999
一、draw envelope
https://excalidraw.com/
Use the paint tool above,Hand drawn envelope,可自己发挥,The tools are easy to use and nice
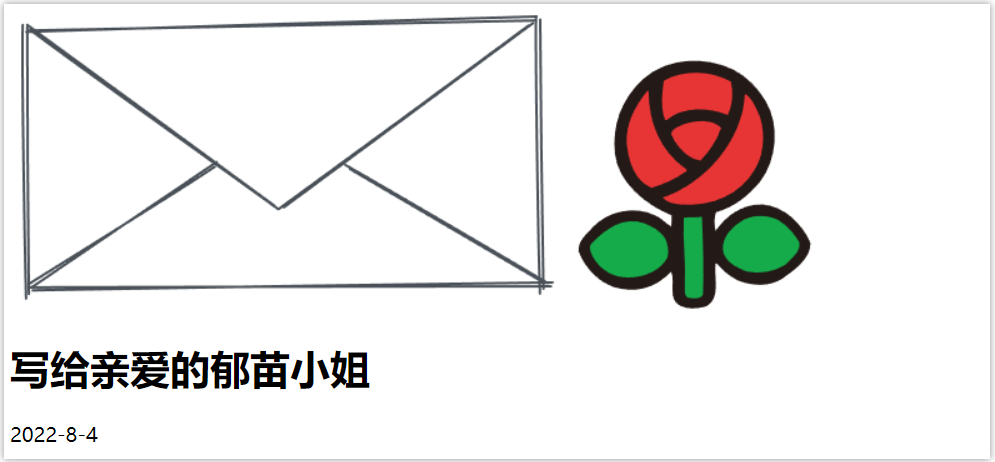
图1:Unopened envelope

图2:An envelope about to be opened

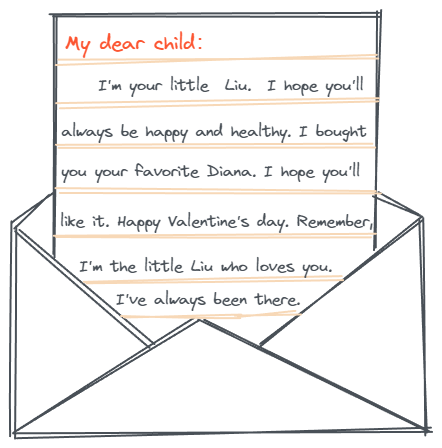
图3:Open envelope

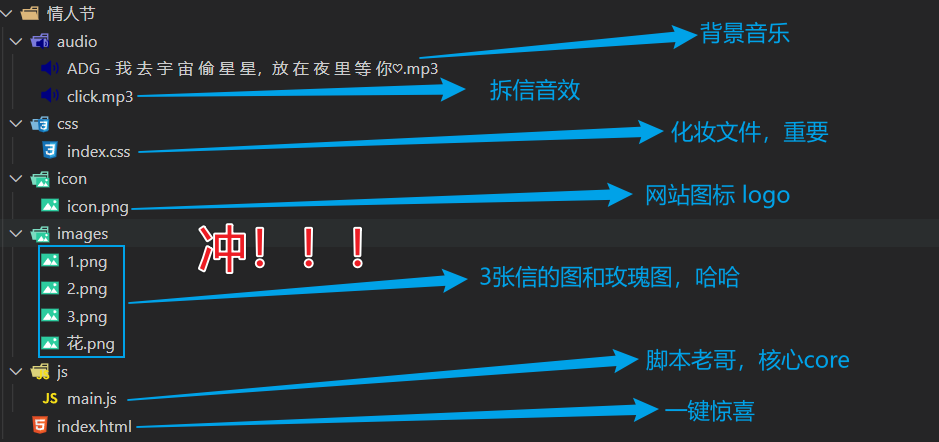
二、结构搭建
这是整个项目的结构,It's all marked for what,清晰明了

三、HTML结构
很简单,Use one big box to wrap everything,包括图片,文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小刘 -> 小张</title>
<link rel="shortcut icon" href="./icon/icon.png" type="image/x-icon">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="con">
<img src="./images/1.png" class="close" draggable="false">
<img src="./images/花.png" class="rose" draggable="false">
<h1>To my dear Miss Yu Miao</h1>
<span>2022-8-4</span>
</div>
<audio src="./audio/click.mp3" class="clickMusic"></audio>
<audio src="./audio/ADG - 我 去 宇 宙 偷 星 星,放 在 夜 里 等 你*.mp3" class="bgMusic"></audio>
<script src="./js/main.js"></script>
</body>
</html>

四、CSS美化
Key comments are already written in the code,Definition is usedcon相对于body定位,conThe inner element is relative tocon定位,不会乱,同时使用flexLayout reduces centering related code
/* 清除默认样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 给body相对定位,让con以bodyPositioning for the standard */
body {
position: relative;
/* Sets the minimum height to the height of an entire viewport */
min-height: 100vh;
}
/* 使用绝对定位,相对于body定位,居中 同时开启 flex布局,默认x轴为主轴,使用 justify-content: center;即x轴居中 */
.con {
position: absolute;
bottom: 150px;
width: 500px;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content: center;
}
.con .close {
position: absolute;
bottom: 0px;
width: 100%;
}
.con .rose {
position: absolute;
bottom: 70px;
width: 50px;
height: 50px;
/* Roses are the point,设置鼠标样式为小手 */
cursor: pointer;
}
.con h1 {
position: absolute;
bottom: 170px;
font-size: 18px;
color: #444;
}
.con span {
position: absolute;
bottom: 140px;
font-size: 14px;
color: #666;
}
/* 清除audiopossible placeholder issue */
audio {
width: 0;
height: 0;
}
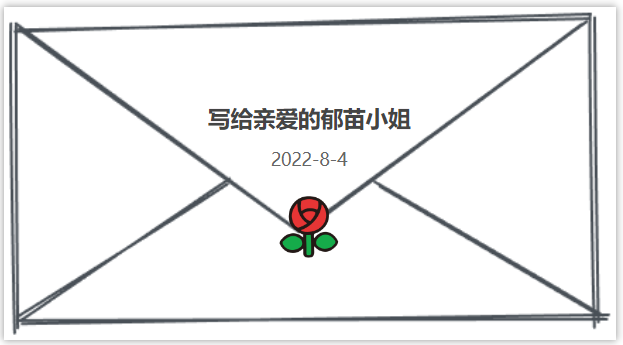
The following is the effect after simple beautification:

五、JS注入灵魂
js也不难,获取节点,操作节点,Use the time difference of a timer to simulate stop motion animation,To achieve the effect of opening an envelope,是不是很棒呢?Notes are already written,If your foundation is poor,You can understand by looking at the comments
// Get the image node of the closed envelope
let img1 = document.querySelector(".close");
// 获取h1和span文字节点
let h1 = document.querySelector("h1");
let span = document.querySelector("span");
// Get click sound
let clickMusic = document.querySelector(".clickMusic");
// Get background music
let bgMusic = document.querySelector(".bgMusic");
// Get roses,Add click event later
let rose = document.querySelector(".rose");
// 添加点击事件
rose.addEventListener("click", function () {
// 先隐藏h1和span
h1.style.display = "none";
span.style.display = "none";
setTimeout(function () {
// Play the sound of opening the envelope
clickMusic.play();
// 200Toggle envelope to second after milliseconds
img1.src = "./images/2.png";
}, 200);
setTimeout(function () {
// 800Switch the envelope to the third one after milliseconds
img1.src = "./images/3.png";
// 播放背景音乐
bgMusic.play();
}, 800);
})
六、媒体查询,兼容移动端,拿捏
Use simple media queries,Handle the styles under different pixels,Small partners can optimize according to their own situation,I provide an idea here.
/* 媒体查询,Simple compatibility with mobile phones,起飞 */
@media screen and (max-width: 540px) {
.con {
width: 100vw;
}
.con .rose {
bottom: 60px;
}
.con h1 {
bottom: 150px;
}
.con span {
bottom: 120px;
}
}
七、发送,直接恋爱
Finally, I hope that everyone will not fall in love for the sake of falling in love️,Before meeting the person he really likes,充实自己,对自己好点,Cheers to technology,If you think the blogger is right,Remember to like and support the blogger,我是小周,期待你的关注!
八、源码下载
https://wwb.lanzouj.com/iJ7gH08yaw1g

边栏推荐
- Senior PHP development case (1) : use MYSQL statement across the table query cannot export all records of the solution
- 2.15 keil使用电脑端时间日期
- 7-3 LVS+Keepalived Cluster Description and Deployment
- Power button (LeetCode) 215. The first K largest elements in the array (2022.08.03)
- docker安装mysql与宿主机相差8小时的问题。
- 杭电多校-Slipper-(树图转化+虚点建图)
- 基于 SSE 实现服务端消息主动推送解决方案
- 【id类型和NSObject指针 ObjectIve-C中】
- base address: environment variable
- Based on the statistical QDirStat Qt directory
猜你喜欢

MySQL查询优化与调优

4-way two-way HDMI integrated business high-definition video optical transceiver 8-way HDMI high-definition video optical transceiver

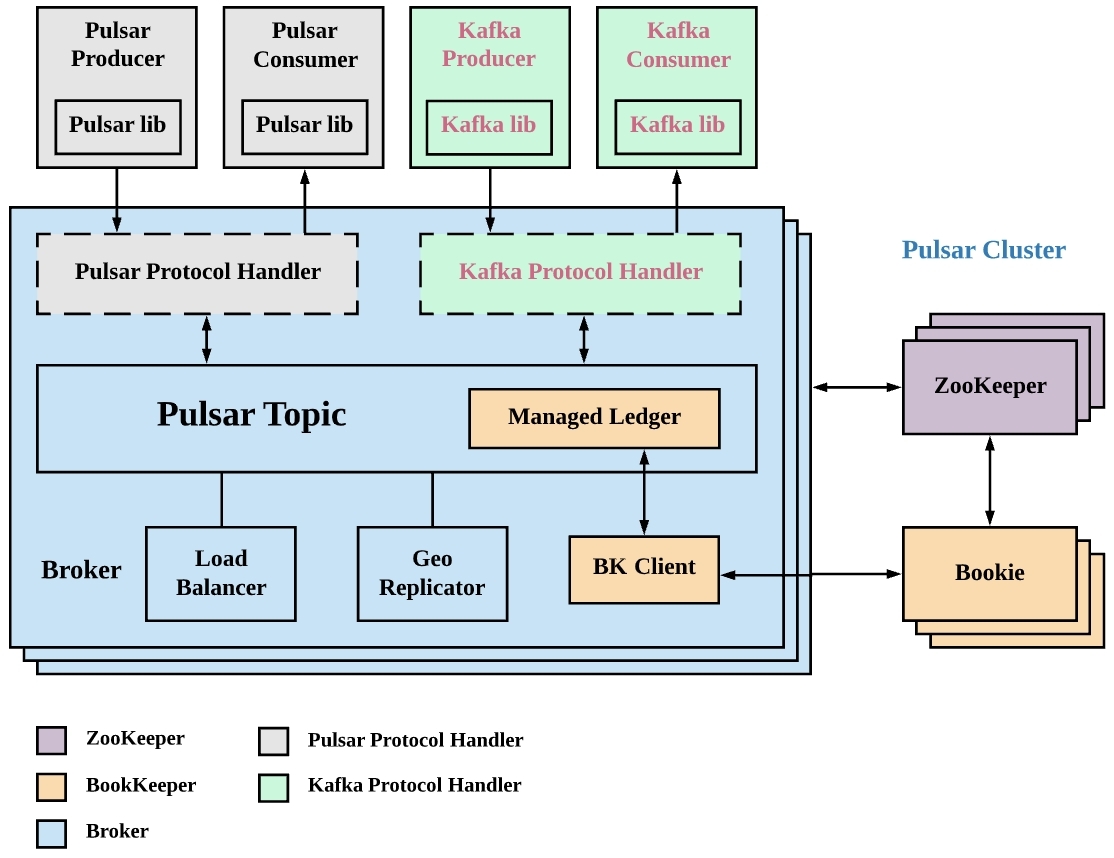
技术解析|如何将 Pulsar 数据快速且无缝接入 Apache Doris

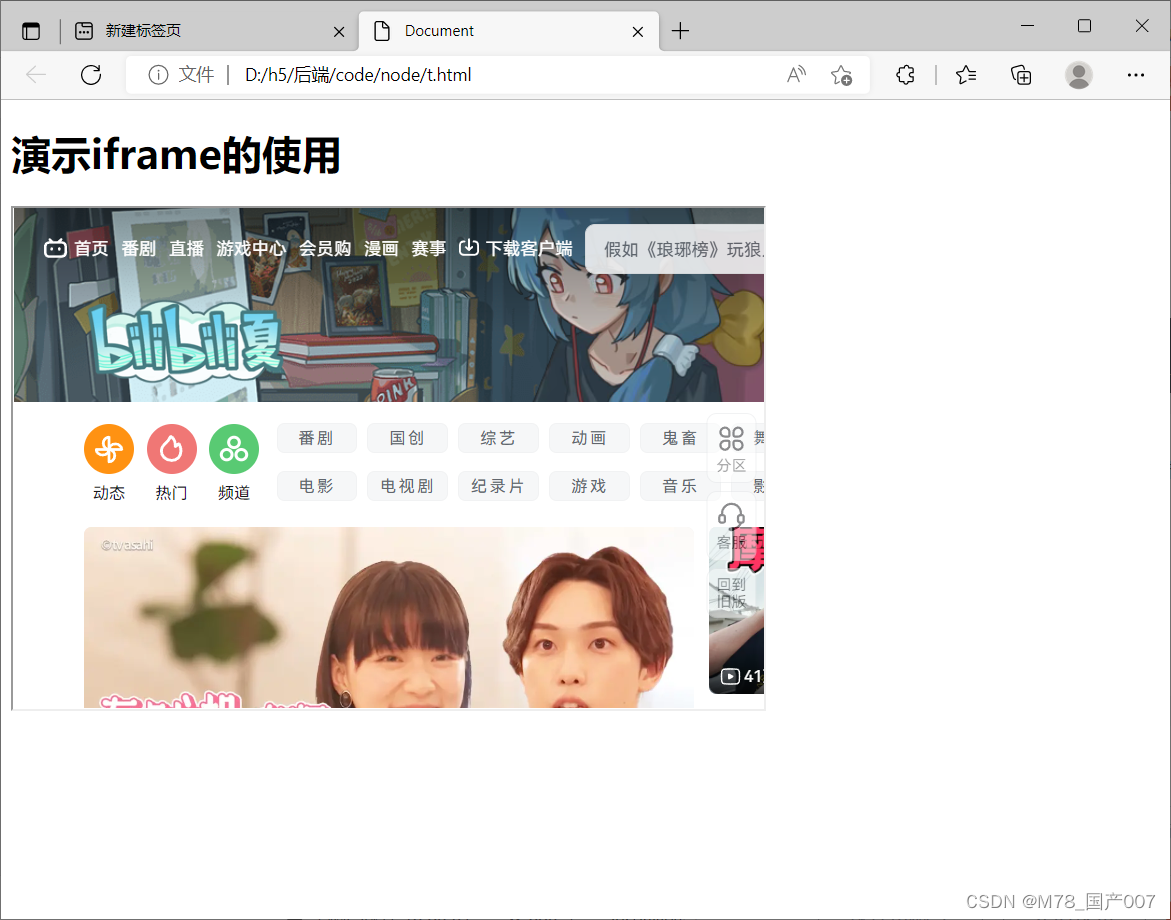
Learn iframes and use them to solve cross-domain problems

Stop behind.

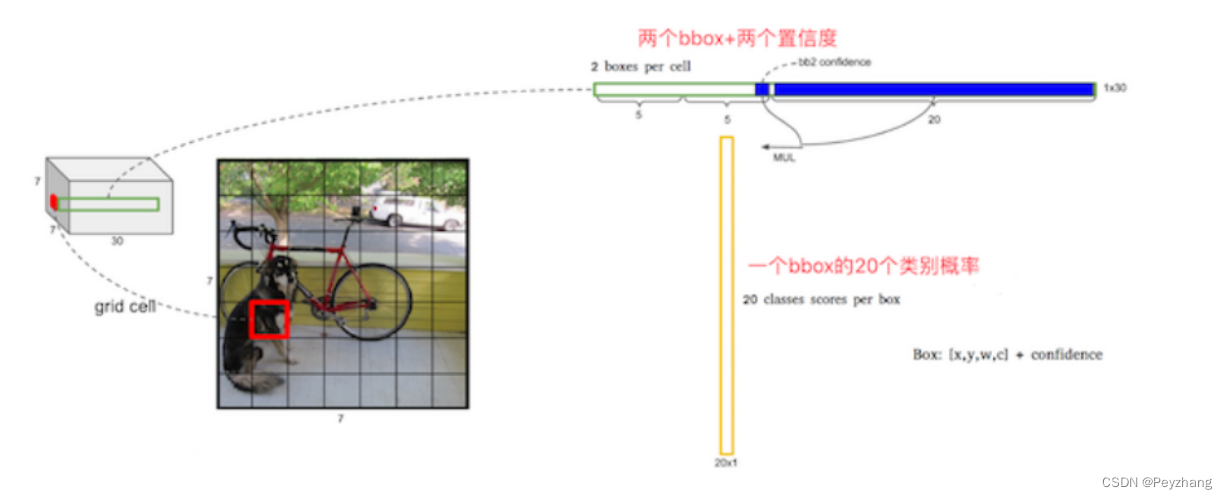
目标检测-中篇

【MD5】采用MD5+盐的加密方式完成注册用户和登录账号

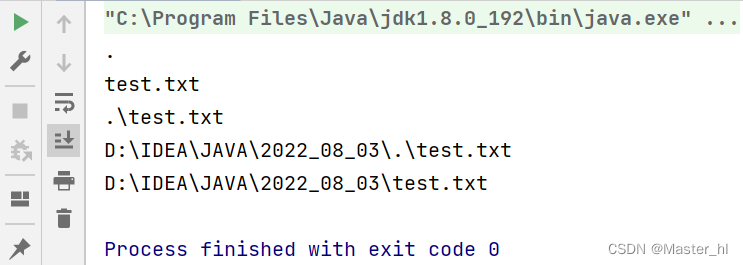
Simple operation of the file system

manipulation of file contents
![[Ryerson emotional speaking/singing audiovisual dataset (RAVDESS)]](/img/f7/78eea9f14ca97b5e78592c7c2be313.png)
[Ryerson emotional speaking/singing audiovisual dataset (RAVDESS)]
随机推荐
42. 接雨水
学会iframe并用其解决跨域问题
文件系统的简单操作
Embedded database development programming MySQL (full)
2.15 keil使用电脑端时间日期
初识Numpy
MRS: Introduction to the use of Alluxio
Y86. Chapter iv Prometheus giant monitoring system and the actual combat, Prometheus storage (17)
Explain详解与实践
解决问题遇到的问题
MySQL查询优化与调优
【C语言进阶】程序环境和预处理
Introduction to the memory model of the JVM
unity框架之缓存池
7-2 LVS+DR Overview and Deployment
2022杭电多校联赛第五场 题解
【源码】使用深度学习训练一个游戏
[Medical Insurance Science] To maintain the safety of medical insurance funds, we can do this
[Ryerson emotional speaking/singing audiovisual dataset (RAVDESS)]
哎,又跟HR在小群吵了一架!