当前位置:网站首页>Typora设置标题自动标号
Typora设置标题自动标号
2022-07-30 19:32:00 【一只积极向上的小咸鱼】
Typora由于默认标题无法自动标号,每次编辑时需要手动处理。为实现标题自动编号,需要进行相关操作。
一 官方说明

To achieve this, add the following to your base.user.css or [theme].user.css in the theme folder.
/** initialize css counter */
#write {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h1:before {
counter-increment: h1;
content: counter(h1) ". "
}
#write h2:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
#write h3:before,
h3.md-focus.md-heading:before /** override the default style for focused headings */ {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
#write h4:before,
h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
#write h5:before,
h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
#write h6:before,
h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/** override the default style for focused headings */
#write>h3.md-focus:before,
#write>h4.md-focus:before,
#write>h5.md-focus:before,
#write>h6.md-focus:before,
h3.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left:initial;
float: none;
top:initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
4.1、Auto-Numbering in TOC
If you want TOC entities to be displayed auto-numbered, you could try http://pastebin.com/NYugSbXk posted by a Typora user.
/**************************************
* Header Counters in TOC
**************************************/
/* No link underlines in TOC */
.md-toc-inner {
text-decoration: none;
}
.md-toc-content {
counter-reset: h1toc
}
.md-toc-h1 {
margin-left: 0;
font-size: 1.5rem;
counter-reset: h2toc
}
.md-toc-h2 {
font-size: 1.1rem;
margin-left: 2rem;
counter-reset: h3toc
}
.md-toc-h3 {
margin-left: 3rem;
font-size: .9rem;
counter-reset: h4toc
}
.md-toc-h4 {
margin-left: 4rem;
font-size: .85rem;
counter-reset: h5toc
}
.md-toc-h5 {
margin-left: 5rem;
font-size: .8rem;
counter-reset: h6toc
}
.md-toc-h6 {
margin-left: 6rem;
font-size: .75rem;
}
.md-toc-h1:before {
color: black;
counter-increment: h1toc;
content: counter(h1toc) ". "
}
.md-toc-h1 .md-toc-inner {
margin-left: 0;
}
.md-toc-h2:before {
color: black;
counter-increment: h2toc;
content: counter(h1toc) ". " counter(h2toc) ". "
}
.md-toc-h2 .md-toc-inner {
margin-left: 0;
}
.md-toc-h3:before {
color: black;
counter-increment: h3toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". "
}
.md-toc-h3 .md-toc-inner {
margin-left: 0;
}
.md-toc-h4:before {
color: black;
counter-increment: h4toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". "
}
.md-toc-h4 .md-toc-inner {
margin-left: 0;
}
.md-toc-h5:before {
color: black;
counter-increment: h5toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". "
}
.md-toc-h5 .md-toc-inner {
margin-left: 0;
}
.md-toc-h6:before {
color: black;
counter-increment: h6toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) ". "
}
.md-toc-h6 .md-toc-inner {
margin-left: 0;
}
/**************************************
* Header Counters in Content
**************************************/
/** initialize css counter */
#write {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h1:before {
counter-increment: h1;
content: counter(h1) ". "
}
#write h2:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
#write h3:before, h3.md-focus.md-heading:before { /*override the default style for focused headings */
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
#write h4:before, h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
#write h5:before, h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
#write h6:before, h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/** override the default style for focused headings */
#write>h3.md-focus:before, #write>h4.md-focus:before, #write>h5.md-focus:before, #write>h6.md-focus:before, h3.md-focus:before, h4.md-focus:before, h5.md-focus:before, h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left: initial;
float: none;
top: initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
4.2、Auto-Numbering Outline panel
To show auto-numbering in Typora’s Outline panel, disable the collapsable outline panel in the preferences panel and then try https://pastebin.com/XmYgBbaz.
.sidebar-content {
counter-reset: h1
}
.outline-h1 {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h1>.outline-item>.outline-label:before {
counter-increment: h1;
content: counter(h1) ". "
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
二 具体操作
1 打开主题文件夹
打开typora,先点击“文件”,再点击“偏好设置”,再点击“外观”,最后点击“打开主题文件”来到如下界面。



2 修改主题文件
- 在此路径下新建“base.user.css”,将上面三份代码复制到到文档里面,保存后退出。
3 重启Typora
三 注意
1. 开始编号标题必须是一级标题格式。否则编号出错
2. 有几个数字代表几级标题。如1.代表一级标题。1.1.1代表三级标题
3. 设置为标题格式后按下空格键即可对标题编辑
参考链接
边栏推荐
猜你喜欢

Alibaba Cloud Martial Arts Headline Event Sharing

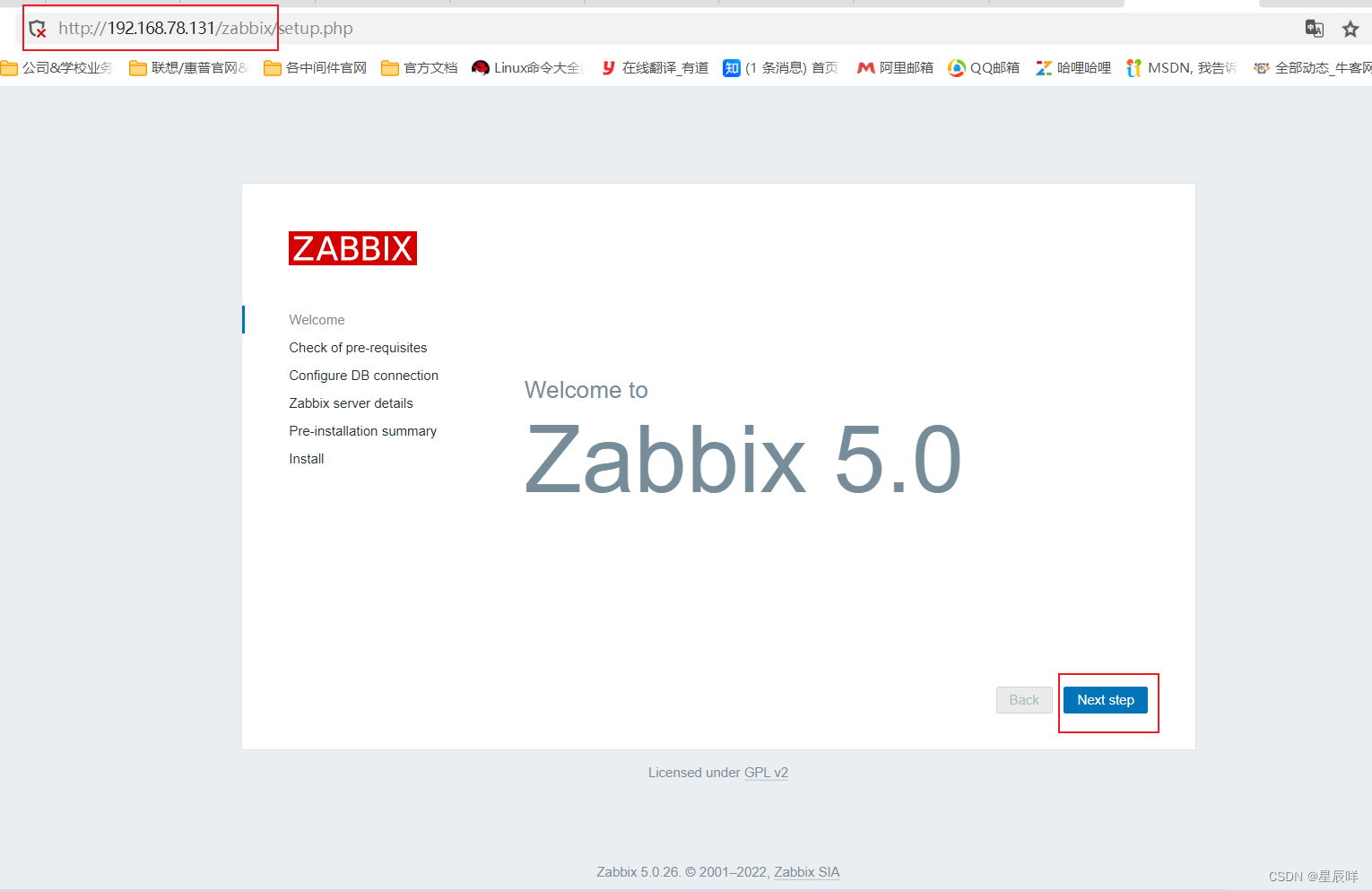
Zabbix 5.0 监控教程(一)

VBA 运行时错误‘-2147217900(80040e14):自动化(Automation)错误

NXP IMX8QXP更换DDR型号操作流程

MySQL数据库之JDBC编程

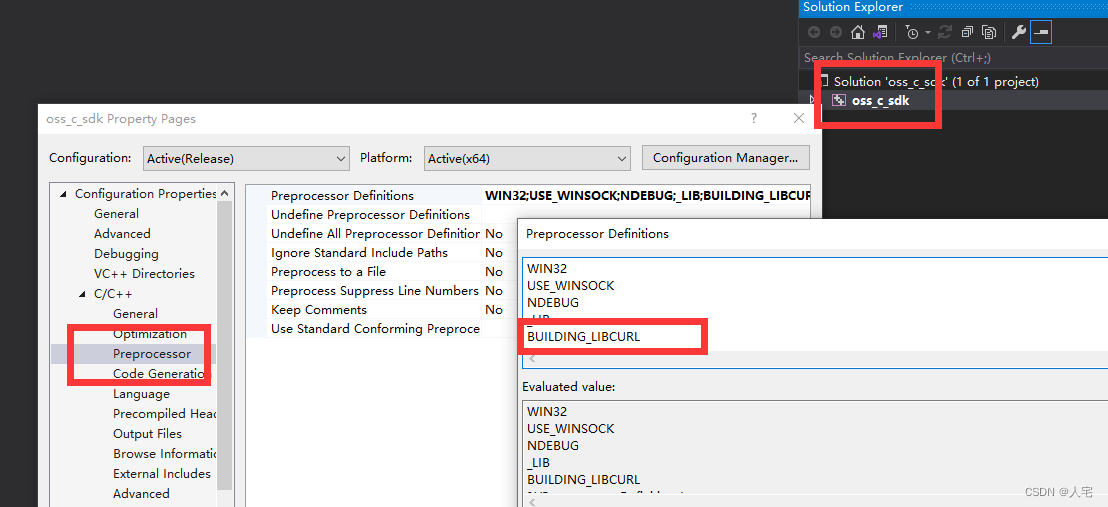
SimpleOSS第三方库libcurl与引擎libcurl错误解决方法

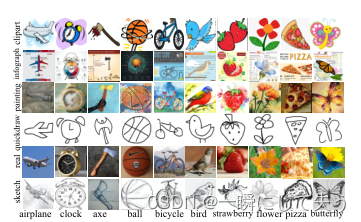
M3SDA:用于多源域自适应的矩匹配

谷歌AlphaFold近日宣称预测出地球上几乎所有蛋白质结构

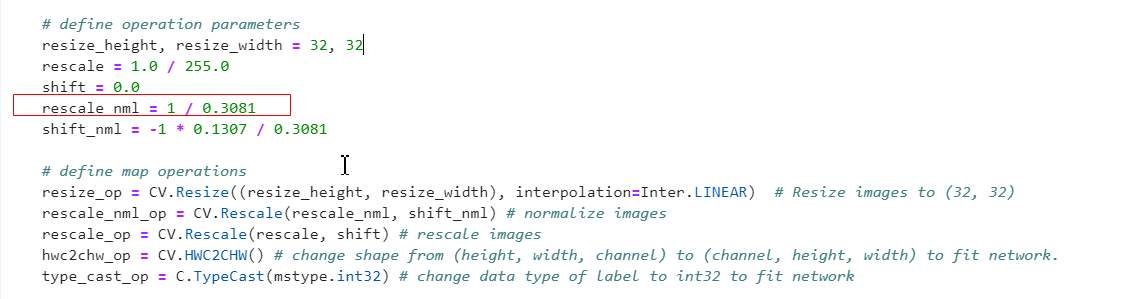
MindSpore:对image作normalize的目的是什么?

【MindSpore1.2.0-rc1产品】num_workers问题
随机推荐
PostgreSQL 14.4如何安装使用
MindSpore:【JupyterLab】按照新手教程训练时报错
VBA 运行时错误‘-2147217900(80040e14):自动化(Automation)错误
第一次进入小程序判断
NXP IMX8QXP replacement DDR model operation process
JS提升:Promise中reject与then之间的关系
MySQL分组后取最大一条数据【最优解】
MySQL性能优化(硬件,系统配置,表结构,SQL语句)
coming!Dongfang Selection brings goods to the live broadcast of Longjiang agricultural products
Linux下载安装mysql5.7版本教程最全详解
win2003下FTP服务器如何搭建
MindSpore:对image作normalize的目的是什么?
Linux下安装Mysql5.7,超详细完整教程,以及云mysql连接
MindSpore:Cifar10Dataset‘s num_workers=8, this value is not within the required range of [1, cpu_thr
【网站放大镜效果】两种方式实现
Listen to the boot broadcast
Range.CopyFromRecordset 方法 (Excel)
Golang logging library zerolog use record
ImportError:attempted relative import with no known parent package
[PyTorchVideo Tutorial 01] Quickly implement video action recognition