当前位置:网站首页>How to debug TestCafe
How to debug TestCafe
2022-07-31 21:11:00 【taoli-qiao】
Writing was explained earlierUILayer automation when testing scriptstestcafe提供的常用api,Debugging is inevitable during scripting,Debugging efficiency directly affects scripting costs,下面将介绍4种常用的调试方式.
- 查看TestCafeThe error log locates the cause of the error
- 利用chrome的DevTools定位错误原因
- Set run parameters to assist in locating the cause of the error
- Narrowing down the error can help locate the cause of the error
查看TestCafeThe error log locates the cause of the error
If running the test script fails,testcafeA detailed error log will be printed,如下图所示.If it is a newly written test script,可开启live模式运行,Modify the script according to the error log information,After script modification,testcafecan automatically restart,This can shorten the script result feedback time,提升调试效率.

可以看到,The reason for the error is shown in the log,Fix error scripts faster based on the cause of the error.Except looking at the error log,还可以利用chrome的DevTools进行debug.
利用chrome的DevTools定位错误原因
运行脚本时,如果想利用DevTools进行debug,The script run command needs to be set to “testcafe --inspect-brk chrome /fakePath/xx_spec.js”,并在脚本中添加debug()命令.For example the following script is openwebThe page completes the addition operation,added at the beginning of the scriptdebugger命令,执行命令“npm run test:debug”即可用debugmode to run the test script below.
fixture("debug demo");
test("should add successfully ",async()=> {
await t.navigateTo('http://juliemr.github.io/protractor-demo/');
debugger;
//debugmode when running the script,will stop atdebugger处,此时,Breakpoints can be made in scripts,Run at breakpoint,Confirm the error script location
await t.typeText('input[ng-model="first"]', '8', {replace: true});
const selectSubtraction = Selector('select[ng-model="operator"]').find('option').withText('-');
await t.click('select[ng-model="operator"]')
.click(selectSubtraction);
await t.typeText('input[ng-model="second"]', '3', {replace: true});
await t.click("#gobutton");
await t.expect(Selector('h2').innerText).contains("5");
const lastValue = Selector('tbody tr').nth(0).find('td').nth(2).innerText;
await t.expect(lastValue).contains("5");
});Debugmode after running the script,浏览器中输入“chrome://inspect”进入debug页面.如下图所示,The script will stop at debugger处,此时,Add breakpoints where things might go wrong,Run at breakpoint,The location of the line of error code can be quickly located.

In fact, the use introduced aboveDevToolsDebug strategy and PuppeteerThe use described in the chapterdevtoolThe debugging strategy is consistent.同样,PuppeteerThe use described in the chapterndbStrategy for debugging,使用testcafeFrames can also be used.You can write your own script and try it out,这里不再做详细介绍.接下来,我们再看看testcafeWhich command parameters are provided to assist in locating the cause of the error.
Set run parameters to assist in locating the cause of the error
Some configuration information related to debugging is listed below,Each configuration is explained,By modifying these configuration information, the cause of script errors can be located more quickly.
{
"skipUncaughtErrors": false,
//If the application under test itself has uncaught exception information,例如打开web应用时,浏览器consoleSome abnormal information displayed in it,即便UIThe layer test script works fine,When this configuration is set to true时,Script runs still fail.
//建议调试UISet this configuration to when layer testing scriptsfalse,调试完成后,When the test script is on a continuous integration platform,Set this configuration to true,Because the exception information of the application itself also belongsissue
"skipJsErrors": true,
//This configuration controlsjs的错误,The processing strategy is the same as above
"selectorTimeout": 6000,
"assertionTimeout": 6000,
"pageLoadTimeout": 6000,
//The above three configuration controlsretry的超时时间,If you get a timeout error while debugging the script,And it is determined that the page element is not located or the page load is not completed because the time is too short,Then this value can be adjusted appropriately
"speed": 1,
//Controls how fast the command runs,1,0.1,0.01.1代表最快,0.01represents the slowest,Appropriately slowing down the command can assist in identifying the line of error code
"screenshots": {
"takeOnFails": true
}
//Automatically take screenshots when a case fails to run,When test cases are run on a continuous integration platform,Enabling this configuration allows for faster determination of error steps
}更多关于testcafeCommand parameters can be viewed“ Redirecting… ”.In addition to setting configuration information in the configuration file,It can also be set in the script written,For example, the running speed is reduced in the script below,This controls the scope of slow-running scripts.
import { Selector } from 'testcafe';
fixture `Test Speed`
.page `http://devexpress.github.io/testcafe/example/`;
const nameInput = Selector('#developer-name');
test(`Test Speed`, async t => {
await t
.typeText(nameInput, 'Peter')
.setTestSpeed(0.1)
//Set the speed at which the script runs
.typeText(nameInput, ' Parker');
});The above describes how to use command parameters or set configuration information to assist in locating the cause of the error,Next, let's take a look at how to pass the test report or test frameworkskip、onlyproperties to narrow down the error,Assist in locating the cause of the error.
Narrowing down the error can help locate the cause of the error
Many front-end testing frameworks support addingonly,skip等标签,Narrow the use case run.同样,testcafeThe built-in testing framework also supports this tag.利用skip或者onlySpecifies the miniscene to run,Precisely debug newly added or modified scripts,Don't run the whole thing every timefixture里面的所有test,Commissioning time can be shortened.
fixture.only `Fixture1`;
test.skip('Fixture1Test1', () => {});
test('Fixture1Test2', () => {});
fixture `Fixture2`;
test('Fixture2Test1', () => {});
test('Fixture2Test3', () => {});
//When running the above test script,只会运行“Fixture1Test2”fixture `Fixture2`;
test('Fixture2Test1', () => {});
test.only('Fixture2Test2', () => {});
test('Fixture2Test3', () => {});
//When running the above test script,只会运行“Fixture2Test2”本地调试时,通过skip或者onlyParameters can narrow the scope of the case run,Only the currently debugged script is run each time,提升调试效率.when all the test scriptspushto a continuous integration platform,If each run has hundreds or thousands of test cases,The Generate Test Report option can now be turned on,This makes it possible to quickly locate all failed test cases through the test report,Then fix them one by one according to the case name..testcaferc.json中设置生成html格式的测试报告,配置内容如下所示
"reporter": {
"name": "html",
"output": "reports/report.html"
}添加此配置后,运行测试案例,will be automatically generated in the code root directoryreports目录,and generated in that directoryhtml和xml格式的测试报告.htmlThe format of the test report content is as follows,When the number of test cases is large,Failure cases can be quickly located through the test report.

至此,此篇博客就结束了,This blog introduces4a debugging method.除此之外,If it is to locate the page elementSelector错误,可以在浏览器的consoleQuick verification in the interface,This debugging method was introduced earlier,这里就不再重复说明.另外,TestCafe还计划推出Selector Debug panel,Allow users to better debugSelector的错误,Currently in the development stage,This feature is still worth looking forward to.
边栏推荐
- Basics of ResNet: Principles of Residual Blocks
- 使用 Flutter 和 Firebase 制作!计数器应用程序
- Arduino框架下STM32全系列开发固件安装指南
- Several methods of mysql backup table
- Basic configuration of OSPFv3
- SiC MOSFET的短路特性及保护
- Linux环境redis集群搭建「建议收藏」
- MySQL - single function
- 关注!海泰方圆加入《个人信息保护自律公约》
- Write a database document management tool based on WPF repeating the wheel (1)
猜你喜欢
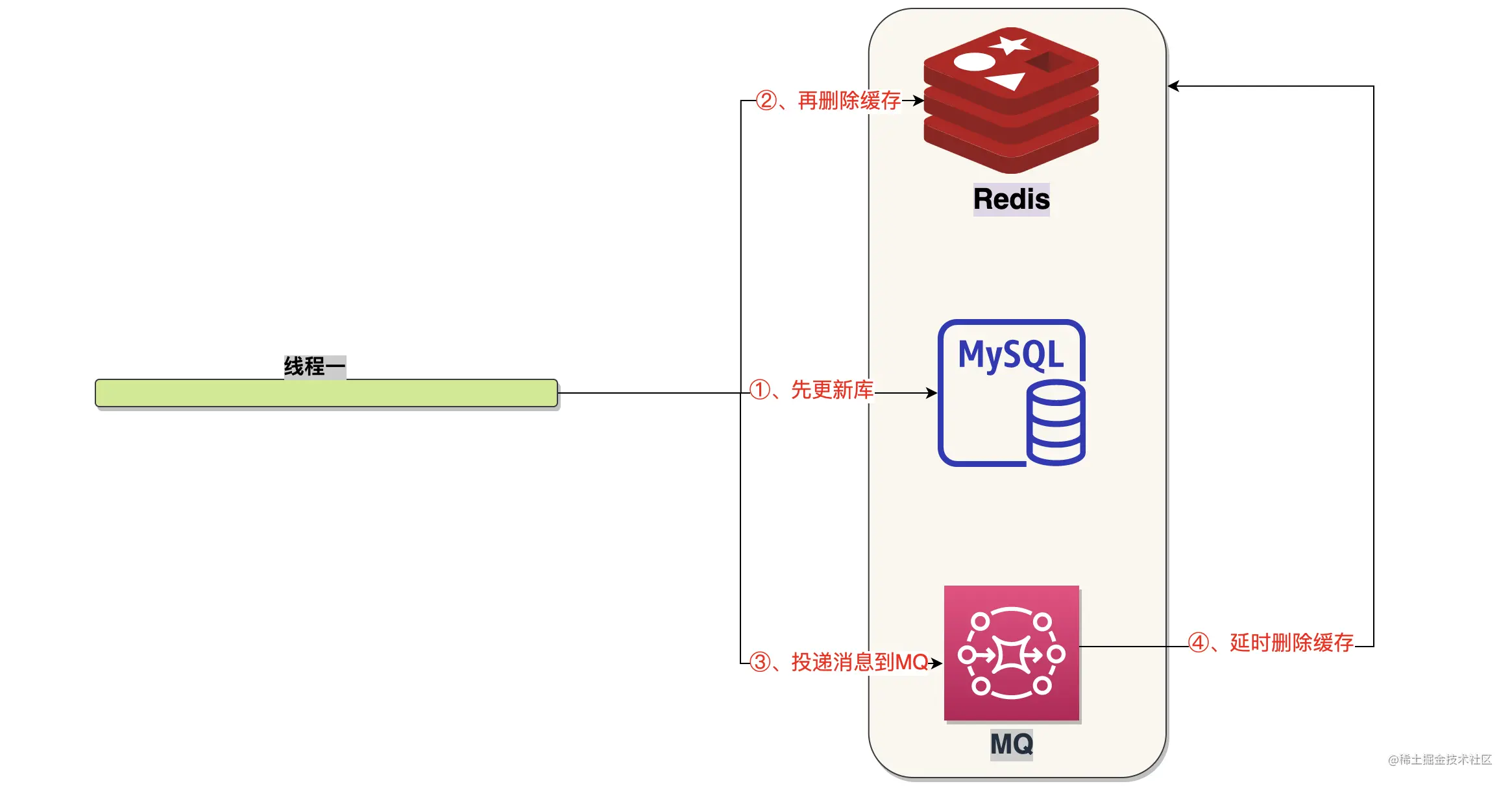
Cache and Database Consistency Solutions

Chapter Six

Architecture Battalion Module 8 Homework

Financial profitability and solvency indicators

Tkinter 入门之旅

Basic configuration of OSPFv3

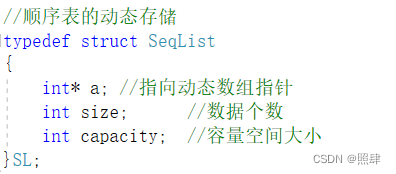
Implementation of a sequence table

Realization of character makeup

MySQL - single function

Chinese encoding Settings and action methods return values
随机推荐
leetcode 665. Non-decreasing Array 非递减数列(中等)
uni-app中的renderjs使用
How programmers learn open source projects, this article tells you
<artifactId>ojdbc8</artifactId>「建议收藏」
【PIMF】OpenHarmony 啃论文俱乐部—盘点开源鸿蒙三方库【3】
[Open class preview]: Research and application of super-resolution technology in the field of video image quality enhancement
多线程之锁
linux查看redis版本命令(linux查看mysql版本号)
[PIMF] OpenHarmony Thesis Club - Inventory of the open source Hongmeng tripartite library [3]
find prime numbers up to n
NVIDIA has begun testing graphics products with AD106 and AD107 GPU cores
rj45对接头千兆(百兆以太网接口定义)
Financial profitability and solvency indicators
BM5 merge k sorted linked lists
OSPFv3的基本配置
第六章
ResNet的基础:残差块的原理
AI automatic code writing plugin Copilot (co-pilot)
高通cDSP简单编程例子(实现查询高通cDSP使用率、签名),RK3588 npu使用率查询
Getting Started with Tkinter